はじめに
以前、SORACOM HarvestのデータをAPIでダウンロードし、CSVにする方法とSORACOM Funkを使ってAmazon S3にCSV保存する方法を紹介しましたが、「1日分のデータをCSVで保存しといて、ストレージにアップロードすればいいんじゃない?」ということでやってみました。
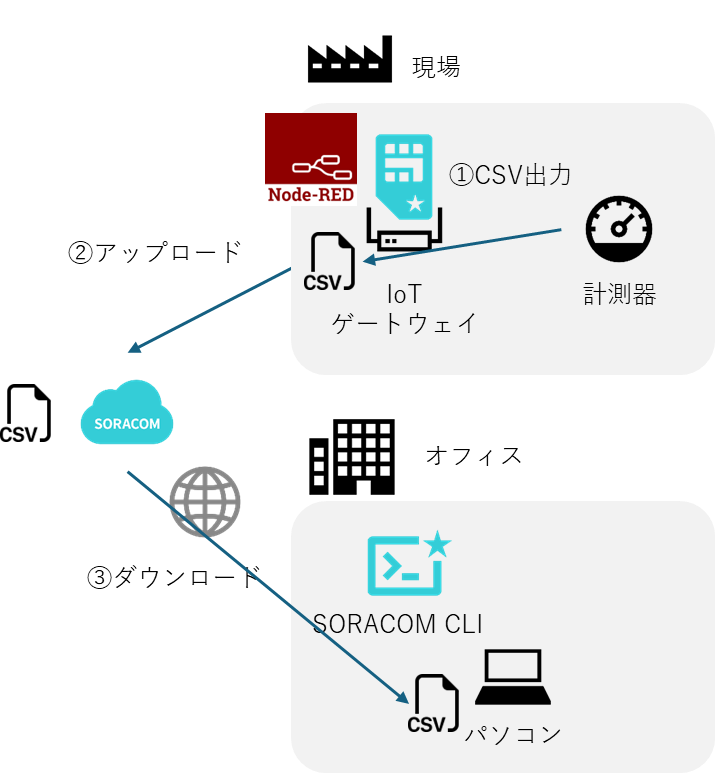
この記事では、以下のように(私が個人的に好きな)Node-REDを使って、CSVファイルを作成し、SORACOM Harvest Filesにアップロードする方法、SORACOM CLIで別のパソコンからそのファイルをダウンロードする手順について説明します。
- Node-REDでCSVファイルを作成する
- Node-REDでCSVファイルをSORACOM HarvestFilesにアップロードする
- 遠隔地のオフィスからSORACOM CLIを使ってCSVファイルをダウンロードする
SORACOM CLIを使っている理由は、将来的に自動化(定時のバッチ処理による)を検討しているためです。
なお、この記事は既にSORACOMとNode-REDをお使いの方を対象としており、アカウント作成などの基礎的な作業は省いていますので、ご了承ください。
また、利用するSORACOMのサービスは無償の範囲もありますが、基本的に有償となります。数百円単位であまり多くはありませんが費用が発生しますので、各サービスのサイトで費用をご確認ください。
また、検証に当たっては私の過去の記事を参考に環境構築していただくと手軽かと思います。
CSVファイルの作成
まずはNode-REDでCSVファイルを作成する方法です。
Node-REDフロー
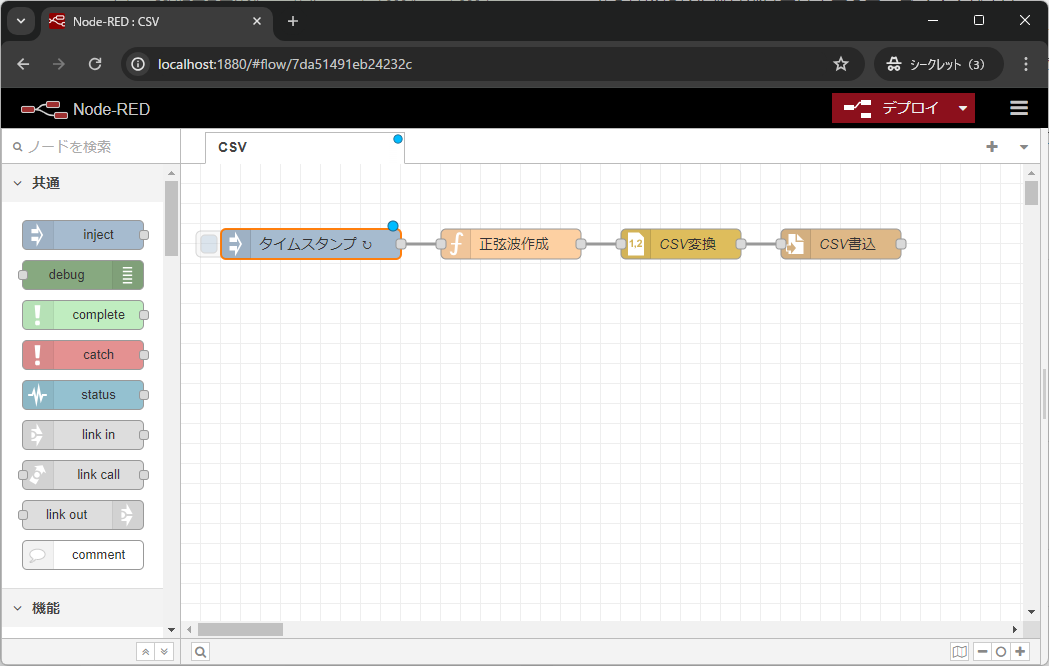
テスト用に正弦波を出力する以下のようなフローを作ってみます。

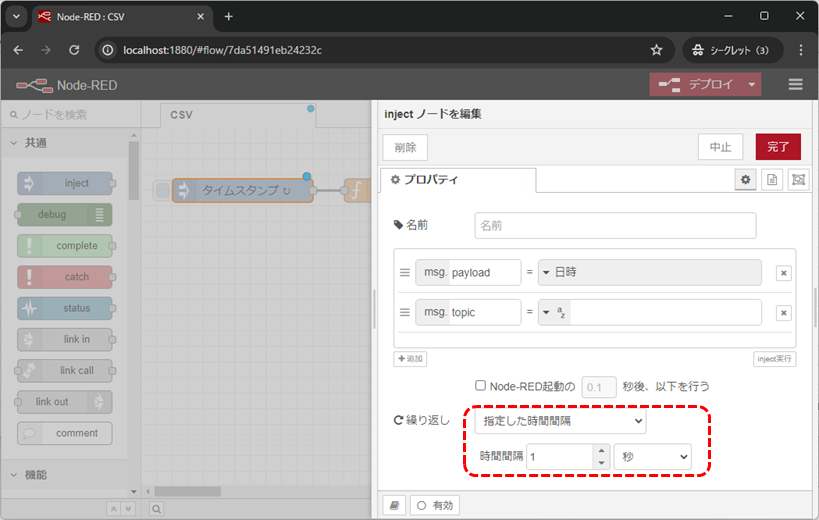
- injectノードは1秒おきに動くよう設定します

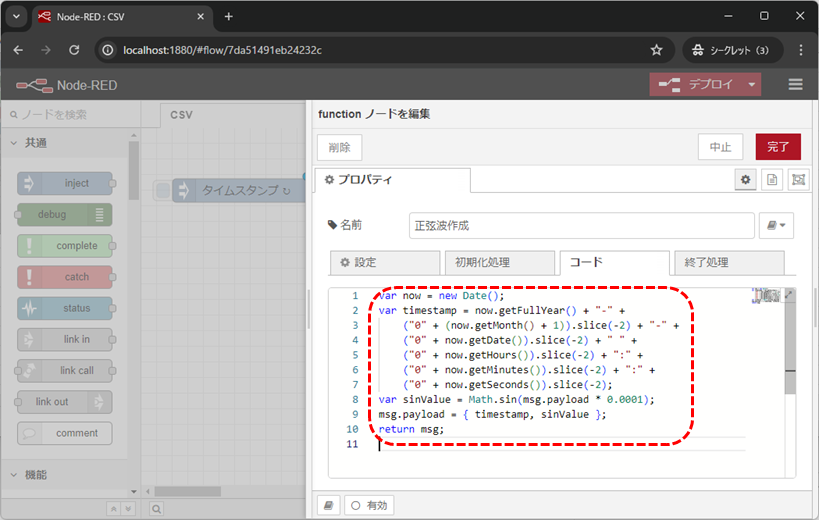
- functionノードは日時と正弦波の値をJSONで作ります

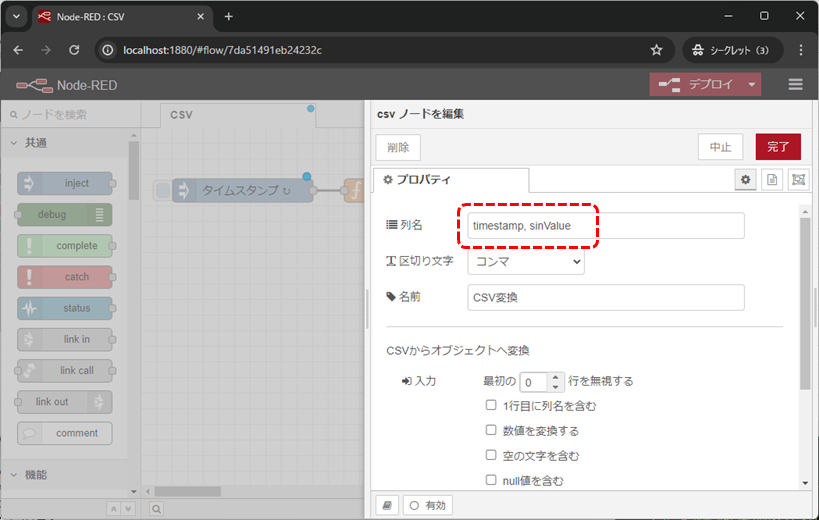
var now = new Date(); var timestamp = now.getFullYear() + "-" + ("0" + (now.getMonth() + 1)).slice(-2) + "-" + ("0" + now.getDate()).slice(-2) + " " + ("0" + now.getHours()).slice(-2) + ":" + ("0" + now.getMinutes()).slice(-2) + ":" + ("0" + now.getSeconds()).slice(-2); var sinValue = Math.sin(msg.payload * 0.0001); msg.payload = { timestamp, sinValue }; return msg; - CSVノードでCSVに変換します

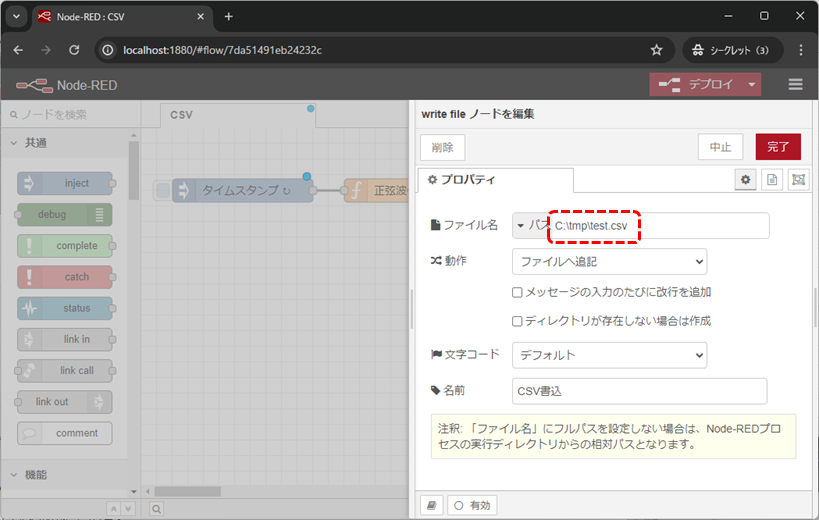
- write fileノードでCSVファイル(例としてC:¥tmp¥test.csv)に出力(追記)します

動作確認
CSVファイルが指定のパス(本記事ではC:¥tmp¥test.csv)に作成されていればOKです。
CSVファイルのアップロード
出力したCSVファイルをアップロードする方法です。
事前準備
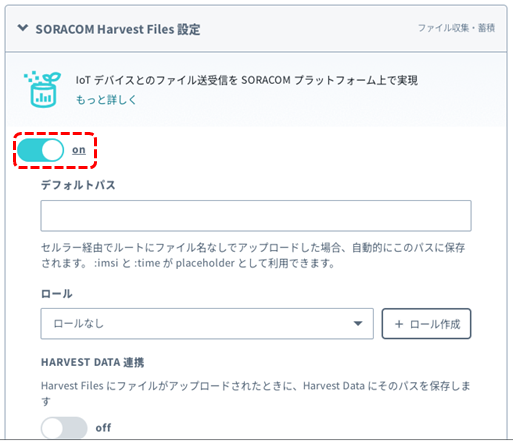
対象のSIMのグループを設定し、SORACOM Harvest Filesを有効化します。
具体的にはSORACOM Harvest Filesのトグルを「ON」にして、保存します。

メッセージ画面で「OK」すれば準備完了です。

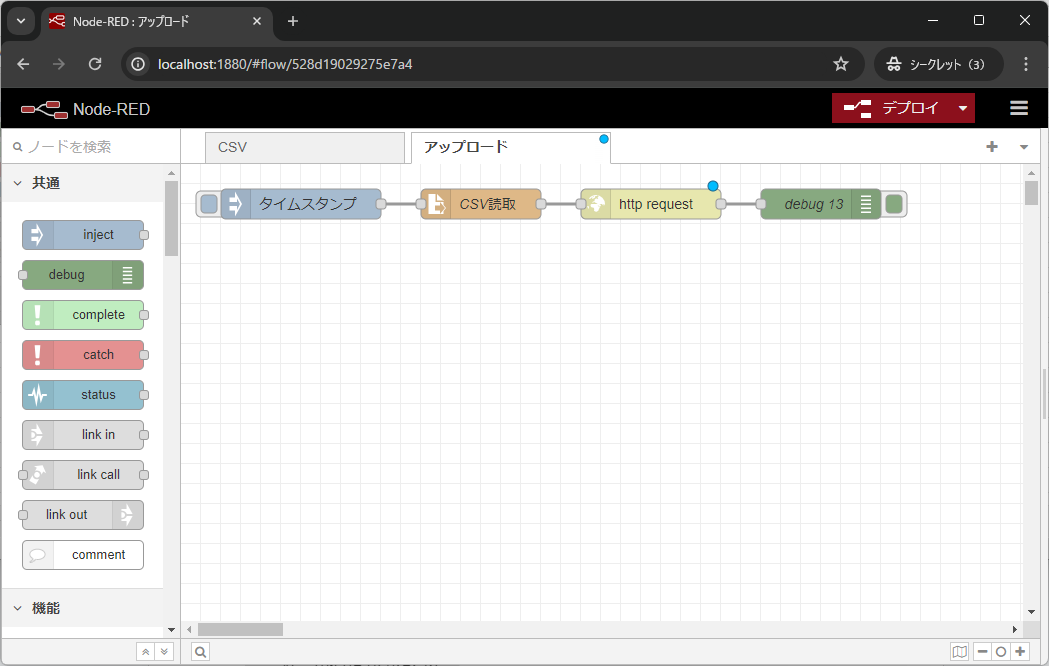
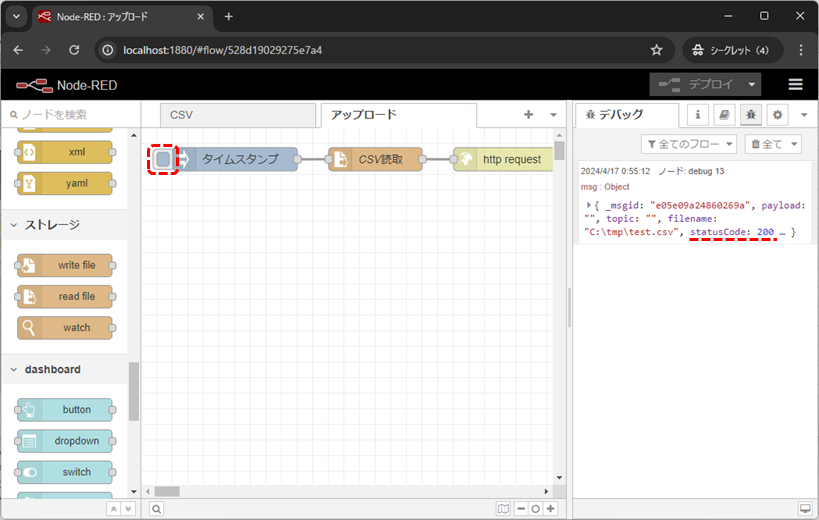
Node-REDフロー
- とりあえず手動で動かすのでinjectノードはそのままです
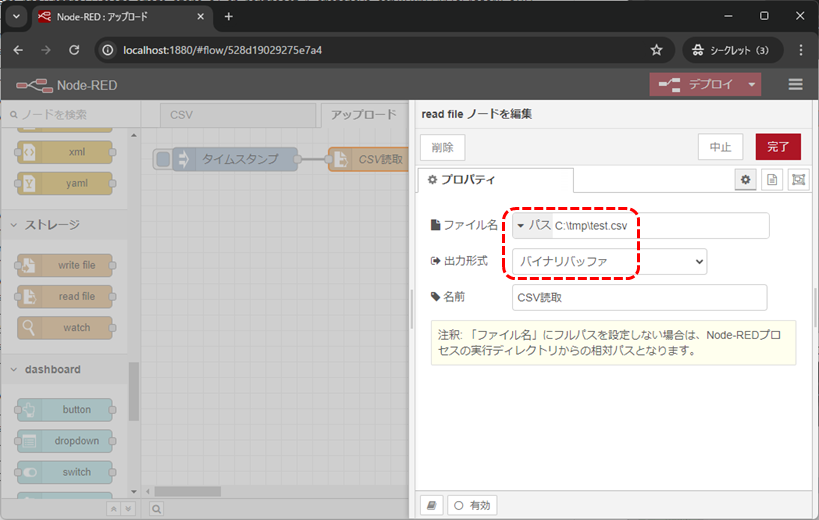
- file readノードでCSVファイルをバイナリとして読み込みます

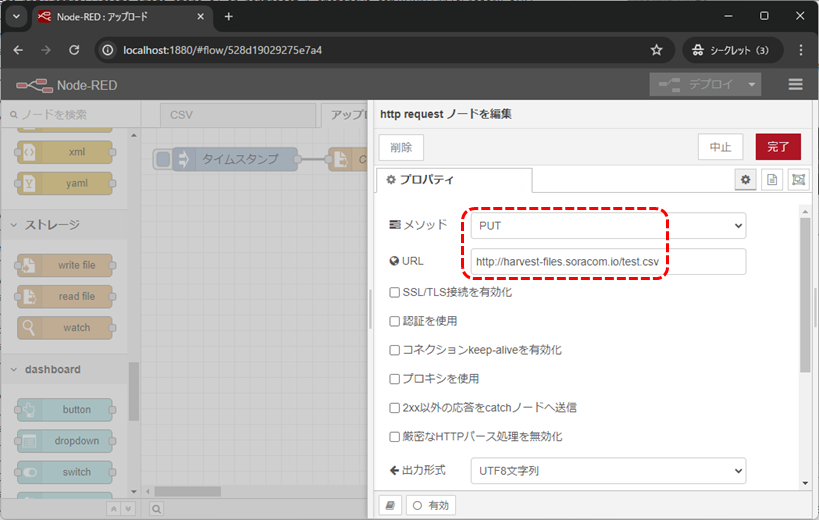
- http requestノードでSORACOM Harvest Files( http://harvest-files.soracom.io/test.csv )にPUTメソッドで送ります

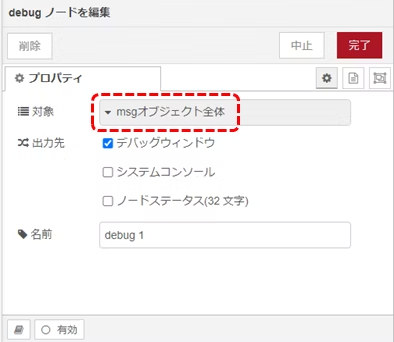
- debugノードではとりあえず応答を見るために対象を「msgオブジェクト全体」にしてみます。

動作確認
injectノードの左をポチすると、SORACOMにデータが送られる(はず)です(デバッグウィンドウで「statusCodeが20xになっていればOK)。

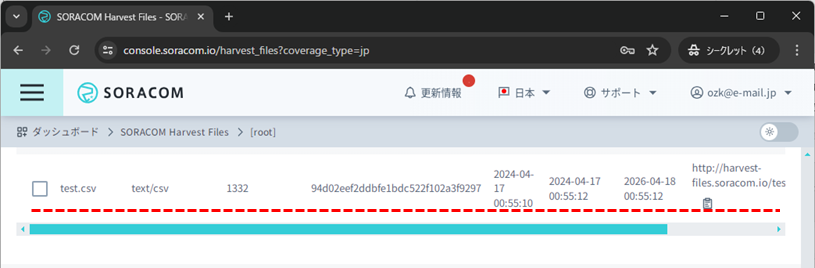
SORACOMコンソールでHarvest Filesを見るとファイルがアップロードされています。

CSVファイルのダウンロード
ここからは現場とは別の場所にあるWindowsパソコンからCSVをダウンロードするための作業となります。
ファイルのダウンロードはユーザーコンソールからもできますが、前述の通り定期的に自動で動かすことを考慮し、SORACOM CLIを使ってコマンドでダウンロードする方法にします。
SAMユーザー作成
SORACOM CLIでSORACOM Harvest FilesからファイルをダウンロードするためのSAMユーザーを作成します。
- SORACOMドキュメントを参考に、SAMユーザーを作成し、認証キーを取得します
- 続いて以下の手順でSAMユーザーの権限を設定します
権限設定のJSONは以下となります{ "statements": [ { "effect": "allow", "api": [ "FileEntry:listFiles", "FileEntry:getFile" ] } ] }
SORACOM CLIセットアップ
SORACOM CLIのインストールは以下となります。
Windows環境で、ステップ3の作業は以下となります。
SET LANG=ja
soracom configure --profile harvest-files
--- SORACOM CLI セットアップ ---
C:\Users\xxxx\.soracom ディレクトリがなければ作成し、そこにファイル 'harvest-files.json' を作成します。
カバレッジタイプを選択してください。
1. Global
2. Japan
選択してください (1-2) > 2(お使いのカバレッジタイプを選択します)
認証方法を選択してください。
1. AuthKeyId と AuthKey を入力する (推奨)
2. オペレーターのメールアドレスとパスワードを入力する
3. SAM ユーザーの認証情報を入力する (オペレーターID、ユーザー名、パスワード)
4. スイッチユーザー
選択してください (1-4) > 1 (SAMユーザーの認証キーIDと認証キーシークレットで認証します)
authKeyId: (認証キー ID を入力して、Enter を押します。入力した内容が表示されます)
authKey:(認証キーシークレットを入力して、Enter を押します。入力した内容は表示されません)
ダウンロード
以下コマンドでファイルを保存できます。
soracom files get --path test.csv --profile harvest-files > C:\dl\test.csv
動作確認
ダウンロードしたCSV(本記事ではC:\dl\test.csv)が想定したものであればOKです。
おまけ
今回、Node-REDでファイルをアップロードしましたが、SORACOM Arcに接続したWindowsパソコンから以下のcurlコマンドでも送れます。
curl -v -X PUT http://harvest-files.soracom.io/test.csv -H "Content-type: text/csv" --data-binary @C:\tmp\test.csv
まとめ
過去2回(ETLツール利用とAWS利用)の方法に比べ、非常にシンプルかつ(電波状況による)欠測にも対応できるので、良い方法だと思います。
どなたかのお役に立てれば幸いです。
そして今回の記事も詳細説明をかなり省いてしまいました。
ここもっと詳しく教えてとかあればコメントいただけると幸いです。