はじめに
連載の3回目です。今回はアプリ側のFirebaseコードを中心に解説します
本当はサンプルアプリを作ろうと思ったのですが、
仕様の考慮漏れで課金プランでないと動かせないことが分かり断念しました
これまでの記事↓
Firebase超概要
Firebase+Reactの開発環境構築とはまりどころ解説
Hostingからアクセスする
パッケージインストール
npm install firebaseでfirebaseのパッケージをインストールします。
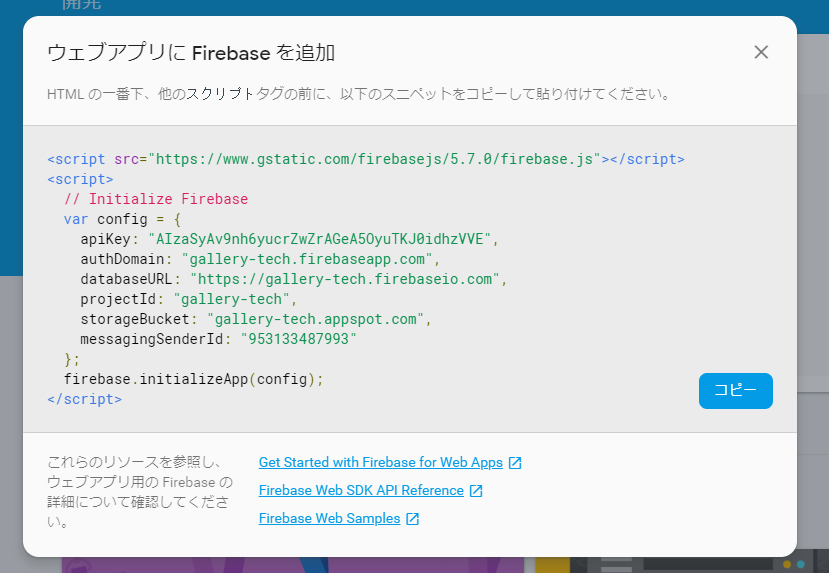
clientで使う初期化情報の取得
APIキーやアクセス先DB情報等を取得して、FirebasseのクライアントSDKの初期化をします。
Firestoreへアクセスさせてみる
FirebasseのクライアントからFirestoreへアクセスさせてみます。
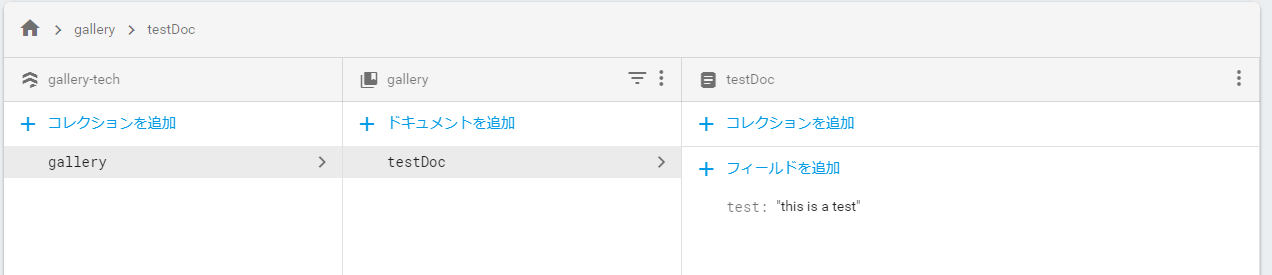
Firestoreのだいたいのデータ構造
- 「ドキュメント」と「コレクション」の入れ子構造になっています
- 「ドキュメント」:だいたいJsonオブジェクトと思えばいいです。
- 「コレクション」: だいたいドキュメントの集合です。
- "だいたい"と言っているのは、細かいことを割愛するためです。
Firestoreの初期化コードを追記
firebase.initializeApp(config);
// この3行を追記
const db = firebase.firestore();
const settings = { timestampsInSnapshots: true };
db.settings(settings);
ためしにFirestoreにデータを入れてアクセスさせてみる
...
async componentDidMount() {
const db = firebase.firestore();
const docRef = db.collection("gallery").doc("testDoc");
const doc = await docRef.get()
console.log(doc.data())
}
...
-
その他のコードの書き方はマニュアルにサンプル付きで書かれています
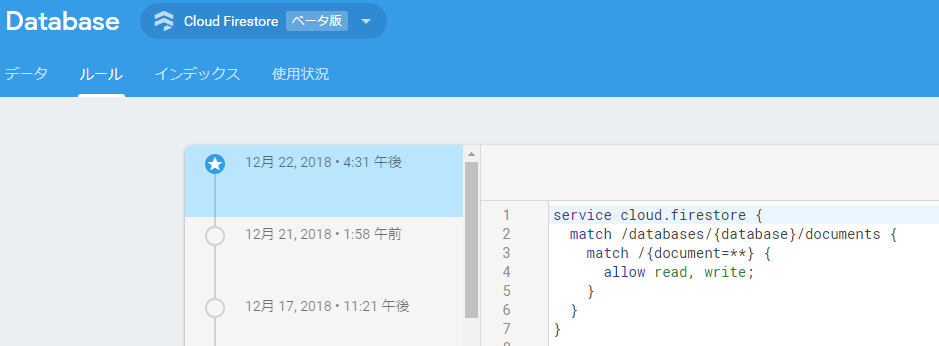
firestoreのアクセスルール
-
match ...となっている部分が対象のコレクションやドキュメントの指定です -
その中にある
allow read, write;の部分が許可内容です -
詳細はFirestore rules tipsに詳しく解説されています
-
注意点としては、「Firebase Admin SDK 」を使った場合はルールを無視してアクセスできることです。なのでFirebase Admin SDKのクレデンシャルは漏れてはいけません