concrete5 のフォームを Mautic と連携させるアドオン my_mitsu_mautic を作成しました。
アドオンの概要
- jQueryでMautic用のトラッキングコードを作成する
- フォーム送信時にトラッキングコードを出力することで、Mauticにデータを送信する
- concrete5のブロック編集画面でjQueryの設定ができる(jQueryの動的生成)
※ マーケティングオートメーションツール Mautic には、フォームを作成する機能が用意されています。Mautic のフォームを使う場合は、このアドオンは必要ありません。
Mauticにデータを送るコード
下記のようなコードを、フォームページに貼り付ければ、Mauticへデータ送信ができます。jQueryを利用します。
<script>
$(function() {
$('.btn-primary').click(function (e) {
var imgsrc = 'https://my-mitsu.mautic.net' + '/mtracking.gif?page_url=' + encodeURIComponent(window.location.href);
var imgsrc = imgsrc + encodeURIComponent('#sent');
var firstname = $('#Question7').val();
var imgsrc = imgsrc + '&firstname=' + encodeURIComponent(firstname);
var mail = $('#Question8').val();
var imgsrc = imgsrc + '&email=' + encodeURIComponent(mail);
var mauticimg = $('<img id="mauticimg">');
mauticimg.attr('src', imgsrc);
mauticimg.attr("width", 1).attr("height", 1).css("display", "none");
mauticimg.appendTo('body');
});
});
</script>
トラッキング画像をjQueryで出力する、そのときにフォームのデータを付加しておく、という方式です。特定のボタン(上のコードでは、btn-primaryクラスのボタン)を押したときに、トラッキング画像を出力することで、フォーム送信時のみデータをMauticに送ります。マイ見積:運営会社で実際に使用しています。
Mautic のトラッキングの詳細は、 https://mautic.org/docs/en/contacts/contact_monitoring.html をごらんください。
concrete5 のブロックにする
自社のウェブサイトだけで使うのであれば、javascriptをベタ書きすれば良いのですが、より多くの方に使っていただけるように、concrete5のブロックにしました。
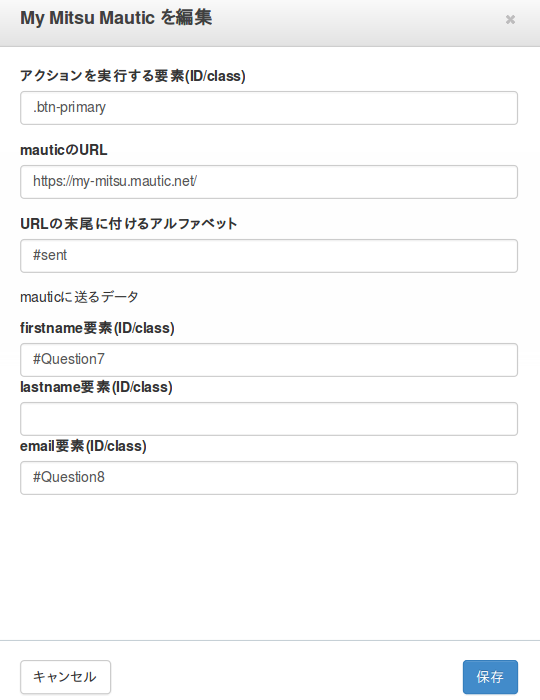
Mauticとの連携のため、下記のデータを設定します。
- アクションを実行する要素(ID/class) : (必須) mauticへの送信をいつ行うかを決定する。通常はフォームの送信ボタン。
- mauticのURL : (必須) mauticのURLをhttpsから記入する。
- URLの末尾に付けるアルファベット : (オプション) #sent のように、mautic側で識別しやすくするために記入する。
送信するデータの設定は、ver0.9では下記3つに対応しています。
- firstname要素(ID/class) : 取得したいフォーム項目のID/classを設定する。
- lastname要素(ID/class) : 取得したいフォーム項目のID/classを設定する。
- email要素(ID/class) : 取得したいフォーム項目のID/classを設定する。
ID/classは、フォームの出力するHTMLを見て書き込む形になります。ひと手間かかりますが、
- (ID/classが付与されていれば)フォームそのものは変更しなくて良い
- 画面遷移しないフォームにも対応可能
というメリットがあります。フォーム側の要件が非常に緩くなるわけです。concrete5の標準フォームで作った場合、アドオンのフォームを使用した場合、フォームを自作した場合、など、様々なケースに対応できるようにしました。
jQueryの動的生成とバリデーション
アドオンver0.9では、jQuery自体を動的生成しています。ID/classについては、下記でバリデーションを行っています。
public function validate_id_class($input) {
$start = substr($input,0,1);
$item = substr($input,1);
$allowed_string_attr = 'abcdefghijklmnopqrstuvwxyz0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ-_';
if (strlen($start) === strspn($start,'#.') && strlen($item) === strspn($item,$allowed_string_attr) ) {
return true;
} else {
return false;
}
}
また URL については、FILTER_VALIDATE_URLを利用して検証しています。
将来のバージョンでは、json_encodeでデータを渡す実装に変更するかもしれません。
MITライセンスで公開
このアドオンは、concrete5のライセンスと同一のMITライセンスにしました。
注意点
Mauticに個人情報を送信することになります。本アドオンをウェブサイトに導入する場合は、プライバシーポリシーにその旨の記載をおねがいします。