light sailはEC2やRDS、VPCのコンパクト版。
1つずつ使うとコスト高なので軽いシステムとかデータの少ないホームページとかであればlight sailで十分な気がしてます。
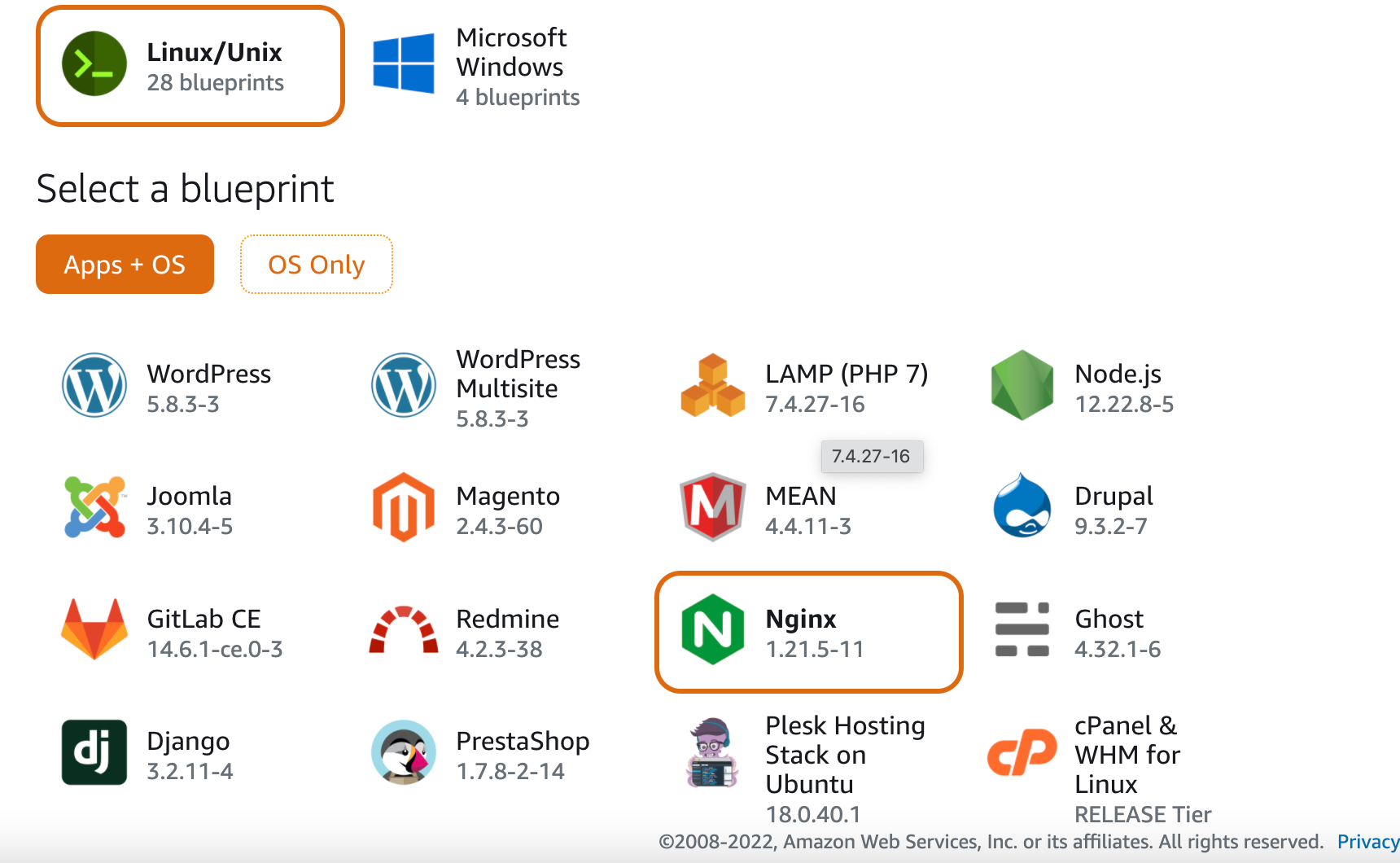
light sailを選択するとまずこんな画面が出てきます。

Webサーバインストール
まずはOSとwebサーバをインストールします。
これが選択するだけでできるのでとてもラクです。

Linux/Unixとnginxを選択しました。
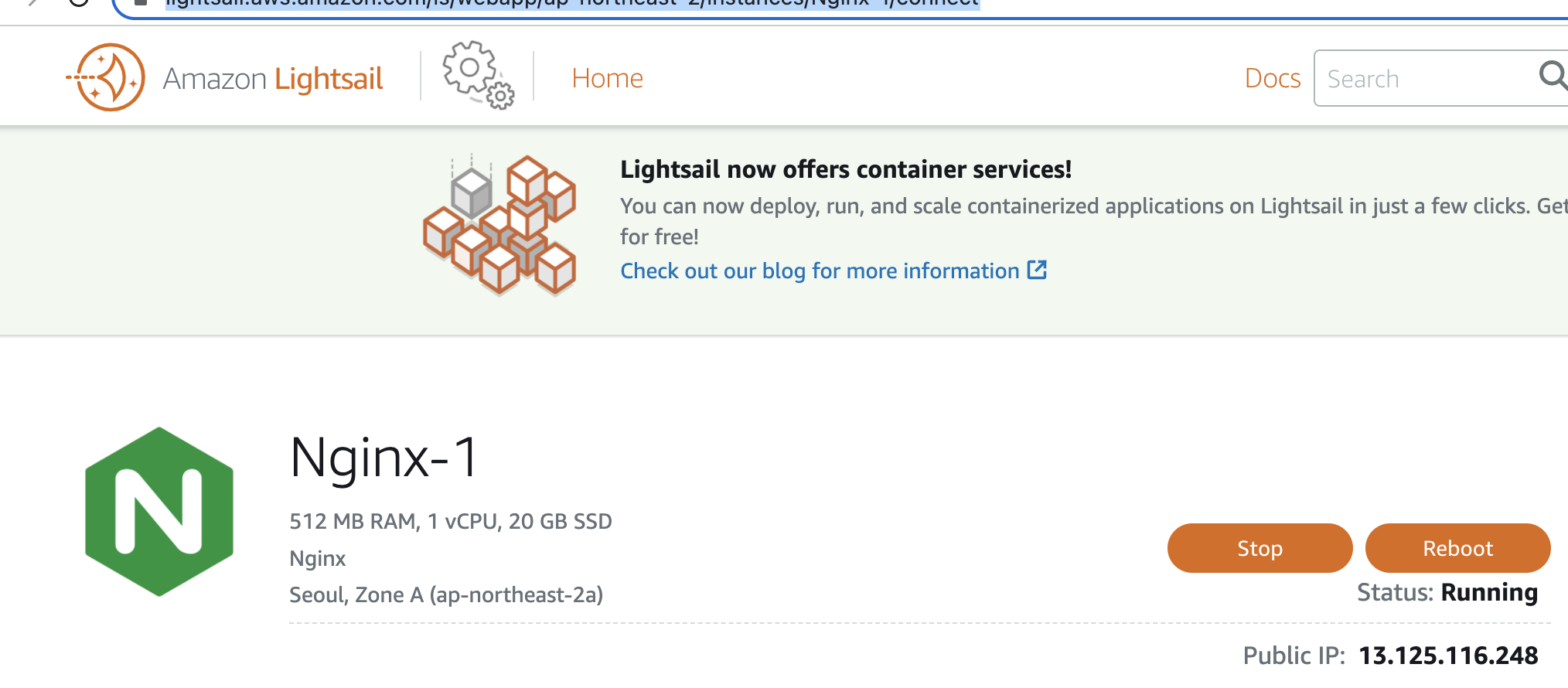
次にメモリに応じたプランを選んで作成完了。僕は512MBの最小スペックを選択しました。

こんな感じでIPアドレスが振られます。
URLでip入力するとnginxの画面が表示されればOK。
これでnginxのインストールは完成
Laravelプロジェクトのインストール
まずはssh接続します。
keyがあるはずなので任意のディレクトリにダウンロードします。
usernameとか注意してくださいね。ec2-userじゃないです。
ssh -i /Users/y.onodera/.ssh/tenjin_company.pem bitnami@13.125.116.248
Connect using SSH のボタンを押せばブラウザ上で接続してくれます。便利。
stack/nginx/html/に移動します。(たぶんlight sailはstackフォルダに諸々打ち込まれてると思われ)
$cd stack/nginx/html/
laravelプロジェクト作成
$composer create-project --prefer-dist laravel/laravel laravel
これでLaravelはインストールできました。
nginxの設定変更
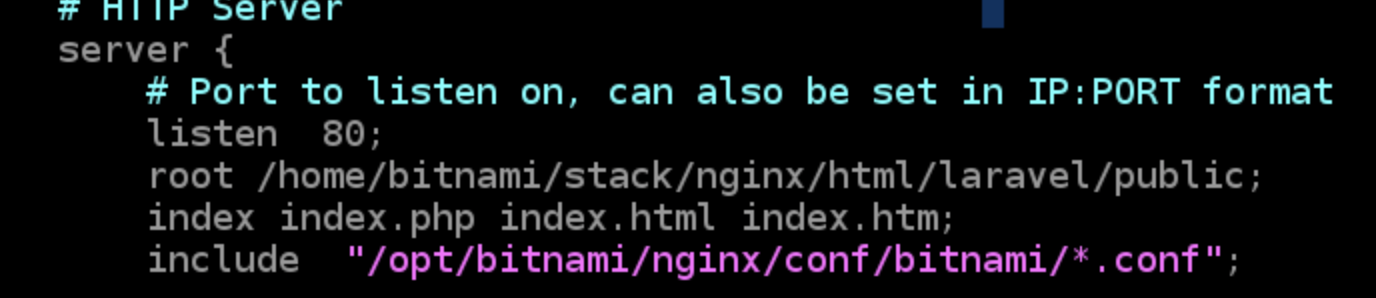
nginxをLaravel/public/index.phpを見に行くために設定変更します。
$cd /home/bitnami/stack/nginx/conf
$vim nginx.conf

rootとindexを追記します。(index.htmlとindex.htmは不要ですが書いちゃってました)
nginxを再起動する
最後にnginxを再起動しましょう。
$sudo /opt/bitnami/ctlscript.sh restart nginx
※仮想サーバーだからなのか、sudo nginx -s reloadは実行できないです
Laravelはなぜかstorage配下のlog,view,sessionディレクトリが読み込めないのでchmodで権限変更してあげてください。
これでLaravelの準備ができたので、URLにip入れるとLaravelのトップページが表示されるはず
おわり。
