以前作ったプラグイン試作バージョンplugin_media.jsには,動画を扱う命令も作ってあるので,今回はそれのまとめを書きたいと思います。
この記事は、なでしこのv3ブラウザ版で実行できるようにしています。
v3ブラウザ版で動画ファイルを表示したい
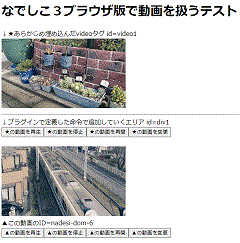
以下に,自分が悩んだ経過をまとめていますが,完成したテストプログラムはここに置いておきます。読込に少し時間がかかると思いますが,2種類の動画が表示されたら,ボタンを押してみてください。
動画ファイルを再生する
フォルダとファイルの準備
まず,自分のPC上(WindwosでもChromebookでも同じです)に,プログラムを保存するためのフォルダを作ります。
その中に,HTMLファイル,画像ファイル,プラグインファイル(試作バージョンplugin_media.js)を入れておきます。
詳細は以前と同じです。
plugin_media(試作)の動画関連部分
今回作った命令は動画読込,動画追加,動画再生,動画停止,動画再開,動画音オン,動画音オフの7つです。実は以前作った音関連のルーチンを,video要素用に修正した程度です。
// 今回のサンプルに関係する部分のみ抜き出しています。
const PluginMedia = {
// --- 動画関係 ---
'動画読込': { // @id=aIDのvideo要素にaSrcファイルを読み込む // @ドウガヨミコミ
// あらかじめvideo要素を設置しておく場合はこっち。
type: 'func',
josi: [['に'],['を']],
fn: function (aID, aSrc, sys) {
try {
const video = document.querySelector("#" + aID);
video.playsinline = true;
video.muted = true;
video.src = aSrc;
} catch(e) {
// エラーを表示
window.alert('動画読込 ' + e.message);
return -1;
}
}
},
'動画追加': { // @video要素を追加して,aSrcファイルを読み込む // @ドウガツイカ
// aIDを指定するとそれを親要素とする。省略するとdefault親要素の子要素として追加。
// 生成されたid名を返す。
type: 'func',
josi: [['を'],['へ', 'に']],
isVariableJosi: true,
return_none: true,
fn: function (aSrc, ...pID) {
try {
const sys = pID.pop();
var parent = sys.__v0['DOM親要素'];
if ( pID.length > 0 ) {
parent = document.querySelector("#" + pID[0]);
};
const video = document.createElement('video');
video.src = aSrc;
video.id = 'nadesi-dom-' + sys.__v0['DOM生成個数'];
video.width = '320';
video.controls = false;
video.playsinline = true;
video.muted = true;
parent.appendChild(video);
sys.__v0['DOM生成個数']++;
return video.id;
} catch(e) {
// エラーを表示
window.alert('動画追加 ' + e.message);
return -1;
}
}
},
'動画再生': { // @id=aIDのvideo要素に設定されている動画を頭から再生する // @ドウガサイセイ
type: 'func',
josi: [['を']],
fn: function (aID, sys) {
try {
const video = document.querySelector("#" + aID);
video.currentTime = 0;
video.play();
} catch(e) {
// エラーを表示
window.alert('動画再生 ' + e.message);
return -1;
}
}
},
'動画停止': { // @id=aIDのvideo要素に設定されている動画を一時停止する // @ドウガテイシ
type: 'func',
josi: [['を']],
fn: function (aID, sys) {
try {
const video = document.querySelector("#" + aID);
video.pause();
} catch(e) {
// エラーを表示
window.alert('動画停止 ' + e.message);
return -1;
}
}
},
'動画再開': { // @id=aIDのvideo要素に設定されている動画を停止位置から再生する // @ドウガサイカイ
type: 'func',
josi: [['を']],
fn: function (aID, sys) {
try {
const video = document.querySelector("#" + aID);
video.play();
} catch(e) {
// エラーを表示
window.alert('動画再開 ' + e.message);
return -1;
}
}
},
'動画音オン': {
type: 'func',
josi: [['の']],
fn: function (aID, sys) {
const video = document.querySelector("#" + aID);
video.muted = false;
}
},
'動画音オフ': {
type: 'func',
josi: [['の']],
fn: function (aID, sys) {
const video = document.querySelector("#" + aID);
video.muted = true;
}
}
}
// モジュールのエクスポート(必ず必要)
if (typeof module !== 'undefined' && module.exports) {
module.exports = PluginMedia
}
//プラグインの自動登録
if (typeof (navigator) === 'object') {
navigator.nako3.addPluginObject('PluginMedia', PluginMedia)
}
「(ID名)」に「(ファイル名)」に動画読込とすると,すでに存在するvideo要素(指定したID名のもの)に動画ファイルを読み込みます。
ID=「(ファイル名)」を動画追加とすると,video要素を新たに追加して,ファイル名にある画像を表示します。その時,video要素に付けたIDの文字列を戻り値として返します。これを,変数に保存しておくと,その位置の動画を後で別ファイルに切り換えることができます。
動画音オンと動画音オフについては,動画の音が出ない問題があったので作成しました。これは別の記事で説明します。
動画を扱うプログラム例(HTML+なでしこ)
次のサンプルは,ボタンを押すと動画の再生・停止・再開と,動画の切り替えができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>なでしこ 動画読込のテスト</title>
</head>
<body>
<h1>なでしこ3ブラウザ版で動画を扱うテスト</h1>
<div>↓★あらかじめ埋め込んだvideo要素 id=video1</div>
<video id="video1" width="320"></video>
<hr />
<div>↓プラグインで定義した命令で追加していくエリア id=div1</div>
<div id="div1"></div>
<!-- なでしこ3のエンジンを取り込み -->
<script type="text/javascript" src="https://nadesi.com/v3/cdn.php?v=3.1.8&f=release/wnako3.js&run"></script>
<!-- プラグインを取り込み -->
<script type="text/javascript" src="plugin_media.js"></script>
<!-- なでしこのプログラム -->
<script type="なでしこ">
// 初期設定 -- HTML内でなでしこを使うときは必ず実行する
結果領域=「#div1」。
結果領域へDOM親要素設定。結果領域に「」をHTML設定。
// 定数の定義と初期設定
埋込動画ID=「video1」。 // あらかじめ埋め込んだvideo要素のID
埋込動画IDの動画音オン。
F1=「test1.mp4」。
F2=「test2.mp4」。
// あらかじめ埋め込んだvideo要素に動画を読み込む
埋込動画IDにF1を動画読込。 // #1
FN=1。
// コントロールボタンの設置
ボタン1=「★の動画を再生」のボタン作成。
ボタン1をクリックした時には
埋込動画IDを動画再生。
ここまで。
ボタン2=「★の動画を停止」のボタン作成。
ボタン2をクリックした時には
埋込動画IDを動画停止。
ここまで。
ボタン3=「★の動画を再開」のボタン作成。
ボタン3をクリックした時には
埋込動画IDを動画再開。
ここまで。
ボタン4=「★の動画を変更」のボタン作成。
ボタン4をクリックした時には
もし、FN=1ならば、
FN=2。
埋込動画IDにF2を動画読込。
違えば
FN=1。
埋込動画IDにF1を動画読込。
ここまで。
ここまで。
改行作成。改行作成。
// video要素を動的に追加する。
動的動画ID=F2を動画追加。 // #2
動的動画IDの動画音オン。
改行作成。
「▲この動画のID={動的動画ID}」を書く。
FNN=2。
// コントロールボタンの設置
ボタン5=「▲の動画を再生」のボタン作成。
ボタン5をクリックした時には
動的動画IDを動画再生。
ここまで。
ボタン6=「▲の動画を停止」のボタン作成。
ボタン6をクリックした時には
動的動画IDを動画停止。
ここまで。
ボタン7=「▲の動画を再開」のボタン作成。
ボタン7をクリックした時には
動的動画IDを動画再開。
ここまで。
ボタン8=「▲の動画を変更」のボタン作成。
ボタン8をクリックした時には
もし、FNN=1ならば、
FNN=2。
動的動画IDにF2を動画読込。
違えば
FNN=1。
動的動画IDにF1を動画読込。
ここまで。
ここまで。
</script>
</body></html>
ここまで作って,HTMLファイルをブラウザで開くと,サンプルが開きます。ボタンを押して動画を切り替えられるので,自分では満足!
#1では,<id名>に<ファイル名>を動画読込と書いています。あらかじめ組み込んでいるid=video1のvideo要素に,ファイル名を設定しています。ローカルで作っている場合,ファイル名にはfile:///d:/xxx.mp4形式も使えます(やった!)。
#2のように,<ファイル名>を動画追加と書いた場合は,なでしこ側で「DOM親要素設定」しているidの子要素としてvideo要素を追加します。<親id>へ<ファイル名>を絵追加とすると,親IDの子要素としてvideo要素を追加し,指定したファイルを読み込みます。戻り値は,追加されたvideo要素に付されたIDです。
まとめ
プラグイン完成した!…のか?
これで,なんとか音声,静止画,動画を「なでしこv3ブラウザ版」で利用できるようになりました。ChromeBookでも使えるので,プログラミングでマルチメディアを扱う勉強がしやすくなるといいな。
しかし,動画の音が出ないという問題が発生したので,それはまた別の記事に整理します。
テンプレ
次のリンクを右クリックして「リンク先を保存」して、ご活用ください。
- HTMLでなでしこを使うためのテンプレ template.html
- plugin_media.js
サンプル
参考
- なでしこv3 ユーザープラグイン
- プラグインAPIの仕様