の行列を入れ替えたい時ってありますよね。
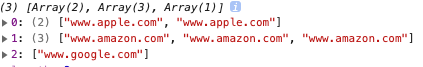
const table = [
['www.apple.com', 'www.apple.com'],
['www.amazon.com', 'www.amazon.com', 'www.amazon.com'],
['www.google.com'],
].sort((a, b) => b.length - a.length);
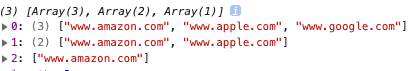
table[0]
.map((_, idx) => table.map (row => row[idx]));
undefinedが嫌な時もありますよね。
const table = [
['www.apple.com', 'www.apple.com'],
['www.amazon.com', 'www.amazon.com', 'www.amazon.com'],
['www.google.com'],
].sort((a, b) => b.length - a.length);
table[0]
.map((_, idx) => table.map (row => row[idx]))
.map(row => row.filter(v => v));
まとめると
transpose = <T>(table: T[][]): T[][] => {
return table
.sort((a, b) => b.length - a.length)[0]
.map((_, idx) => table.map(row => row[idx]))
.map(row => row.filter(v => v));
}