はじめに
IoTプラットフォームSORACOMは非常に手軽にIoTを実装できる神サービスだと思います。
また、Node-REDは最小限のプログラミングでアプリを作れる神ツールだと思います。
なので、これらを組み合わせて使うのがおすすめです。
この記事では、SORACOM Arcを使って、お手持ちのWindowsのパソコンで開発環境を構築する手順を紹介したいと思います。
なお、この記事は既にSORACOMとNode-REDをお使いの方を対象としており、アカウント作成などの基礎的な作業は省いていますので、ご了承ください。
また、利用するSORACOMのサービスは無償の範囲もありますが、基本的に有償となります。数百円単位であまり多くはありませんが費用が発生しますので、各サービスのサイトで費用をご確認ください。
構築手順
Node-REDインストールと起動
WindowsでNode-REDを使えるようにする手順はNode-REDの公式サイトで紹介されていますので、かいつまんで説明します。
- node.jsのページからインストーラーをダウンロードし、インストールします
- インストール後、コマンドプロンプトで以下を実行し、Node-REDをインストールします
npm install -g --unsafe-perm node-red - インストール後、コマンドプロンプトで以下のコマンドを実行します
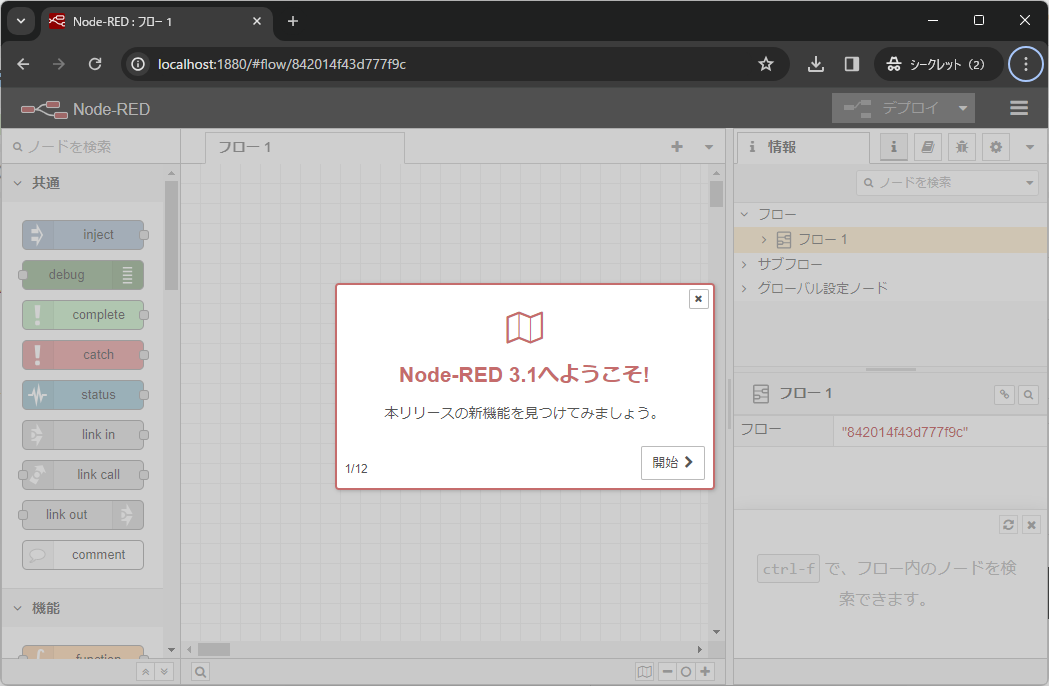
node-red - Webブラウザを起動し、「 http://localhost:1880/ 」にアクセスすると以下の画面となります。

以上でNode-REDの動作環境が整いました。
SORACOM Arc
通常、SORACOMサービスを使うには、SORACOM Air for セルラーを使うことでSORACOMプラットフォームにデータ送信できるのですが、SORACOM Arcを使うとWi-Fiなどの通常のインターネット接続環境でSORACOMプラットフォームに接続することができます。
動作確認
事前準備
作成したバーチャルSIMのグループを設定し、Harvest Dataを有効化します。
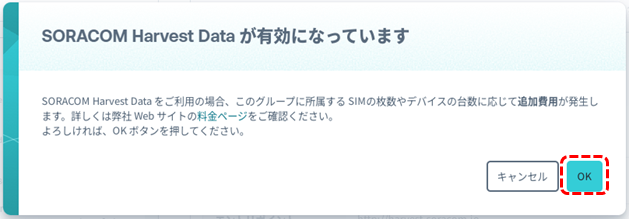
具体的にはHarvest Dataを「ON」にして、保存します。

メッセージ画面で「OK」すれば準備完了です。

Node-RED
- incectノード
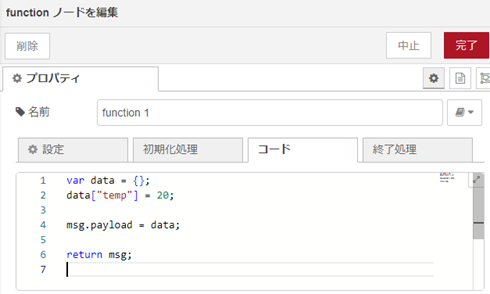
置くだけです。 - functionノード
試しに送るJSONデータを作ります。

var data = {}; data["temp"] = 20; msg.payload = data; return msg; - http requestノード
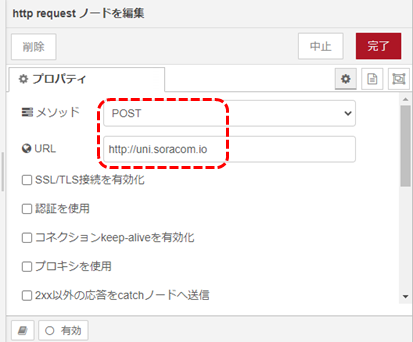
JSONをSORACOM Unified EndpointにPOSTで送ります。

- debugノード
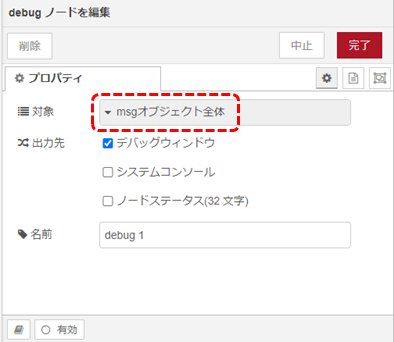
とりあえず応答を見るために対象を「msgオブジェクト全体」にしてみます。

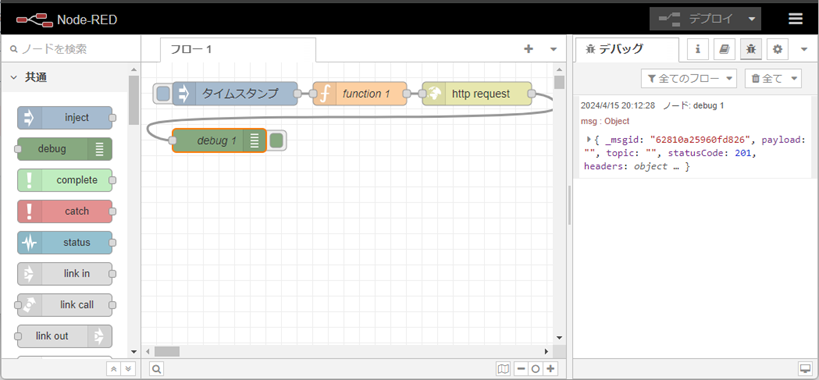
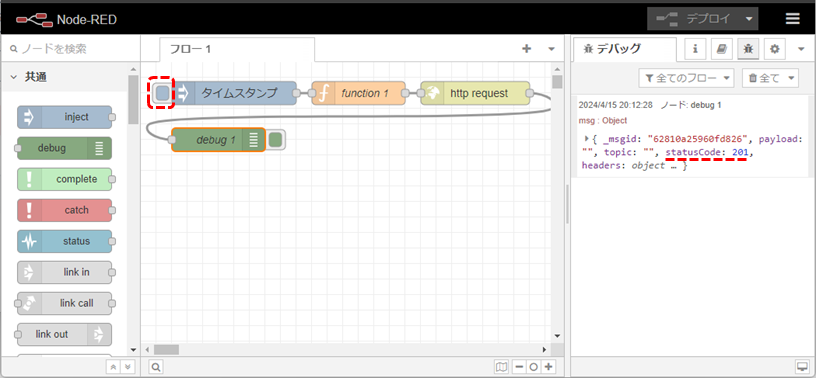
実行
injectノードの左をポチすると、SORACOMにデータが送られる(はず)です(デバッグウィンドウで「statusCodeが20xになっていればOK)。

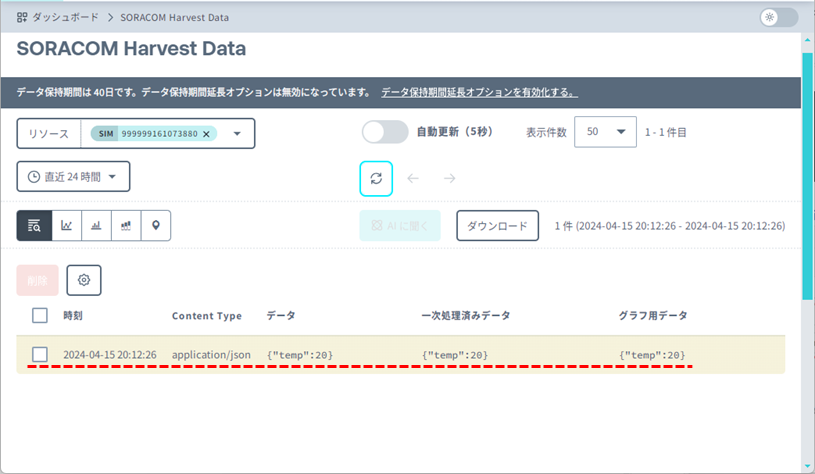
その状態でSORACOMのコンソール画面で対象の仮想SIMのデータ確認でデータが登録されていれば構築成功です。

まとめ
今回の記事は詳細説明をかなり省いてしまったので、わかりにくいところがあったらごめんなさい。
ここもっと詳しく教えてとかあればコメントいただけると幸いです。