web版とアプリ版(mac)での方法を記載します。
web版(chrome, firefox)
chromeまたはfirefoxを使っていることを前提とします。
1.stylusを導入します
stylusを使えば特定のサイトにcssを適用することができます。
- firefox: https://addons.mozilla.org/ja/firefox/addon/styl-us/
- chrome: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
またその他にも似たような拡張機能があるので、それらを使用しても構いません。
2.背景に適用する画像をbase64に変換
macの場合はターミナルから可能です。
$ base64 serval.png
webアプリで変換しても問題ないです。
というかこっちの方が便利です。
https://www.base64-image.de/
3.スタイルを適用します。
僕の場合は以下のようにcssを設定しました。
#messages_containerに背景画像を設定しています。
それ以外のcssはユーザーの操作(例えばマウスカーソルのホバー)等でサーバルちゃんが見えなくなるので、このようにしています。
ちなみに私は元画像は半透明のものを使っているのでcssでは半透明にする設定を行なっていません。(css難しくてうまく半透明にできなかったので。。。)
画像の大きさによってはstylishエディタが重くなってしまいます。
あまり、ガリガリ編集することがないので問題ないと思います。
.p-workspace__primary_view_body {
background-image: url(data:image/png;base64,<base64に変換したpngの文字列>);
background-repeat: no-repeat;
background-position: bottom right;
}
.c-scrollbar__hider {
background-color: rgba(255,255,255,0) !important;
}
.c-message_kit__background {
background-color: rgba(255, 255, 255, 0.3) !important;
}
.c-message_kit__background:hover {
background-color: rgba(255, 255, 255, 0.6) !important;
}
.c-message_kit__background--hoverd {
background-color: rgba(255, 255, 255, 0.6) !important;
}
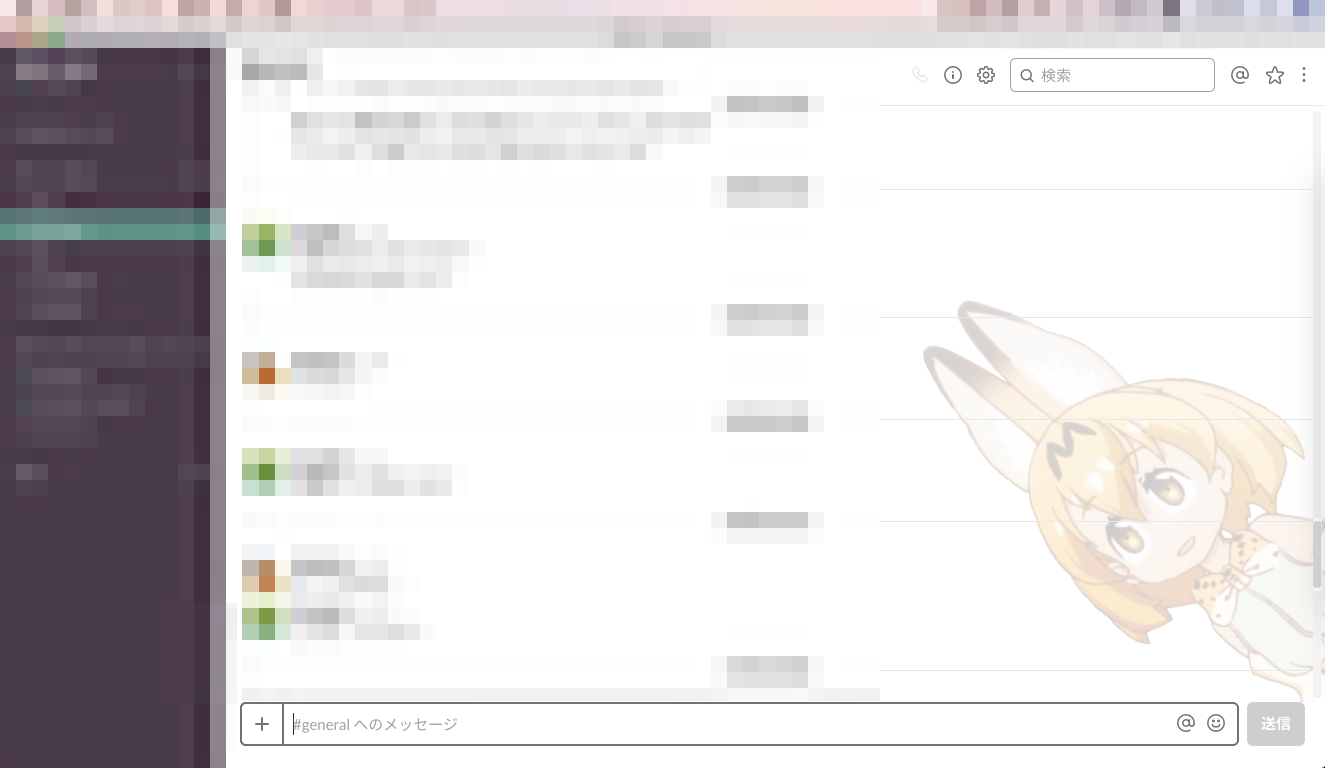
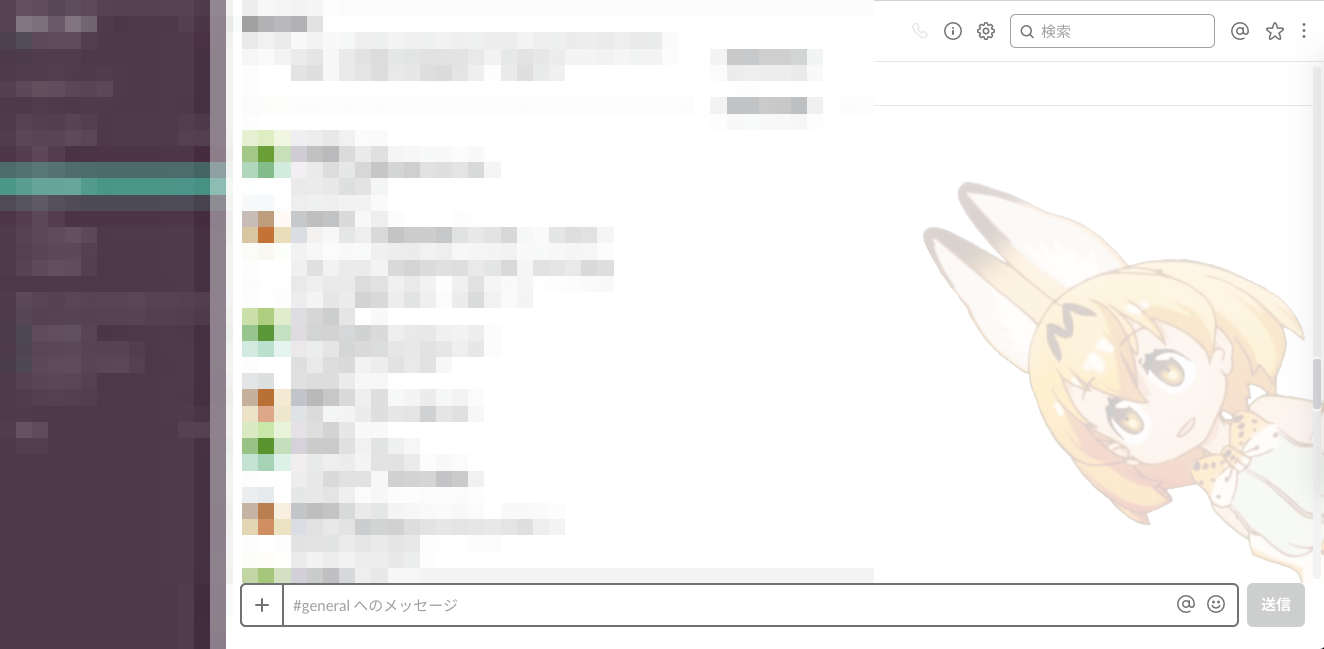
完成
あとはstylishの方で対象となるslackのドメインを指定して完成です。

かわいい。
アプリ版(mac)
現在このやり方はうまくいきません
ご注意ください
公式の推奨しているやり方かわからないので、やってみる方は自己責任でお願いします。
windowsでもできると思うのですが、macでしか試していません。
実装方法
/Applications/Slack.app/Contents/Resources/app.asar.unpacked/src/static/ssb-interop.js に以下のコードを追記してください。
document.addEventListener('DOMContentLoaded', function() {
var css = `\
#messages_container {\
background-image: url(data:image/png;base64,<base64に変換したpngの文字列>);\
background-repeat: no-repeat;\
background-position: bottom right;\
}\
.c-scrollbar__hider {
background-color: rgba(255,255,255,0) !important;
}
.c-message_kit__background {
background-color: rgba(255, 255, 255, 0.3) !important;
}
.c-message_kit__background:hover {
background-color: rgba(255, 255, 255, 0.6) !important;
}
.c-message_kit__background--hoverd {
background-color: rgba(255, 255, 255, 0.6) !important;
}`
$("<style></style>").appendTo('head').html(css);
});
すごいシンプルで先ほどのweb版痛slackのcssをheadに追加しているだけです。
まとめ
サーバルちゃんかわいい。
背景に使う画像ですが、base64に変換しないでどこかにアップして、urlを指定するのも当然大丈夫です。
ただ、わざわざあげるほどのことでないので今回はbase64で画像を読み込んでいます。
アプリを痛くする方法は、darkテーマにする方法を参考にしました。
darkテーマにしたい人は下記urlを確認してみるといいと思います。(もちろん自己責任で!)
https://qiita.com/kazuki1213/items/bfc85bc847caa1617c18
*追記
slackのcssが変更されている場合があるので、うまく適用されない場合は一度確認してください。