この記事はZOZOテクノロジーズ #4 Advent Calendar 2019 9日目の記事になります。
昨日は@ahiru_official
さんの一定以上スクロールしたらヘッダーが固定するScrollViewをたったの1行で実装する方法でした。
また、今年は全部で5つのAdvent Calendarが公開されています。
ZOZOテクノロジーズ #1 Advent Calendar 2019
ZOZOテクノロジーズ #2 Advent Calendar 2019
ZOZOテクノロジーズ #3 Advent Calendar 2019
ZOZOテクノロジーズ #5 Advent Calendar 2019
環境
- OS
- Mac OS
- Laravel 5.7
- Vue 2.6
- Vuetify 1.5
背景
Laravel-mixでテンプレート側でVuetify.jsを使用したところ、下記のような表示がでることに気づきました。

この原因を探りつつ削減を試みてみたので、そのログと解決方法を残します。
解決までの道のり
そもそもの原因調査
そもそもapp.jsのどの部分が肥大化しているのかを確認するために、webpack-bundle-analyzerを用いて解析を行いました。
今回はLaravel-mixを用いてビルドを行なったのですが、webpack-bundle-analyzerをLaravelで使用しようとしたところ、動作がうまくいかなかったので調べたところ、Laravel-mix用のものがあったため、こちらをインストールします。
npm install laravel-mix-bundle-analyzer --save-dev
次に、webpack.mix.jsに下記の記述を追加します。
const mix = require('laravel-mix');
require('laravel-mix-bundle-analyzer');
if (!mix.inProduction()) {
mix.bundleAnalyzer();
}
mix.bundleAnalyzer部分で何も指定しない場合、デフォルトの設定となりますが、デフォルトだとビルド後に毎回webpack-bundle-analyzerの画面が表示されるため、私の場合はオプションに{openAnalyzer: false}を指定しました。
この状態でビルドを行うと127.0.0.0:8888でbundle sizeの状態を確認することができます。
自分が初回実行した際は以下のような構成となっていました。
これをみると、大部分をvuetify.jsが占めていたため、これを解決すれば半分くらい直せそうな気がしてきました。
Vuetify.jsを減らしてみる
次に、原因となっているVuetify.jsのサイズ削減を試みます。
Vuetifyの公式ガイドに沿って作業を行いました。
import方法の変更
先ほどのガイドにあった通り、importをパッケージ全体からvuetify/libのインポートに変更します。
import Vuetify from 'vuetify'
↓
import Vuetify from 'vuetify/lib'
この時点でビルドを行うと、下記のエーラが発生しました。
ERROR in ./node_modules/vuetify/lib/components/VRadioGroup/Vxxxxx.js
Module not found: Error: Can't resolve 'stylus-loader' in '/xxxxxxx'
stylus-loaderがcan't resolveとのことだったのでインストール
npm install stylus stylus-loader
ここで終わってもいいのですが、まだbigなのが気にくわないので、gzip化対応を行います。
gzip化対応
こちらの記事を参考にgzip化を行います。
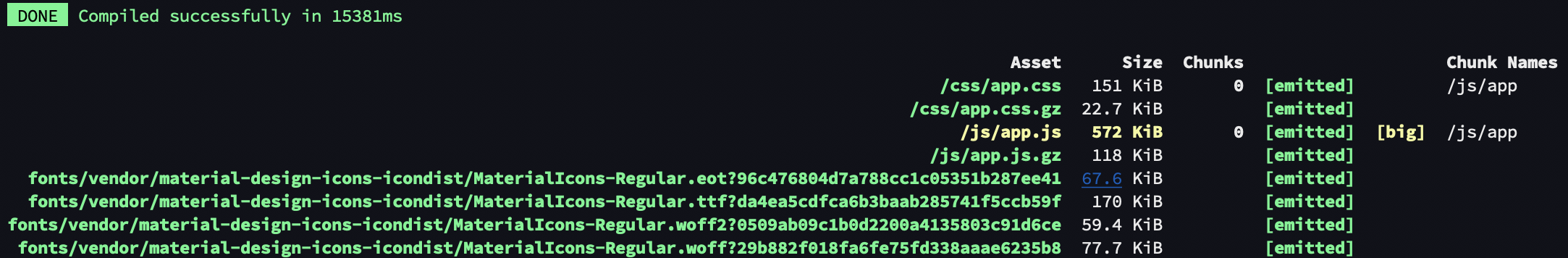
最終的なサイズは以下の通りとなりました。

最終的に971KiB -> 118KiBまで、約8倍の削減に成功しました!