完全に単一のHTMLファイルで動作するMarkdownエディタ作った - Qiita
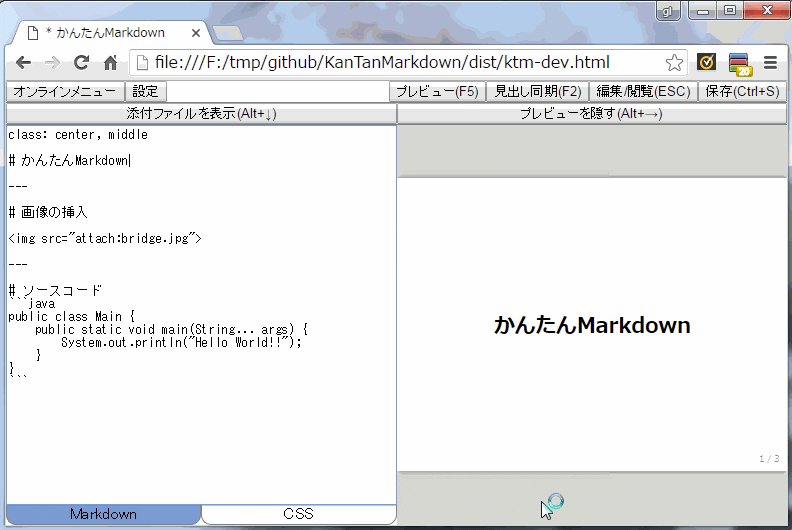
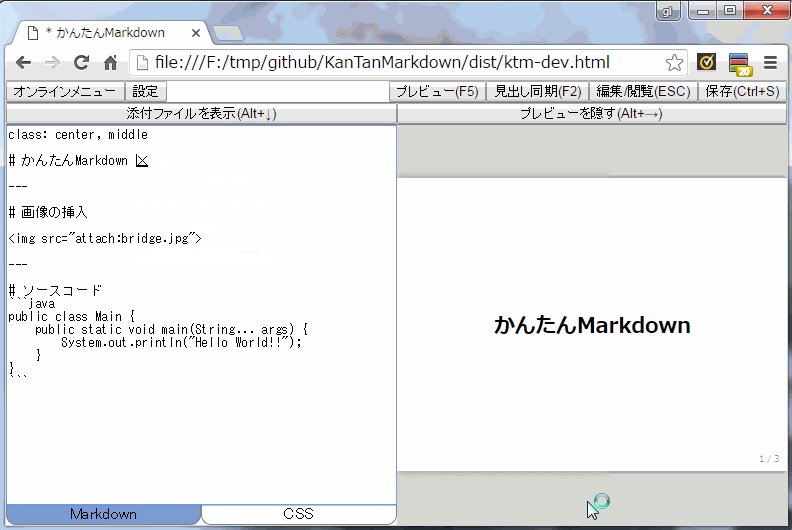
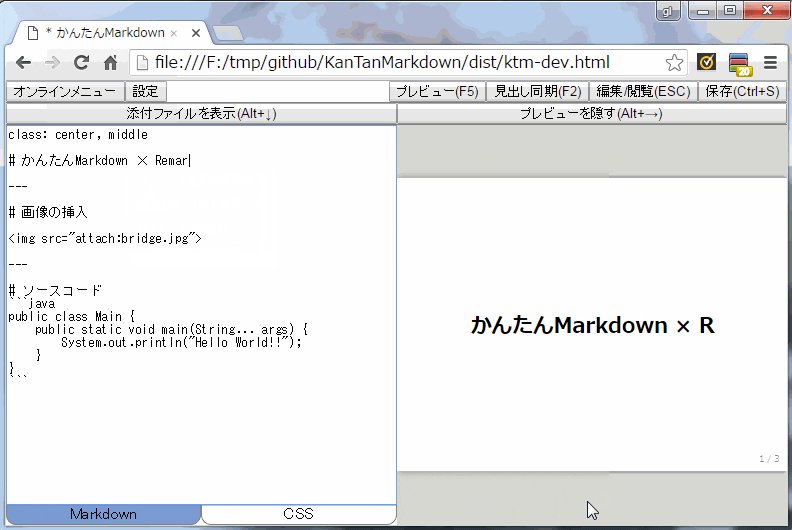
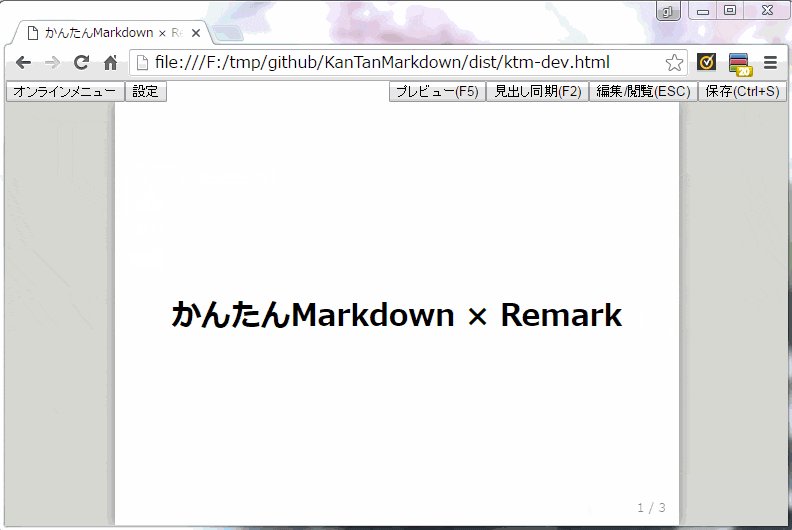
こちらの Markdown エディタを改造して、プレビューをスライドで表示できるようにしました。
@tatesuke さんにも快諾頂けたので、公開したいと思います。
こちら から利用できます。
(オートプレビューはデフォルトで OFF になっているので、 F5 で更新させてください)
基本的な機能は、本家のかんたんMarkdown と同じように使用できます。
ただし、今のところ以下のような違いがあります。
- オートプレビューはデフォルトで OFF
- スライドを表示している
<iframe>を毎回再作成しています。 - このため、オートプレビューが ON だと動作が重くなるので、デフォルトでオートプレビューは OFF にしています。
- プレビューを更新するには
F5を入力してください。
- スライドを表示している
- シーケンス図・フローチャート図が表示できない
- 今のところ、これらの機能は正しく動作しません。
- 単純に移植したところ、図の定義が記載されたページを表示した後でシーケンス図化などをしないとうまく表示できないようです。
- IE で表示が崩れる
- Remark 単独で動かしても同じ現象が起こったので、たぶん Remark 側のバグっぽいです。
- 可能なら、 Chrome を使ってください(速度的にも Chrome が推奨です)。
- Lite エディションはない。
- Remark が HighlightJS を使ってるので、自然と Lite はありません。
- 上のシーケンス図が動かない話と合わせると、必然的に Standard エディションのみが利用できるエディションになります。
スライドの表示には Remark というライブラリを使用しています。
Remark の使い方については、公式の Wiki を参照するか これとか を参考にしてください。
ソースコードは GitHub に上げています。