概要
完全に単一のHTMLファイルで動作するMarkdownエディタ「かんたんMarkdown」を作ったというお話。
お断り
一応簡単に動作検証はしていますが、とんでもないバグが潜んでいるかもしれません。
かんたんMarkdownを利用して大切な文章がなくなってしまったり、その他損害が生じても責任は取れませんm_ _m
経緯
前回の記事(そろそろExcelで資料作るのやめたい)で、
- 単一ファイルで動くMarkdown
- 画像をbase64で埋め込んでしまう
というアイデアに可能性を感じて下さった方が多いようです1。
しかしながら、
- エディタとプレビューアが別なのが面倒
- base64に変換するのが面倒
といった意見も多く聞かれました。
そこで思ったのです。ならばエディタを作ってしまえと。
かんたんMarkdown
かんたんMarkdownは完全に単一のhtmlファイルで動作するMarkdownエディタ、プレビューアです。
他のエディタに比べて、以下の特徴が売りです。
完全に単一のHTMLファイルで動く
名前の通り、完全に単一のHTMLファイルで動作します。したがって、JavaScriptが動作するブラウザさえあればどこでもMarkdownを利用することができます。
面倒な環境構築は不要です。
編集も閲覧もこれひとつ
かんたんMarkdown一つあれば編集も閲覧も一つのファイルで完結できます。面倒な変換作業は不要です。
画像ファイルを埋め込める
本来、HTMLファイルやMarkdownで画像を使ったページを作成する場合、文書ファイルの他に画像ファイルも配布しなければなりません。かんたんMarkdownではドラッグアンドドロップでファイルそのものに画像ファイルを簡単に埋め込めるので、画像を使ったファイルも気軽に作成できます。
サンプル
このqiita向けサンプルはFirefoxでは保存機能が動作しません。
最新版では直っていますので、最新版にアクセスしてみてください。
閲覧モード
説明するより、実際に動かしていただくのが早いと思います。
サンプルページ( http://tatesuke.github.io/KanTanMarkdown/qiita-sample )を開いてください。
こんな画面が表示されたたはずです。これがかんたんMarkdownの閲覧モードです。
編集モード
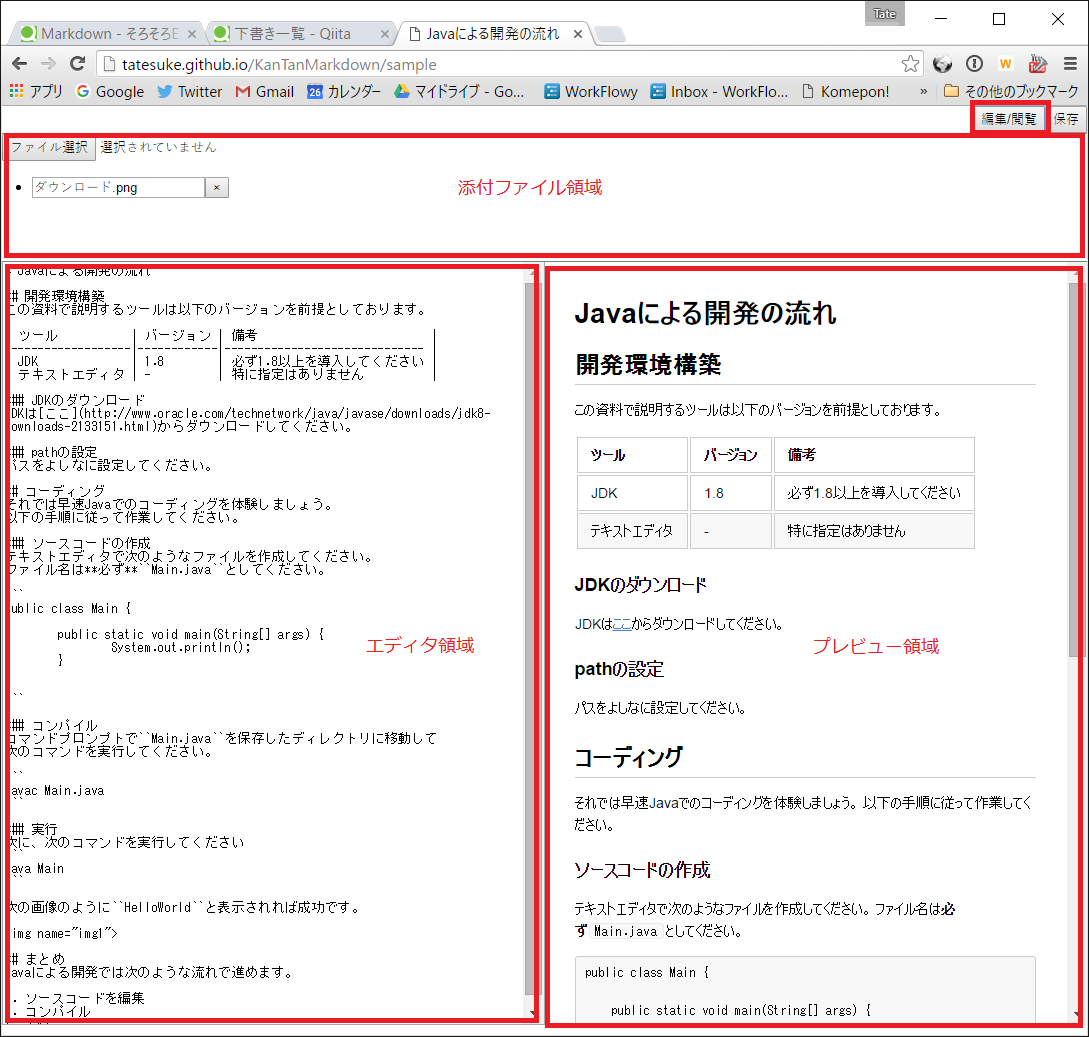
右上の「編集/閲覧」ボタンをクリックしてください。編集モードに切り替わります。
この画面は「添付ファイル」、「エディタ」、「プレビュー」の3領域で構成されています。
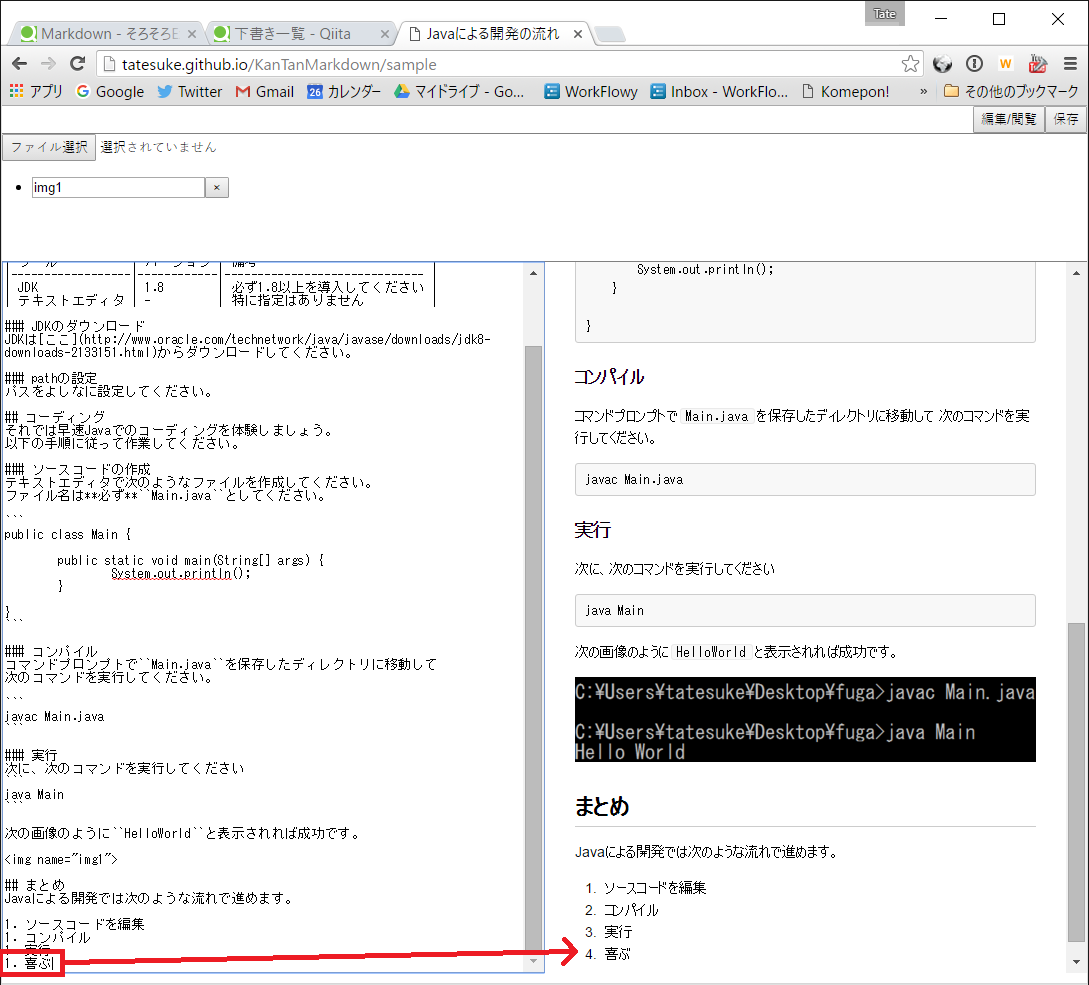
エディタにはこの文章がMarkdownで記述されています。このMarkdownを編集すると、「プレビューア」にリアルタイムで反映されます。
適当に編集してみてください。
利用できるMarkdownの構文は概ね「Github Flavored Markdown」と同じようです2。
添付ファイル
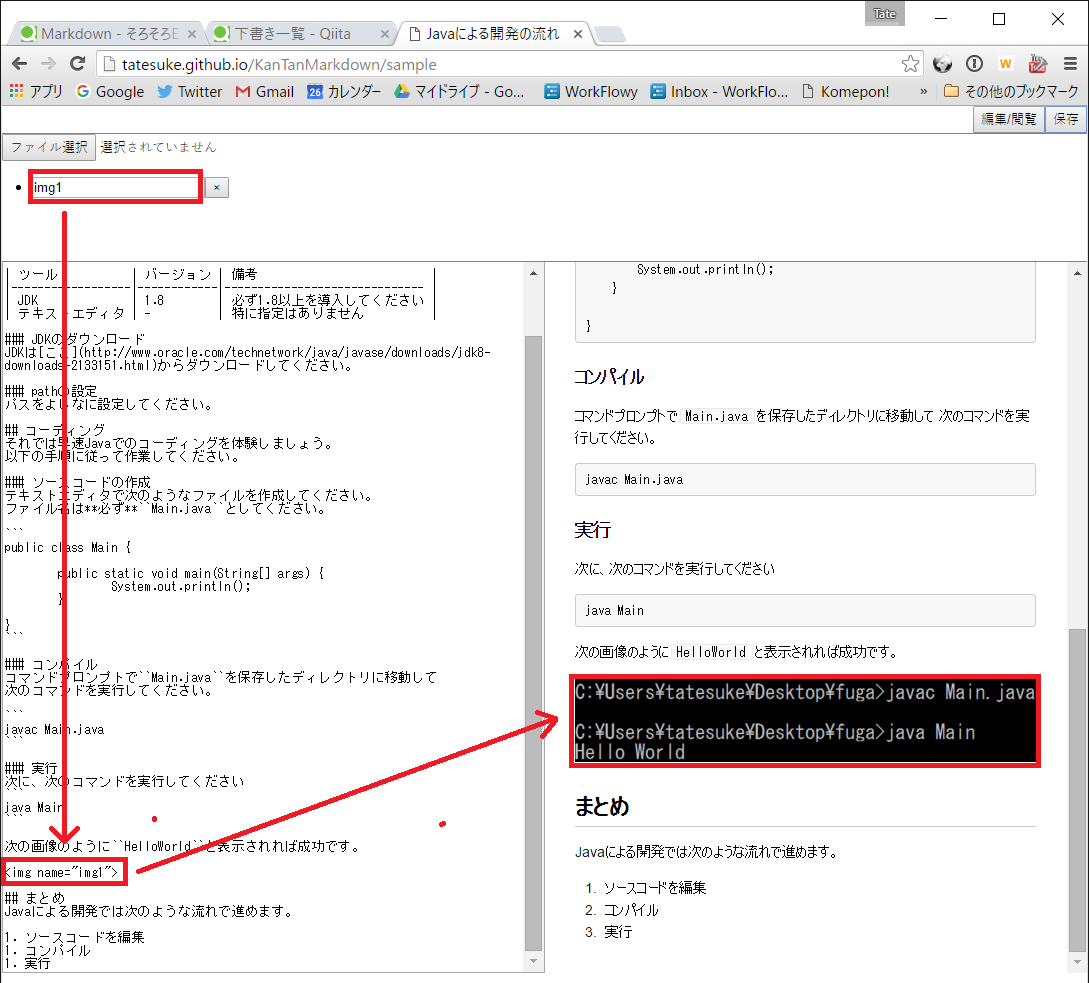
「添付ファイル」領域のファイルボタンもしくはドラッグアンドドロップによって、画像ファイルをこのMarkdown文書に埋め込むことができます。Markdownの中では
<img name="名前">
のように、imgタグのname属性で画像名と紐づけて表示することができます。標準ではファイル名が画像名となっていますが、テキストボックスを編集することで変更可能です。
保存
一通り編集したら右上の「保存ボタン」もしくはCtrl + Sを押してください。保存ダイアログが表示されます。好きな場所にHTMLファイルを保存してください。
保存したら、そのファイルを開いてみください。先ほど編集した文書が画像も含めてそのまま表示されていると思います。また、その状態から再び編集可能です。
かんたんMarkedonは自分自身をほぼそのままファイルに出力しているので、このようなことが可能です(クワインに近いプログラムですね)。完全に単一のHTMLファイルという意味がお分かりになりましたでしょうか?
問題点
作っていて、改善が難しそうな問題をいくつか発見しました。
大きな画像ファイルを挿入すると重い
画像ファイルは内部ではData URI schemeとして取り扱うため、デジカメで撮影したような大きな画像をそのまま挿入すると極端に動作が重くなります(使い物にならないくらい)。
したがって、添付ファイルは画面キャプチャ程度の容量の小さな画像を張り付ける用途のものだと思ってください。
保存が面倒
JavaScriptで実行するという性質上、ファイルを保存するには、必ずファイルダイアログを通さなければなりません、
何が言いたいのかというと、Ctrl + Sで上書き保存ができないのです。結構致命的な問題かもしれません・・・
上書き保存をする場合は、面倒ですが毎回ダイアログを使って同じファイルを選択して上書きしてください。
空ファイル
次のURLに空のエディタを配置してあります。
※バージョンアップしたら反映するので、新規作成はこのURLから行うことをおすすめします
これをブックマークしておき、何か思い立ったら、このURLにアクセスすればすぐに編集を始めることができます。ただし、ウェブアプリケーションではないのでどこからでも同じファイルにアクセスするということはことはできません。飽く迄も、保存はローカルファイルにする必要があります3。
まとめ
ダダダーっと実装したのでいろいろ粗削りのエディタですが、意外と面白いものができたと思います。~~ソースの整理やら機能追加などをするかは未定ですが、~~ちょこちょこ改善、機能追加していくことにしました。もしご意見などありましたら是非教えてください。
また、ソースはgithubに上げましたので流用するなり参考にするなりご自由にどうぞ4
- github : https://github.com/tatesuke/KanTanMarkdown
- 空のファイル: http://tatesuke.github.io/KanTanMarkdown/
- サンプル: http://tatesuke.github.io/KanTanMarkdown/sample