概要
- VSCodeでTypeScript×Nodemon×Dockerのデバッグ環境構築を行なったの際のメモ
前提
下記の記事で作成したローカルでの開発環境と、Docker環境を使う
ローカル開発でのデバッグ方法
lanch.jsonファイルの作成
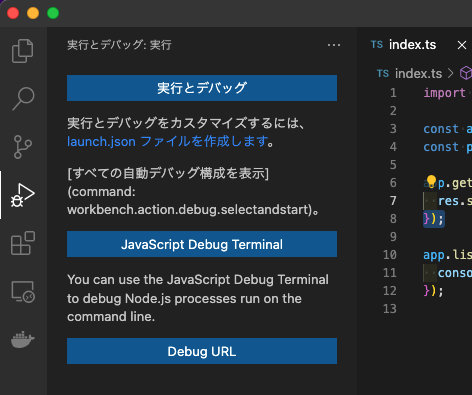
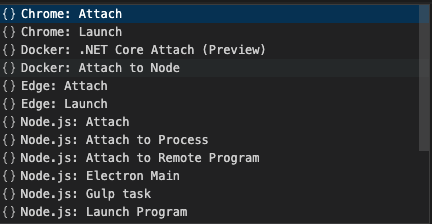
- vscodeのメニュー「実行とデバッグ」を開き、
lanch.jsonファイルを作成しますをクリック
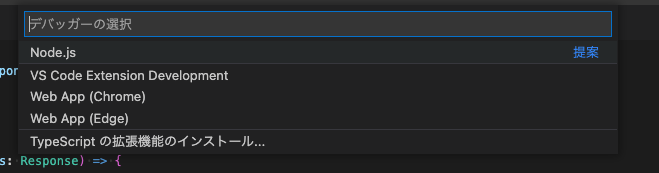
- メニューが表示されるので、Node.js を選択
- lanch.json が作成される。configurationsの中身は今回特に不要だったが、設定されていないとデバッグが実行できないので設定したままにしておく(この辺りは後で調べる)
lanch.json
{
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": ["<node_internals>/**"],
"program": "${workspaceFolder}/index.ts",
"preLaunchTask": "tsc: build - tsconfig.json",
"outFiles": ["${workspaceFolder}/dist/**/*.js"]
}
]
}
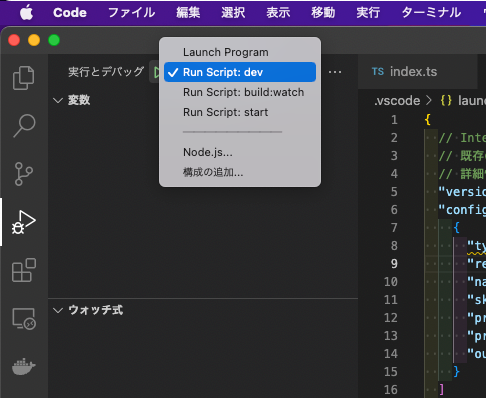
- 画面左の
実行とデバッグからpackage.jsonのscriptsで登録したコマンドが選択可能になっていることを確認しておく
sourceMapの有効化
- これによりtsファイルをコンパイルした際に
distにindex.js.mapが生成され、tsファイル上でbreak pointを有効化することが可能になる
tsconfig.json
"sourceMap": true
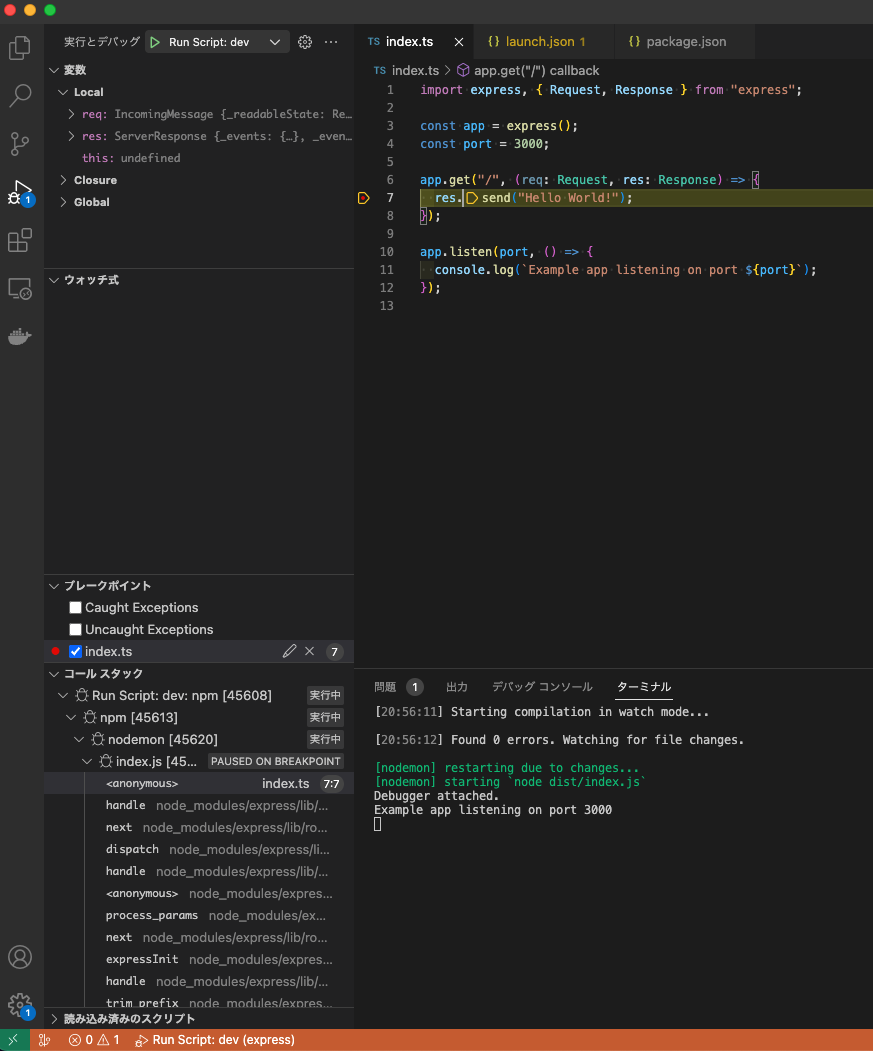
ブレークポイントを設定してデバッグしてみる
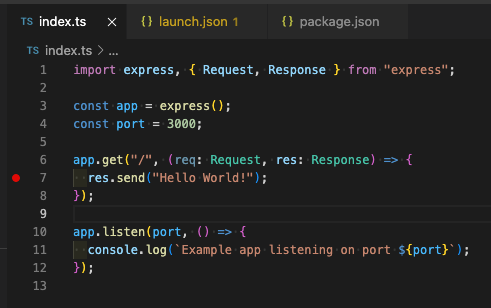
- デバッグを行いたい箇所に break pointを設定する
- 画面左の
実行とデバッグからRun Script: devを選択しアプリケーションを起動する - ブラウザ上で http://localhost:3000/ にアクセスをすると設定した
break pointで処理が止まることが確認できる
Docker環境でのデバッグ方法
- Docker composeにより起動したコンテナのデバッグを行う
-
ローカル開発でのデバッグ方法で行なった設定を更新していく
package.jsonの設定
-
start:debugとdev:debugを追加する
package.json
"scripts": {
"start": "nodemon -L dist/index.js",
"start:debug": "nodemon -L --inspect=0.0.0.0:9229 dist/index.js",
"build": "npx tsc",
"build:watch": "npx tsc --watch",
"dev": "npm run build:watch & npm run start",
"dev:debug": "npm run build:watch & npm run start:debug"
}
docker compose ファイルの設定
-
exposeとportに9229を追加し、commandをdebug用に修正する
docker-compose.yml
version: "3"
services:
app:
build:
context: .
dockerfile: Dockerfile
container_name: app
volumes:
- /usr/src/node_modules
- .:/usr/src/app
command: npm run dev:debug
expose:
- 3000
- 9229
ports:
- 3000:3000
- 9229:9229
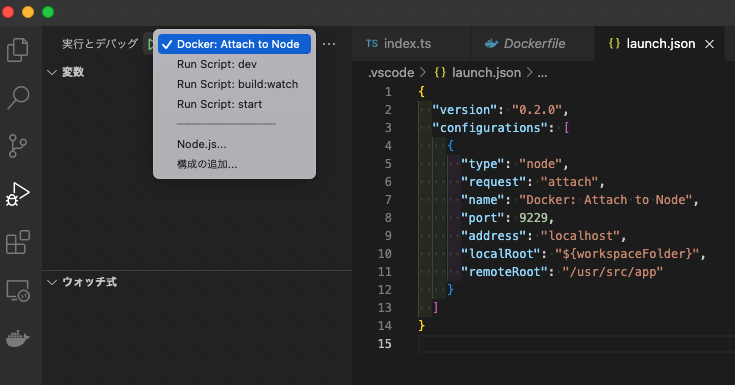
lanch.json の設定
- VSCodeとデバッグの
構成と追加のDocker: Attach to Nodeを選択して追加されるconfigurationsに、追加で修正を加える
- ローカル開発環境では実行とデバッグからアプリケーションを起動するので
request:lanchという設定でしたが、Docker環境でデバッグを有効にするにはDocker composeで起動してあるアプリケーションのプロセスに対してデバッガーを有効化する形になるのでrequest:attachを設定する
lanch.json
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "attach",
"name": "Docker: Attach to Node",
"port": 9229,
"address": "localhost",
"localRoot": "${workspaceFolder}",
"remoteRoot": "/usr/src/app"
}
]
}
アプリケーションを起動し、デバッグを行う
- docker composeによりアプリケーション起動する
$ docker-compose up
- VSCodeの実行とデバッグから、設定した
Docker: Attach to Nodeを実行する
-
docker-compose upを実行したコンソール上に下記のメッセージが表示されていればattach成功となる
app | Debugger attached.
- ローカル環境でデバッグを行なったようにbreak pointを設定して、ブラウザ上から
http://localhost:3000にアクセスすることでデバッグが可能なことが確認できる