Vue.jsでSPAアプリケーションを開発した後にGitHub Pagesにデプロイする際に詰まってしまったのでメモ。
vue.config.jsファイルを作成
プロジェクトのルートディレクトリにvue.config.jsファイルを作成します。
このファイルにデプロイするVueアプリケーションのURLの構成を設定します。
以下のように記述してください。1
module.exports = {
publicPath: '/project-name/',
outputDir: 'docs'
}
GitHub Pagesにデプロイする際はプロジェクトディレクトリ直下または/docsにindex.htmlなどのビルドしたファイルを配置する必要があります。今回はoutputDir: docsにでdocs以下に指定します。
またpublicPath: /project-name/を指定しないとcssなどのアセットファイルへの参照が絶対パスとなってしまいますので、こちらも併せて指定します。
ビルド
vue.config.jsを作成したら一度npm run buildでビルドを行います。
ビルド後のファイルが/docs以下に配置されていることを確認します。
masterブランチにpush
ここまでの変更をコミットしmasterブランチにpushします。2
GitHubの設定を変更する
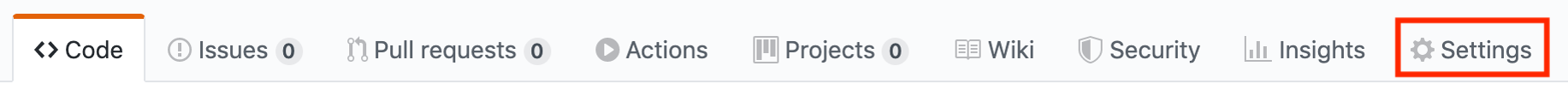
pushしたGitHubリポジトリを開き、Settingsタブを選択します。
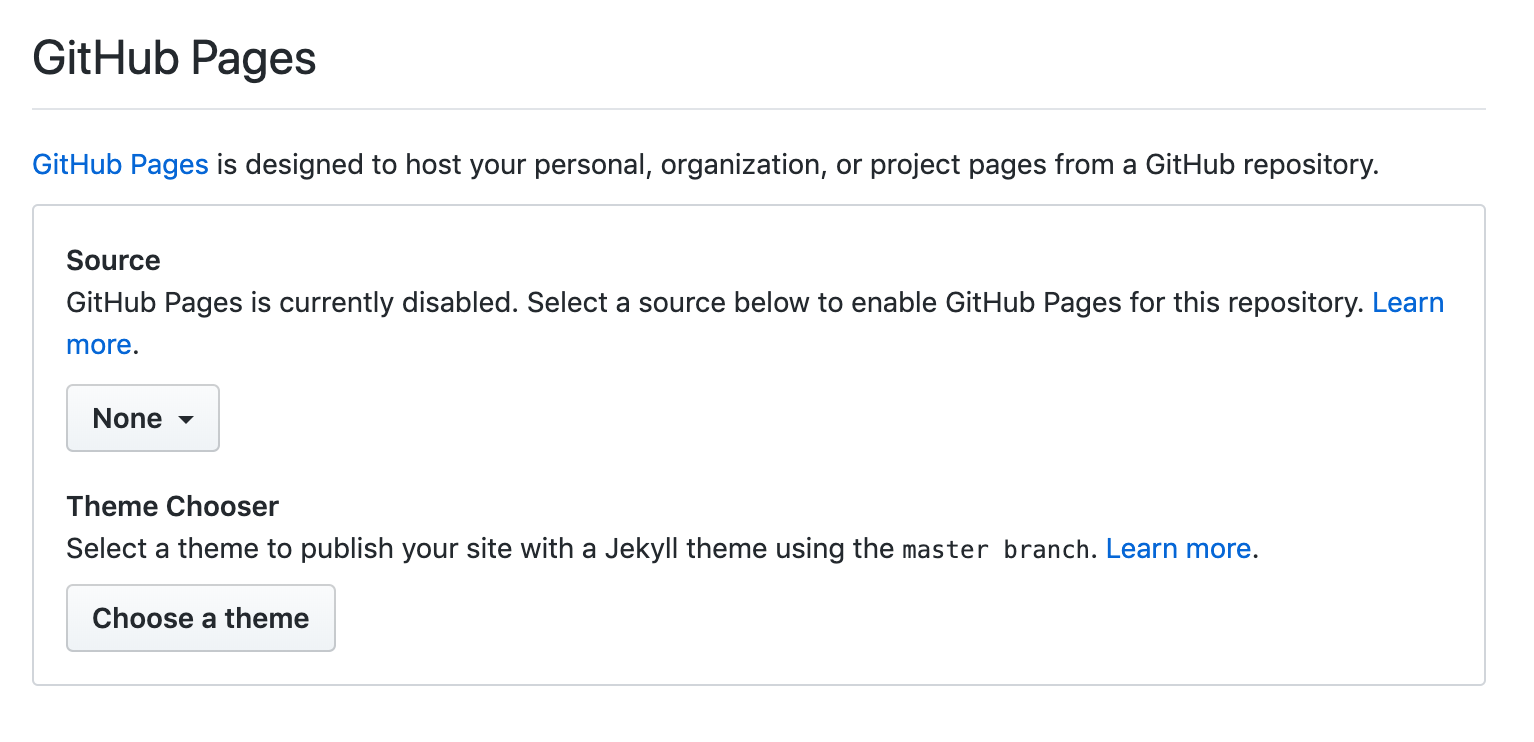
下にスクロールしていくと、GitHub Pagesというセクションが見つかります。
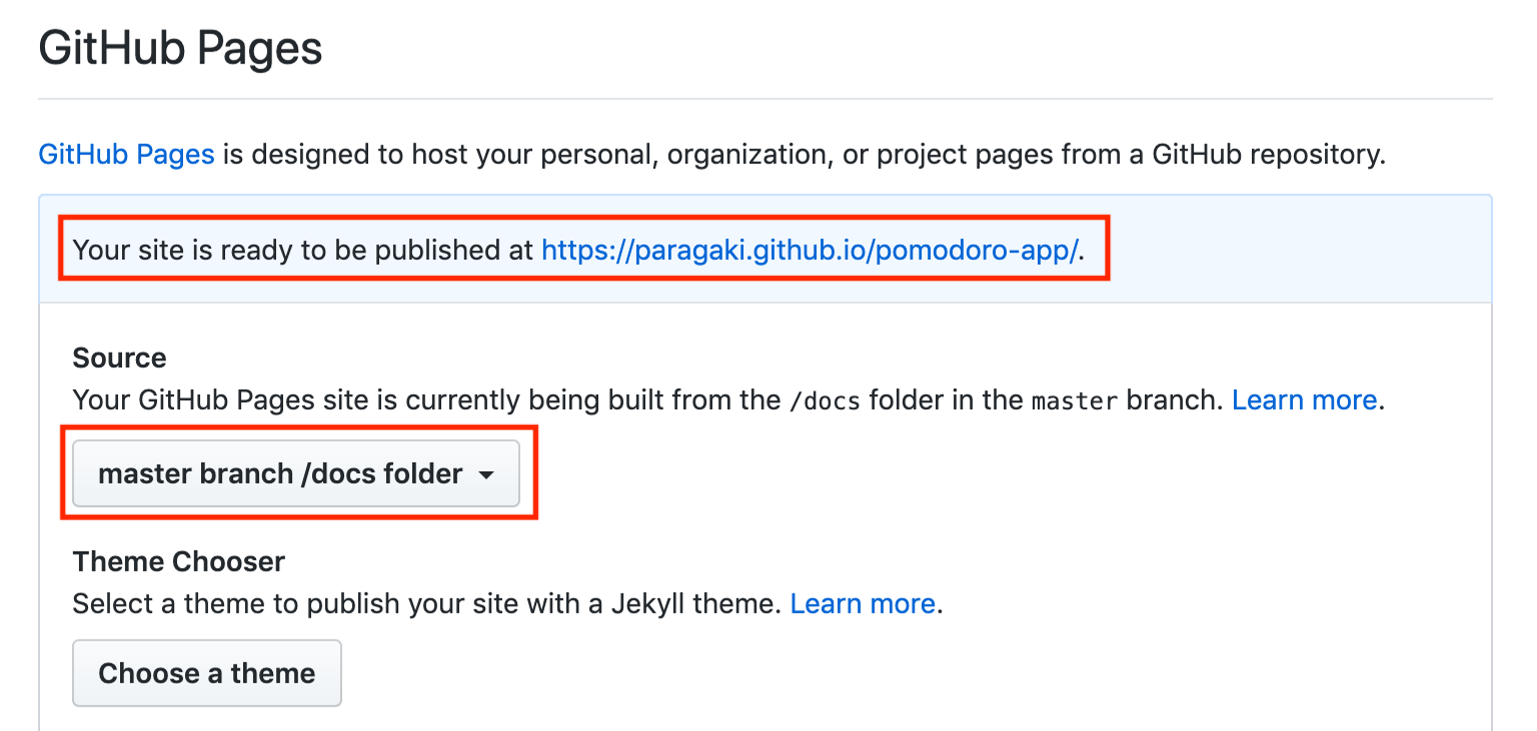
Sourceの箇所がNoneになっているので、master branch /docs folderに変更します。
GitHub PageにアクセスするURLが表示されます。
URLにアクセスするとデプロイしたアプリケーションが動作しています🎉🎉🎉

おわりに
GitHub Pages、サーバー処理を行わない静的ページを公開するならかなり便利ですね。