前に「chrome devtools」でのデバッグ手順を題材にしましたが、今回は「Visual Studio Code」のデバッグ設定です。環境は前と同じなので「Visual Studio Code」の設定だけ記載します。
「Visual Studio Code」の設定
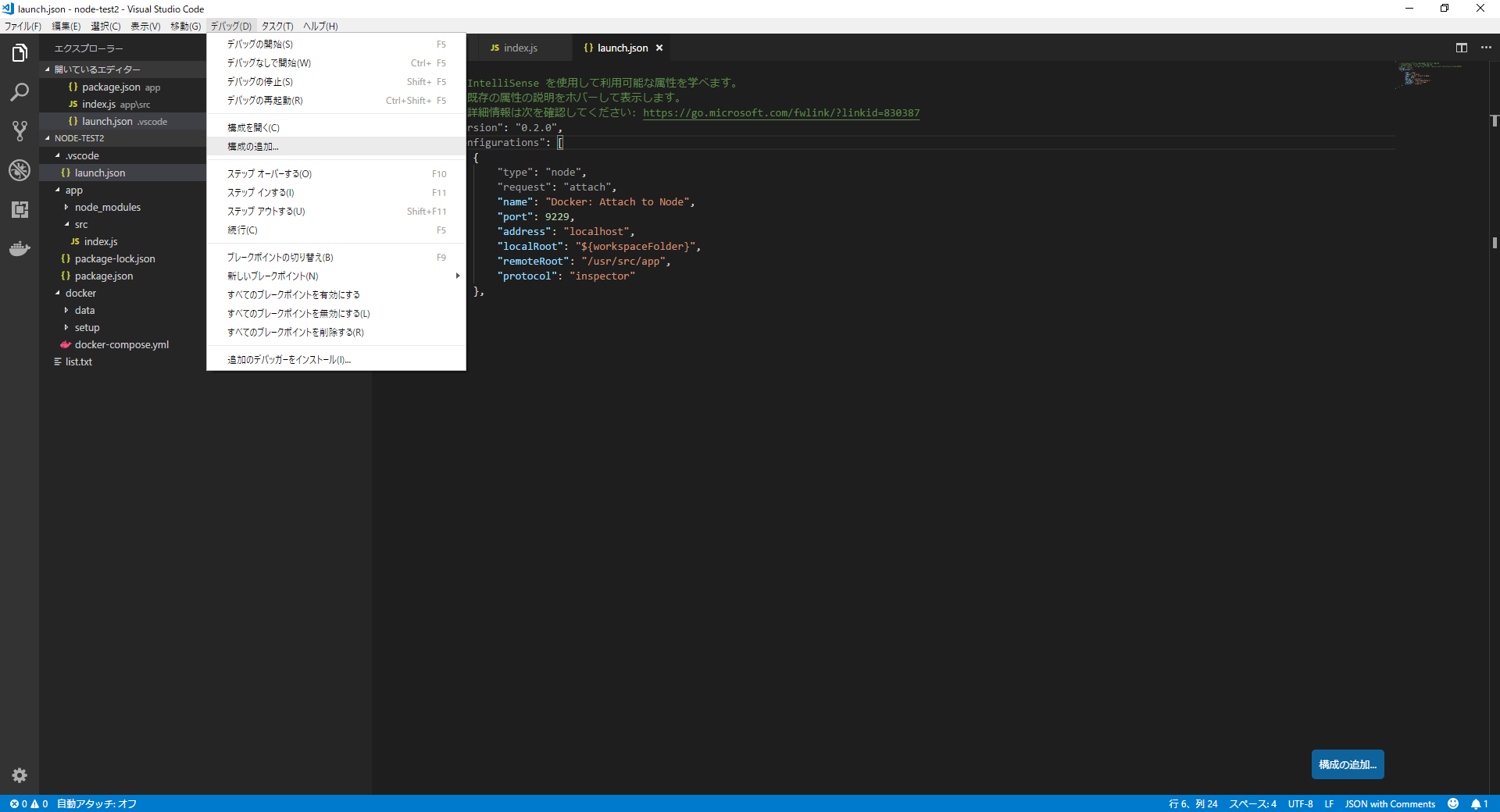
1. launch.jsonを作成
デバッグ(上部メニュー) → 構成の追加 → 「Docker: Attach to Node」を選択

デバッグビュー(VS Codeの横にあるアクティビティーバーのデバッグ(虫)アイコンをクリック) のトップバーにある歯車アイコンや、隣のドロップダウンでも作成出来ます。

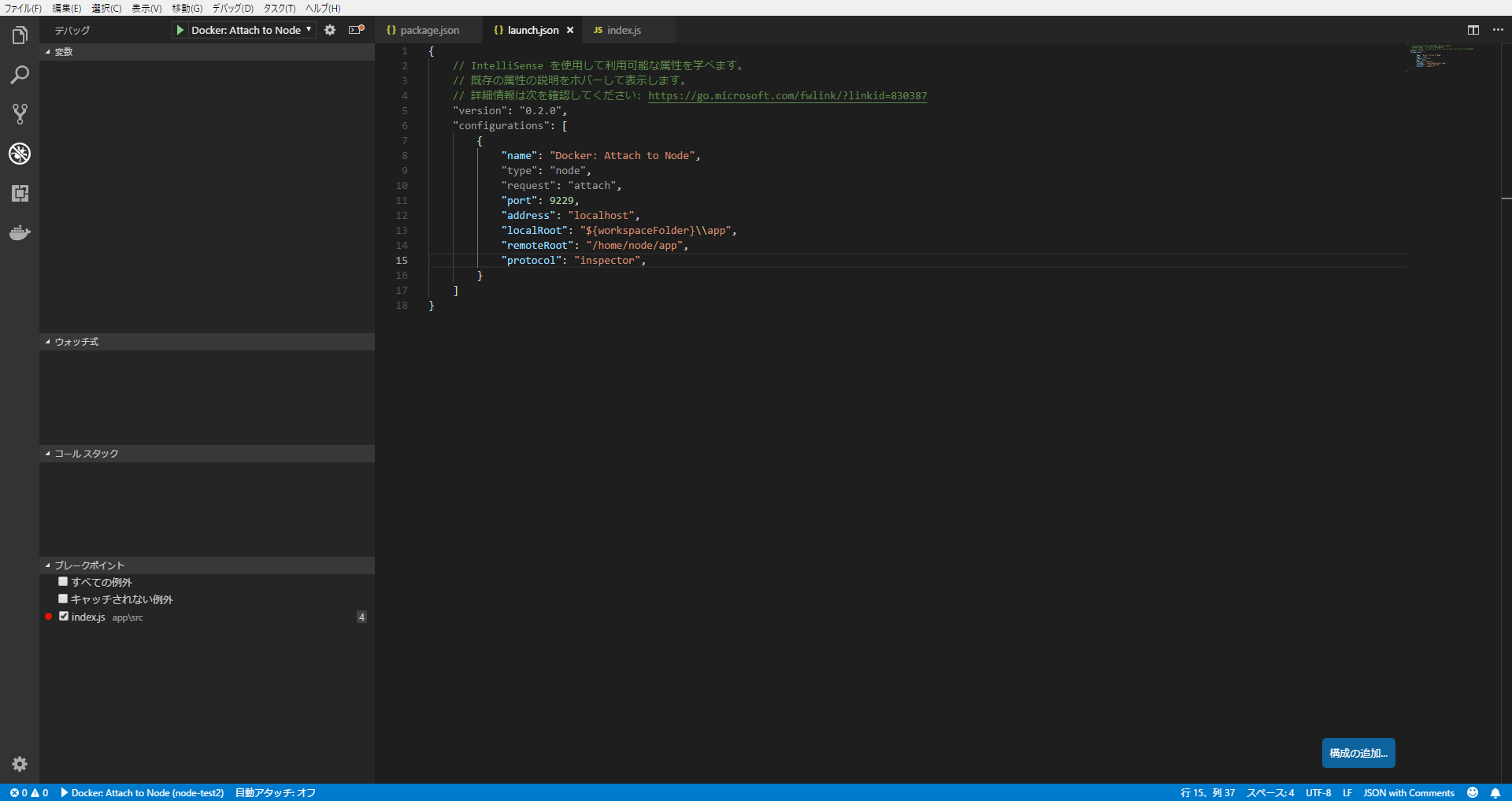
2. launch.json を編集
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "attach",
"name": "Docker: Attach to Node",
"port": 9229,
"address": "localhost",
"localRoot": "${workspaceFolder}\\app",
"remoteRoot": "/home/node/app",
"protocol": "inspector",
}
]
- "type" 使用するデバッガの種類です。nodejsであれば"node"、phpであれば"php"を指定といった感じです。
- "request": "attach" は既に実行中のプログラムをデバッグする際に指定します。今回はDockerで起動したプログラムにアタッチする形でデバッグを行います。
- "name" はデバッグを起動する際に、どのデバッグ設定を使用するかの選択に使われます
- "port": 9229、"address": "localhost" にアタッチ
- localRootとremoteRootは前回作成した環境に合せています。 ※あと私はwindows環境なのでパスに\が含まれています
- "protocol": "inspector" Node.js、VSCodeが古くなければ"inspector"で問題ないかと思います。バージョンが気になる方は"auto"、古い方は"legacy"が指定できます。
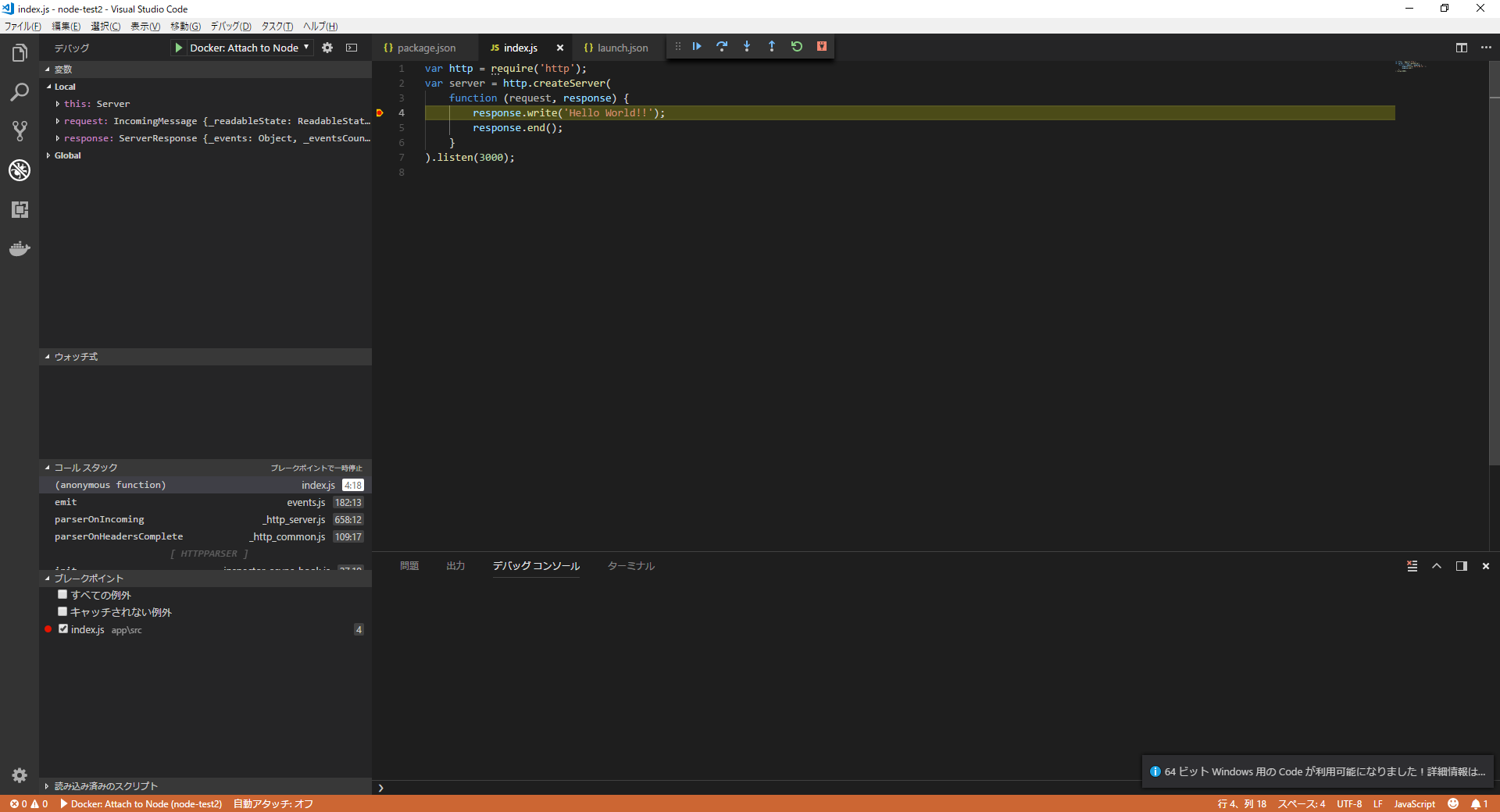
3. デバッグ開始
docker-compose up -dでコンテナを起動し、VS Codeのデバッグビューのトップバーで「Docker: Attach to Node」(launch.jsonのnameに指定した値)を選択し、デバッグ開始。
まとめ
以上が、Visual Studio Codeのデバッグ設定です。VS Code側は launch.json ファイルを作成・設定するだけなので簡単です。やはりどちらかと言えば、nodejsの起動オプション(--inspect=0.0.0.0:9229) の方がハマる可能性高そうですね。