特に詳しく調べてないから、簡単な方法があるかも。。。
公式のダウンロードページ だと過去のバージョンは一部しか用意されていないので、GitHubのページ からプロジェクトをダウンロードして、ビルドする方法をメモする。
必要なもの
Java + Ant
ビルドに Ant が必要。
Closure Compiler(compiler.jar)
Google が提供してる JavaScript コードの圧縮用ツール。
ここ からダウンロードできる。
(「How do I start?」と書かれているところの「Download the application.」というリンクをクリック:2013/09/13 現在)
手順
プロジェクトを入手する
GitHubのページ から欲しいバージョンを取得(Git で落としてきてもいいし、zip を落としてもいいし好きな方法で)
Closure Compiler の jar ファイルを配置する
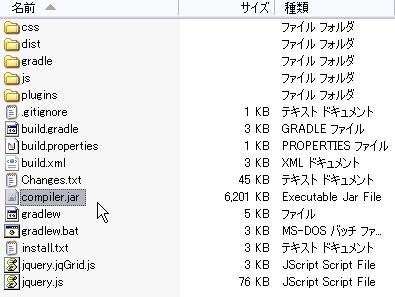
Closure Compiler の jar(compiler.jar)を、プロジェクトのルートに配置する。
ant を実行する
コマンドラインからプロジェクトのルートに移動して、 ant を実行する。
>cd D:\tmp\jqGrid-4.3.2
>ant
ant タスクが終了すると、 dist というフォルダの下にマージされたソース(jquery.jqGrid.js)と min 化されたソース(jquery.jqGrid.min.js)が出力されてる。
要らない機能を除く
多分 build.xml の以下の fileset タグを削除するなりコメントアウトするなりすれば、不要な機能を任意に外すことができると思う。
<target name="jqgrid" depends="init">
<concat destfile="${distdir}/${target}">
<fileset file="js/grid.base.js"/>
<fileset file="js/grid.custom.js"/>
<fileset file="js/jqModal.js"/>
<fileset file="js/jqDnR.js"/>
<fileset file="js/JsonXml.js"/>
<fileset file="js/jquery.fmatter.js"/>
<fileset file="js/grid.common.js"/>
<fileset file="js/grid.filter.js"/>
<fileset file="js/grid.formedit.js"/>
<fileset file="js/grid.inlinedit.js"/>
<fileset file="js/grid.celledit.js"/>
<fileset file="js/grid.subgrid.js"/>
<fileset file="js/grid.treegrid.js"/>
<fileset file="js/grid.grouping.js"/>
<fileset file="js/grid.import.js"/>
<fileset file="js/grid.jqueryui.js"/>
<fileset file="js/grid.tbltogrid.js"/>
</concat>
</target>