どんな記事?
使われなくなった iPad3/4のLCDパネルをかっこよくリユースする製作記(事)です。
| iPad3/4のLCDパネルをリユースした「折りたたみモバイルディスプレイ」 |
|---|
 |
| 折りたたみができる2画面構成 |
| ランドスケープ | ランドスケープ (別アングル) |
ポートレイト |
|---|---|---|
 |
 |
 |
| 最も標準的な配置。ブラウザやパワポの作成に便利 | 視野角も十分 | ドキュメント作成・閲覧時 |
はじめに
スマホやタブレットなどのパーソナルデバイスはハードウェアとしての機能が完全だとしても、OSがアップデートされなくなるとシステム的に使うことが困難になります。持っていてもコモディティなので資産価値はありません。使用を通しての思い出だけがその人にとっての価値になります。その思い出も稼働時間がゼロになれば、必然的に減衰していきます。ただ、パーソナルデバイスを構成している個々のパーツ単位で考えると利用シーンは出てきます。ここではその中でiPad3/4のLCDパネルに着目して、それをリユースするための製作記を綴ってみたいと思います。
注意
実際の製作に当たり、意図しない不具合や個体差などにより当初の目的を完遂できない場合があることをあらかじめお断りしておくと共にそれらに関して筆者はいかなる責任も負いません。また、iPad3/4のLCDパネルのリユースですが、筆者自身はiPad3/4を所有したことはないため、筆者自身のiPadからLCDパネルを取り外したと言うことはありません。リユース品のiPad3/4のLCDパネルを取り寄せて製作を行ったことを明記します。
いくつかの部品はミスミより調達を行っています。ミスミはB2Bの会社なので、個人では直接部品の発注は出来ないことも明記します。
総じて、本稿の写真や記事をさっと見て、インスピレーションや設計・製作手順が具体的に思い浮かばない場合はやらないほうがいいことも明記します。いささか傲慢な物言いで恐縮ですが、メカ・ハードモノの製作は経験が乏しいとPCの故障や事故に繋がりますので、少し強めに申し上げる次第です。ご理解いただけると幸甚です。
自己紹介
経歴はこちらをご笑覧ください。筆者の趣味として、アロハ(シャツ)の収集があります。と言ってもビンテージシャツを購入するわけではなく、毎年リリースされるシャツを1-2枚買う程度です。それでもここ15年くらいやっているので、20枚以上がクローゼットの一角を占めるようになりました。元々、アロハはハワイの移民が持ち込んだ着物を仕立て直して現地用の開襟シャツにリメイクしたのが始まりと言われています(諸説あります)。なんか素敵だと思いますし、使わなくなったものをちょっとの手直しで普段使いにするのはご機嫌だと思うのです。
本ディスプレイの特徴
1. 頑丈
LCDパネルを工場の組み立てライン製作で用いる押出材で製作しているため頑丈。
2. クリアな画質
画質に定評があるiPadのLCDパネルの再利用のためクリアな画質。
3. 折りたたみ式
折りたたみ式でコンパクト。
4. ランドスケープ、ポートレイト
画面の回転機能を有し、ランドスケープあるいはポートレイトの設定が可能。設定用ユーティリティにより、ワンタッチで画面回転が可能。
経緯
ここで、本稿の作成に至った経緯について順を追って述べたいと思います。
MacStudioの購入
| MacStudioの5画面活用 | アルミフレームの一筆書きで構成されたラック |
|---|---|
 |
 |
| MacStudioに実装されているUSB-TypeCにHDMI, DisplayPortのインターフェイスを繋げた | MacStudioやキーボードを載せるPCラック本体部分 |
中二病を拗らせた中高年がMacStudioを買ってしまいました。MacStudioはMaxバージョンでもディスプレイが5台接続できます。これに自作で溜まったLCDを消費させるべく全部接続してみることにしました。本当に全部繋がったのでPCラックを自作してみました。
iPad3/4 LCDパネルのスタンドアローンLCD化
このPCラックの左右に接続されたディスプレイはiPad3/4のLCDパネルとこちらのコントロールボードを組合せた作例になります。このiPad3/4のLCDのリユースによるPCディスプレイ化は2015年前後に流行りました。その例に漏れず、筆者も追随したわけです。
折りたたみディスプレイ
折りたたみディスプレイ なるものがあります。2画面を縦に並べたり、真ん中にノートPCの画面を挟み込んでみたりと様々です。これらのディスプレイによってはモバイル用途を勘案しているものもあります。元々、iPad3/4のLCDパネルですからモバイル用途です。なので、折りたたみモバイルディスプレイ を目指すことにしました。
モバイルディスプレイ化
モバイルディスプレイなので、ビデオ信号と電源を同時に取り扱えるUSB-TypeCのケーブル一本のみの接続は重要です。このLCDコントローラが始めてリリースされた時はDisplayPortのタイプしかありませんでしたが、HDMI版がリリースされ最近ではUSB-TypeC版もリリースされました。最近のPCではUSB-TypeCでのディスプレイ接続(Alt-DP)が珍しくなく、筆者の手持ちのPC(MacBookPro-M2Max, GPD-WinMax2)もそれに対応しています。
設計
実際にどのようなディスプレイにするか具体的に考えてみましょう。iPad3/4のLCDパネルを頑丈なフレームで囲みます。LCDコントローラをアクリル板を介して取り付けます。この二枚重ねの状態でフレームの枠内に設置します。
部品の調達
折りたたみモバイルディスプレイを製作するにあたり、部品を調達します。以下に各部品の調達先を列記します。
| 番号 | 部品名 | 用途 | 型番 | サイズ | 数量 | 参考価格 | 調達先 | メモ |
|---|---|---|---|---|---|---|---|---|
| 01 | LCDパネル | LCD本体 | LG LP097QX1-SPC1/2/3 | 9.7inch | x2 | 10,000円 | Amazon | 今回はリユース品を購入・追加工(固定用の耳は必要に応じて切断) |
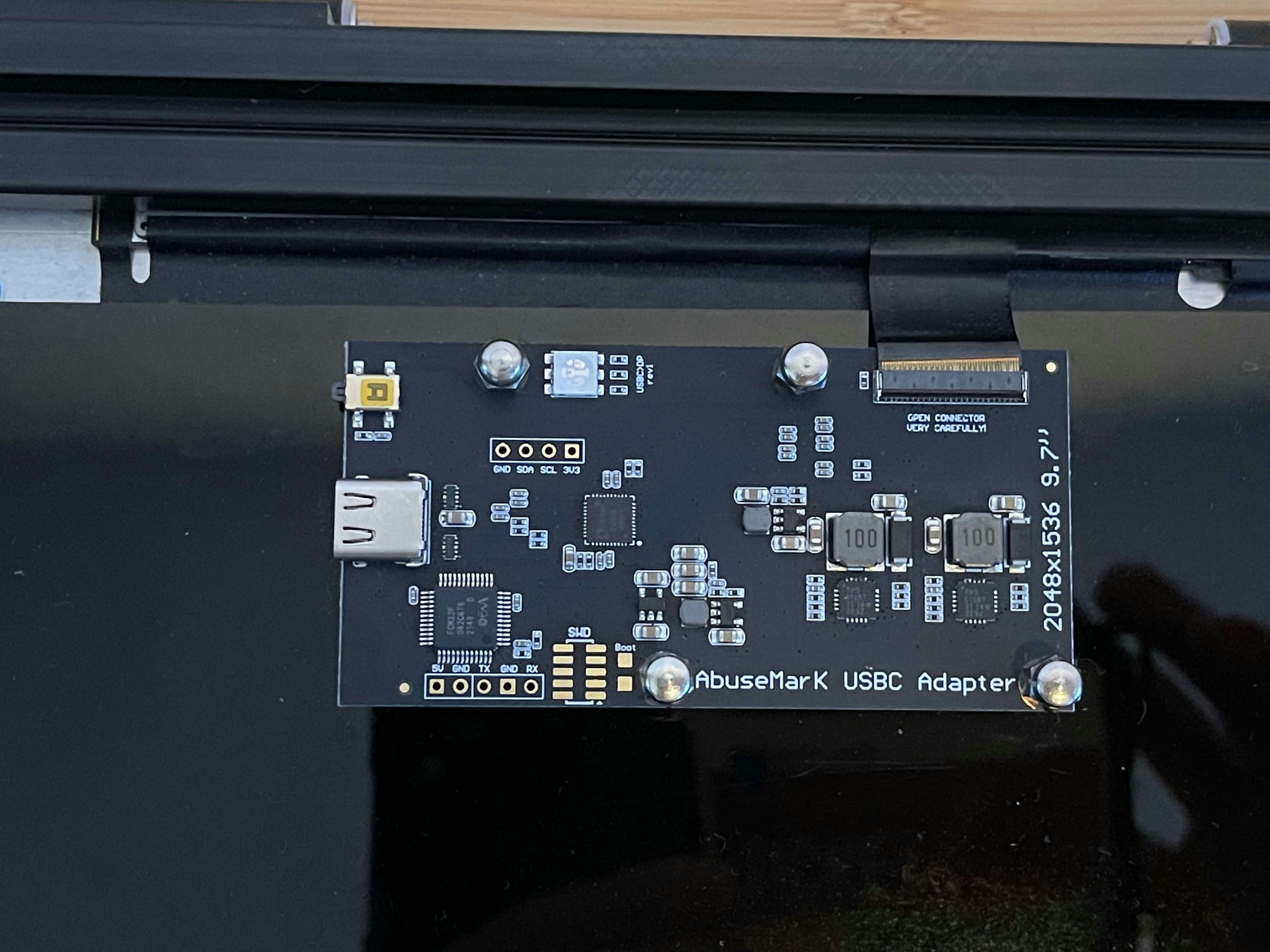
| 02 | 2048x1536 LCD to USB-C Adapter | LCDコントローラ基板 | *** | *** | x2 | 6,000円 | AbuseMark | 接続形態によって選択 |
| 03 | アクリル板 | LCDコントローラ固定用 | *** | *** | x2 | 3,000円 | *** | 業者にて切り出し・穴あけ。追加工(皿ねじ用ザグリ) |
| 04 | 皿ねじ | LCDコントローラ基板固定用 | *** | 3mm | x8 | *** | 手持ち | 首下6mm |
| 05 | ナット | LCDコントローラ基板固定用 | *** | 3mm | x8 | *** | 手持ち | スペーサとして使う |
| 06 | 袋ナット | LCDコントローラ基板固定用 | *** | 3mm | x8 | *** | 手持ち | 基板とスペーサ(ナット)固定用 |
| 07 | 縦方向アルミフレーム | LCDの枠として使う | *** | 20x20x155 [mm] |
x4 | *** | Misumi | 両端タップ加工 |
| 08 | 横方向アルミフレーム | LCDの枠として使う | *** | 20x20x200 [mm] |
x4 | *** | Misumi | 両端タップ加工 |
| 09 | コーナーブラケット | LCD枠締結用 | *** | *** | x8 | *** | Misumi | 追加工(溝を2mm弱削る) |
| 10 | コーナーブラケット用キャップ | コーナブラケットカバー | *** | *** | x8 | *** | Misumi | 黒色 |
| 11 | パネルクランプ | ディスプレイ・アクリルの滑り防止 | *** | 600mm前後 | x1 | *** | Misumi | 追加工(アクリル板の短辺長に合わせて切る)・黒色 |
| 12 | ヒンジ | ディスプレイ同士の締結用 | *** | *** | x2 | *** | Misumi | *** |
| 13 | 後入れナット | 各ディスプレイの位置固定用 | *** | 4mm | x2 | *** | Misumi | *** |
| 14 | 飾りビス | 各ディスプレイの位置固定用 | *** | 4mm | x2 | *** | 手持ち | *** |
| 15 | ストッパー | 開閉時の調整板 | *** | *** | x1 | *** | Amazon | *** |
| 16 | 1/4インチナット | 三脚固定用 | *** | *** | x1 | *** | 手持ち | 追加工(四角ナットを斜に削る) |
その他機材
モバイルディスプレイ本体以外の必要部品(機材)を列記します。
1. 三脚:
ディスプレイスタンドとして小型三脚を使います。色々と試した結果、高価ですが真ん中のLEOFOTO MT-04が見た目も取り付け精度も高いのでオススメです。
| 色々と試した「小型三脚」 |
|---|
 |
| 真ん中がLEOFOTO MT-04 |
2. 雲台:
LEOFOTOは雲台との組合せ品も発売していますが、今回はこちらを使いました。
3. USBケーブル:
片側がL字のが使いやすいと思います。様々な長さで使い勝手を調べてみました。表は今回試したケーブルの一覧になります。動作はこちらで確認しましたが、必ずしも保証するものではないことを明記します。
| 名称&型番 | 長さ[m] | 参考価格[円] | 特徴 | 使用可能 |
|---|---|---|---|---|
| Cable Matters TB4 ケーブル | 0.8 | 3,099 | ストレート | ◯ |
| SLEIJAOOE TB4 ケーブル | 1.0 | 2,699 | L字 | ◯ |
| USB4ケーブル? | 0.8 | 2,999 | L字 | ◯ |
| USB4ケーブル? | 0.5 | 2,799 | L字 | ◯ |
| SLEIJAOOE TB4 ケーブル | 0.5 | 1,999 | L字 | ◯ |
現在は、SLEIJAOOE TB4ケーブルの0.5mx2で運用しています。ケーブルの取り回しの様子を下記に示します。
| ランドスケープ | ポートレイト |
|---|---|
 |
 |
| 0.5mのケーブルを接続 | 0.5mで接続に必要十分な長さを確保 |
4. キャリングケース
モバイルディスプレイなので、衝撃から守り持ち運びに便利なようにキャリングケースも探してみます。こちらのケースが本体とUSBケーブル、ノートPCスタンドをぴったりフィットで収納することが出来ました。
| ケース外観とMacBookPro | 本体の収納 | USBケーブルの収納 |
|---|---|---|
 |
 |
 |
| PCスタンドも収納可 | 本体もぴったり | 付属品は別コンパートメント |
組み立て
実際には本ページの写真をじっくりと見て、どのように部品が組み合わさっているかを理解します。ネジなどで締結する前に部品の嵌合などのあたりも付けておきます。また、実際の組み立ての前に必要なモノはあらかじめ追加工します。既に組んでしまって写真が撮れてないので箇条書きになることをお詫びします。
1. アクリル板へのLCDコントローラ基板固定用ビスの取り付け
皿ねじのザグリに合わせてアクリル板にビスを取り付けていきます。そのままナットで締めて、スペーサ代わりにします。
2. LCDコントローラ基板をアクリル板に取り付け
全てのビスが取り付けが終わったら、LCDコントローラ基板を載せて、袋ナットで締めて取り付けます。
| コントローラ基板の取り付け |
|---|
 |
| 穴位置を合わせて慎重に取り付ける |
3. LCDパネルのフレキケーブルの折り曲げ
LCDパネルとコントローラ基板を取り付けたアクリル板を重ね合わせます。この際にLCDパネルのフレキケーブルがコントローラ基板のコネクタに合うように折り曲げます。
4. LCDパネルとコントローラ基板の接続
位置合わせが終わったら、コントローラ基板上のコネクタのロックを外します。このロック少し固い上に細くて隙間が無いので爪の先で慎重に外します。その後にLCDパネルのフレキケーブルの先頭を挿入し先程外したロックを慎重に下ろして固定します。
5. コの字型にアルミフレームを組む
200mmx1, 155mmx2 でコの字型にフレームを組みます。注意点は2つあります。一つは三脚取り付け用の追加工したナットの挿入。2つ目は追加工したブラケットの削った方を155mm側で取り付けます。削るくらいなら155mm以上を使えば?と言われそうですが、先に述べたLCDを組合せた時に15inchサイズのLCDと高さ方向の長さを合わせるために155mmにしました。今回の9.7inchのLCDではすこし窮屈なのでこちらの長さを稼ぐために2mm弱それぞれ削ります。155mm方向を合わせるだけなので、7での固定分も含めて、四箇所削ればOKです。
| 1/4インチナットの挿入 |
|---|
 |
| 縦積みの時に下になるディスプレイに挿入する |
6. アルミフレームの溝へ組合せたLCDパネルを挿入
4 で組合せたLCDパネルとアクリル板を慎重に5で組んだコの字フレームに挿入します。
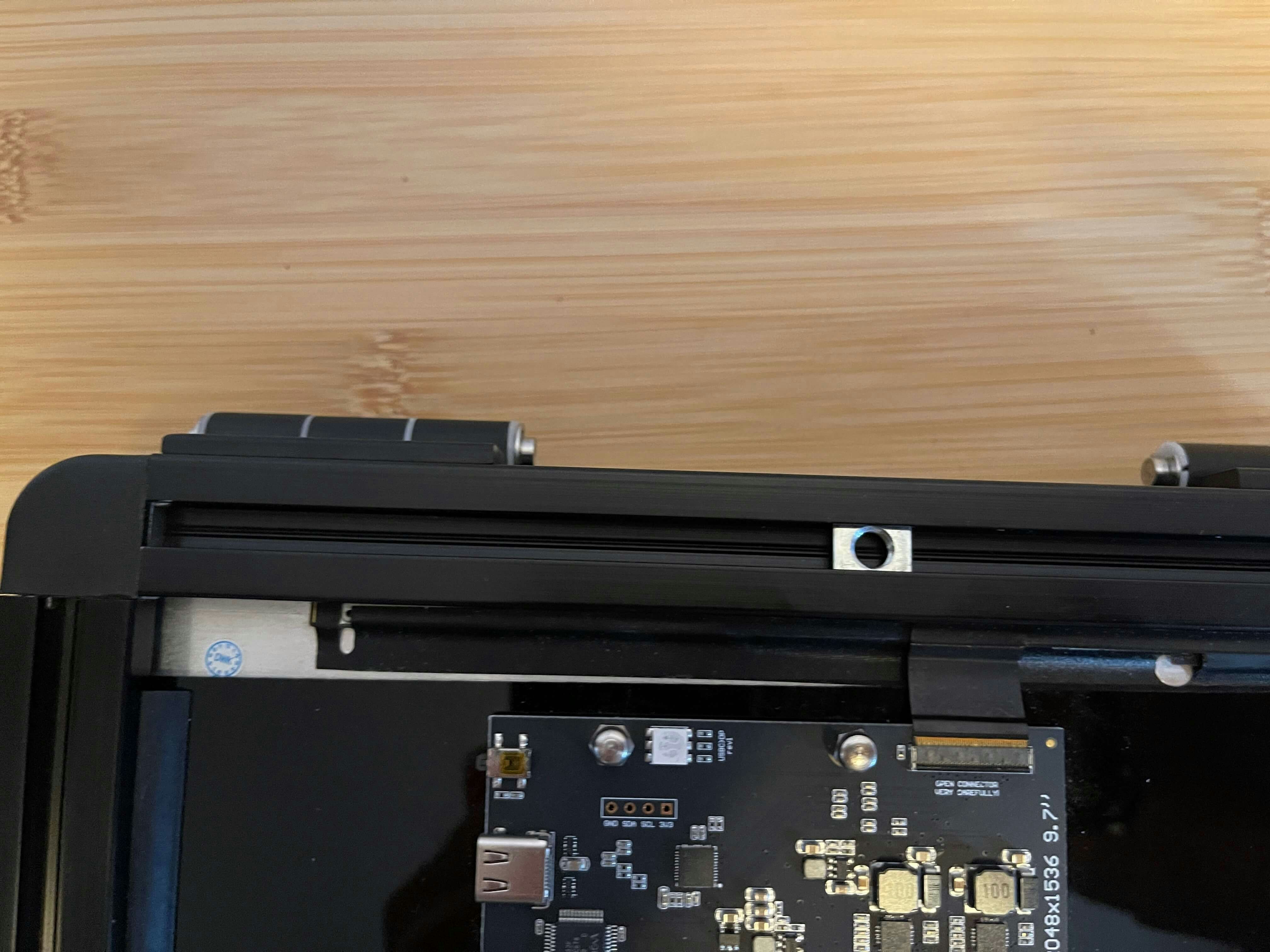
7. 上辺部のアルミフレームの締結
5と同様に155mm側に削ったブラケットを取り付けます。フレキのケーブルを慎重に溝に収めて締結します。
| 上辺部の取り付け |
|---|
 |
| 写真は調整後の再締結 |
8. パネルクランプの挿入
LCDパネルとアクリル板の組合せとアルミフレームのガタツキが大きい場合はパネルクランプを用いて、フレームに押し当てます。
| パネルクランプの挿入 |
|---|
 |
| アクリル板とフレームの間に挿入する |
== テスト ==
単体での動作確認をします。一台目が動作した場合は再度、上記の01から始めて、二台目も製作します。
9. ヒンジによるディスプレイ同士の結合
ディスプレイが2台完成したら、それらを結合します。
| ヒンジによるディスプレイ同士の結合 |
|---|
 |
| 必要以上に隙間を開けずに結合する |
10. ストッパーの取り付け
ディスプレイを任意の角度で設定できるようにストッパーを取り付けます。
運用
運用に関してはメカとソフトウェアの設定があります。こちらについて解説します。
メカ
今回使用した雲台からはシュー(機材取付部)が単体で取り外せるので、シュー部分を下側のLCDにしっかり取り付けます。
| 雲台とシュー | シュー単体 | 三脚への取り付け |
|---|---|---|
 |
 |
 |
| 初期状態 | 三脚への取り付けのためシューを外す | ネジの角度に注意する |
2種類の運用形態
2種類の運用形態があり、ランドスケープ(verticalStack)とポートレイト(horizontalWide)になります。このLCDのデフォルトの向きはランドスケープですので、それをスタックした形態(垂直に積んだ状態=verticalStack)をデフォルトとします。ブラウザやパワーポイント使用時には使いやすいでしょう。一方でドキュメントを取り扱う場合は縦型の方が使いやすい場合もあるので、90°回転させたポートレイトになります。この回転は高機能な三脚と雲台で実現します。
| ランドスケープ | ポートレイト |
|---|---|
 |
 |
| デフォルト | 90°回転 |
Macでの設定
筆者の普段使いのPCはMacなので、ここではMac用の解説になります。
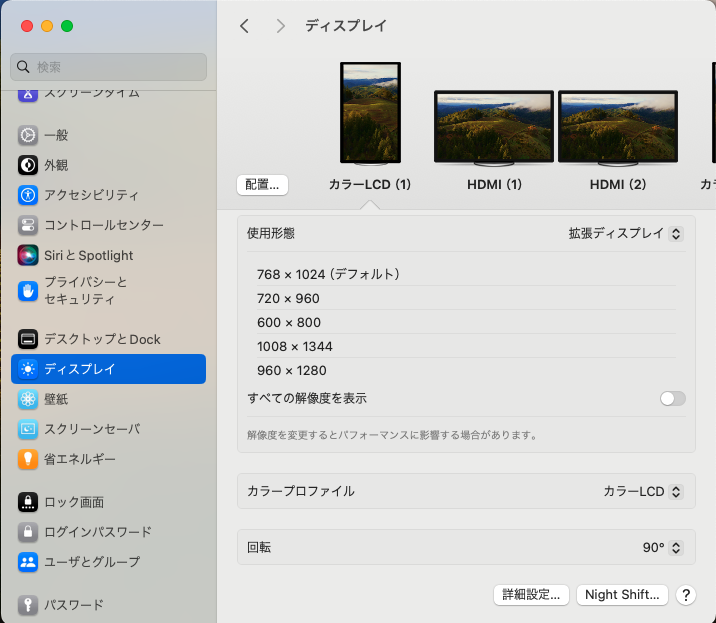
ディスプレイの90°回転は通常、システム設定から行います。それぞれの画面の角度に応じて、プルダウンメニューから標準・90°・180°・270°を選択するわけです。
| ディスプレイの設定 |
|---|
 |
ただ、これをいちいちシステム設定から行うのは面倒くさいのでユーティリティツールを制作(設定)します。特定のキーのコンビネーションで起動し画面の角度設定を行います。具体的には90°回転とそれを標準状態に戻すので、このユーティリティツールは矩平と呼称しましょう。矩平での使用ソフトはdisplayplacerとkarabinar-elementsになります。これらのソフトを適切に設定することで、キーコンビネーションで標準と90°の切り替えができるようになります。
| 矢印キーの配列 | キーコンビネーションとインスピレーション |
|---|---|
 |
画面の構成と矢印キーの組合せが、↑↓と←→がそれぞれ、画面の縦積みとしてverticalStack, 平置き具合がhorizontalWideに見えたためです。 |
矩平の構成
どちらからやっても良いのですが、先に述べた通り、矩平はdisplayplacerとkarabinar-elementsを使います。それぞれに詳細を見ていきます。
displayplacer
displayplacerのインストールと使い方について解説します。
-
インストール
brewから下記コマンドでインストールできます。
$ brew tap jakehilborn/jakehilborn && brew install displayplacer -
使い方(今回のユースケース)
今回のユースケースでは、以下の2点が重要になります。- 接続ディスプレイの情報取得
$ displayplacer list
様々な情報が出力されますが、今回使うのは最後の部分になります。
- 画面の回転角度指定
画面の回転角度の指定をします。2画面分記述します。
- 接続ディスプレイの情報取得
縦画面の設定:degVerticalStack
#!/bin/sh
/opt/homebrew/bin/displayplacer 'id:XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX res:1600x1200 hz:60 color_depth:8 enabled:true scaling:off origin:(-1600,0) degree:0'
/opt/homebrew/bin/displayplacer 'id:XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX res:1600x1200 hz:60 color_depth:8 enabled:true scaling:on origin:(-1600,1200) degree:0'
- WorkAround
2画面なので上記の様にdisplayplacerを各画面に付き一回ずつで計2回呼び出せば良さそうですが、なぜか横画面(90°回転:HorizontalWide)ではその2回を呼び出しただけだと画面の位置が微妙にズレます。さらにコマンド繰り返すと、意図したとおりになります。なので同じコマンドを追加投入します。
横画面の設定:degHorizontalWide
#!/bin/sh
/opt/homebrew/bin/displayplacer 'id:XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX res:1200x1600 hz:60 color_depth:8 enabled:true scaling:off origin:(-1200,0) degree:90'
/opt/homebrew/bin/displayplacer 'id:XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX res:1200x1600 hz:60 color_depth:8 enabled:true scaling:off origin:(-2400,0) degree:90'
/opt/homebrew/bin/displayplacer 'id:XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX res:1200x1600 hz:60 color_depth:8 enabled:true scaling:off origin:(-1200,0) degree:90'
/opt/homebrew/bin/displayplacer 'id:XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX res:1200x1600 hz:60 color_depth:8 enabled:true scaling:off origin:(-2400,0) degree:90'
- degVerticalStack, degHorizontalWideのコピー先
これらはスクリプトとして+x属性を付けた後に/usr/local/bin/にコピーします。
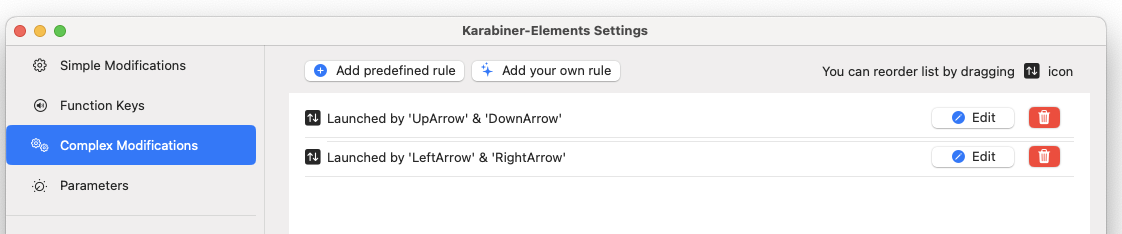
Karabinar-elementsの設定
Karabinar-elementsは老舗のMac用のキーボード設定用のソフトです。OSSでフリーで使えます。ここでは画面回転起動用のキーコンビネーションのための設定について解説します。
- 内容
- 複数キーのハンドリング
複数キー(矢印キーの組み合わせ)の同時押しによりコマンドが発動するので、複数キーの同時押しを理解します。
- 画面の中央にマウスカーソルを移動させる
複数画面になると、マウスカーソルが見失いがちになるので矩平の機能として、画面回転時に主ディスプレイの中央にマウスカーソルを移動させる機能をつけてみます。
- シェルの呼び出し
2画面分の設定をdisplayplacerで行う内容が記述されたShell-scriptを呼び出します。
- 複数キーのハンドリング
実際のコード
かなり冗長になりますが、karabinar-elementsの実際の設定用のJSONを提示します。

縦画面の設定
{
"description": "Launched by 'UpArrow' & 'DownArrow' ",
"manipulators": [
{
"from": {
"modifiers": {
"optional": [
"any"
]
},
"simultaneous": [
{
"key_code": "up_arrow"
},
{
"key_code": "down_arrow"
}
]
},
"to": [
{
"software_function": {
"set_mouse_cursor_position": {
"screen": 0,
"x": "50%",
"y": "50%"
}
}
},
{
"shell_command": "/usr/local/bin/degVerticalStack"
}
],
"type": "basic"
}
]
}
横画面の設定
{
"description": "Launched by 'LeftArrow' & 'RightArrow' ",
"manipulators": [
{
"from": {
"modifiers": {
"optional": [
"any"
]
},
"simultaneous": [
{
"key_code": "left_arrow"
},
{
"key_code": "right_arrow"
}
]
},
"to": [
{
"software_function": {
"set_mouse_cursor_position": {
"screen": 0,
"x": "50%",
"y": "50%"
}
}
},
{
"shell_command": "/usr/local/bin/degHorizontalWide"
}
],
"type": "basic"
}
]
}
今後
メカやソフト的に画面の回転に対応したので、残りはハードの部分になります。コントロール基板に加速度センサを設置し、重力加速度を検知することで現在の回転角度を検出することが可能です。既にコントローラの基板にはI2Cの端子が見えるので、ここにI2C対応の加速度センサをつなげて、改修したファームウェアで読み取れば良さそうです。PCへの接続自体はUSBなので、新規のデバイスクラスのdescrptor_reportをファームに実装することにより自動で検知できそうです。既に矢印キーをトリガにして、画面の回転は出来るので新たなdescriptor_reportとしてHIDのキーボードを設定し、加速度に応じてキーコードを発生させれば、Macの画面設定も自動で行えそうです。
参考先
さいごに
当初はランドスケープのみでの使用を考えていましたが三脚と雲台の出来が良いので、ポートレイトも出来そうだとわかりました。その時はアルミフレームの溝にそのままアクリル板とLCDパネルを挿入していたので太いUSBケーブルの張力でかなりのストレスがかかり、LCDパネルのフレキケーブルがコントローラ基板から外れてしまう有様でした。これをパネルクランプによりメカ的に解決出来ました。そうなると気になるのが回転させた後の画面設定です。システム設定をチマチマ開いて、ディスプレイを選択してそれぞれ画面を90°回転に変更…スマートではありません。この手間を省くのがエンジニアの真骨頂でしょう。色々と情報を集めた結果、使い慣れてきたkarabinar-elementsとの組み合わせでスマートに出来ました。まぁ、ほぼ工芸品のネタ枠ですが、ある程度実用に供するものが出来て満足です。これからもリユースの視点を少しキープしながら日々を過ごそうと思った次第です!