Markdown で記述したテキストをスライド形式にして表示してくれるツール。
同種のツールに reveal.js があるが、あちらよりもシンプル。
というか、デフォルトだとスタイルについては基本なにもしない。
スタイルは CSS を使って自力で調整する。
必要なファイルも、特別なフォントを指定しないのであれば、実質 js ファイルのみ。
シンプルなスライドをパパっと作りたい場合は、 Remark がいい気がする。
凝りたい場合は、 CSS 使っていくらでも凝ることができる。
Hello World
<!DOCTYPE html>
<html>
<head>
<title>Title</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<style type="text/css">
@import url(https://fonts.googleapis.com/css?family=Yanone+Kaffeesatz);
@import url(https://fonts.googleapis.com/css?family=Droid+Serif:400,700,400italic);
@import url(https://fonts.googleapis.com/css?family=Ubuntu+Mono:400,700,400italic);
body { font-family: 'Droid Serif'; }
h1, h2, h3 {
font-family: 'Yanone Kaffeesatz';
font-weight: normal;
}
.remark-code, .remark-inline-code { font-family: 'Ubuntu Mono'; }
</style>
</head>
<body>
<textarea id="source">
class: center, middle
# Title
---
# Agenda
1. Introduction
2. Deep-dive
3. ...
---
# Introduction
</textarea>
<script src="https://remarkjs.com/downloads/remark-latest.min.js" type="text/javascript">
</script>
<script type="text/javascript">
var slideshow = remark.create();
</script>
</body>
</html>
GitHub の Wiki に記載されている HTML をそのままコピペして保存。ブラウザで開く。
矢印キーの左右でページを移動できる(簡単!)。
Markdown ファイルを分離する
<!DOCTYPE html>
<html>
<head>
<title>Title</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<style type="text/css">
@import url(https://fonts.googleapis.com/css?family=Yanone+Kaffeesatz);
@import url(https://fonts.googleapis.com/css?family=Droid+Serif:400,700,400italic);
@import url(https://fonts.googleapis.com/css?family=Ubuntu+Mono:400,700,400italic);
body { font-family: 'Droid Serif'; }
h1, h2, h3 {
font-family: 'Yanone Kaffeesatz';
font-weight: normal;
}
.remark-code, .remark-inline-code { font-family: 'Ubuntu Mono'; }
</style>
</head>
<body>
<script src="https://remarkjs.com/downloads/remark-latest.min.js" type="text/javascript">
</script>
<script type="text/javascript">
var slideshow = remark.create({
sourceUrl: 'slide.md'
});
</script>
</body>
</html>
class: center, middle
# Title
---
# Agenda
1. Introduction
2. Deep-dive
3. ...
---
# Introduction
|-slide.html
`-slide.md
HTTP サーバーを起動して、 slide.html が存在するフォルダを見れるようにする。
ここでは、 http://localhost/slide.html で参照できるよう HTTP サーバーを起動して確認。
var slideshow = remark.create({
sourceUrl: 'slide.md'
});
sourceUrl に読み込む Markdown ファイルのパスを指定することで、外部の Markdown ファイルを読み込んでスライドにすることができる。
ただし、この動作は HTTP リクエスト経由でなければ確認することができない。
書き方
ページ切り替え
#Page1
---
#Page2
-
---がページの区切りになる。
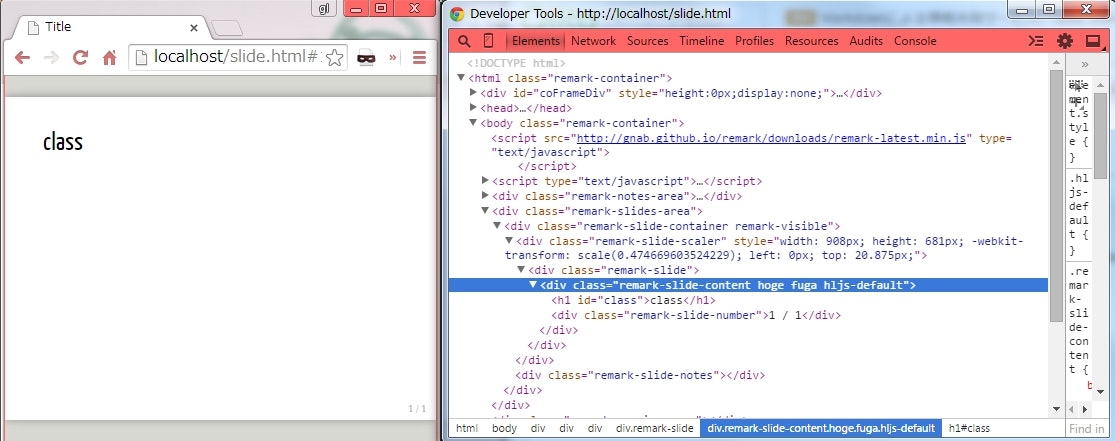
ページに class 属性を設定する
class: hoge, fuga
#class
- 各ページの先頭で
class: <class 名>[, ...]と記述することで、そのページを表す<div>タグに、指定したclassを設定することができる。 - 値はカンマ区切りで複数指定できる。
組み込みの class
class: right, bottom
#right bottom
- 縦方向を指定する class として、
top,middle,bottomが、 - 横方向を指定する class として、
left,center,rightが用意されている。 - デフォルトは
class: left, topを指定した場合と同じになる。
背景画像を指定する
background-image: url(bridge.jpg)
#background image
- ページの先頭で
background-image: url(<画像ファイルのパス>)と指定することで、そのページの背景画像を指定できる。
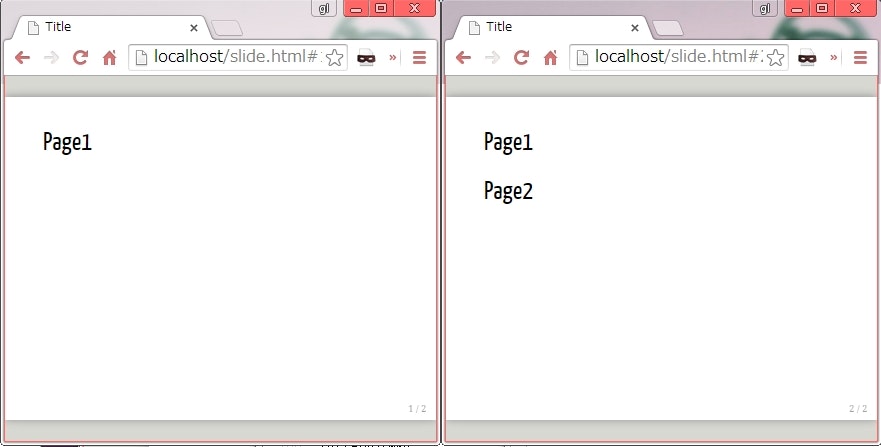
ページ送りするたびに文字を少しずつ表示させる
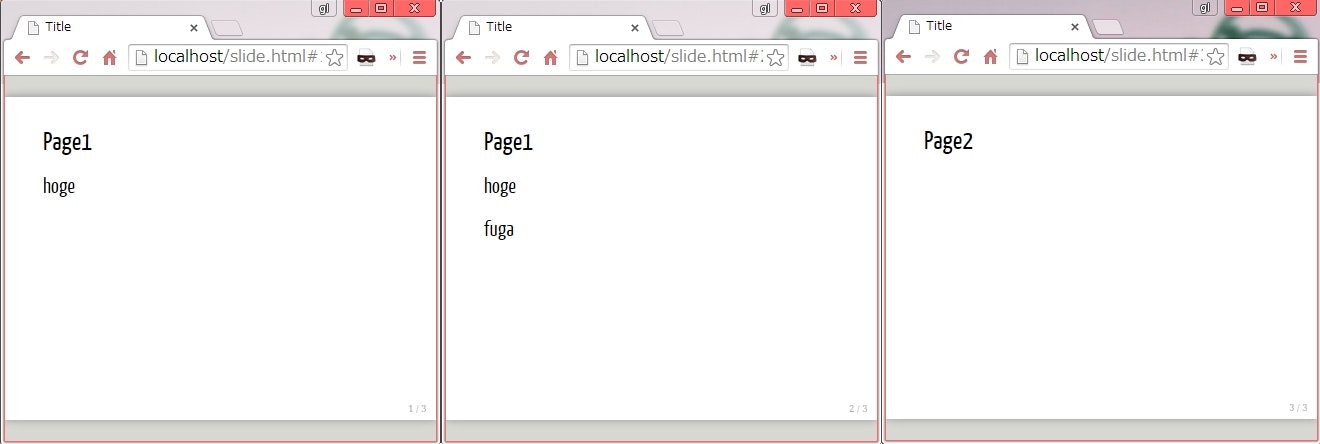
#Page1
##hoge
--
##fuga
---
#Page2
-
--で区切ることで、少しずつ文字を表示させることができるようになる。
連続して複数のページに同じスタイルを適用したり、同じ文字を表示させたりする
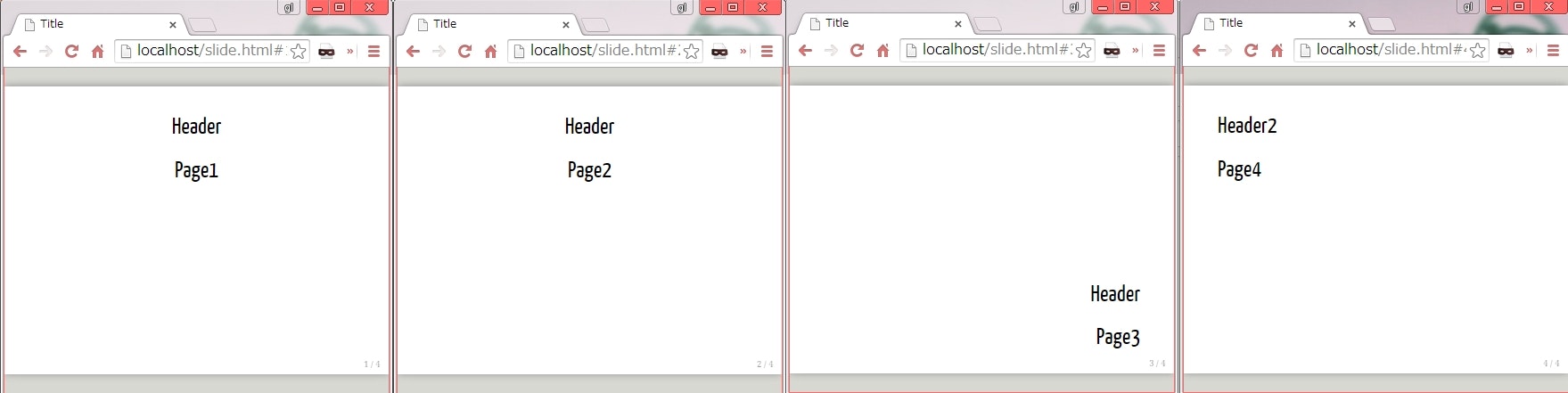
layout: true
class: center, top
#Header
---
#Page1
---
#Page2
---
class: right, bottom
#Page3
---
layout: true
#Header2
---
#Page4
-
layout: trueと指定すると、そのページはレイアウト定義用のページとして認識され、そのページ単体では画面に表示されなくなる。 - 代わりに、そこで指定した
classや文字が、続くページに全て埋め込まれるようになる。 -
classは個別のページで上書きすることも可能(Page3)。 -
layout: trueを指定したページが途中で現れると、そこで指定された設定が次からのページに埋め込まれるようになる。
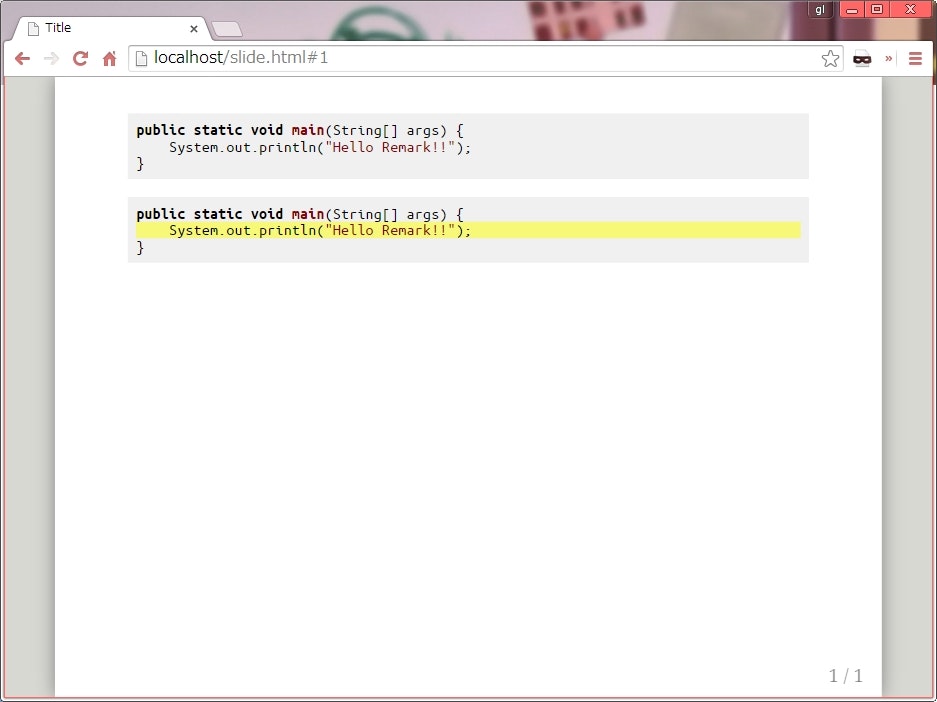
シンタックスハイライトで行を強調する
```java
public static void main(String[] args) {
System.out.println("Hello Remark!!");
}
```
```java
public static void main(String[] args) {
* System.out.println("Hello Remark!!");
}
```
- コードブロック内で強調させたい行の先頭に
*を付けることで、その行を強調表示させることができる。
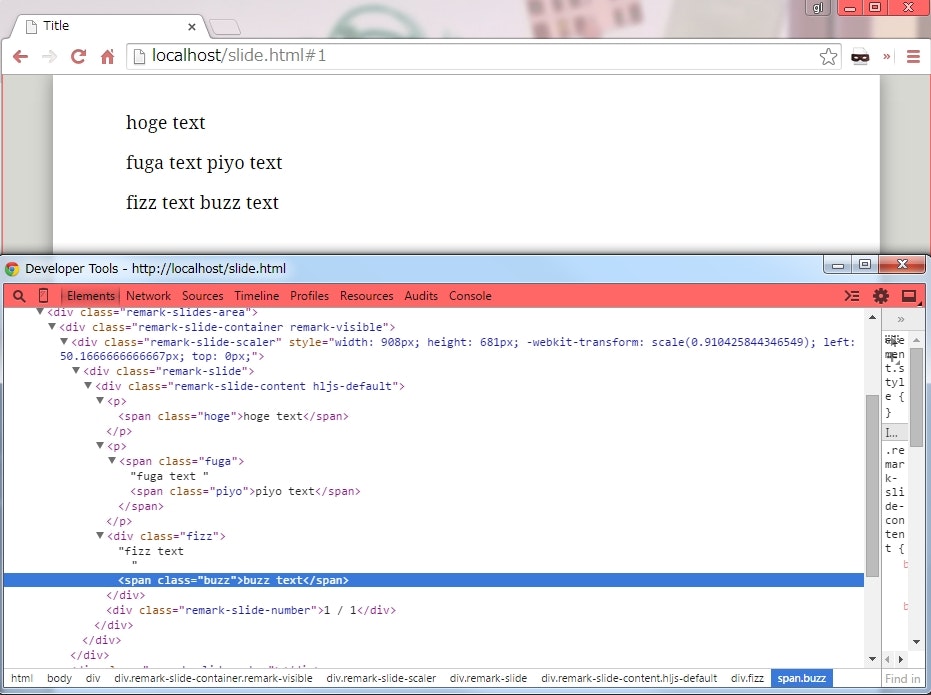
任意の class を指定した <span>/<div> タグで括る
.hoge[hoge text]
.fuga[fuga text .piyo[piyo text]]
.fizz[
fizz text
.buzz[buzz text]
]
-
.<class 名>[<テキスト>]と記述することで、任意の class を指定した<span>タグでテキストを括ることができる。 -
[と]の間に改行があると、<div>タグで括られる。- その場合、内部のテキストは先頭にスペースを 4 つ以上入れないようにしなければならない。
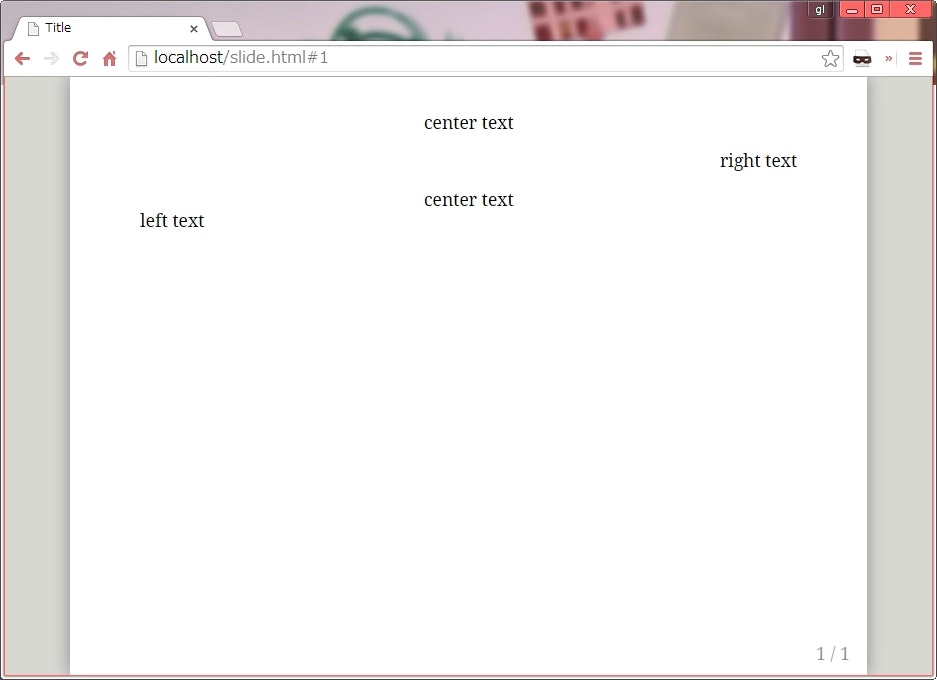
位置を調整する
.center[center text]
.right[right text]
.center[
center text
.left[left text]
]
-
center,left,rightを指定することで、組み込みの位置調整を利用できる。 - 画像も、この方法で位置を調整できる(
.center[])。
別のページを埋め込む
name: base-page
#Page1
---
template: base-page
#Page2
-
nameでそのページの名前を定義し、templateで名前を指定して別のページを埋め込むことができる。
縦横比を変更する
<script type="text/javascript">
var slideshow = remark.create({
sourceUrl: 'slide.md',
ratio: '16:9'
});
</script>
-
remark.create()の引数で渡すオブジェクトに、raitoプロパティを指定する。 - デフォルトは
4:3。
他
コードブロックが長いときにはみ出ないようにする
標準
```text
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb
```
修正
<style type="text/css">
.remark-code-line {
word-wrap: break-word;
}
</style>
-
.remark-code-lineクラスに対して、word-wrap: break-wordを指定すると、コードの記述がはみ出るのを回避できる。