お手軽になったスマホアプリ開発
React NativeでiOSもAndroidも対応!
40を越えた中年のおじさんである僕は、スマホアプリ開発といえば
JavaとかObjective-Cを使って地道に画面を作りこんでいくイメージがあったのですが(嗚呼…)
昨今は JavaScript(React Native・Vue Native) を使用すると
簡単にどちらにも対応するアプリが作れるようになりつつあります。
React Native+Expoでジオフェンシングを使ったリマインドアプリを作って忘れっぽい自分を救う!
こちらの記事にもある通りで、React Nativeは沢山のサンプル・ライブラリが揃ってきていて、
スマホアプリ開発をJavaScriptで実現していくことが出来ます。
スタイルシート、タグ共にWebに慣れている人にとっては若干差異がありますが、
JavaScriptを書き慣れている人にとってはネイティブ言語よりも遥かにとっつきやすいでしょう。
動作確認もexpo-cliで簡単に!
React Nativeで書かれたプログラムを動かす方法の中で、expoを使用するとお手軽です。
expoのコマンドを起動するとブラウザが立ち上がって、
シミュレーターにアプリをリリース出来ます。コマンドは簡単!
expo start android
windowsマシンでシミュレーターを予め起動して(あるいは実機をつなげて)おいて、
上記コマンドを実行するとアプリが起動してテストが出来ます。
expo start ios
macマシンでコマンドを実行するとシミュレーターが自動で起動します。
予めxcodeをインストールしておく必要があります。
コードを書きながらアプリをシミュレーターで動かして動作確認をしていくことが出来るので、
iOS/Androidの双方に対応するアプリを完成させることの敷居は随分下がりました。
手間がかかるスマホアプリの公開…
アプリを書いたら公開してみたくなるのがエンジニアの常だと思いますが、
実の所、公開はそんなに簡単ではありません。
今回の記事はその公開までの手順を一部自動化しようという試みで記載しています。
公開の準備
早速、以下の記事を読んで事前準備をお済ませください。
さほど難しくはないのですが手間と時間(とお金…)がかかりますので、ゆとりを持ってご準備ください。
-
expo.ioに登録する(IDとパスワードは後述の手順で使用します)
expo.io -
Google Play Storeに登録する
Google Play Storeにアプリを公開する -
Apple Store Connectに登録する(AppleIDとパスワード、TeamIDは後述の手順で使用します)
【2019年版】iOSアプリをApp Storeに公開するための全手順まとめ
expo-cliとCodePipelineでビルドを自動化する!
準備が整ったらビルドを自動化していきます。
今回はaws CodeCommit + CodeBuildを使用して、それらをaws Code Pipelineでつないで自動化します。
Github/Gitlabを使用している方も、
設定ファイルの記述方法を随時読み替えていただければ対応出来ます。
まず、CodeCommitにリポジトリを作ってコードを格納します。
CodeCommitはawsの中にgitリポジトリを置く事が出来るサービスです。
.gitignoreはこんな感じに設定します。
node_modules/**/*
.expo/*
.expo-shared/*
*.jks
*.p8
*.p12
*.key
*.mobileprovision
*.orig.*
npm-debug.*
web-build/
web-report/
.DS_Store
モジュール一式が格納出来たら、ビルド用の設定ファイル(buildspec.yml)を作成します。
version: 0.2
env:
variables:
EXPO_USERNAME: [expo.ioのusername]
EXPO_PASSWORD: [expo.ioのpassword]
EXPO_APPLE_ID: [AppleId]
EXPO_APPLE_PASSWORD: [AppleIdのパスワード(アプリパスワードではなく普通のパスワード)]
APPLE_TEAM_ID: [初期設定時に発行されるTeamId]
phases:
install:
runtime-versions:
docker: 18
nodejs: 10
commands:
- npm install -g expo-cli
- npm install
build:
commands:
- expo start --minify -m --tunnel --no-dev &
- sleep 10
- expo login -u $EXPO_USERNAME -p $EXPO_PASSWORD
- expo build:android --no-wait
- expo build:ios --no-wait --apple-id $EXPO_APPLE_ID --team-id $APPLE_TEAM_ID
残りは、この設定ファイルが読まれるようにCodeBuildを設定していきます。
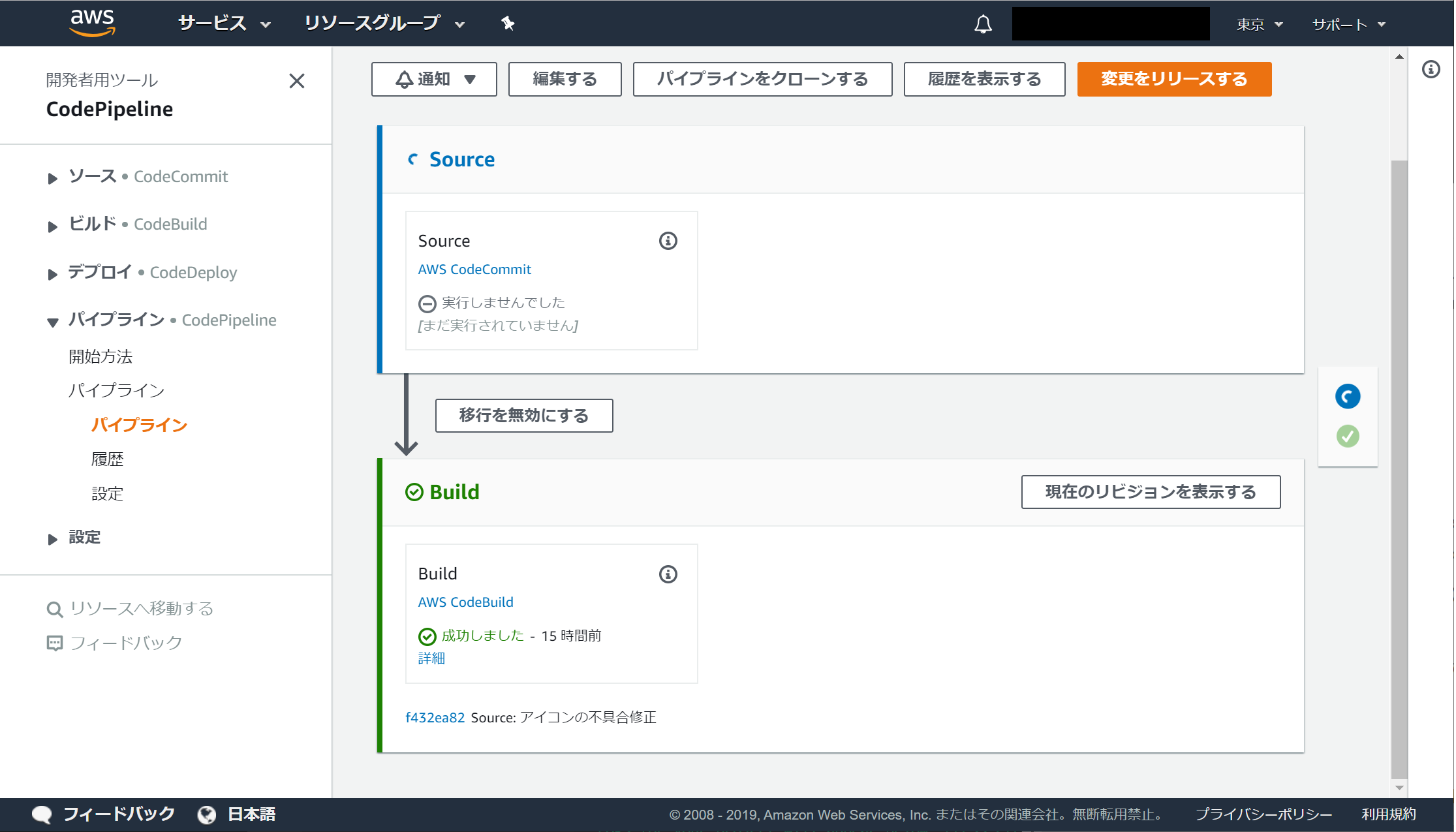
CodeCommit/CodeBuildが完成したら、CodePipelineでつないでテストします。
設定が上手くいくと、gitにモジュールをpushすると自動でCodePipelineが動いて
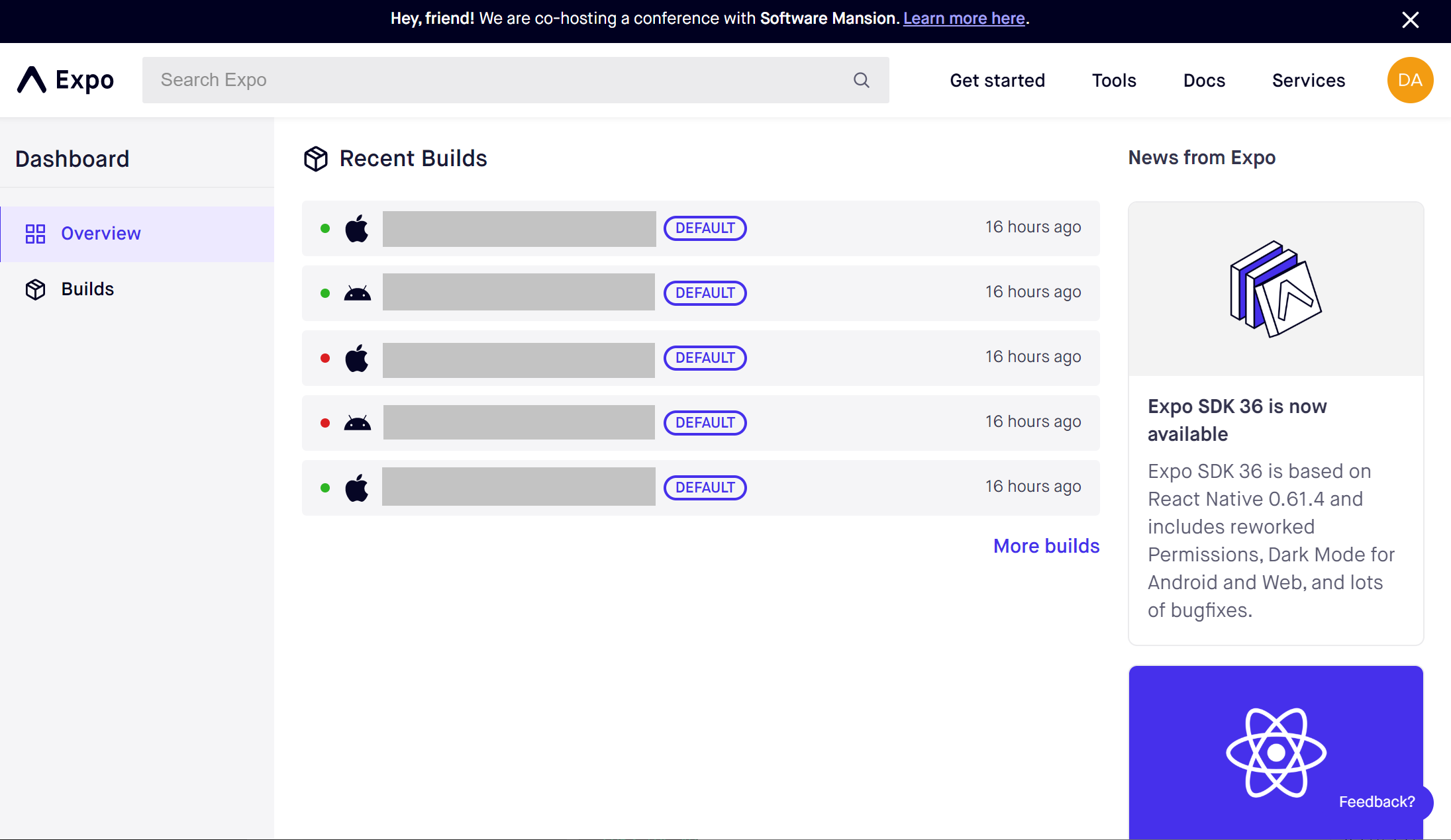
数十分後にexpo.ioに以下のようにipa(iOS向け)/apk(Android向け)アプリがビルドされます。
緑色のアイコンが表示されていたらビルド成功です。
ダウンロードしてそれぞれのストアにアップロードしましょう。
(ストアにアップロードするところも自動化出来る記事を時々見かけますので、
この先時間があれば挑戦していきたいです)
なお、Androidはブラウザ経由でapkファイルを簡単にアップロードできますが、
iOSはTransporterというアプリを使用するなどしてmacマシンよりipaファイルをアップロードします。
まとめ
という訳で、gitにコードをpushしたら自動でiOS/Androidアプリがビルドされる環境を整えました。
いつもコマンドで実行していてビルドが手間…という方がいらしたら、ぜひお試しください!
年の瀬になりました。
本年もお世話になりました、どうぞよいお年をお迎えください。