初めに
個人でWebアプリの作成を行なっているのですが
実際のWebアプリの仕組みについてよく理解できていないと感じたので
こちらの書籍で学んだことをアウトプットしていきます
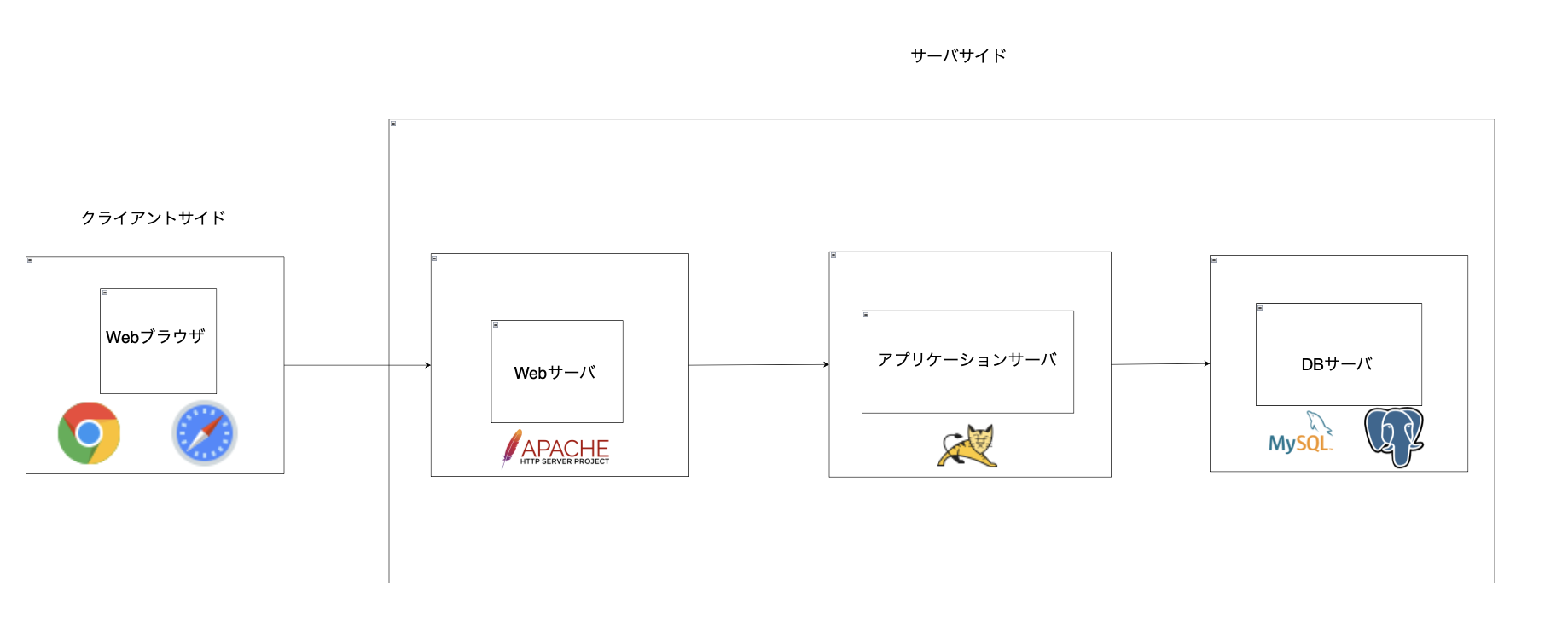
Webアプリの図解
それぞれを確認する
クライアントサイド
クライアントサイドとはユーザーサイドの話になります
ここではWebブラウザが当てはまります
WebブラウザとはWebアプリを見るためのものです
例えばChromeやSafariなどの種類があります
サーバサイド
Webサーバ
WebサーバはWebブラウザのHTTPリクエストを得てアプリケーションサーバやDBサーバを経てHTTPレスポンスを返す役割を担っています
具体例とはApacheやNginxなどがあります
アプリケーションサーバ
アプリケーションサーバはWebサーバからのリクエストでアプリケーションを実行するサーバです
具体例はTomcatなどです
動かせるアプリケーションはJavaやPHPなどです
JavaはTomcatを使用してPHPはWebサーバのApacheを使用します
Apacheはアプリケーションサーバの役割も担うことができ
モジュールによってPHPを動かします
DBサーバ
最後にDBサーバとはアプリケーションサーバからのSQLのクエリを返すサーバになります
具体例はMySQLやPostgreSQLなどがあります
最後に
Webアプリの仕組みについて簡単に説明してみました
サーバサイドを3つに分けましたがアプリケーションの大きさによって構成が変わってくるので
自分が開発するものによって変わることを意識したいと考えています