Watson Assistantに”WebChat"という機能が追加されました。Watson Assistantで作ったチャットボットを自分のウェブサイトに埋め込める機能です
早速Drupalのサイトに組み込んでみようと思います。
こちらの手順を参照にしました。https://qiita.com/ishida330/items/c0764d66306f9cab2c2b
実際に生成されたコードは上記とは若干違うのですがこんな感じです。
<script>
window.watsonAssistantChatOptions = {
integrationID: "42164788-27bb-4b93-9bc5-************", // The ID of this integration.
region: "us-south", // The region your integration is hosted in.
serviceInstanceID: "ffc34e03-6cc1-4e2d-88b2-************", // The ID of your service instance.
onLoad: function(instance) { instance.render(); }
};
setTimeout(function(){
const t=document.createElement('script');
t.src="https://web-chat.global.assistant.watson.appdomain.cloud/loadWatsonAssistantChat.js";
document.head.appendChild(t);
});
</script>
やり方は色々あるかとは思いますが今回はカスタムブロックを作り上記コードをそこにそのまま入れてメインコンテンツの下あたりに入れました。
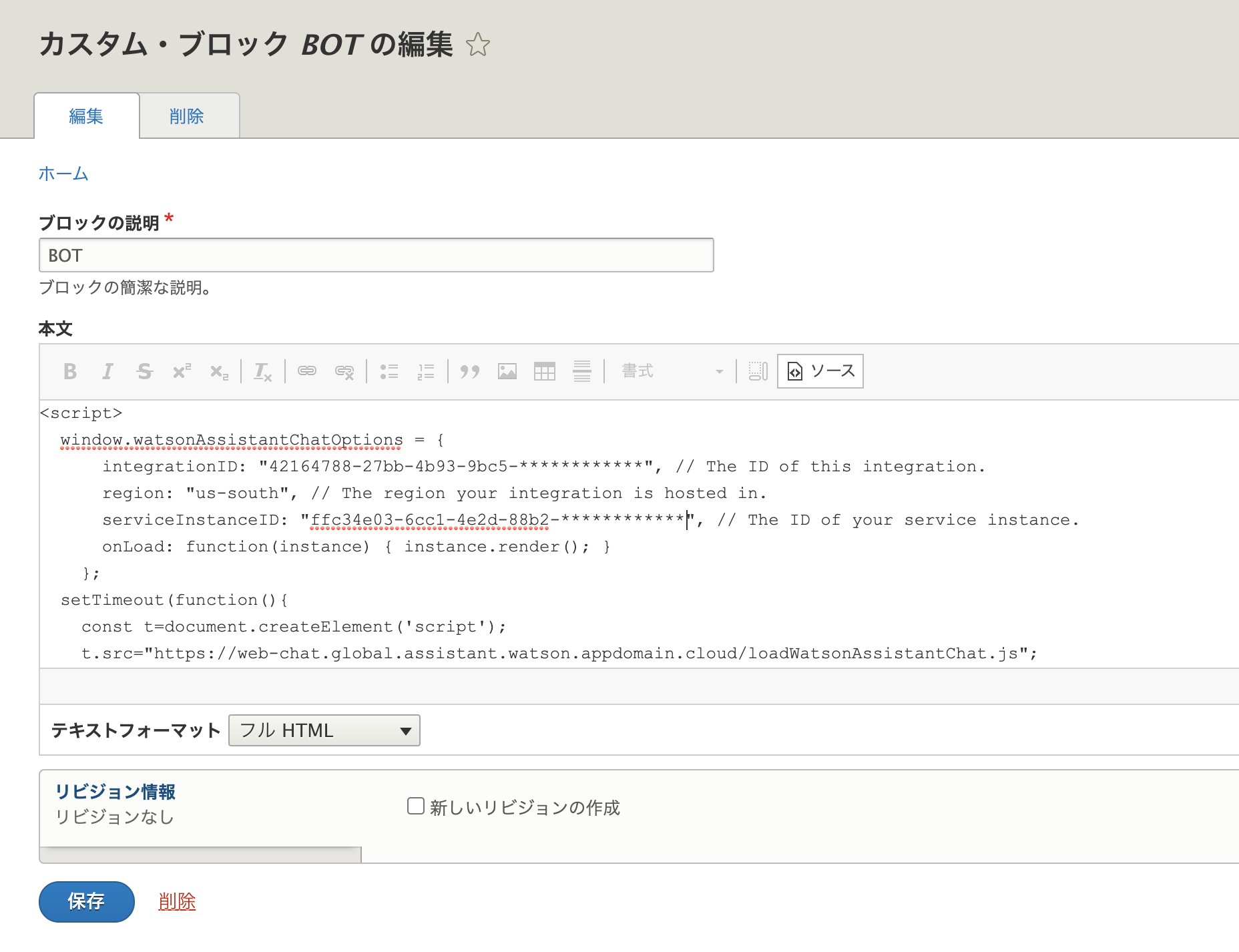
BOTというカスタムブロックを作ってソース表示にしてテキストをフルhtmlにしてコードを入力します。

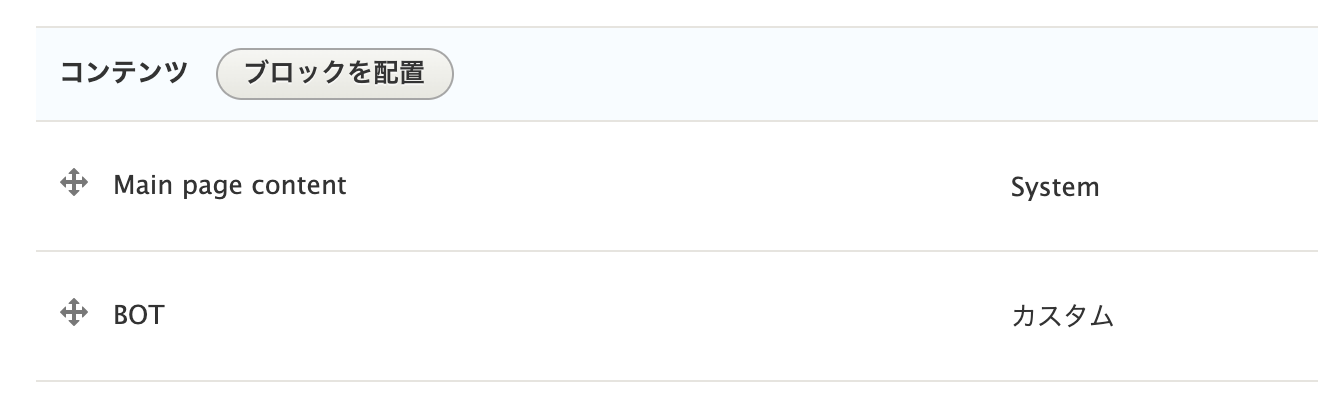
そしてブロックレイアウトでMian page contentのしたに配置しました。

以下のようにページの右側でチャットができるようになりました。これはWatson Assistantで作成したボットです。

ぜひお試しを