自己紹介
- @otofu-square
- 外部登壇2回目の初心者です🙇
- JUBILEE WORKS, inc でフロントエンド業
- TimeTree というカレンダーアプリ
- React/Redux/TypeScript/hypernova...etc
- 最近 wasm(Rust), Web Components に興味あり
今日お話すること
今日お話すること
- postcss-jsx とは
- postcss-jsx で出来るようになったこと①
- postcss-jsx で出来るようになったこと②
- 所感
postcss-jsx とは
- https://github.com/gucong3000/postcss-jsx
- PostCSS の syntax プラグイン
- 様々なCSS in JSライブラリの記法をパース
- CSS in JS内のスタイルにPostCSSを適用可
- 様々な CSS in JS ライブラリをサポート
出来るようになったこと①
PostCSS プラグインを CSS in JS 内のスタイルに適用出来る
例えば autoprefixer
- styled-components や emotion などの CSS in JS は内部的に vendor prefix を付与する仕組みを持っている(stylis という CSS プロセッサ)
- しかし stylis には CSS Grid の IE11 向けサポートがない
- autoprefixer が持つGrid Autoplacementの機能が利用可能
どうやって PostCSS プラグインを適用するか
Webpack 上で使う
- emotion を使った CSS Grid のサンプルコード
- jsx,tsx の loader の前段に postcss-loader を挟んであげれば OK
webpack.config.js
...
rules: [{
test: /\.jsx?$/,
exclude: /node_modules/,
use: ["babel-loader", "postcss-loader"]
}],
...
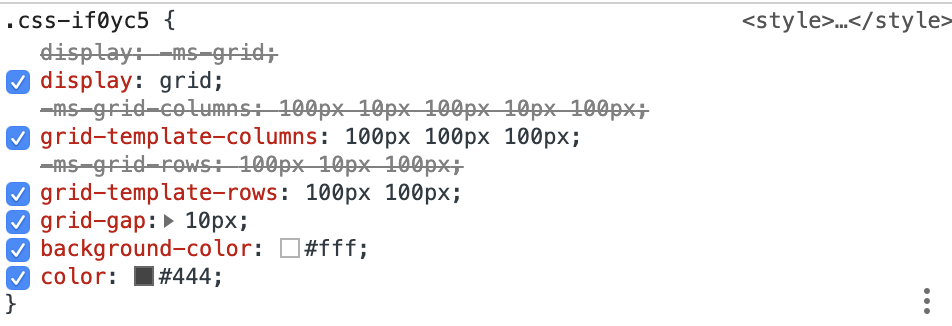
emotion の動的なスタイルに IE11 向けの Grid スタイルが適用されている
...
const StyledWrapper = styled.div`
/* NOTE: & { ... } でスタイルを囲まないと autoprefixer がエラーを吐く */
& {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 100px);
grid-gap: 10px;
...
}
`;
...
出来るようになったこと②
stylelint の --fix が使える
- emotion x stylelint のサンプルアプリ
- stylelint は内部で PostCSS に依存している
-
昨年末あたりに
--syntax css-in-jsが追加され CSS in JS が標準サポートされるように - CSS in JS で autofix 可能
- stylelint-processor-styled-components はもう不要に
良いところ
- stylis のサポート外の vendor prefix も対応可能
- postcss-preset-env を使ってナウい CSS が書けるように
- stylelint の
--fixが使えることでようやく安心して CSS を書ける- 個人的には stylelint-order の autofix が嬉しい
微妙なところ
- autoprefixer と stylis の vendor prefix が重複する
- Grid Autoplacement 使っても IE11 の Grid サポートは辛い...
- stylelint のエディタサポートが微妙
- Atom は linter-stylelint に一手間加える必要
- VSCode は format on save が出来ない ... ?
まとめ
- CSS in JSでもビルドタイムでスタイルを色々弄れるように
- stylelintで快適に CSS in JS を書けるように
- とはいえまだ全体的に洗練されてない印象
- 各方面に PR 出していきましょう 💪
余談
- ゼロランタイムCSS in JSの動向が気になる
- 足早な発表だったため、何か質問や疑問があればお気軽に聞いてください!