Webアプリを作る際に、画像をトリミングして、サーバーに送信したい時があると思います。こんな時にトリミングをするUIと、トリミング機能を提供してくれるのがCropper.jsです。
とても簡単なライブラリなのですが、Angularで使用する際少しハマったので記録を残しておきます。
Cropperとは
Cropperはトリミングライブラリで、jQuery用と素のJavaScript用があります。
-
jquery-cropper
- jQuery用
-
Cropper.js
- 素のJavaScript用
今回はAngularで使いたいので、Cropper.jsを使います。
使い方
インストール
npm install --save cropperjs
jsとcssの読み込み
公式サイトには
<link href="/path/to/cropper.css" rel="stylesheet">
<script src="/path/to/cropper.js"></script>
と書いてありますが、Angularなのでstyleファイルとcomponentファイルで下記のようimportします。
@import "~cropperjs/dist/cropper.css";
import Cropper from 'cropperjs';
HTMLとComponent
<p><img #img alt="トリミング画像" id="trimed_image" [src]="preview" (load)="imageLoaded($event)"/></p>
import Cropper from 'cropperjs';
export class TestCropperComponent{
const preview = 'https://....'
imageLoaded(ev: Event) {
logger().log('imageLoaded');
let croppable = false;
if (this.cropper) {
this.cropper.destroy();
}
const image = ev.target as HTMLImageElement;
this.cropper = new Cropper(image, {
aspectRatio: 1,
viewMode: 1,
ready: function () {
logger().log('ready');
croppable = true;
},
});
}
}
ここでのポイントは、new Cropper()を、画像のload後に行うことです。ngOnInitやngAfterViewInitの中で呼んでも動きません(ここでだいぶハマりました)
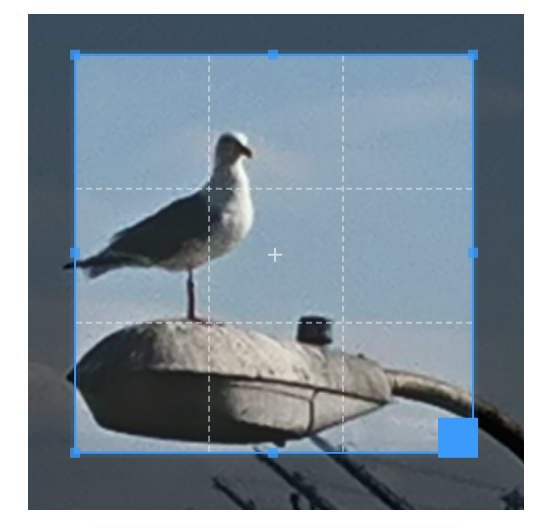
表示
こんな感じで表示されます。青枠を自由に動かしたり、サイズを変えたりできます。

私の個人開発している性格診断おまとめSNS、Sottyでは、プロフィール画像を登録する際に下記のように使用しています。

終わりに
トリミングウインドウのアスペクト比を変えたり、画像を回転させたりと、他にも色々な機能があるみたいなので、お試しください。