またお会いしましたね
また登場しました、オッスンです。
アドベントカレンダーも、もう直ぐ折り返し地点ですね。
後半も色んなクリエイターさんが投稿されるので期待しかなーい!
私、基本的にサーバサイドをメインにお仕事しているのですが
最近フロントにも興味が出てきて、且つ仕事で触る機会も増えてきました。
フロント面白いですね。
まだまだ知るべき知識がたくさんありますが、
これから勉強して行こうと思います!
今回はペーペーフロント技術の私が
開発する時に役に立ってるデベロッパーツールの機能をご紹介できればと思います。
network
後にも先にもnetworkタブ。
感謝しかない機能がモリモリです。
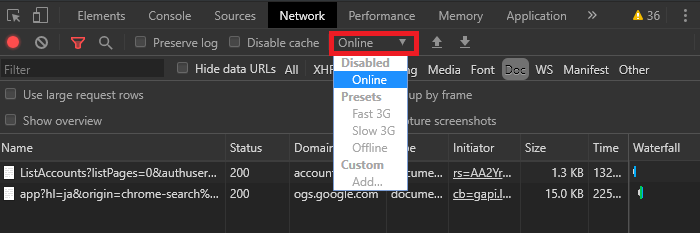
通信速度の調整
・モバイル環境や通信速度が遅い環境で確認したい時、なんと通信速度の調整が可能に!

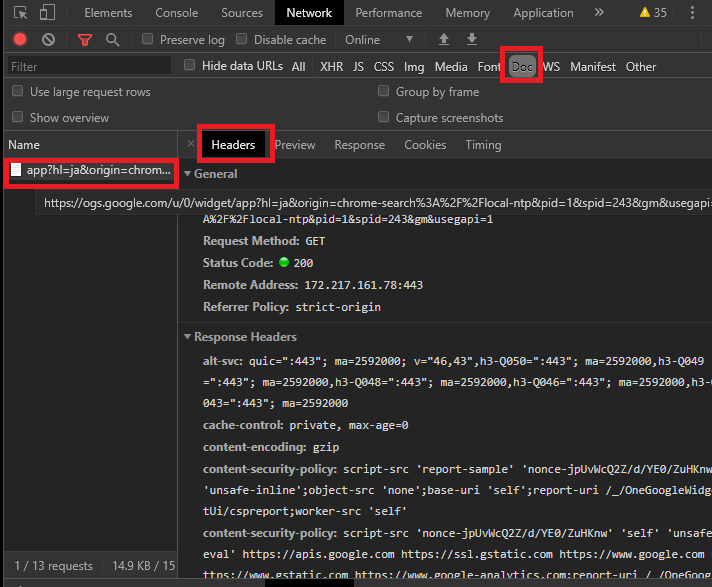
ヘッダ情報、リクエストデータの確認
ヘッダ情報やGETやPOSTのリクエストデータを確認する時に超役立つ!

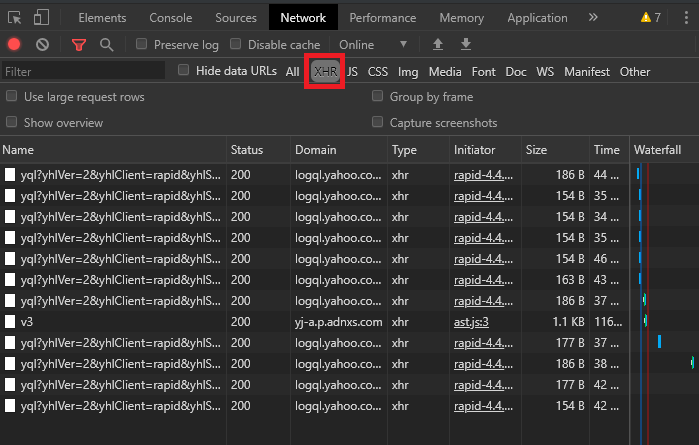
非同期通信の確認
XHRタブは非同期通信処理してる項目が表示されます!これも便利!

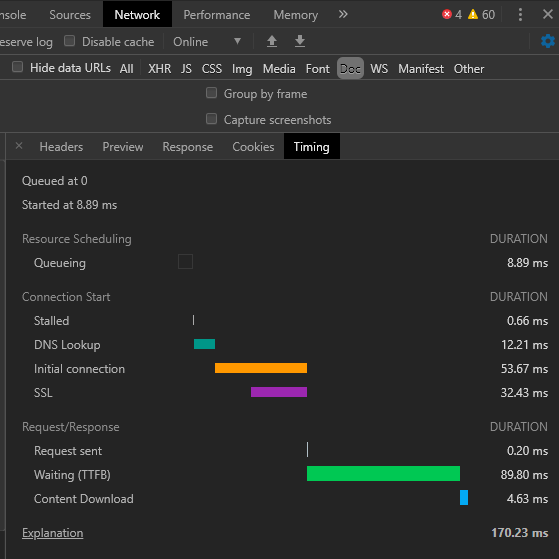
コンテンツ取得時のネットワーク情報
サーバからのレスポンスや、画像、ajaxのレスポンス時間など、ボトルネック調査時などに役立ちます!

各項目の詳細
- Stalled
- リクエストが送信される前に待機した時間。この時間には、プロキシの接続時間も含まれる
- DNS Lookup
- DNSルックアップの実行にかかった時間
- Initial Connection
- TCPハンドシェイク/再試行およびSSLのネゴシエーションを含む、接続の確立にかかった時間
- SSL
- SSLハンドシェイクの完了に費やした時間
※SSLハンドシェイクについて
https://qiita.com/jkr_2255/items/62d8d15d206c60f37d30
ここから重要!
- Request Sent
- ネットワーク要求の発行に費やされた時間
- Waiting (TTFB)
- 最初の応答までの時間
- →これが遅いとサーバ側の処理に時間が掛かっている証拠!
- Content Download
- 応答データの受信に費やした時間
- →画像など、重いコンテンツだとここに時間が掛かっているという事なので、画像なら適宜圧縮、css,jsならミニファイ化などしてみると吉
本家の記事
https://developers.google.com/web/tools/chrome-devtools/network/understanding-resource-timing?hl=j
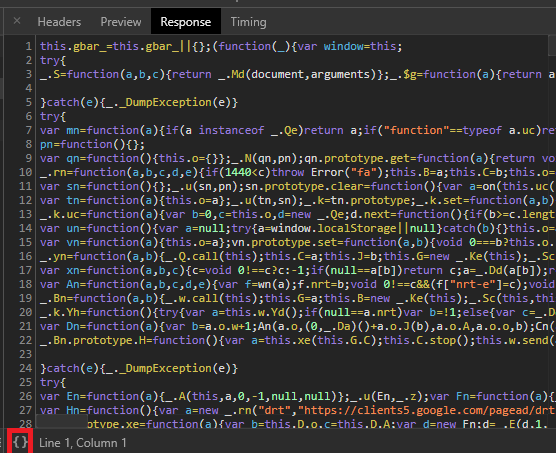
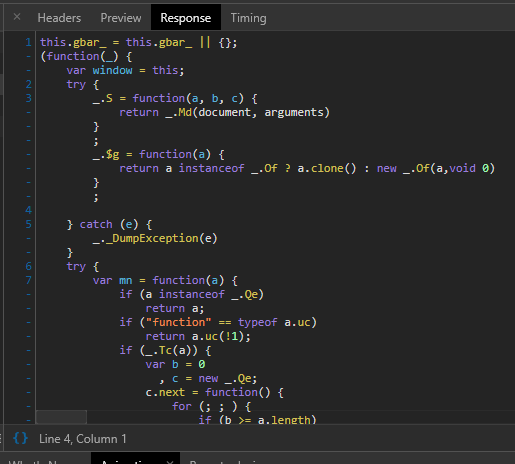
整形機能
jsやcssなど、ファイルサイズを減らすために、minify化されている事が多いと思いますが
ソース参照時は、謎の文字列で見えてしまうので、困ります。

ただ、デベロッパーツールの{}を押下すると

見やすくなる!!かっけ!
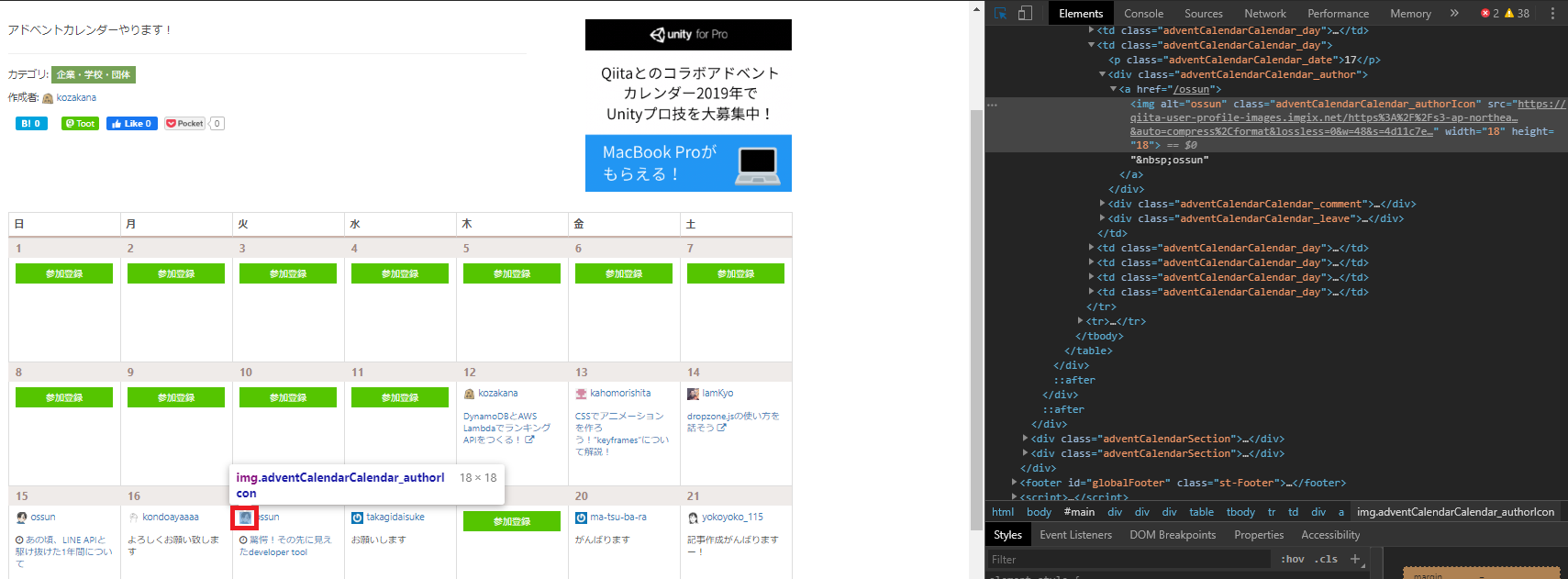
DOM要素に直アクセスできる
DOM要素に対して処理を記載したい時
console領域で、$('セレクタ名')と打てば問題なく行けるのですが
更に簡易的に確認する方法がありました。
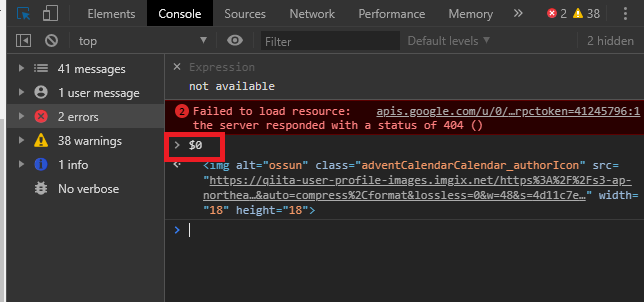
Elements タブで検証したい要素を選択
console タブで$0を入力し実行
Elements タブで選択した要素にアクセスが!!
これでDOMに対しての変更確認が容易に!!?
Android 端末のリモートデバッグが可能
手順はこちら
https://developers.google.com/web/tools/chrome-devtools/remote-debugging?hl=ja
上のサイトでも説明されてますが
Androidを開発者モードに変更する必要があるので
こちらを確認の上設定を!
https://developer.android.com/studio/debug/dev-options.html?hl=ja
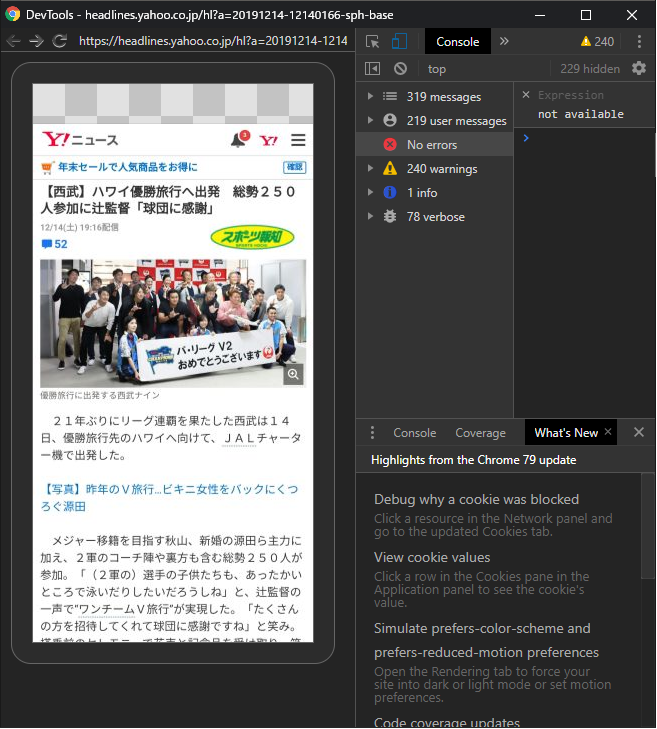
そうするとー!
■developer tool上の画面
実機のデバッグできるって凄く無いですか??
iPhoneはsafariだと、できた記憶がありますがChromeだとどうしたっけ。とりあえずAndroid 良いね!!
西武優勝おめでとう!
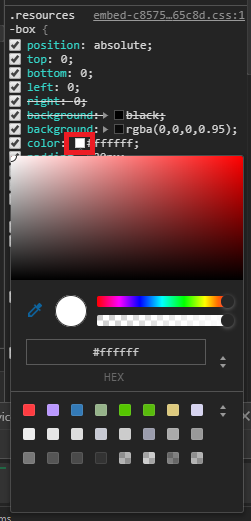
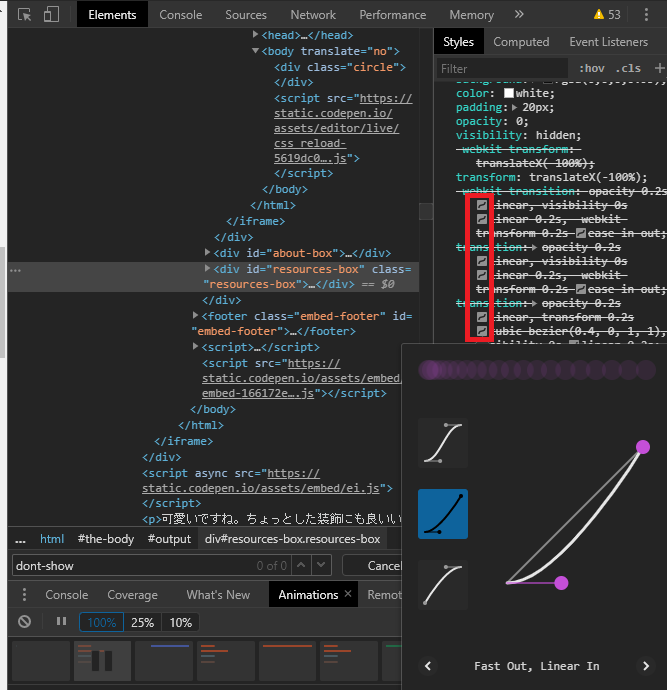
カラーパレット
細かい色の修正を行えます!
赤枠で囲んだ部分をクリックでパレット的なのが表示されます。
ちなみにShiftボタン押しながら、クリックすると色設定の表記が変わります。
※RGBになったり、色々と
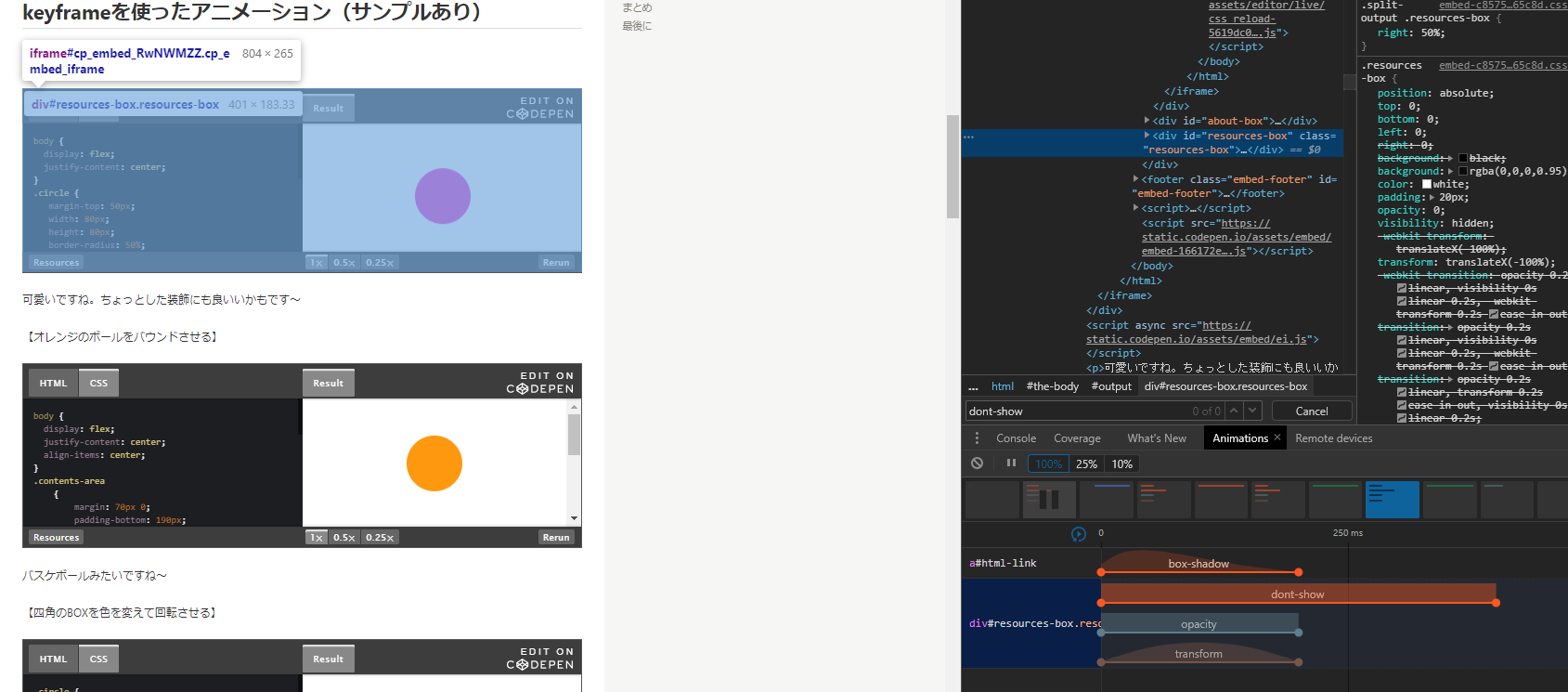
アニメーション
cssのanimationやtransformの設定値を
視覚的に確認することができます。
デベロッパーツールの右上にある縦の・が3つのボタンを押下し、More Tools → Animations
この前、森下さんさんが作成してくれた記事に
丁度アニメーションがあったので、遠慮なく拝借!
ちなみStylesの赤枠部分で囲ってるチェックボックスみたいな領域をクリックすると
動きの表示をしてくれる。

これがアニメーションを作る時に役立つかは不明ですが、ワンチャン有りな雰囲気を感じたので載せてみました。
最後に
ここに紹介した以外にもdeveloper toolには凄い機能があるので
是非本家の仕様書をご覧ください!
https://developers.google.com/web/tools/chrome-devtools/?hl=ja
こんなに詳細にデータを表示してくれるって凄いですよね。
ラブchrome。
さて明日は。フロントからSEOまで幅広い知識を持たれてる大輔さんになります!
SEOの知識などほぼ皆無な私にとっては期待しかない!その独特な言い回し含めて期待してて下さい!!
ちなみに私の記事タイトルを、イケてる内容に変更してくださったのは高木さんになります。
これもSEOに関係あるのかな。明日は記事タイトルにもご期待を!
プラコレではエンジニア、デザイナーも幅広く募集しています!!
プラコレはプラコレWedding以外にもウェディングのメディアDressyやfarnyなども運営しています。ぜひ見ていってもらえると嬉しいです!
参考記事