用意するもの
- Mac
- iPhone
- MacとiPhoneを繋ぐケーブル
- Xcode
1. React Native CLIを使ってプロジェクトを作成
newAppという名前のReact Nativeアプリを新規作成する。
npm install -g @react-native-community/cli@latest
npx @react-native-community/cli init newApp
cd newApp
2. パッケージをインストール
newAppディレクトリ直下に空のyarn.lockファイルを作成し、パッケージをインストール
yarn
3. CocoaPodのインストール
cd ios
pod install #初回は時間がかかる
※npmやyarnでJavaScriptパッケージを追加する度に、cd ios && pod installでios用のパッケージもインストールする。
4.Xcodeでアプリを起動
iPhoneをケーブルでMacと繋ぐ。
Xcodeを起動し、 newApp > ios > newApp.xcworkspace を開く。
※.xcodeprojの方ではないので注意!
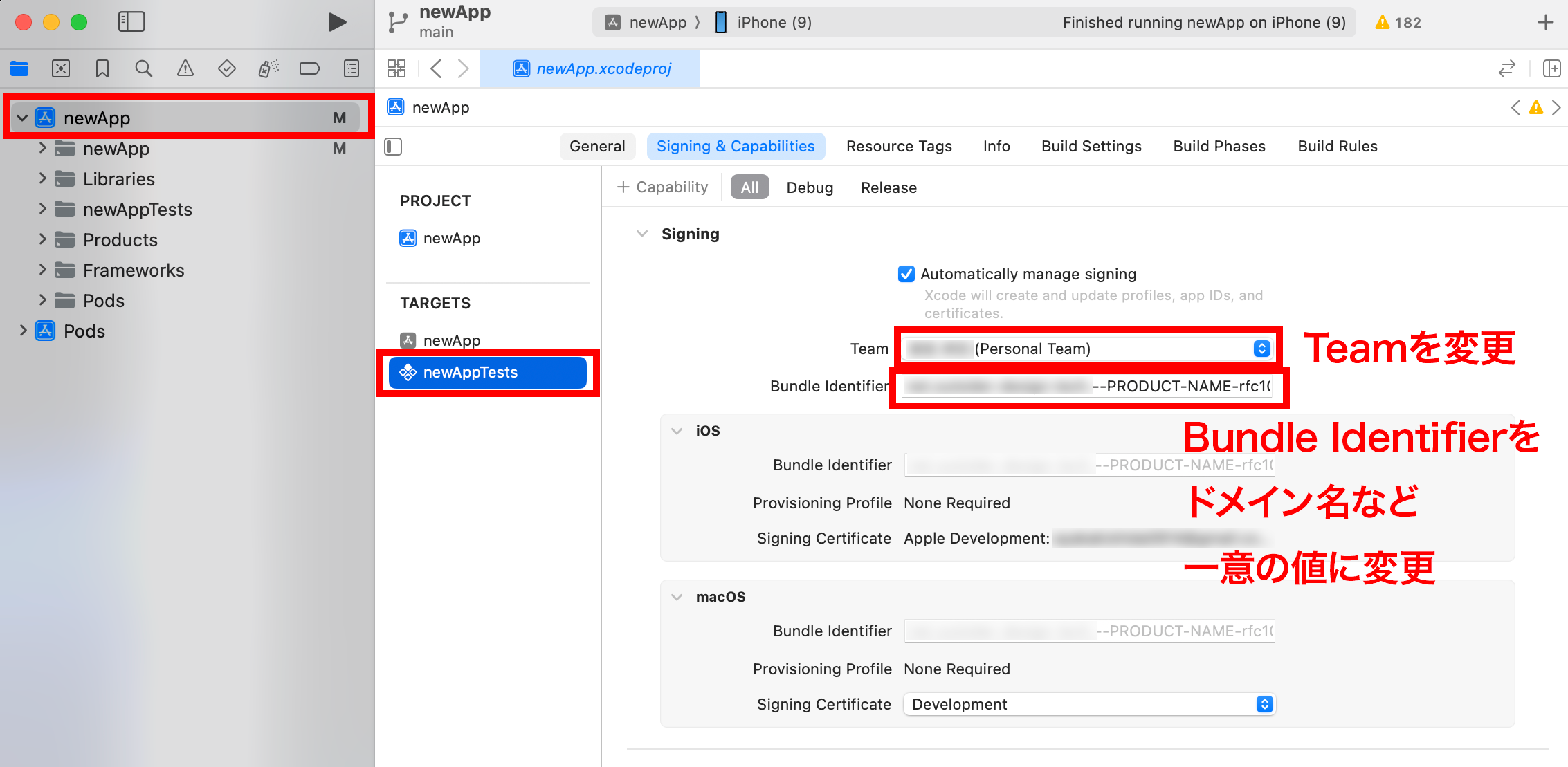
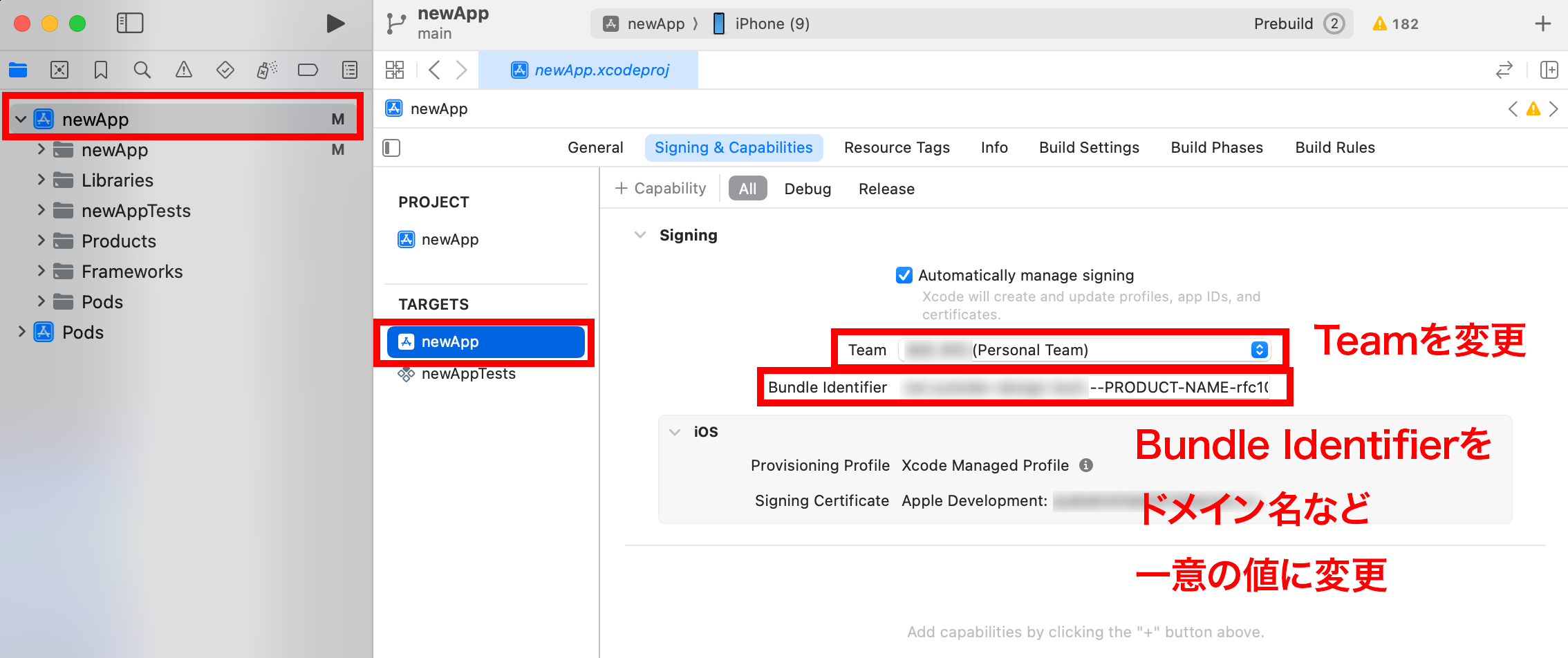
Target > newAppのSinging & Capabilitiesタブをクリックし、
TeamをNoneから事前に登録したアカウント名に、Bundle Identiferをドメイン名など一意の値に設定。

同じ作業を、 Target > NewAppTestでも繰り返す
5.iPhoneをデベロッパーモードで起動
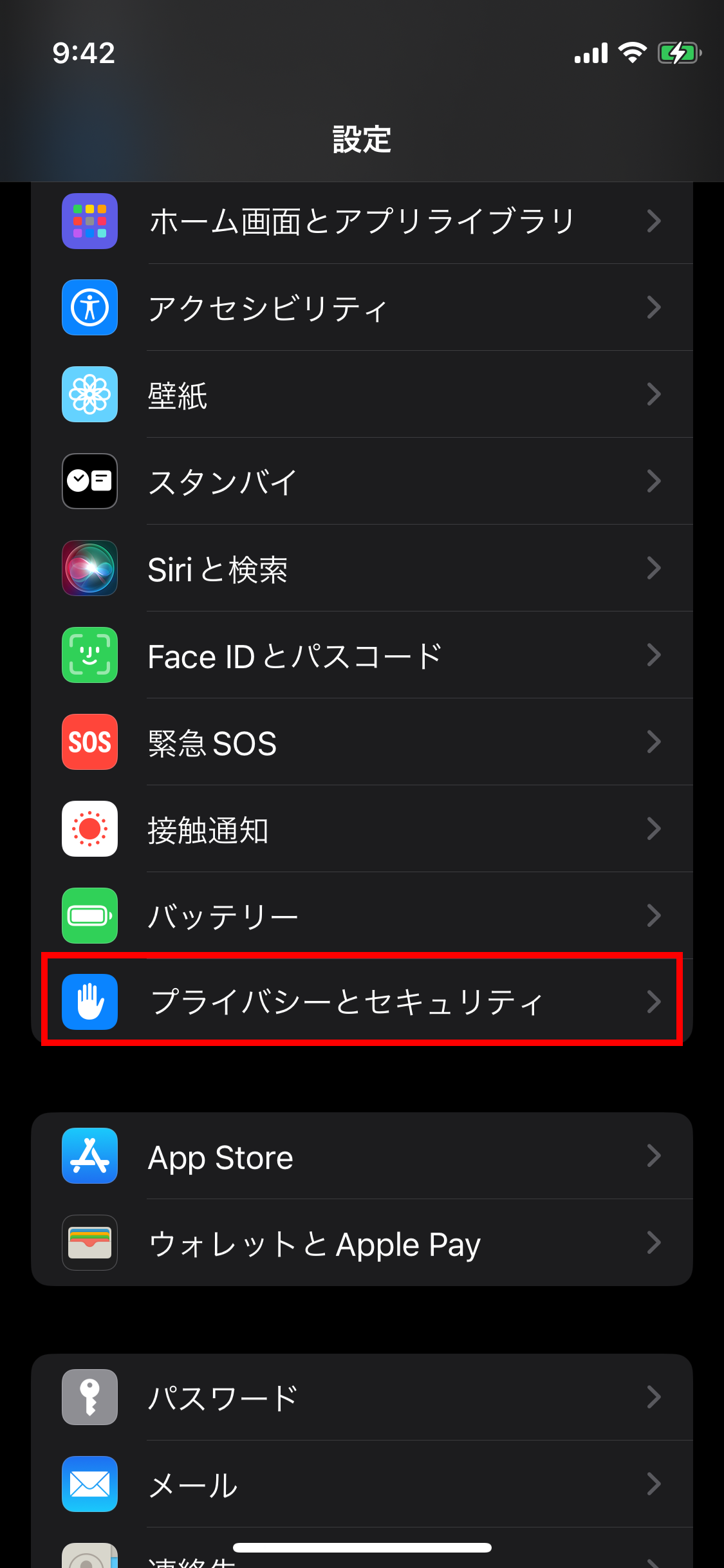
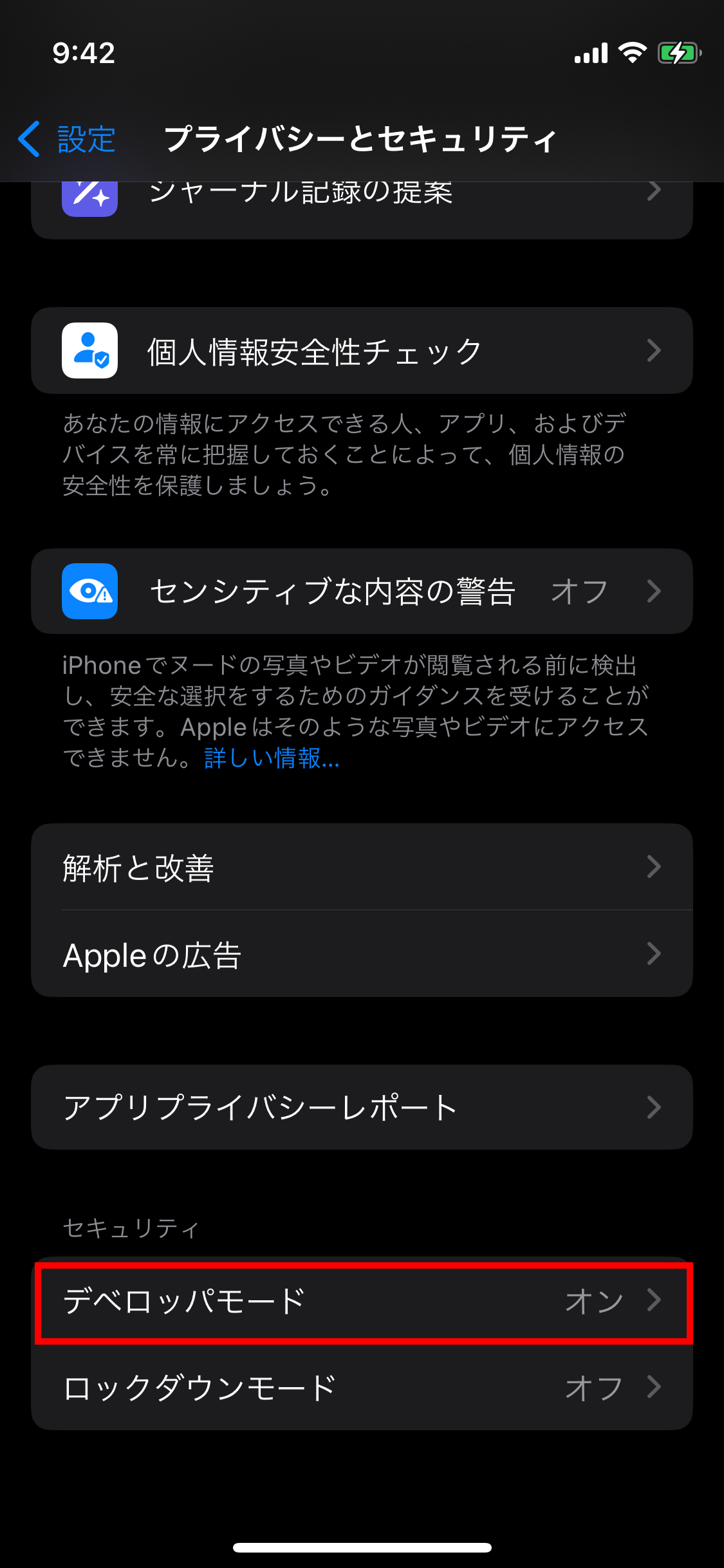
iPhoneの 設定 > プライバシーとセキュリティ > デベロッパーモードをタップし、デベロッパーモードをオンにする。
iPhoneの再起動を問われるので、再起動する。


iPhoneが再起動したら、デベロッパーモードをオンにするか聞かれるので、パスコードを入力してオンにする。
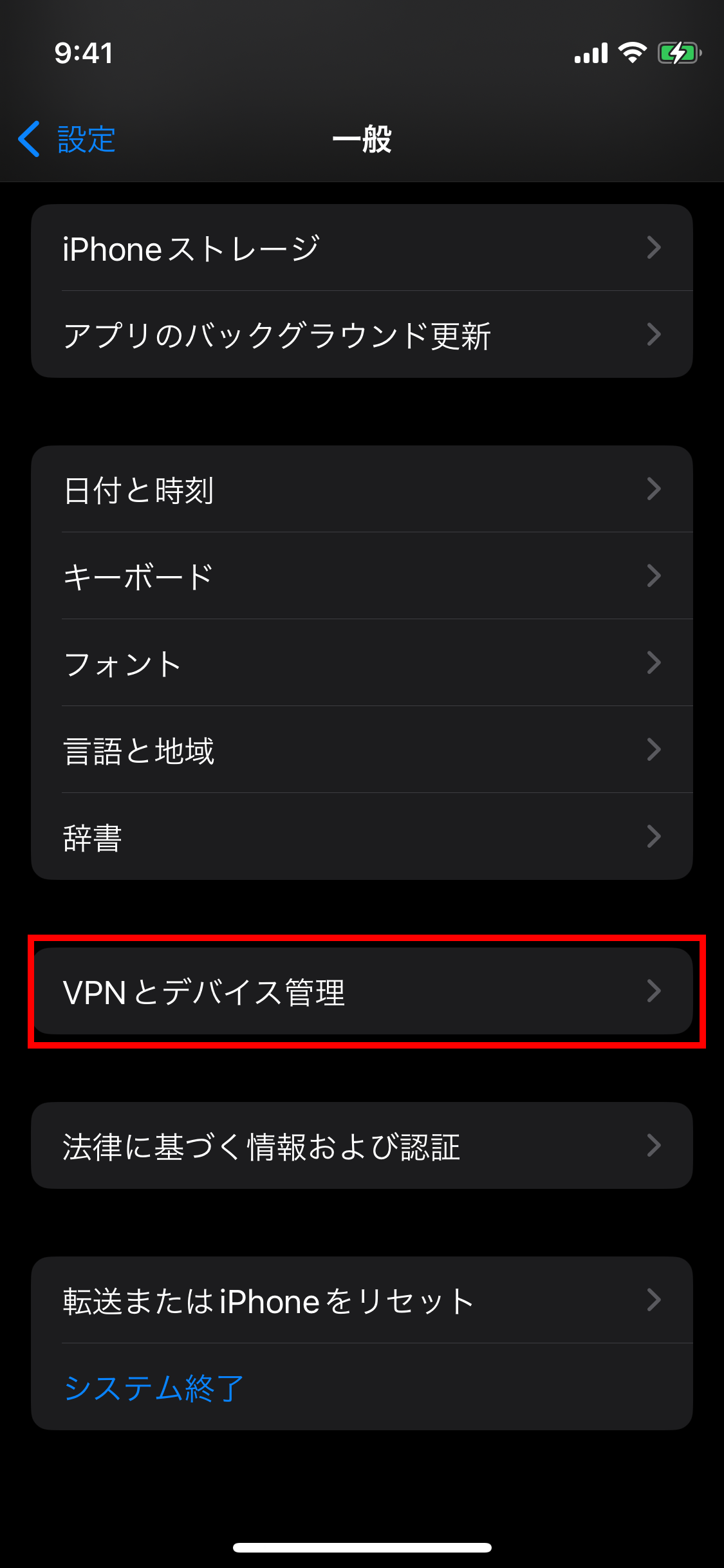
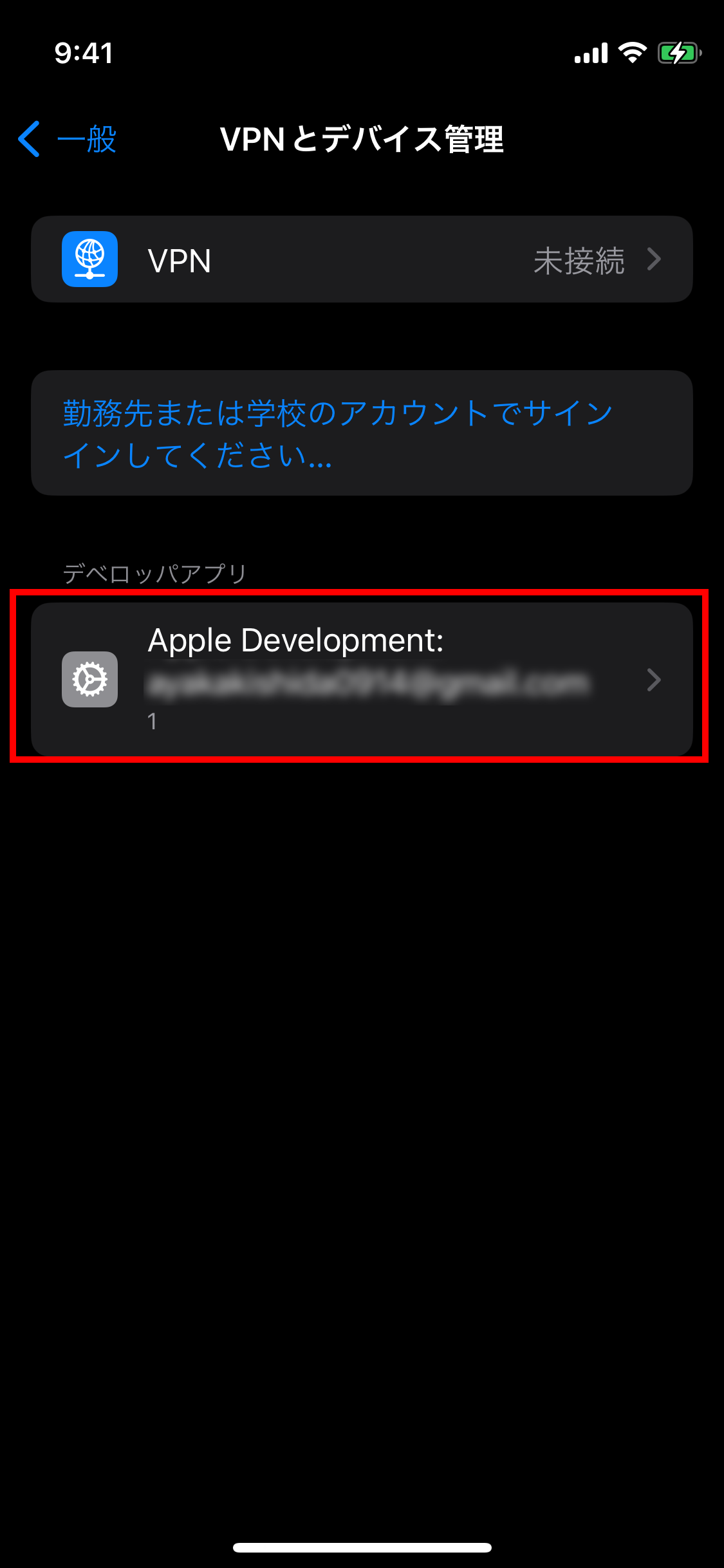
iPhoneの 設定 > 一般 > VPNとデバイス管理 をタップし、Apple Development:自分が設定した開発者アカウント を信頼する をタップする


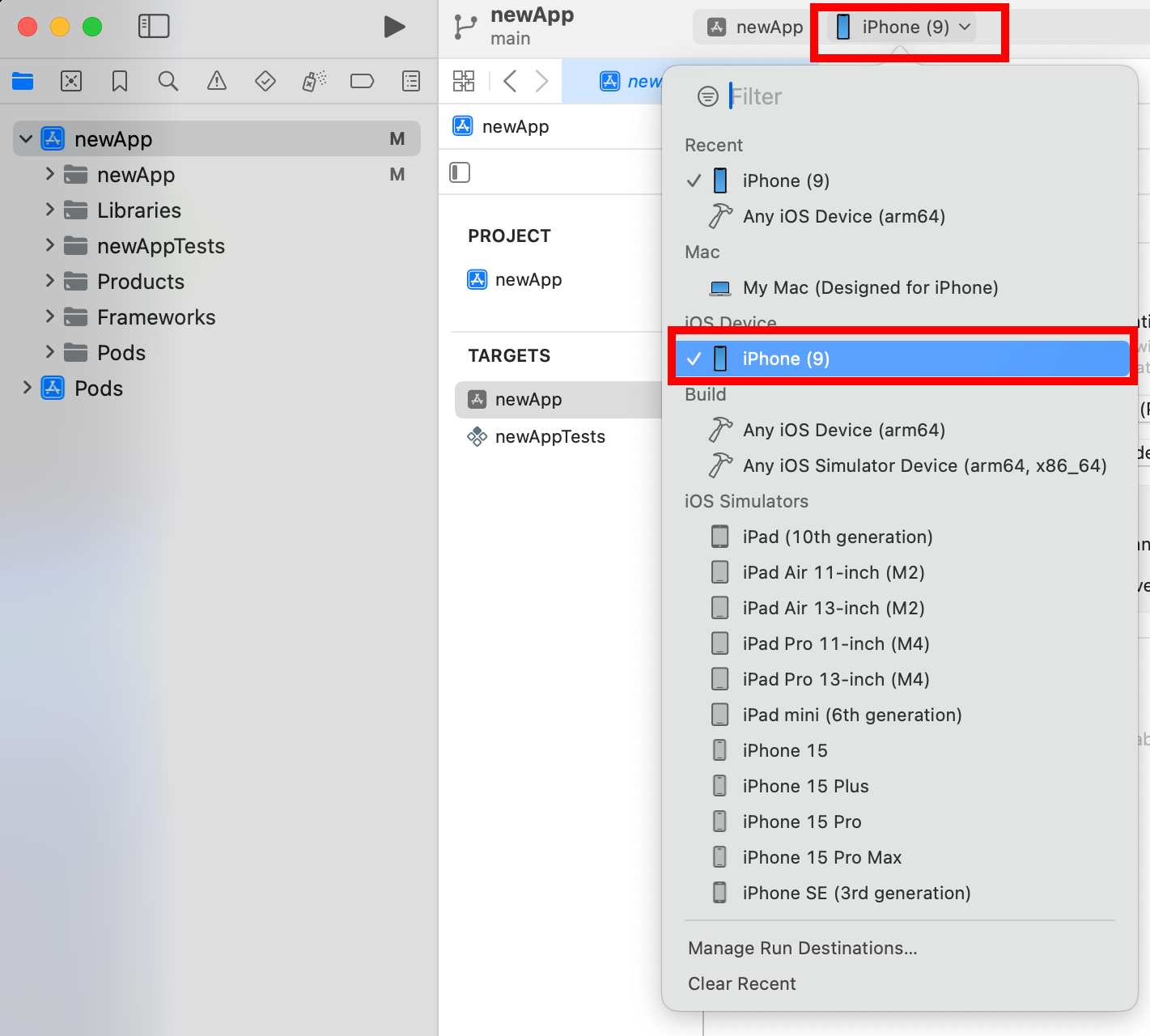
MacのXcodeに戻り、出力先として繋いだiPhoneを指定する。
※この時、MacとiPhoneが同一ネットワーク上にあるか確認する。

6.XCodeでアプリを起動
MacのXCodeでCmd + Rでアプリを起動。
もしくは、React Nativeアプリのディレクトリでyarn startによる起動でもOK。