はじめに
ブラウザ上で動くタイピングゲームを作りたい
そんな想いからHTML,CSS,JavaScriptを学び何とか形にしました。
まだ未完成かつローカル環境でしか動かしていないですが、
プロトタイプは完成したので一部コードなど載せようと思います。
書き方が古かったりしますがご了承ください。
タイピングゲームに付けた機能
・問題のランダム選出
・制限時間(開始と終了判定)
・タイプの正誤判定
・正タイプ率やタイプ速度の表示
大まかな関数の流れ
①ページのロードが終わったとき
window.onload = function(){
restart = 0;
wordset();
system();
initgamescreen();
empty();
document.onkeypress = checkword;
}
ゲーム開始しているかのrestart変数を0に。
タイプする文字列を配列に格納。
ゲームタイトルやバージョンなどの値の格納。
最初のゲーム画面のHTMLを決めます。
タイマーのリセット。問題や入力画面のリセット。
キーが押されたらcheckword関数を呼びます。
②キーが押されたとき
function checkword(){
if(restart == 0 && event.keyCode == 32){
restart = 1;
startset();
else if(restart == 1){
if(String.fromCharCode(event.keyCode) == spell[wordplace].charAt(place)){
currectf();
}else{
uncurrectf();
}
}
・ゲームが始まっていない&押されたのはスペースキー
⇒restartを1に。問題をセット、タイプ数などの各値の初期化。カウントダウン開始(時間になったら終了)。
・ゲームが始まっている
⇒押されたキーが正しいか判定
いくつかの関数の説明
・wordset()
文字列を配列に格納。今回は用語、用語の説明、スペルの3つを用意しています。
function wordset(){
description = new Array();
question = new Array();
answer = new Array();
var descriptionlist = "";
var questionlist = "";
var answerlist = "";
descriptionlist = "禁断の果実";
questionlist = "リンゴ";
answerlist = "apple";
descriptionlist += ",哺乳類";
questionlist += ",人間";
answerlist += ",human";
description = descriptionlist.split(",");
question = questionlist.split(",");
answer = answerlist.split(",");
}
・initgamescreen()
動的にHTML文を記述し、ゲーム画面を表示しています。以下コードの一部抜粋。
tempdiv3_1.appendChild(document.createTextNode('残り時間'));
var tempinput3_1=document.createElement("input");
tempinput3_1.setAttribute("type","text");
tempinput3_1.setAttribute("name","time");
tempinput3_1.setAttribute("value","00:00");
tempinput3_1.setAttribute("size","5");
tempinput3_1.setAttribute("onfocus","this.blur()");
tempdiv3_1.appendChild(tempinput3_1);
var temptr4_1=document.createElement("tr");
temptable4.appendChild(temptr4_1);
var temptd4_1=document.createElement("td");
temptd4_1.setAttribute("id","descriptionfield");
temptr4_1.appendChild(temptd4_1);
・currectf
①タイプが正しいとき、入力された文字の部分まで黒に(入力されていない部分は灰色)
②単語最後の文字まで入力すると、新しい単語にいきます。
①のみ記載(②は他の言語での配列処理の書き方と大差ないです)
input += spell[wordplace].charAt(place);
var ele = document.getElementById("answerfield");
ele.innerHTML = "";
var textfont1 = document.createElement("font");
textfont1.setAttribute("style","color: 000000");
ele.appendChild(textfont1);
textfont1.innerText = input;
var textfont2 = document.createElement("font");
textfont2.setAttribute("style","color: #aaaaaa");
ele.appendChild(textfont2);
textfont2.innerText = spell.substring(input.length, spell.length);
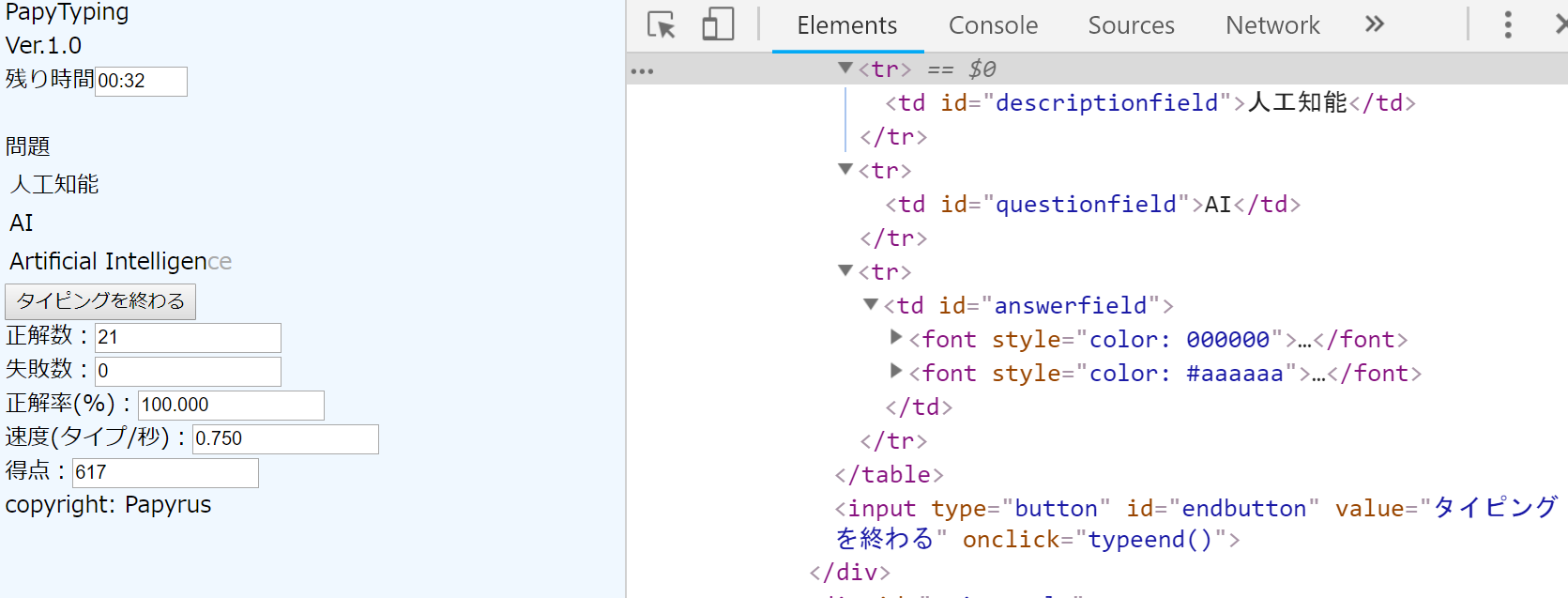
どんな感じになったか
作った感想
私はC言語を少し学んでいますが、HTMLやCSSに関する部分以外は同じような考え方で書くことが出来ました。
しかし、何の変数かわからなくなったり、コードがグチャグチャになったりと大きなプログラム作成に苦戦しました。
もっとたくさんの作品を通して、大きいプログラム作成に慣れなければならないですね。
まだまだ修正する点や追加したい機能があるが、いずれは誰でもプレイできるようにしたいです(来年の春?)。
今後つけたい機能
・入力間違えるまで打つ文字を表示しない(クイズ形式)
・コンボなどの得点を伸ばす要素
・一定タイプ数を超えたらイベント発生
・Twitterと連携しスコアをツイート
終わりに
スライドも作成しているのでよかったらどうぞ^^
こちらはHTMLやCSSについても少しだけ触れています
→https://www.slideshare.net/undertale1/make-typinggame-in-javascript
Twitter
→https://twitter.com/papyrustaro