はじめに
JavaScript使ってBLEペリフェラルからのセンサーデータを受信して保存する環境を作ろうとしてるとこ。
BLEとの通信はできるようになったので、ファイルに保存する方法を調べた。
jQueryのことわからないので、JavaScriptだけでやる方法調べた。
ブラウザ上に表示されるボタンを押したらデータをテキストで保存できるようになった。
データが増えるたびに書き出す方法はよくわからない。
環境
- ChromeOS: 65.0.3325.184(Official Build) (64 ビット)
事前調査
Blob
調べると、Blobオブジェクトを使った事例がでてくる。
どうやらこれを使えばいいらしい。
jQuery + Blob
検索では、jQuery使った方法が多い。
試したら動いたし、雰囲気わかるけど、修正するには勉強が必要そうなので、めんどくさい。
Webページ作成覚書: javascript:ファイルの出力
他にも調べてたら、jQuery使わない方法があった。ありがたや。
JavaScriptだけでファイルの保存機能を実装する - 新人Webエンジニアの記録。
したこと
HTML
ボタンをおくだけ。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Blob</title>
</head>
<body>
<button id="download" class="button">download</button>
<script src="write.js"></script>
</body>
</html>
JavaScript
Blobのオブジェクトを作って、<a>タグでリンクしてダウンロードできるようにする。
addEventListenerでボタンを押したらダウンロードできるようにする。
download = function (data){
var blob = new Blob(data, {type: "text/plain"});
var a = document.createElement("a");
a.href = URL.createObjectURL(blob);
a.target = '_blank';
a.download = 'hoge.txt';
a.click();
}
document.getElementById('download').addEventListener('click', function() {
var dat = [[1, 2, 3, '\n'], [1, 1, 1, '\n']];
download(dat);
});
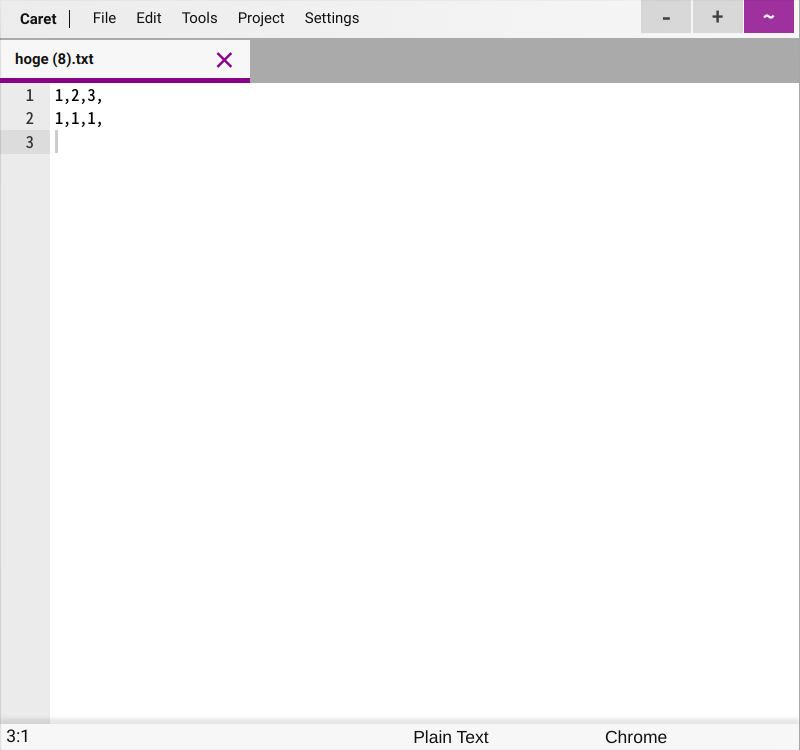
結果
その他
ファイルに追記する方法が見つからなかった。
新しくファイル作らなあかんかもやけど、とりあえずはデータを追加してblobオブジェクト作り直したら良さそう。
Javascript. Append to blob - Stack Overflow
おわりに
そこそこやりたいことできてよかった。
ただ、普段MATLABとかpythonとかCとか使ってるので、ファイルに保存するだけなのに…とめんどくさく感じた。
Webの技術だとセキュリティとか色々考えると仕方ないんかな?
ローカルで使いたいだけだから、JavaScriptじゃなくて他のでやれよって話なのかも。