Unity1WeekでURPのプロジェクトをWebglでビルドしたときにPostEffectがうまく機能しなかったので備忘録として投稿してみます。Qiitaは初めましてなのでご容赦を。
ことの発端
Unity1Week用のゲームが遅れつつも完成したので余裕の顔でウーロン茶を飲んでいた時のこと。
残すはビルドして動作確認するだけだったのでとりあえずビルドしてみると...
なんだか画面の様子がおかしい。
動作自体は問題ないけれどBloomやAmbientOcclusion、つまりPostEffectがうまく動作していない。
なんてこった。
原因を探る
私の場合はEditorで問題なく動いているため、URPの設定ではなくWebglの設定がおかしいと判断。
念のため自前のURPAseetも見直してみましたが特におかしな場所はなし。
Editorで動かない場合はまた別の対処が必要ですね。
解決
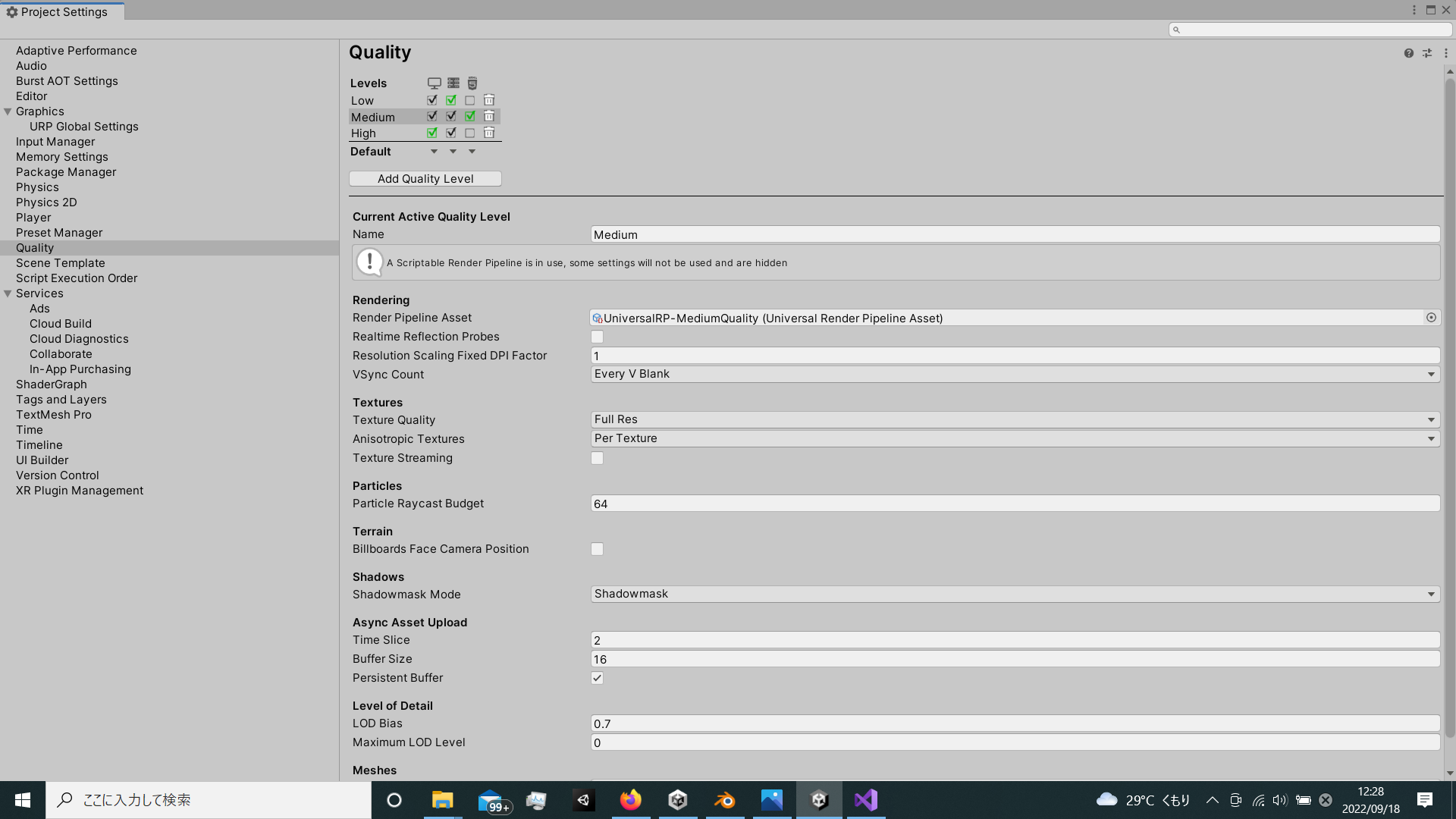
ProjectSetting->Qualityを見てみます。
Webglにビルドする時のQualityLevelはMedium。
High用のURPAseetをいじくりまわしても当然Webglには反映してくれないです。(私はここで数時間無駄にしました)

Rendering->RenderPipelineAseetにはデフォルトのURPAseetが入っているのでこいつを少しいじって直そうと思います。
High用のURPAseetは自作していましたがMedium用は作っていなかったのでここは少々手抜きです。
制作の時間に余裕があるなら自作お勧めします。
デフォルトで用意されているUniversalRP-MediumQualityを開いてお好みに設定します。
特にいじる必要もないと思いますが、私は深度バッファを使ったシェーダーを書いていたのでDepthTextureにチェックを入れました。
続いてこれまたデフォルトで用意されているForwardRendererを開いて設定します。
私の場合はAmbientOcclusionを追加してPost-processingにチェックを入れておきました。
これでWebglにビルドしてもPostEffectが正常に動作します。
おわりに
やったことをそのまま書いただけなのでおそらくもっといい方法はあると思います。
それでは皆様よきUnityライフを!