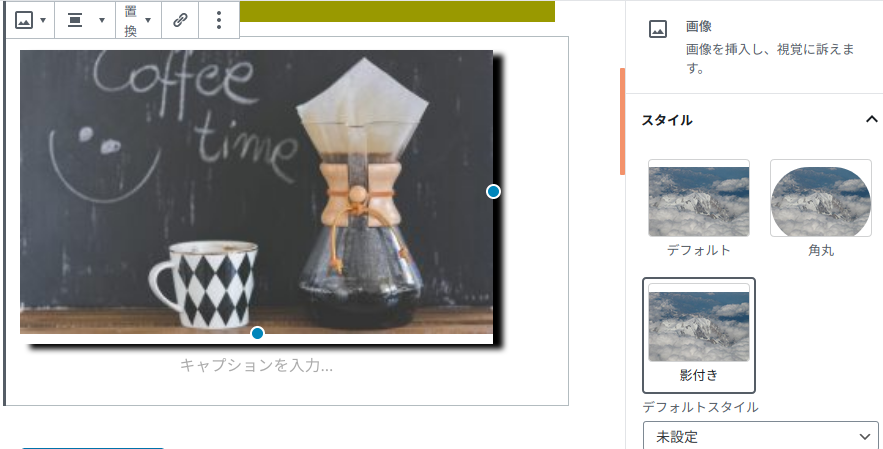
WordPressでは、様々なブロック(投稿編集のための小さな塊)が用意されています。見た目の設定もGUIでできるようになっています。
↑の画像では、スタイル設定が、デフォルト、角丸、影付き、と3つあります。このうち「影付き」は、私がカスタマイズして追加したものです。
カスタムでスタイル設定を追加するコードは↓です。
register_block_style(
'core/image', // ブロック名
[
'name' => 'shadow', // スタイルで付けるクラスに使う名前
'label' => '影付き',
'inline_style' => '.is-style-shadow {
box-shadow: 10px 5px 5px black;
}', // 追加するCSS
]
);
ブロック名の指定が面倒
上記のコードを見ると、コード自体はそれほど複雑ではありません。しかし、ブロック名を探して入力する、という手間がかかります。
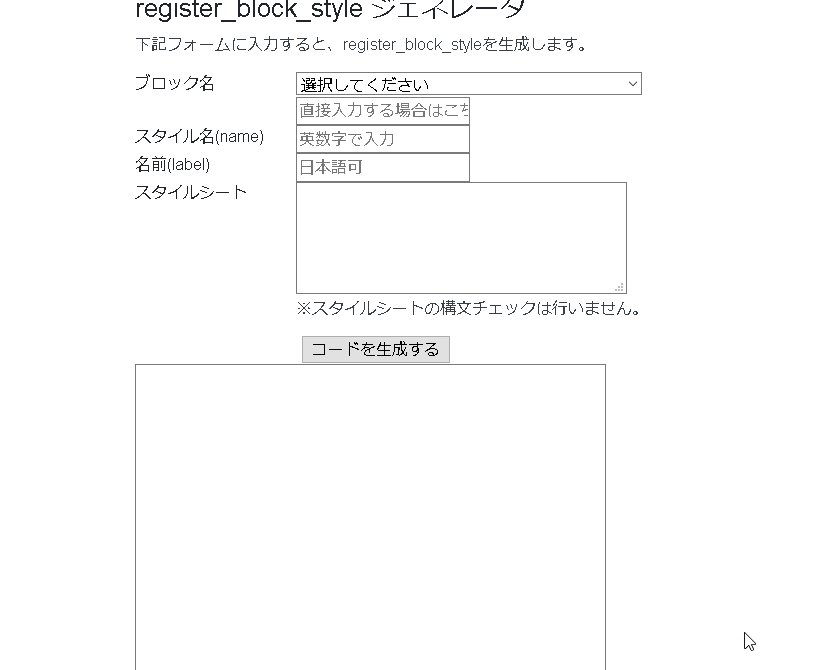
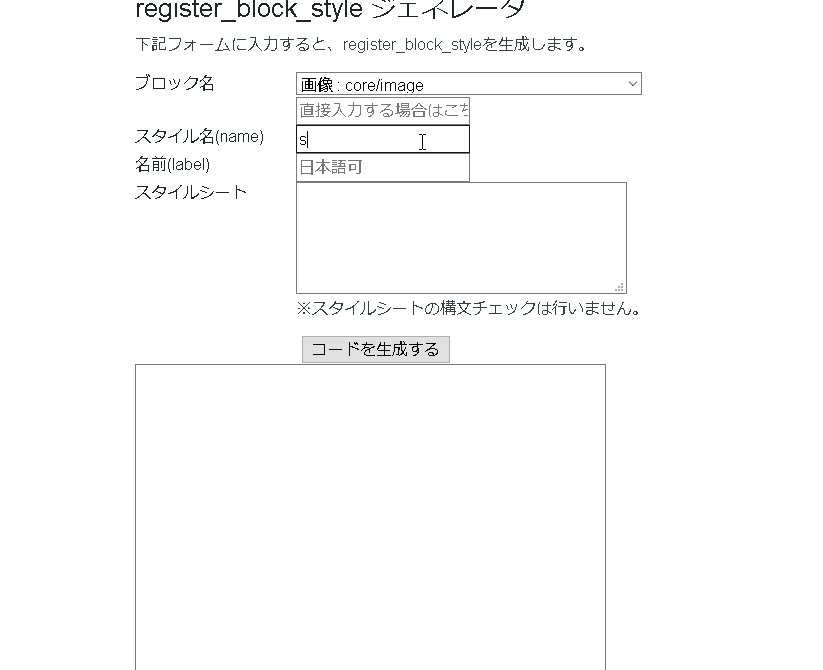
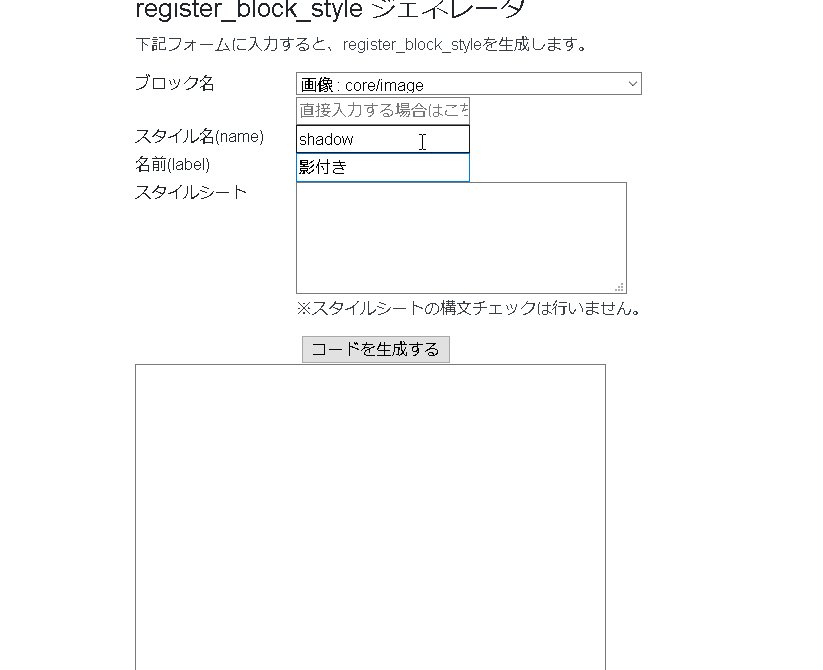
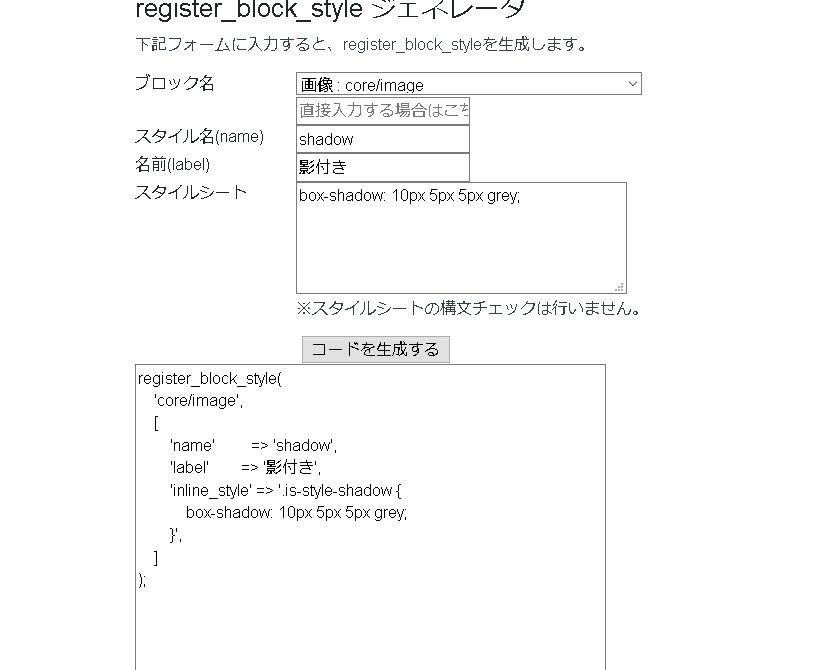
もちろん、グーテンベルクのブロック一覧を見て入力してもよいのですが、手間がかかりますね。そこでregister_block_style ジェネレーターを作りました。
こちらのページでは、カスタマイズしたいブロックをプルダウンで選択する → ブロック名を設定したコードを自動生成する、という仕組みになっています。