![]() (2020/8/7) 当記事の初版は2019/9月に投稿しました。当時はクローズ・ベータでしたが、2020/4月からは正式に利用可能になったので、記述を若干アップデートしました。
(2020/8/7) 当記事の初版は2019/9月に投稿しました。当時はクローズ・ベータでしたが、2020/4月からは正式に利用可能になったので、記述を若干アップデートしました。
要は(TL;DR)
- Watson AssistantはREST APIの形式で提供されているのでアプリのフロントエンドのUIが自由に選べる半面、UIを利用者が作る必要1があります
- でも新機能 Web Chat(
2019/09時点ではクローズベータ中)を使えば、既存のWebページに超簡単にチャット機能を組み込めます - 具体的には既存のHTMLページに数行のスクリプトを埋め込むだけ!です
- (2020/08/07) 【注】WebChatはPlusプラン以上でないとご利用いただけません
はじめに
こんにちわ!石田です。2019/9月現在、絶賛ベータ中の機能を先んじてご紹介します。ベータとはいえ、下記のようにドキュメントは公開されていますし、ベータへの参加方法はオープンになっていますのでご興味のある方はぜひお申し込みください。
ドキュメント ![]() Integrating with your own website
Integrating with your own website
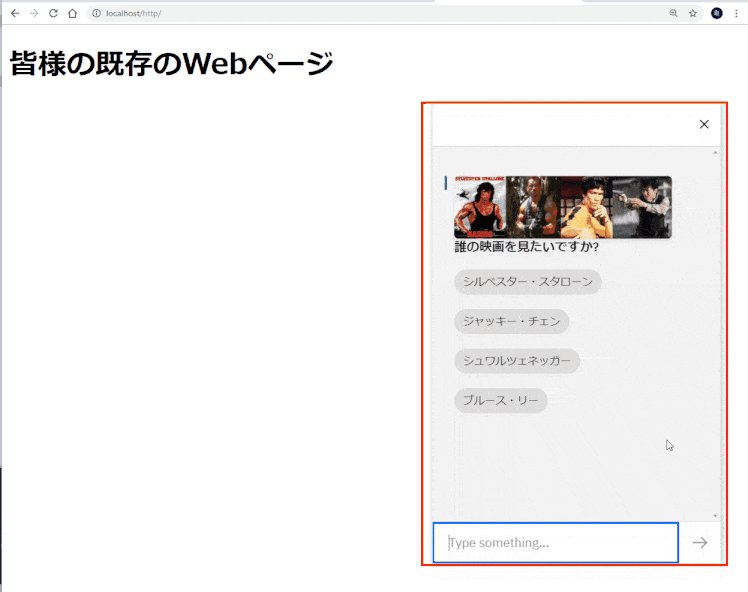
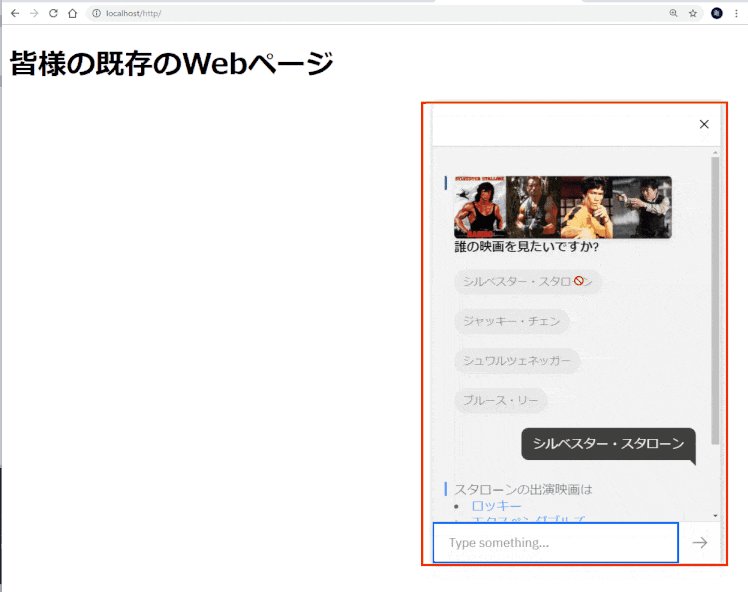
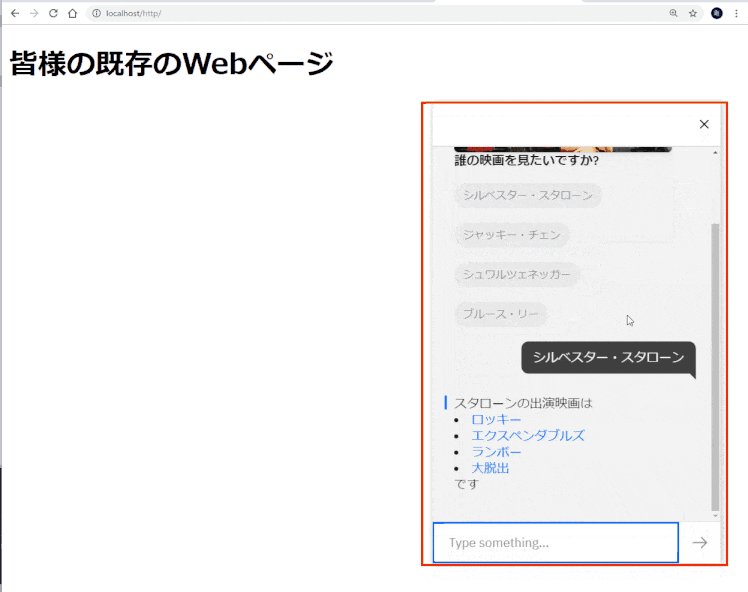
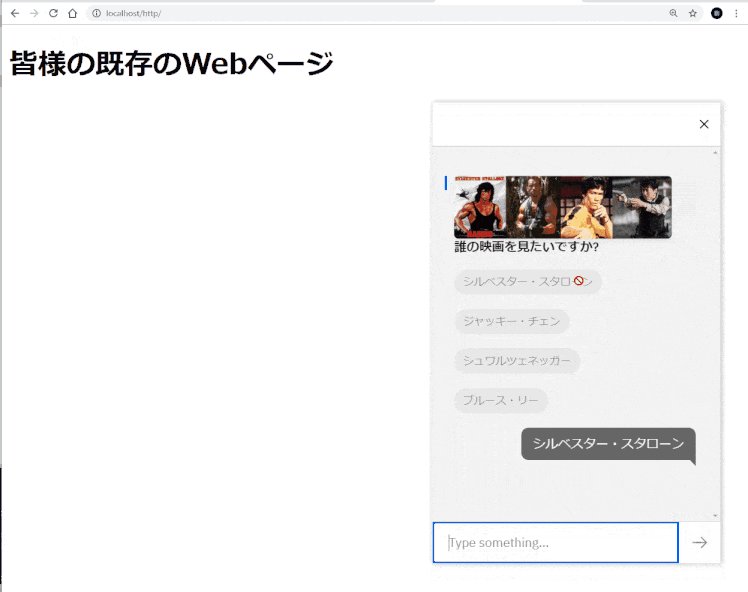
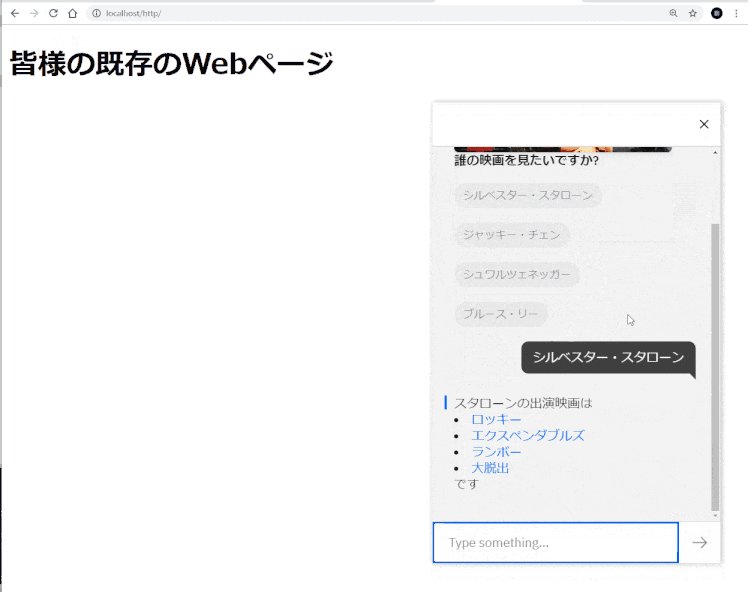
で、この新機能 WebChatですが、要はこういうこと↓↓↓がメチャ簡単に実装できます。このチャットのUIパネルはWatson側で用意しているので、開発なしで既存のWebページに数行のスクリプトを追加するだけで実装できてしまいます。( Watson Assistantの開発の経験がある方には「Try it outみたいなパネルがアプリに簡単に組み込めます」と言うとスッとご理解いただけるかと)
やってみた
Watson Assistantのツールを使ってチャットのダイアログ部分ができたら、あとは1クリックで埋め込みコードを生成して、そのコードを既存のHTMLにコピペするだけ、で超簡単なのですが、要は以下の手順で実装できます。
チャット(ダイアログ)
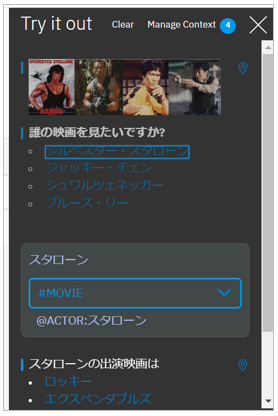
Watson Assistantの開発ツールを使って、こんな感じでチャット(ダイアログ)自体はできているとします。
埋め込みコードの生成
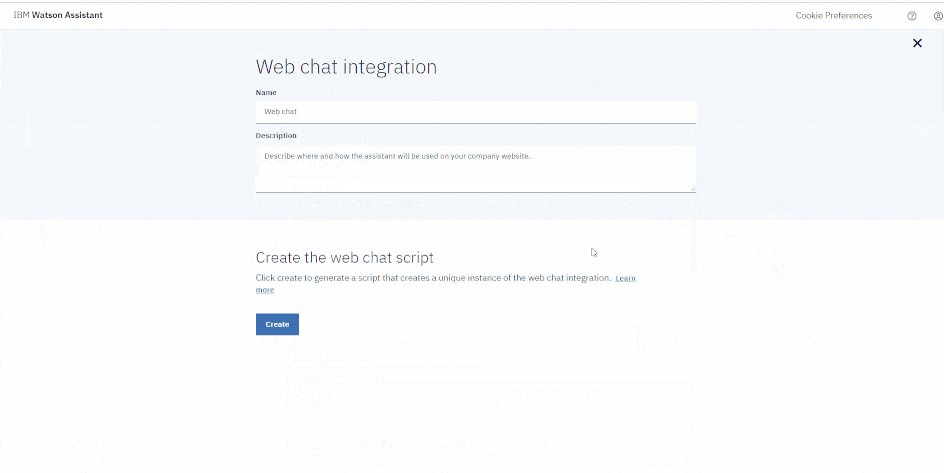
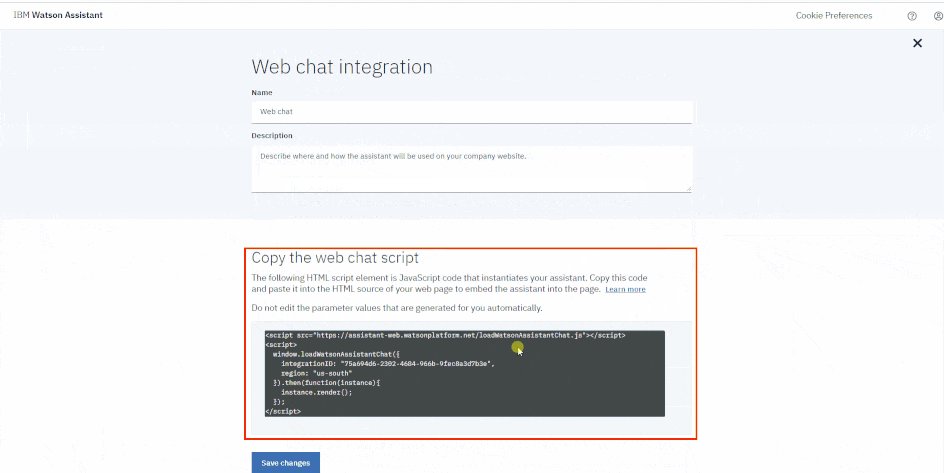
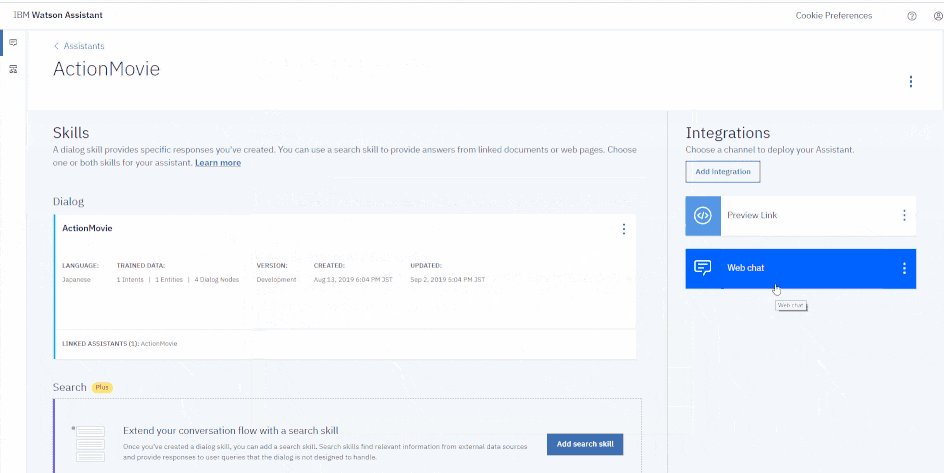
Integrationから「Add Integration」~「Web Chat」~「Create Web Chat Script」でHTMLへの埋め込みコード(JavaScript)を生成します。(ベータに未参加の場合はWeb Chatは表示されません)
<script src="https://assistant-web.watsonplatform.net/loadWatsonAssistantChat.js"></script>
<script>
window.loadWatsonAssistantChat({
integrationID: "75a694d6-2302-4684-966b-xxxxxxxxxx",
region: "us-south"
}).then(function(instance){
instance.render();
});
</script>
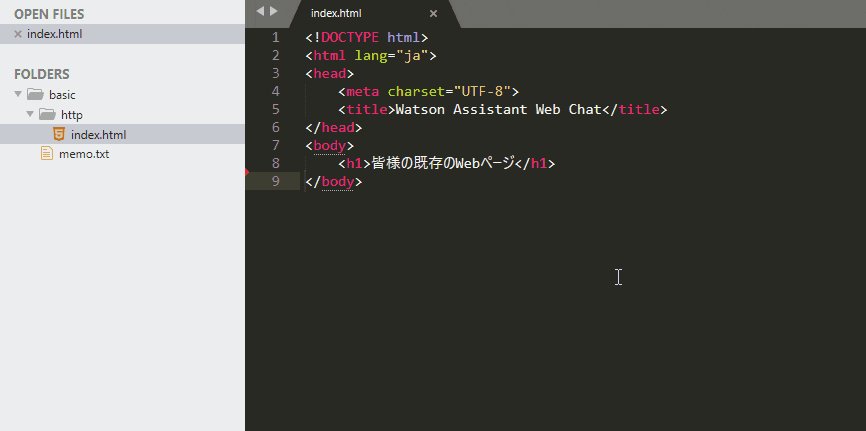
生成したJavaScriptのコードを既存のHTMLに埋め込みます

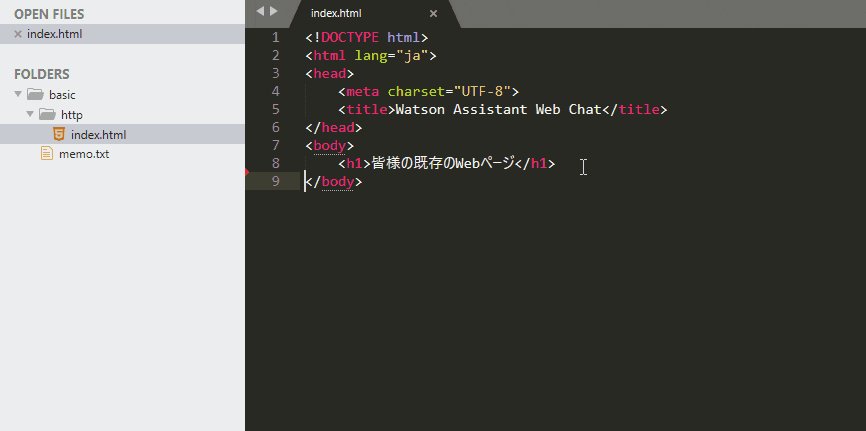
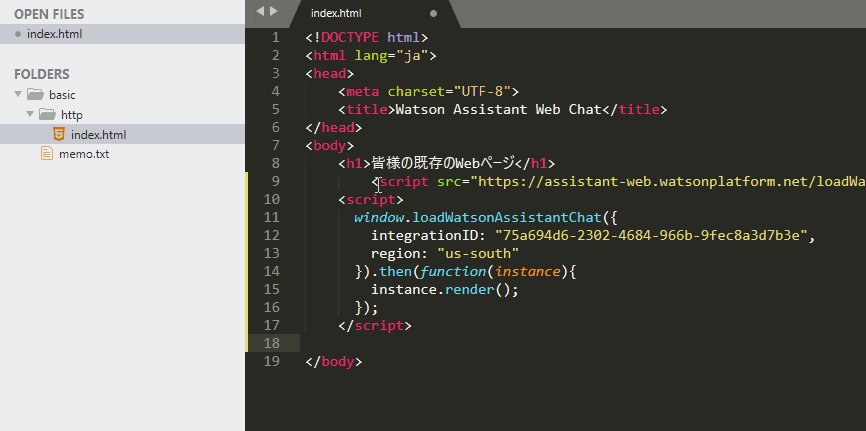
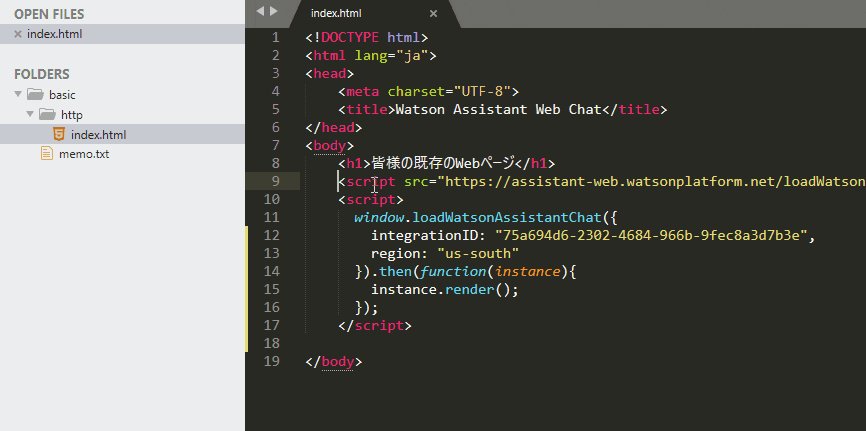
上記で生成したコードを既存のHTMLの適切な場所にコピペします。
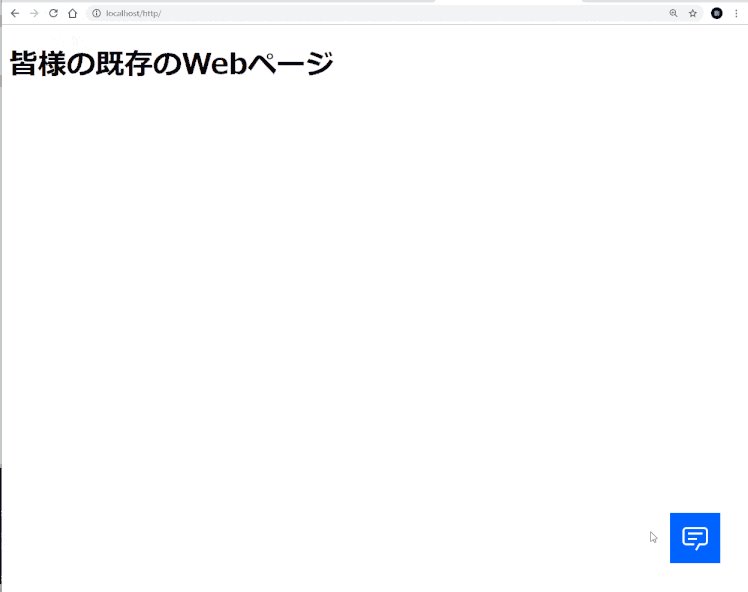
あとはWebサーバでホストしたHTMLを実行するだけ!
UIパネルの開発は一切せずに、既存のアプリにチャット機能を追加することができました。メチャ簡単でしょ?
以上、Have Fun !
 2020/8月時点の追記・アップデート
2020/8月時点の追記・アップデート
- Web Chatは2020/4月に正式に利用可能になりました。(
 Plusプラン以上でないと使えません)
Plusプラン以上でないと使えません) - GA以降も機能強化が続いています。強化内容は通常のRelease Noteに加えて独立したRelease Noteでご覧いただけます。
- 強化で目ぼしいものは下記
- CSSテーマをカスタマイズ可能になり、アプリUIとフィット
- バージョニングのサポート
- 開始時にサービスデスク・エージェントのアバターが表示可能に
- セキュリティの強化
- Salesforce/Zendesk との統合
- Watson Assistantとは別にWebChat専用のドキュメント・ページも作られており、APIや構成、チュートリアルが掲載されています。
Watson Assistantのクローズベータ(Early Access Program)について
Watson Assiatantは様々な新機能をクローズベータ(Early Access Program)として希望者に早めにリリースしてフィードバックを得ています。搭載候補の新機能がいち早く試せるので、ご興味のある方は「Participate in the early access program」をご参照いただき、参加申請してください。なおこの新機能は色々ありますが機能ごとに申請する必要はなく、承認されればすべての新機能がまとめて利用可能になります。
- ベータ(Early Access Program)への参加自体は無償です。(WA自体の利用費用は使っているアカウントに準じます)
- 利用するアカウントはLiteまたはStandardであることが必要です
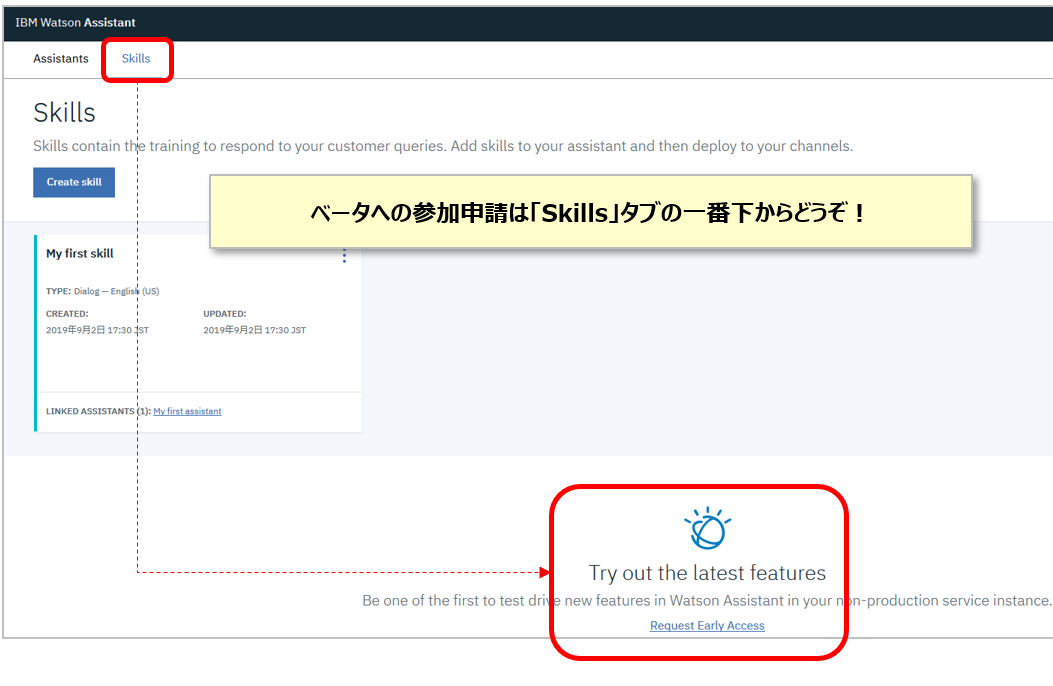
- Dallasリージョンでインスタンスを作ってから、そのインスタンスのSkillのタブの一番下に申請リンクがあります
- 新機能を使えるかどうかはインスタンス単位での設定です。アシスタントやスキルの単位での細かい制御はできません
- ベータの新機能は非互換であったり不安定である可能性もあります。釈迦に説法ですが、既存の開発・本番環境とは別のインスタンスを用意して、そちらで試されることを強くお勧めします。また、設定はユーザーID単位ではなくインスタンス単位ですので、インスタンスをDROPして別の名前で再CREATEした場合などは再度の申請が必要になるはずです。
-
今までもSlackやFacebookMessengerなど一部のアプリとの連携なら作らずに済みましたが ↩