勉強会に参加してきました
最近、Webアプリケーションについて基礎知識を固めたいと思っており、
せっかくならめっちゃできる人達の知識を学ぶことができたらなと。
そこでconnpassでオンラインで開催していないかと探していたところ
「改めて整理するWebアプリのビルド・デプロイの基本」が開催予定にありました。
自分自身ビルド・デプロイに関してよく耳にするのに知識に関しては曖昧な部分があるなと思い参加してきました。
今回は勉強会のアウトプットということで、勉強会のアジェンダに沿ってまとめていきます。
アウトプットの内容は勉強会の一部を抜粋したものになりますので全部をご覧になりたい方は、StudyCoさんのリンクに飛んでアーカイブ動画またはスライドをご覧ください。
勉強会のアジェンダ
- Webアプリケーションの方式の基本
- サーバサイドの「ビルド」とは
- フロントエンドの「ビルド」とは
- フロントエンドとサーバサイドの「デプロイ」の基本
Webアプリケーションの基本構成
ビルド・デプロイを理解する上でWebアプリケーションの基本的な構成を理解することがポイントになる。
以下、一部の構成を例にあげています。
- 静的サイト(Webアプリではない)
- サーバサイドのプログラムでHTMLを生成するWebアプリ
- WebAPI(Ajax)を使ったWebアプリ
- WebAPI + SPA(Single Page Application)
静的サイト(Webアプリではない)
まず、静的サイトはWebアプリケーションではない。
「いつ」、「どこで」、「誰が」 見ても同じ情報を表示するため。
ブラウザからリクエストが来た際にはサーバ側の特定のディレクトリから
静的ファイル(HTML、CSS....)を探して返す。

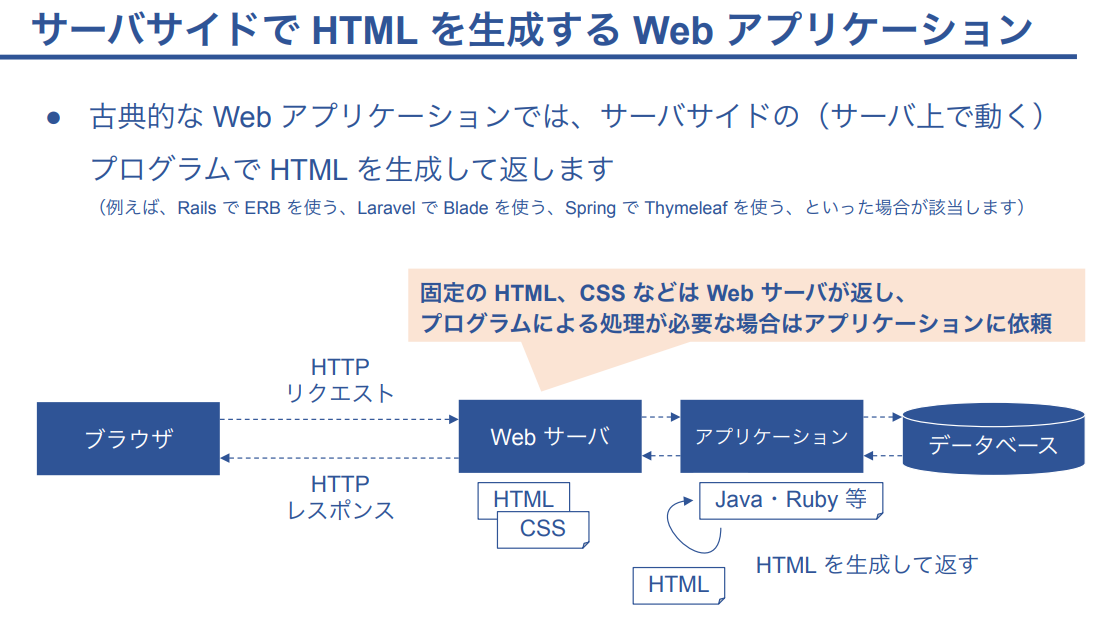
サーバサイドのプログラムでHTMLを生成するWebアプリ
古典的なWebアプリの構成。
ブラウザからリクエストが来た際に静的なファイルはサーバがそのまま返すが、
プログラムによる処理が必要な場合はアプリケーションに依頼して、HTMLを生成して返す。
各種フレームワークでもテンプレートエンジンと言って
アプリケーション側で生成したHTML画面をわかりやすくテンプレート形式で記述することができるソフトもあります。
例: RailsのERB、LaravelのBlade、SpringのThymeleafなど

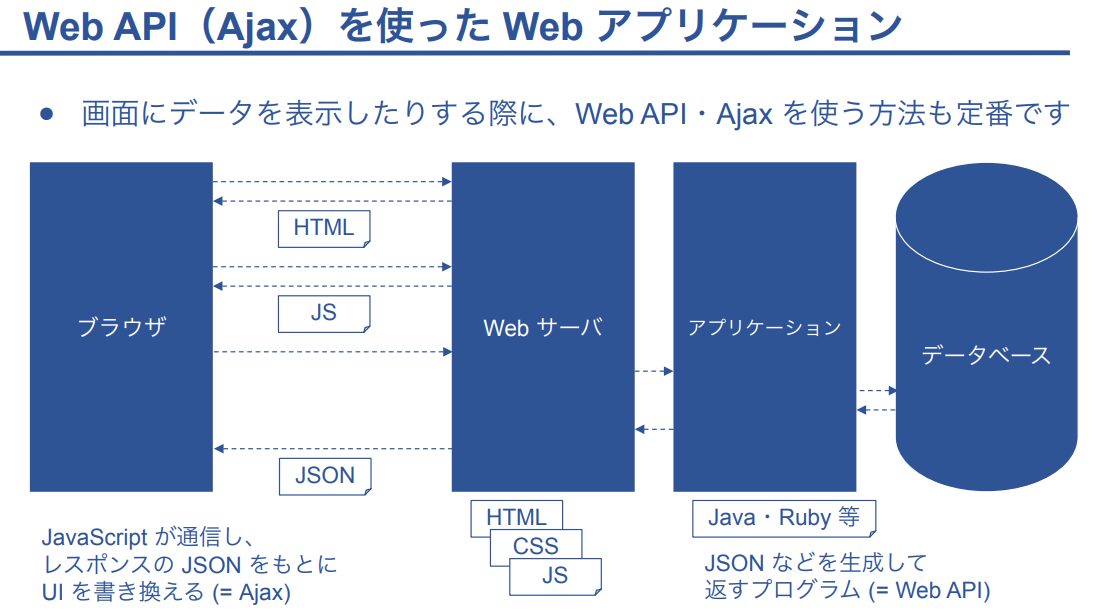
WebAPI(Ajax)を使ったWebアプリ
画面にデータを表示したりする際に、WebAPI・Ajaxを使う方法も定番。
JavaScriptが通信をして、アプリケーション側でJSONを生成してレスポンスとして返す。

レスポンスのJSONをもとにUIを書き換える。
WebAPI + SPA(Single Page Application)
この構成では画面遷移もJavaScriptによってUIの書き換えが実現できる。
HTMLやJSの取得は最初のページアクセス時のみになり
画面遷移やデータの取得などWebAPIが通信をしてJavaScriptがUIを書き換えが可能。

ここまでWebアプリケーションの構成は
『静的コンテンツ』と『サーバサイドのプログラム』から構成されていることがわかる。
ビルド・デプロイを学ぶ上でこの2つがポイントになる。
サーバーサイドの『ビルド』『デプロイ』とは
まず、ビルド・デプロイを抑える上でプログラムの実装からリリースまで例えば以下の手順があるとする。
実装・単体テスト → ビルド → テスト環境にデプロイ → テスト環境でテスト → 本番環境にデプロイ
ビルドとは何かを説明していく。
ビルドとは
まず最初にプログラムには様々な実行形式がある。
- 書いたコードをそのまま実行: Ruby/PHP/Python/JavaScript
- 機械語に変換して実行: C/C++/GO
- 別の言語にして実行: Java/TypeScript
TypeScriptを例にして説明する
TypeScriptは『AltJS』と呼ばれるJavaScriptの代替言語の一つであり、
TypeScriptはJavaScriptに変換して実行するのが基本。
hello.tsファイルをhello.jsファイルに変換してブラウザやNode.jsで実行されれる。
TypeScriptで実装したWebアプリケーションを実行するときは、一例として以下の2段階の変換を行う。
TypeScriptからJavaScriptにトランスパイルし、1つのファイルにまとめてnodeコマンドで実行。

最終的にはソースコードを本番環境で動かす実行形式に変換することを『ビルド』と言います。
ビルドが完了したら、次はテスト環境や本番環境にデプロイ。
デプロイとは
ビルド成果物を本番環境などのサーバに配置することや、配置したビルド成果物を実行することまずを『デプロイ』と言う。
補足
Ruby・PHP・Pythonなどでは、
ソースコードをそのままサーバにアップロードして実行する為形式を変換する『ビルド』は不要な場合があります。
例として出したTypeScriptも、『ビルド』が必要かどうかは開発者次第になります。
フロントエンドの『ビルド』『デプロイ』とは
フロントエンドの『デプロイ』
ソースコードの変換などが特に不要な場合、
Webサーバの参照するディレクトリにファイルを置くのがフロントエンドのデプロイ。
フロントエンドの『ビルド』
近年では、WebアプリケーションのフロントエンドのフレームワークとしてReactやVue.jsを使用した開発が増えてきている。
ReactやVue.jsの開発では『.jsx』や『.vue』といった、専用のファイル形式で実装する事がほとんどです。
ですが、ブラウザではそういった拡張子のファイルは処理できません。
そのため、『.jsx』や『.vue』などのファイルはJavaScriptに変換してからWebサーバに配信します。
ソースコードをJavaScriptに変換したり、
JavaScriptの複数のファイルを一つにまとめたりするのが、フロントエンドのビルドになる。

ビルドやデプロイの自動化
ビルドツール
多数のソースコードをもとにコンパイルなどの操作を行うビルドは、ビルドツールを使って1コマンドで実行できるように自動化する事。
プログラミング言語や実行環境によって様々なビルドツールがある。
例: Make、Rake、Gradle
CI(Continuous Integration)とは
ソースコードのビルドや自動テストを開発者のPCだけで、実行していると『特定の開発者のPCでしかビルドや自動テストが成功しない』ということになりやすいです。
このような状況を防ぐ為に、GitHub等へのソースコードのアップロードをトリガとして、ビルドや自動テストを専用の環境で自動的に実行するという手法があります。

CD(Continuous Delivery/Continuous Deployment)とは
ソースコードをpushしたら自動ビルドやビルドを実行する『CI』に加えて、本番環境へのデプロイ準備までを自動で実行したり、実際のデプロイまでを自動で実行したりする。

参加してみて
恥ずかしながら、ビルド・デプロイに関してはよく耳にするのにも関わらず知識が曖昧な部分が正直ありました。
ですが、勉強会に参加してみてビルド・デプロイとはこういうものという風に頭の中で整理することが出来ました。
勉強会の内容としては初学者に分かりやすく説明してくれるので、
自分のように曖昧な知識を補填したい時なんかにもおすすめです。
他の勉強会のアーカイブも残っているので気になったものは覗いてみようと思います。
以下にStudyCoさんのリンクを貼ってあるのでみなさんもぜひ。