はじめに
こちらの記事はHoudini Apprentice Advent Calendar 2022 / 21日目の記事になります。
Houdini使用バージョンは 19.0.622 になります。
専門学校でHoudiniを学んでおります。Houdini歴は1年ほどとなります。よろしくお願いします。
今回はHoudiniの有名なHDA「MOPs」を紹介していこうと思います。
MOPsとは?
MOPs (Motion Operator Tools) とは、オープンソースで開発されているHDA (Houdini Digital Asset) です。
・公式サイト https://www.motionoperators.com/
モーションデザイナー向けのHDA Toolsetとなっており、モーショングラフィックスなどの制作に特化したツールとなっています。
なぜ使うのか?
Houdiniを使う上で特に大事になるのが、Attributeの概念です。
どのポイントにどの値が入っているのか?
そして、Houdiniへ新規に参入してきたユーザーにとっては「どのように値を作るか」が一つの障壁となっています。
MOPsを使うことでCinema 4DのMoGraph, MayaのMASHのようなことが簡単に行えるようになります。
具体的には、Falloffsノードを使うことでアトリビュートを感覚的に作成することができます。
プラグインの導入
ここからMOPsをダウンロードしましょう。
https://github.com/toadstorm/MOPS
ファイルを展開し、MOPs-masterフォルダを任意の場所に置きます。
MOPS.jsonを書き換え、Houdiniのpackagesにコピーします。
{
"env": [
{
"MOPS": "MOPs-materを配置したパス"
},
{
"HOUDINI_PYTHONWARNINGS": "ignore"
},
],
"path": "$MOPS"
}
MOPsの更新方法
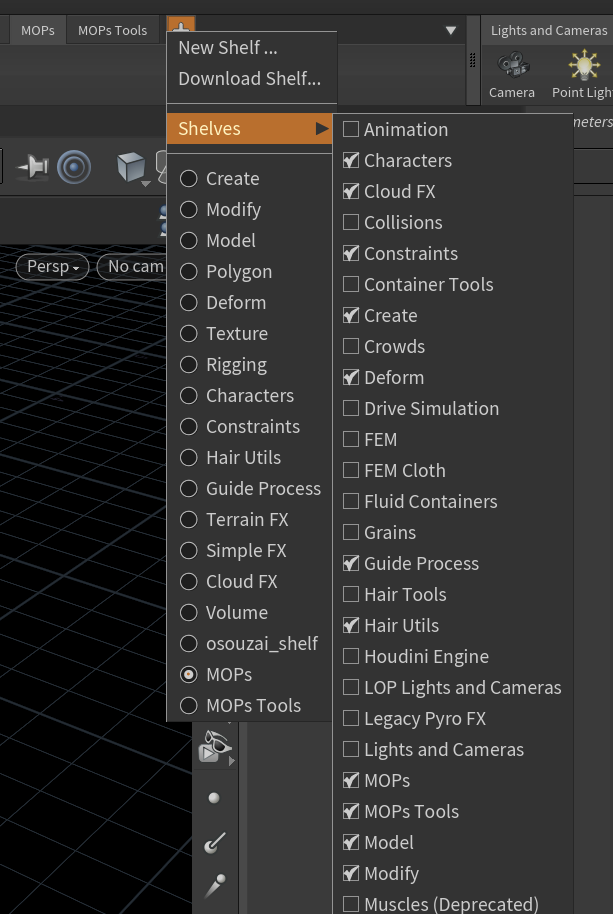
シェルフからMOPsをオンにします。

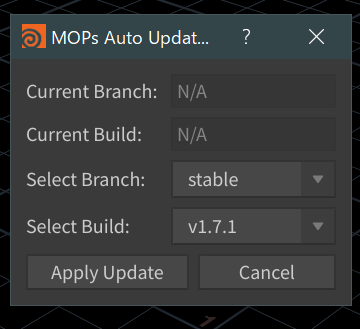
MOPs Updaterをクリックし、Apply UpdateでMOPsをアップデートさせて完了です。


まずは動かしてみよう
作成手順
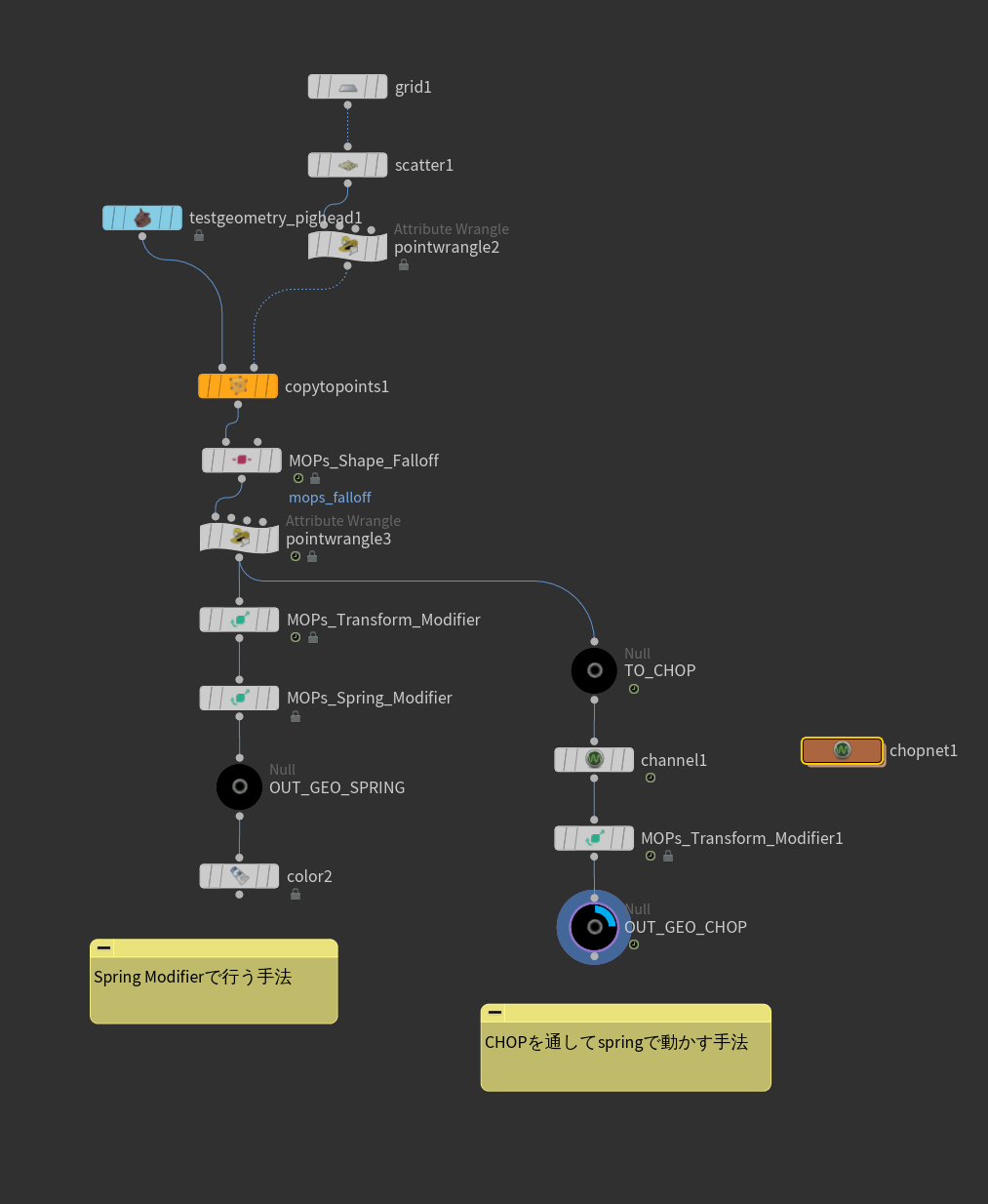
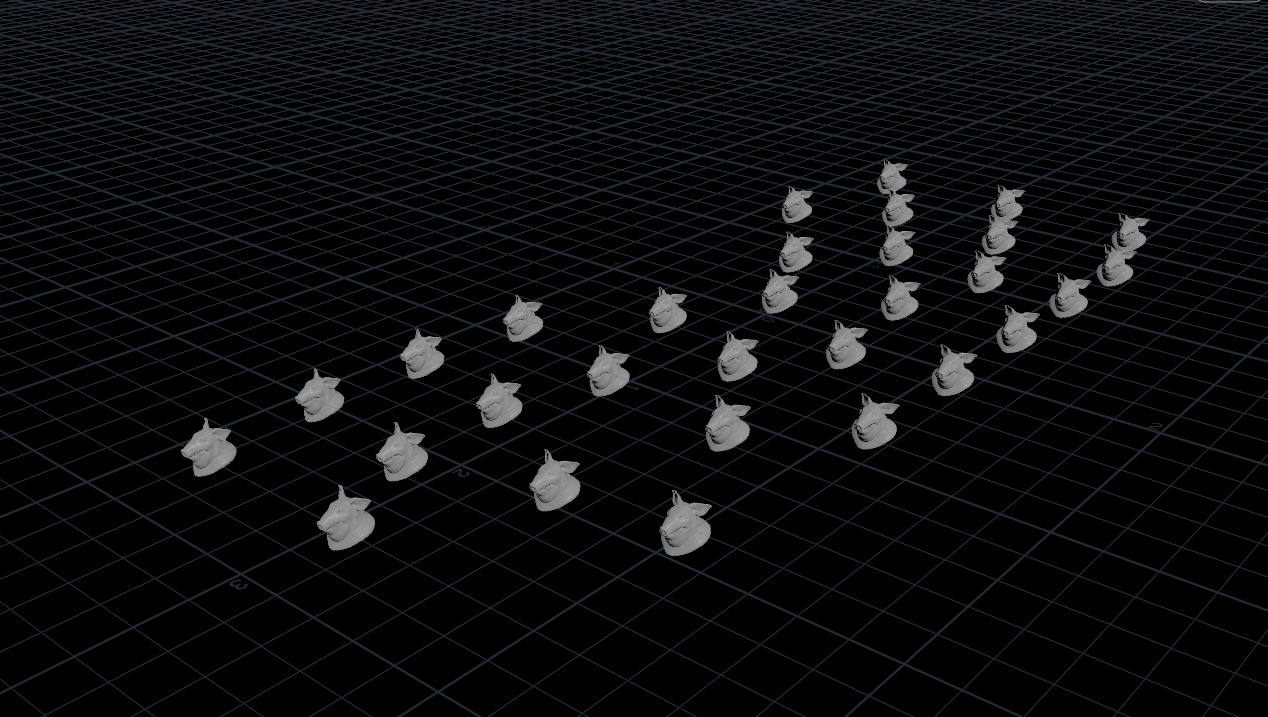
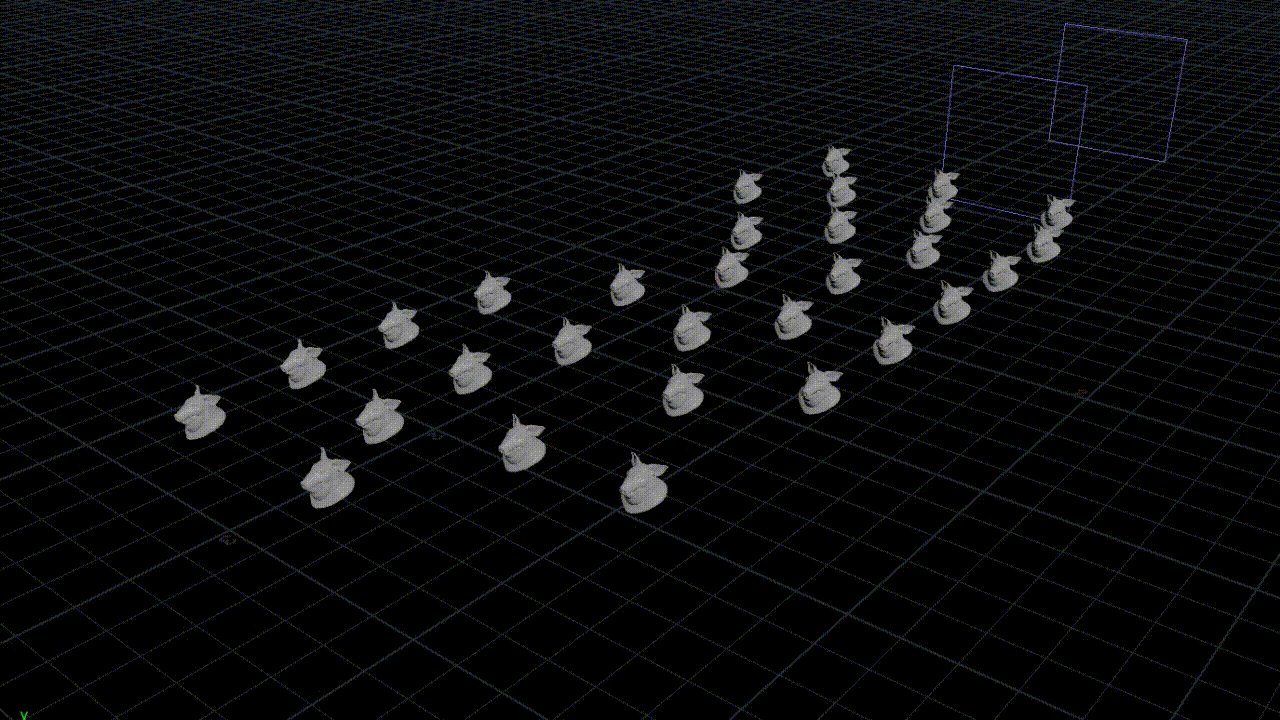
scatter でばらまいたポイントにCopy to Pointでジオメトリをコピーします。

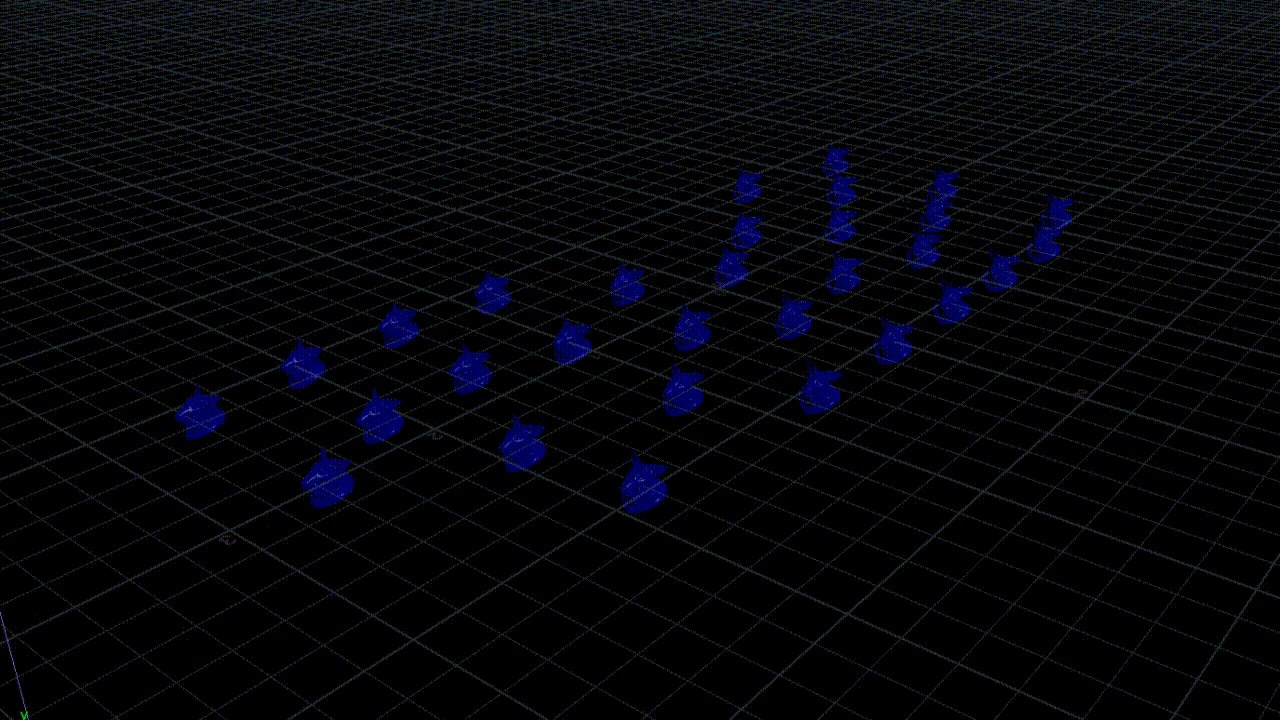
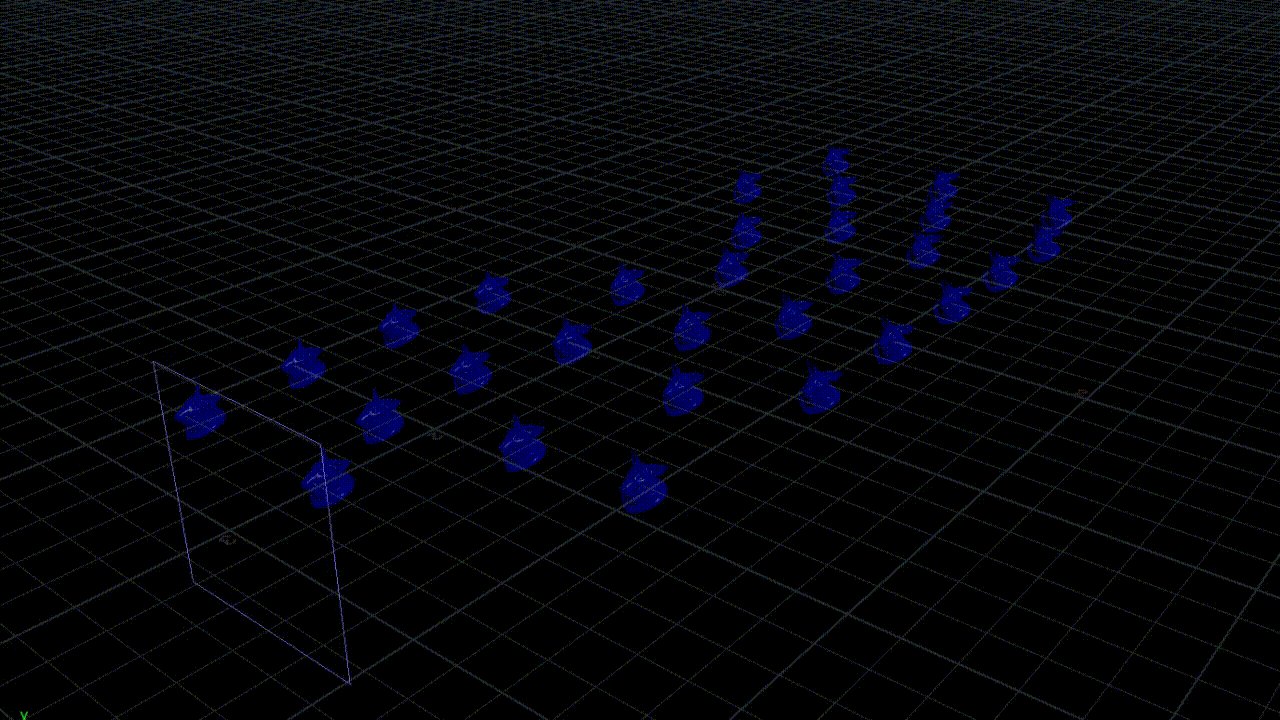
MOPs Shape Falloffで値を作成します。
指定した向きと、その位置で値が決まります。

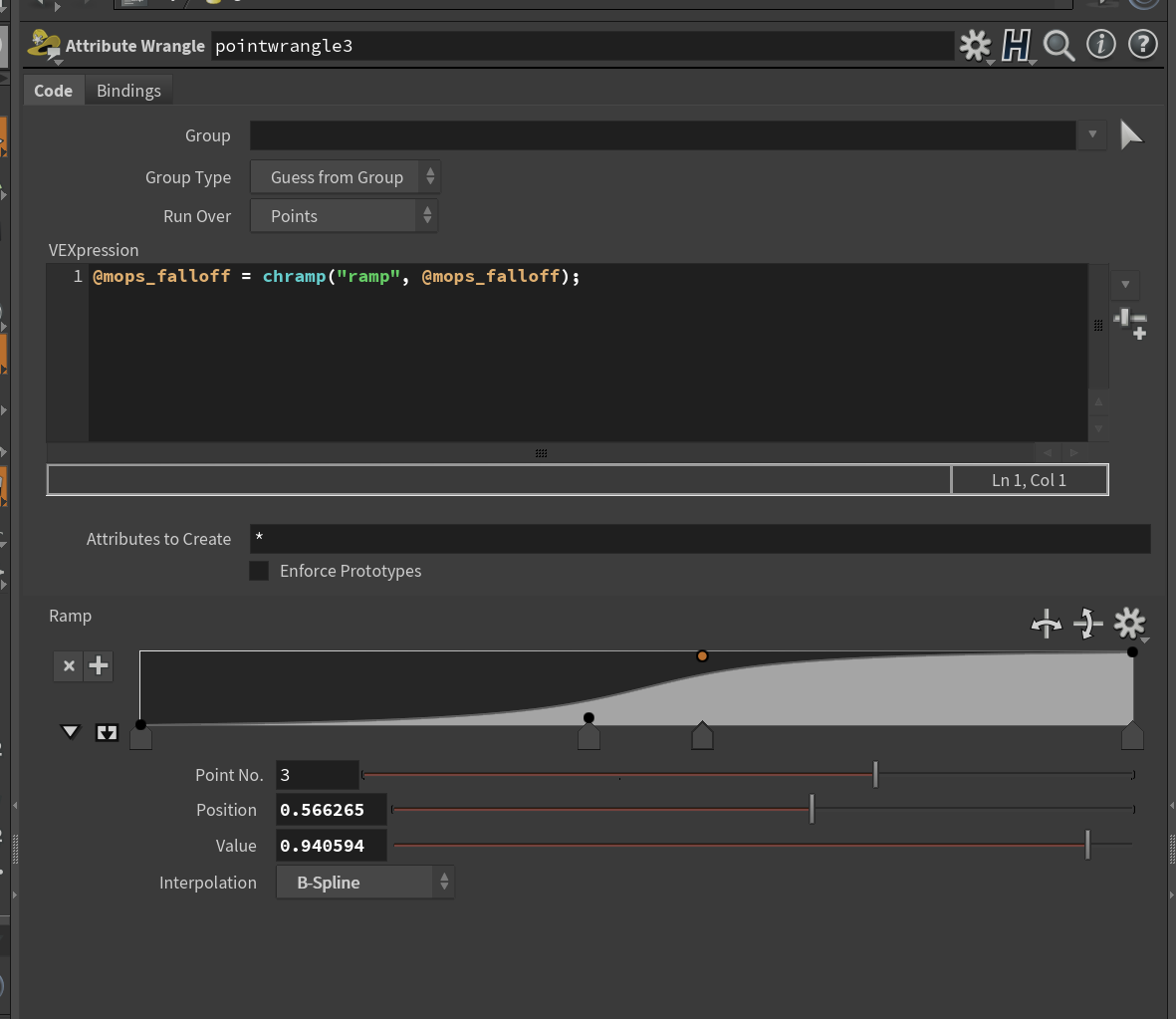
point wrangleでmops_falloffアトリビュートをrampで調整します。

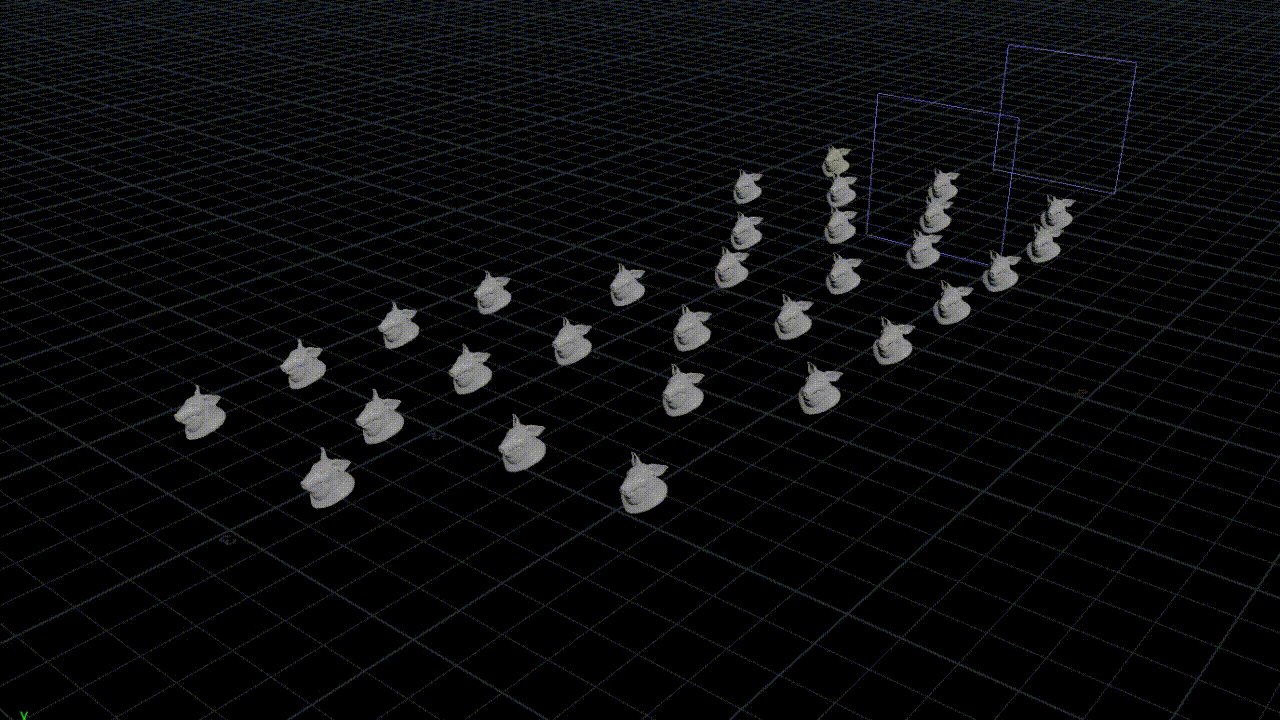
こうすることで、上に移動する際のアニメーションを調整できます。

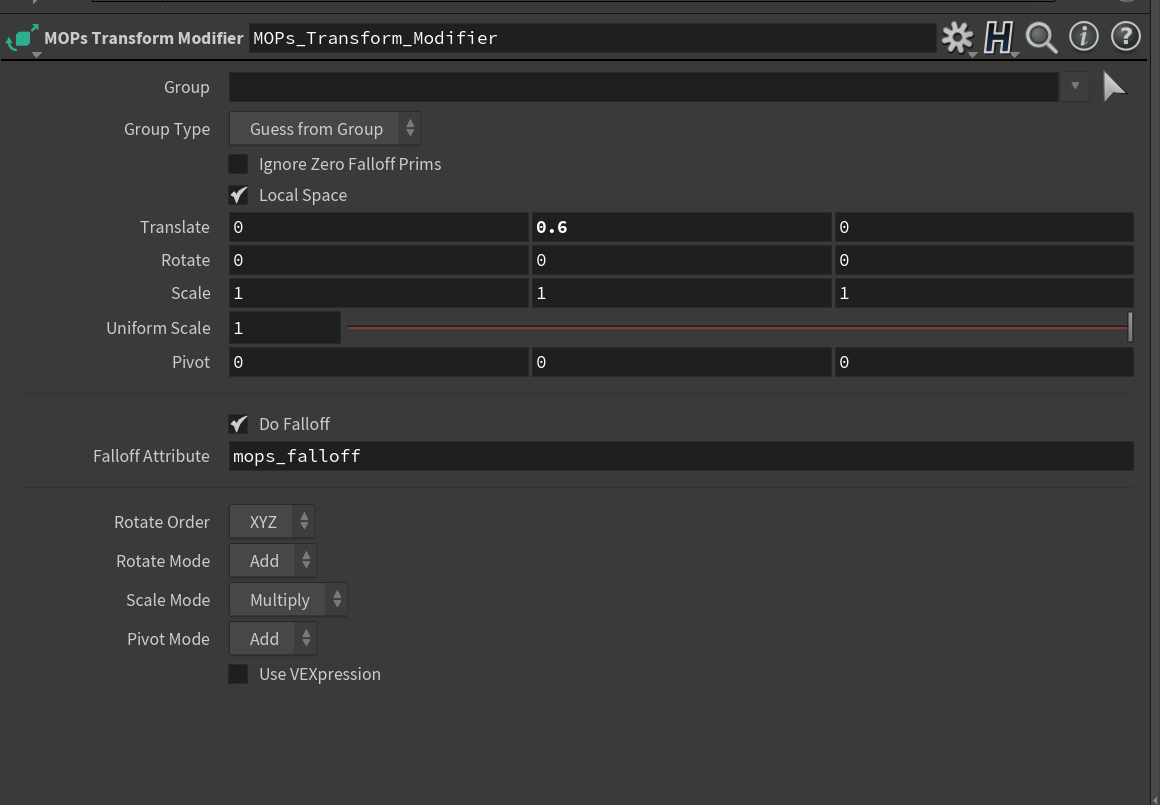
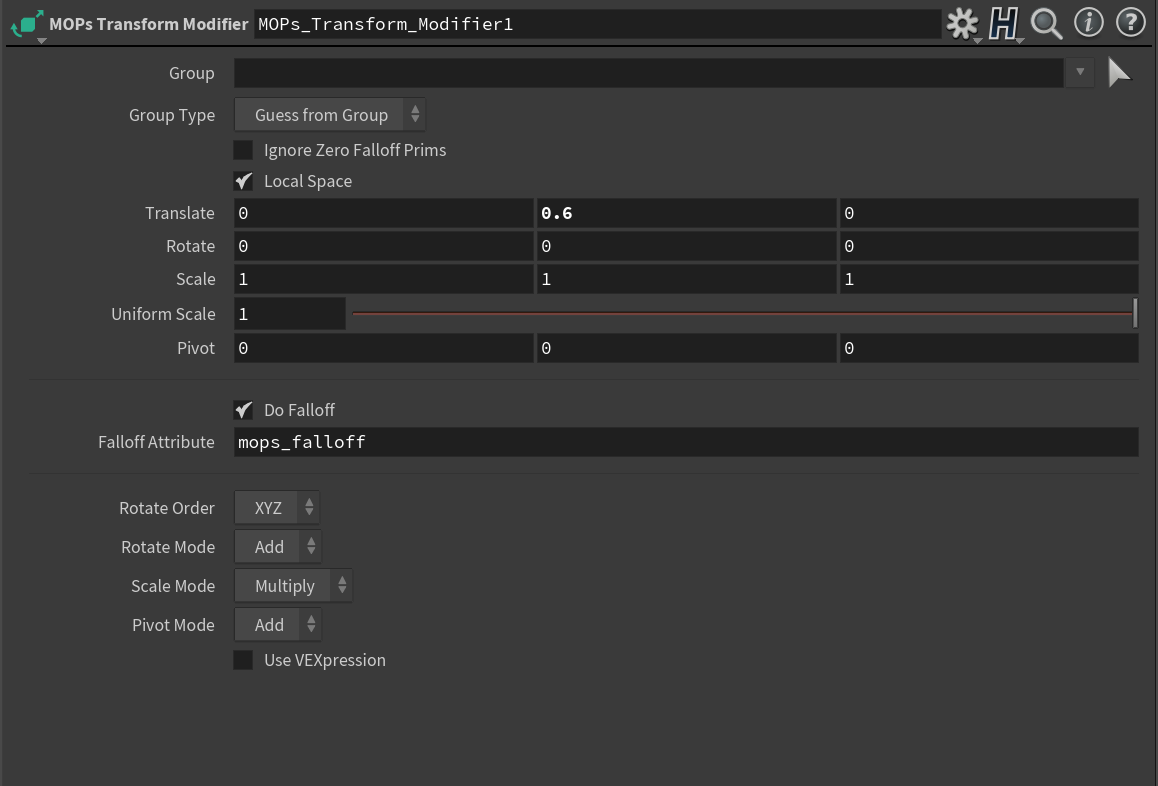
位置の移動には、MOPs Transform Modifierを使用します。
Falloff Attributeの値に応じてTransformの操作が行えるので便利です。

セカンダリアニメーションの作成
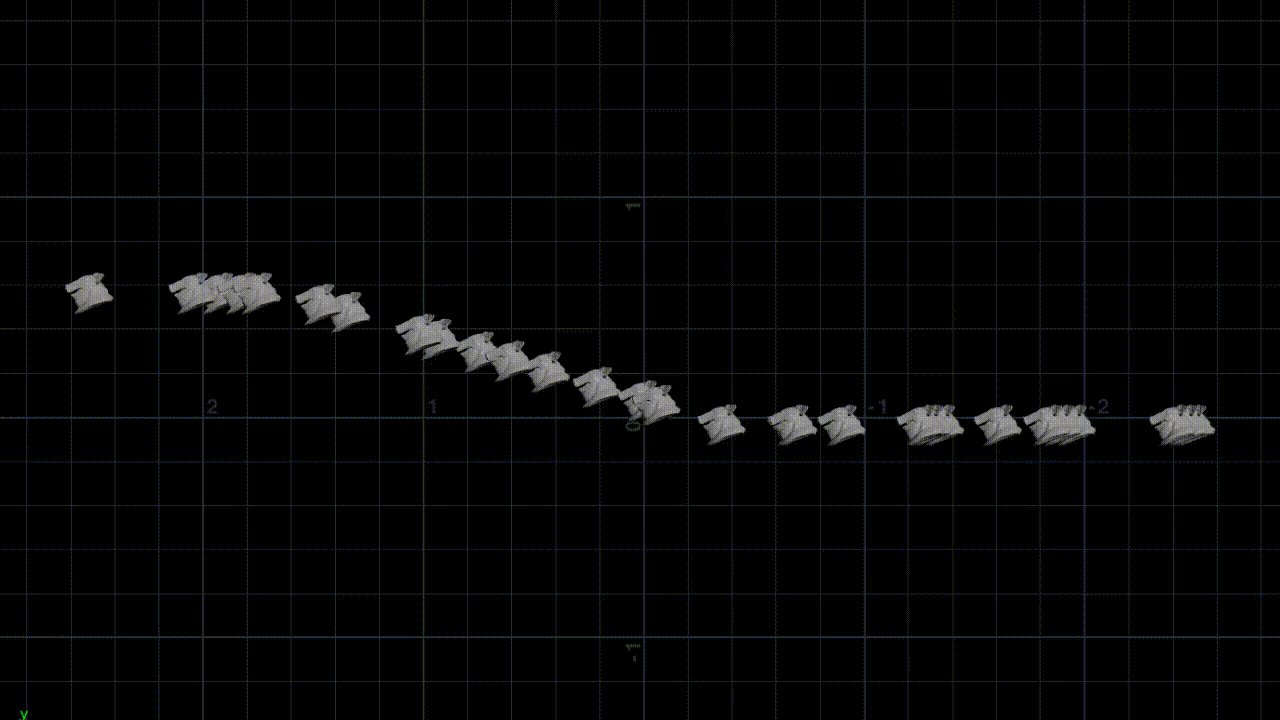
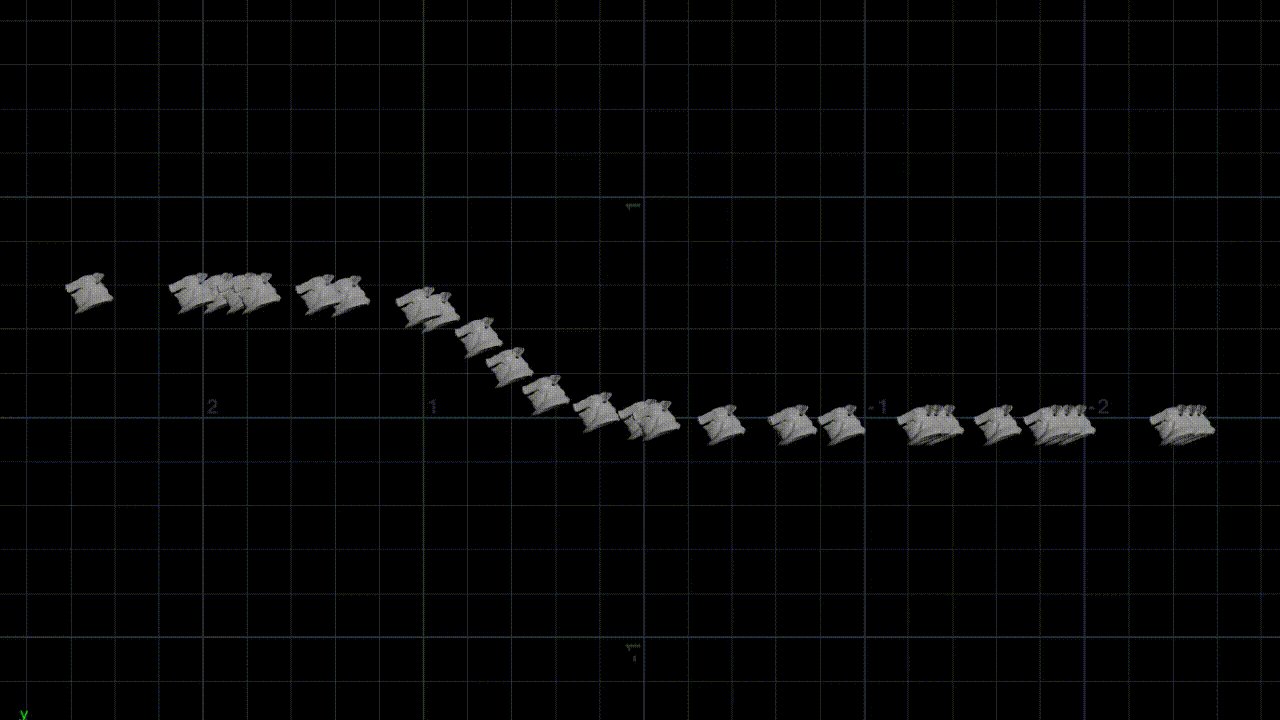
この状態ではリニアの動きで寂しいので、セカンダリアニメーションを付けていきましょう。
ここでは、スプリングのアニメーションを2通りの方法で紹介します。
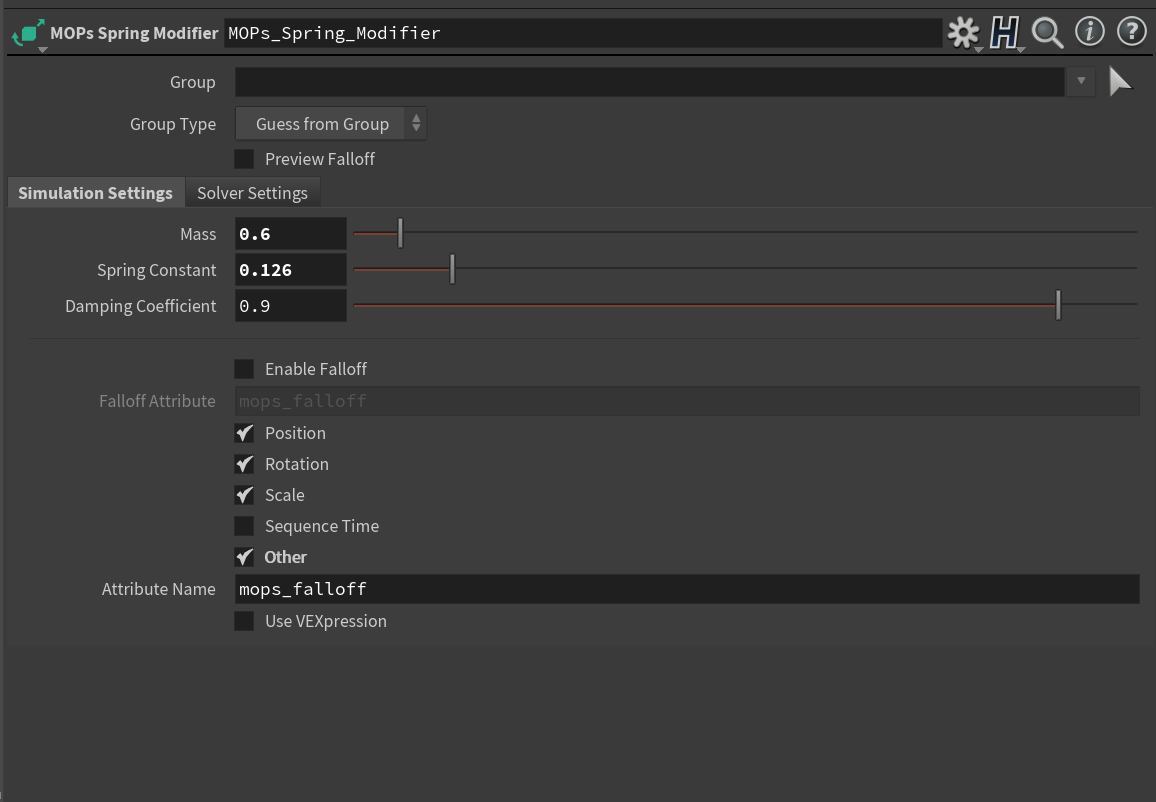
MOPs Spring Modifierを使用する方法
MOPsに入っている「MOPs Spring Modifier」 を使用して簡単につけられます。

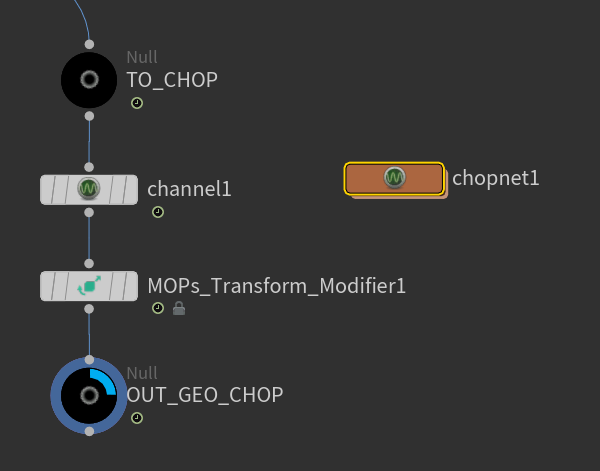
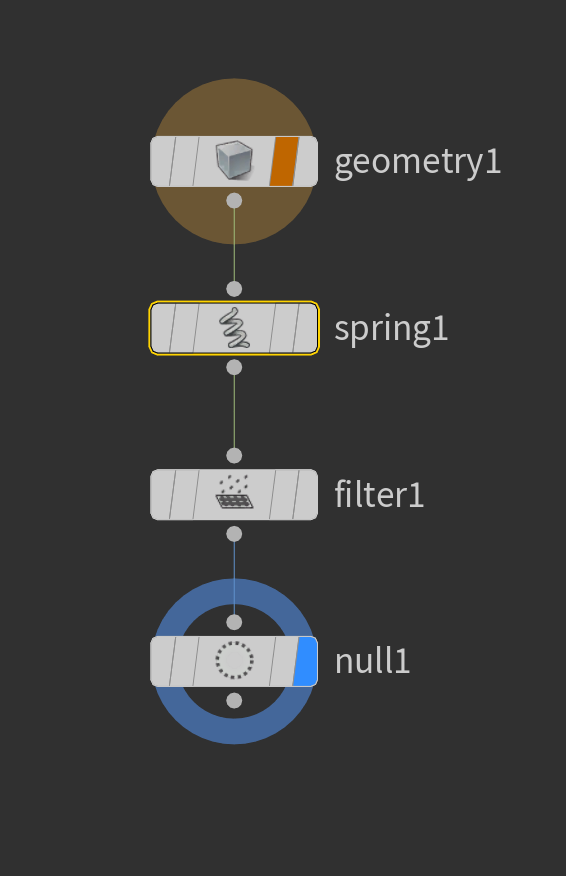
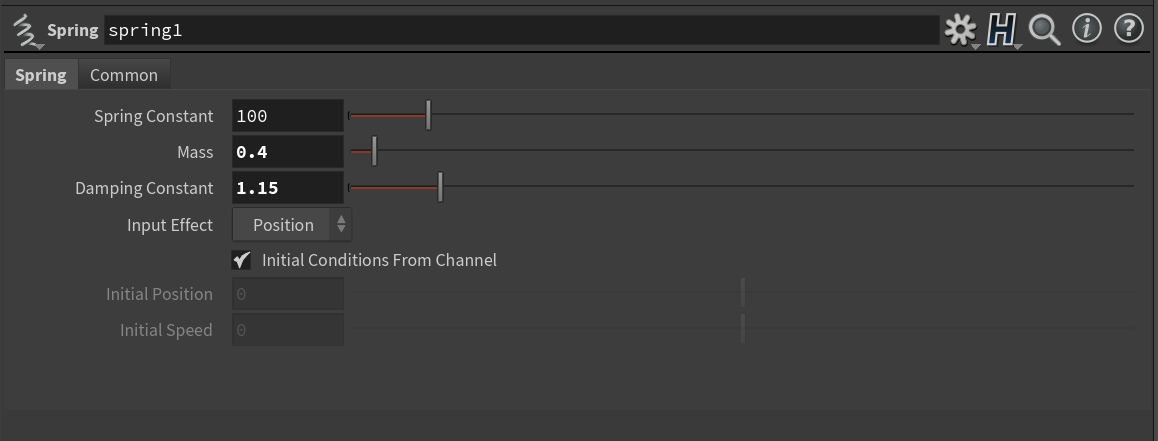
CHOPを使用する方法
CHOPを使うことでもアトリビュートに対し、セカンダリアニメーションをつけることができます。
自由度としてはこちらのほうが高いです。
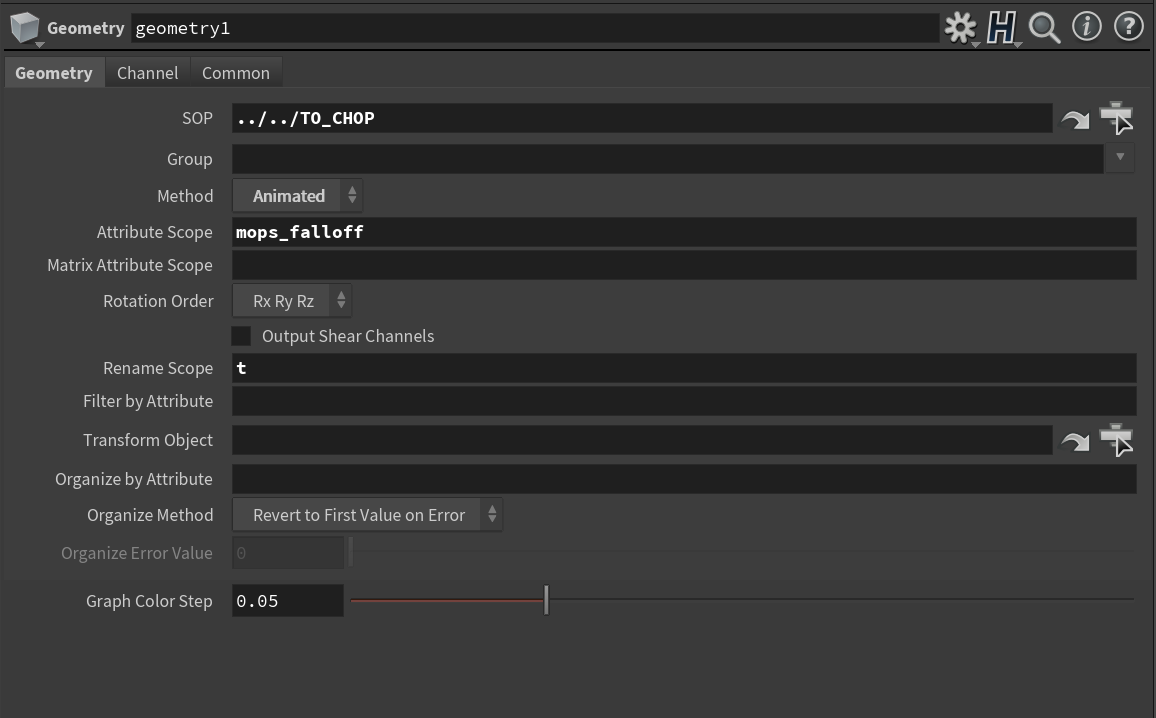
GeometryでSOPのどのアトリビュートを読み込ませるか設定します。
ここではpoint wrangle後のnullを指定しています。
必ず、Attribute ScopeとRename Scopeを変えておきましょう。(デフォルトではベクター型)

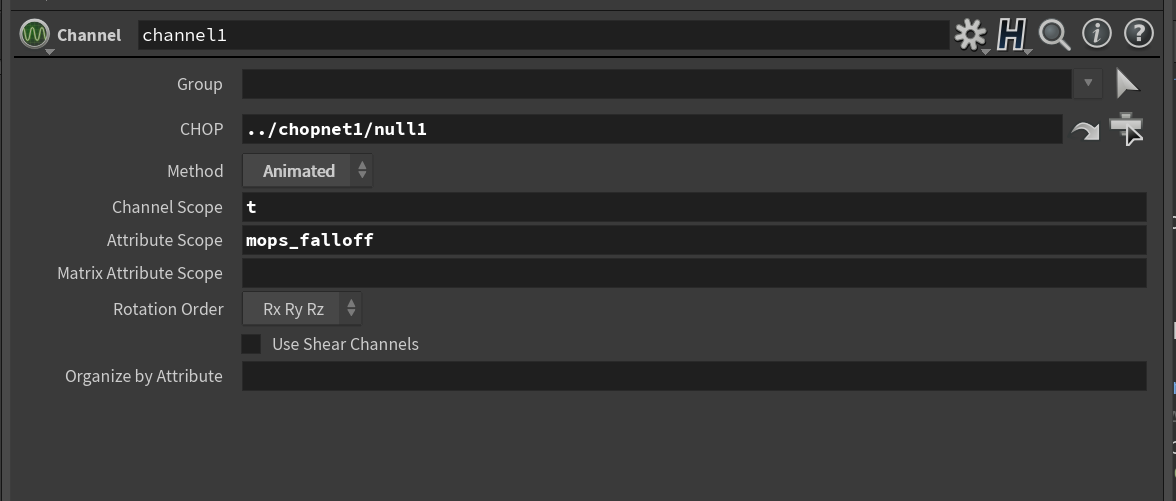
SOPのChannelで指定のchopノードを取り出します。
ここでもChannel ScopeとAttribute Scopeを忘れないようにしましょう。

最後にMOPs Transform Modifierを適用します。

おめでとうございます!
これにて作例は終了です。おつかれさまでした。

おわりに
今回の作例に加えてもう一つRBDを使った作例を作ってみましたので、ぜひhipをご覧ください。

hipファイル
https://drive.google.com/file/d/1jVNGzSJkkE00yqZD08MN5LauABHcqLwP/view?usp=sharing
作業時にはGeometry Spread Sheetを必ずオンにして作業をしましょう!
参考
MOPs公式サイト : https://www.motionoperators.com/
MOPs wiki : https://github.com/toadstorm/MOPS/wiki/