Siv3D Advent Calendar 2017の16日目の記事です。
現在作成中のSketchWaltzという開発環境について紹介します。

(画像を拡大するとコードも見えます、OpenSiv3DRubyは昔の名前です・・)
概要
Siv3D, OpenSiv3DはC++で簡単にゲームやメディアアートが作れるライブラリです。使いやすいAPIや組み込みの当たり判定などがすぐに使えるのが魅力です。
RubyでOpenSiv3Dのアプリが作れるようにしたのがSketchWaltzです。現在はWindows版しか用意されていませんがOpenSiv3Dが動く環境であれば簡単に移植することができます。
とにかくインストールやプログラムの修正が簡単なのが特徴です。VisualStudioやXCodeのインストールは不要ですしコンパイルの待ち時間もありません。RubyなのでC++のような不正アクセスも起きません。
もっと気軽にSiv3Dを試してみたい、C++でがっつり書く前にプロトタイプを作りたい、普段はRubyでWebアプリを作っているけどゲームやメディアアートにも興味がある、といった人はぜひお試しください。
インストール
- Releasesから最新のzipを展開します
-
sketchwaltz.exeを実行します
コードの編集
-
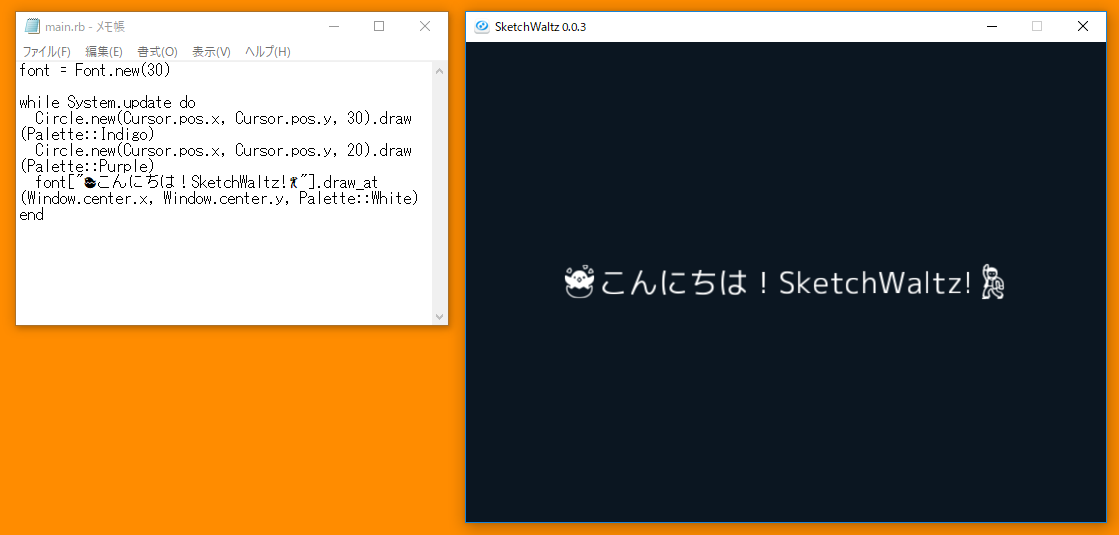
sketchwaltz.exeの横にあるmain.rbを開きます(エディタなら何でもいいです、メモ帳でも) - コード内の
"Hello, SketchWaltz!"を好きな文字に変更して保存します - 保存すると同時に画面が自動で書き換わります
-
main.rbを書き換えて画面が色々変化することを確認しましょう
絵文字を動かす
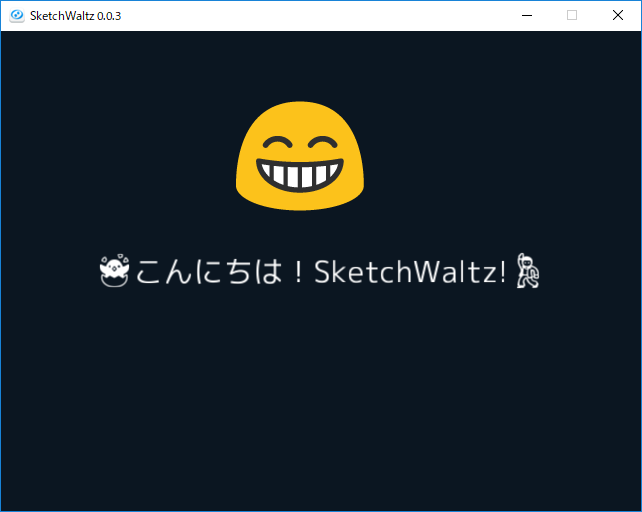
main.rbを以下のように書き換えると絵文字をマウスで動かすことができます。(絵文字はEmoji unicode characters for use on the webから取ってくるとよいです)
font = Font.new(30)
e = Emoji.new("😁")
t = Texture.new(e, TextureDesc::Mipped)
while System.update do
t.draw_at(Cursor.pos.x, Cursor.pos.y)
font["🐣こんにちは!SketchWaltz!💃"].draw_at(Window.center.x, Window.center.y, Palette::White)
end
他のファイルを編集する
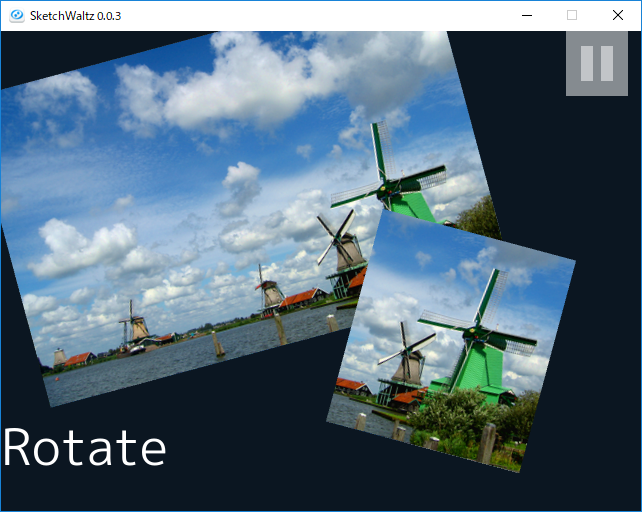
main.rbの横にあるshape.rbやtexture.rbをアプリ上にドラッグ&ドロップしてみましょう。
もちろんドラッグ&ドロップしたファイルをそのままメモ帳などで編集すればその場で書き換えることができます。
今後の予定
まだまだ開発中ですが
- 基本図形の描画
- テクスチャの描画
- 絵文字の描画
- マウス入力
- RubyのFiber
などはできるようになっています。SketchWaltzはOpenSiv3D+mrubyで作られているためOSXやLinuxに簡単に移植することができます。興味がある人がいましたら是非教えてください。
2日目で紹介されていた3D表示機能が入ったら是非使えるようにしたいです。かなり簡単に3Dアプリが作れるものになるのでは、と期待しています。
要望やバグなどありましたら是非お知らせください。