はじめに
この記事は株式会社ナレッジコミュニケーションが運営する クラウド AI by ナレコム Advent Calendar 2023 の17日目にあたる記事になります!
※【Forms × Power BI で始めるアンケート分析】アンケート作成編 の続きの記事となります。
全体の流れ
- アンケートの作成(前回)
- 回答の確認(前回)
- 回答データのインポート
- データモデル作成
- レポート作成
3. 回答データのインポート
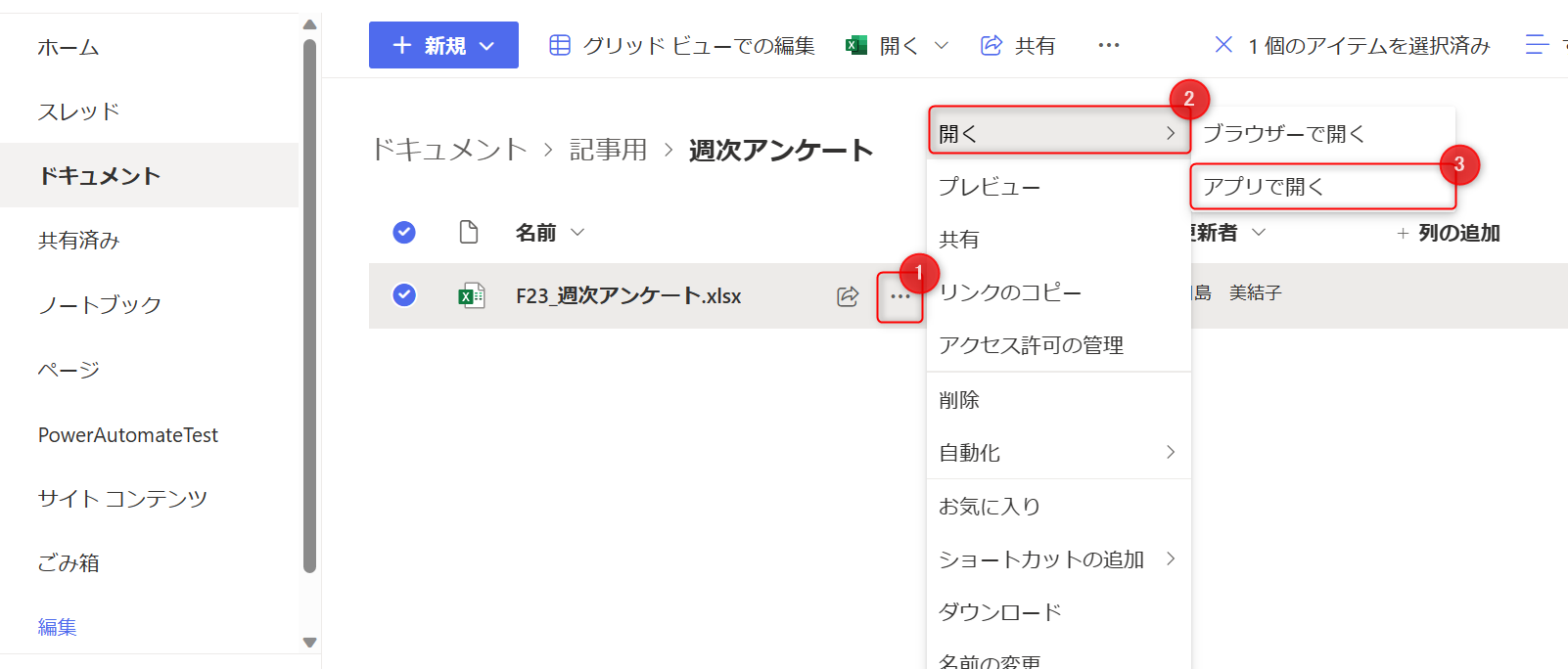
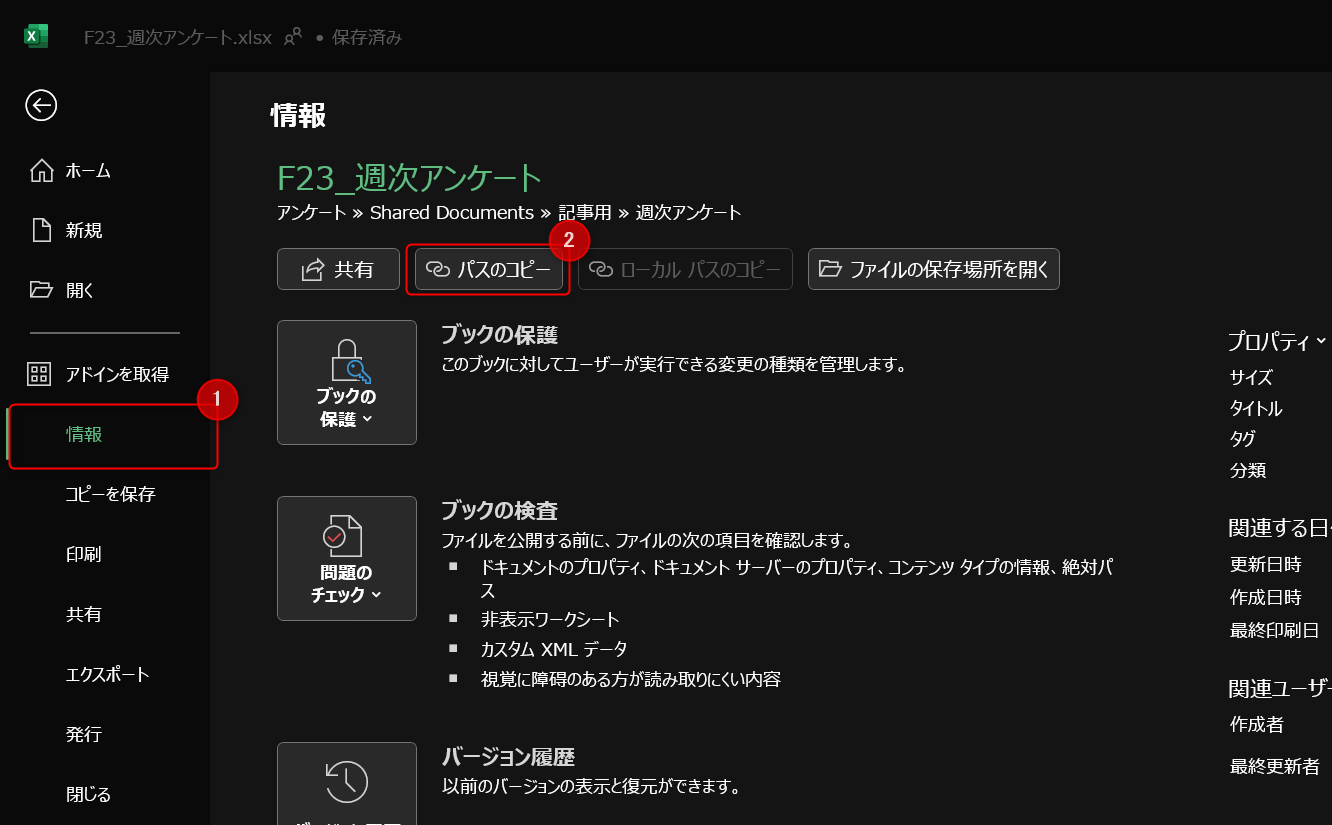
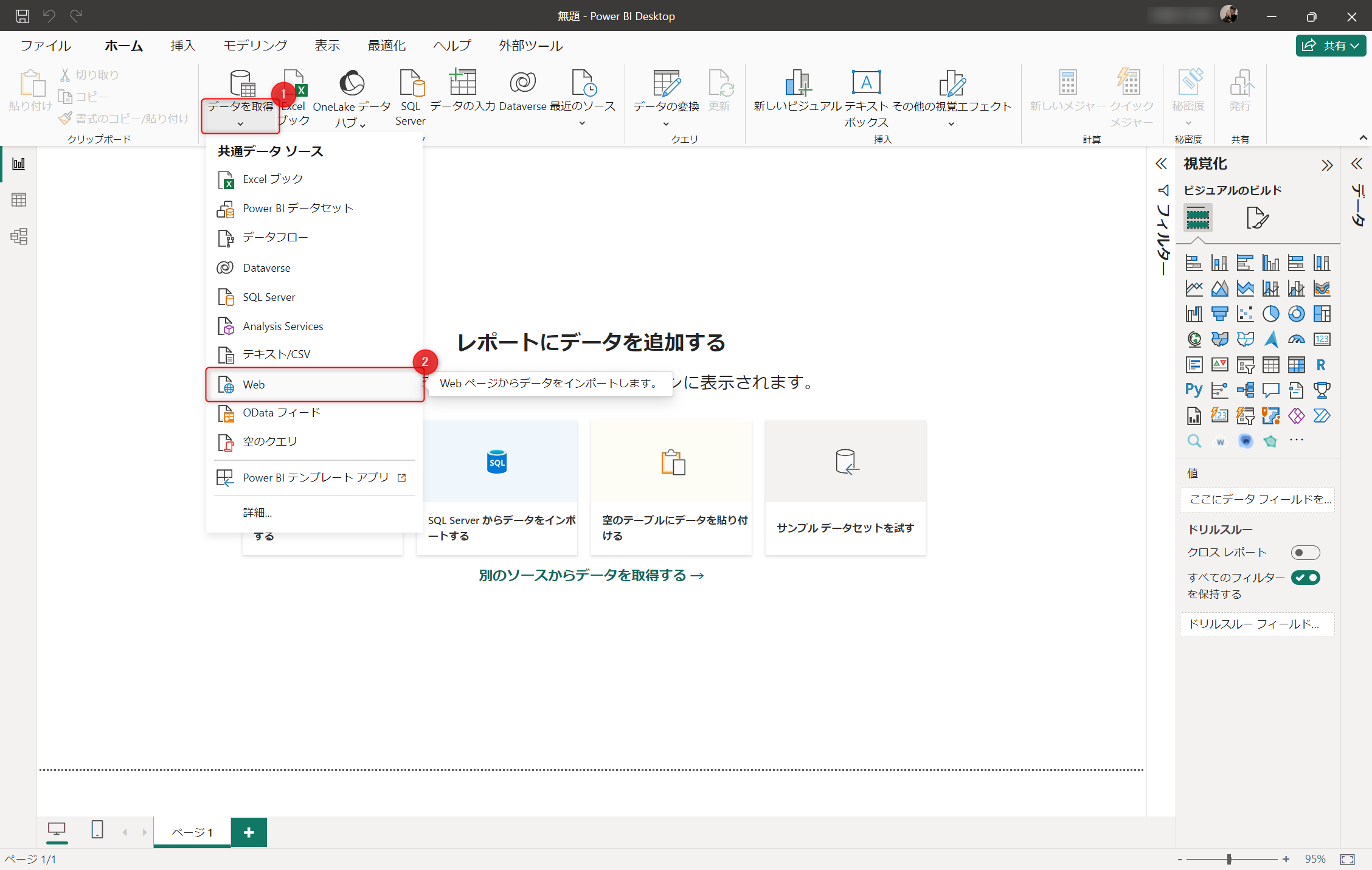
Power BI Desktop を開いて、「データを取得」→「Web」を選択します。

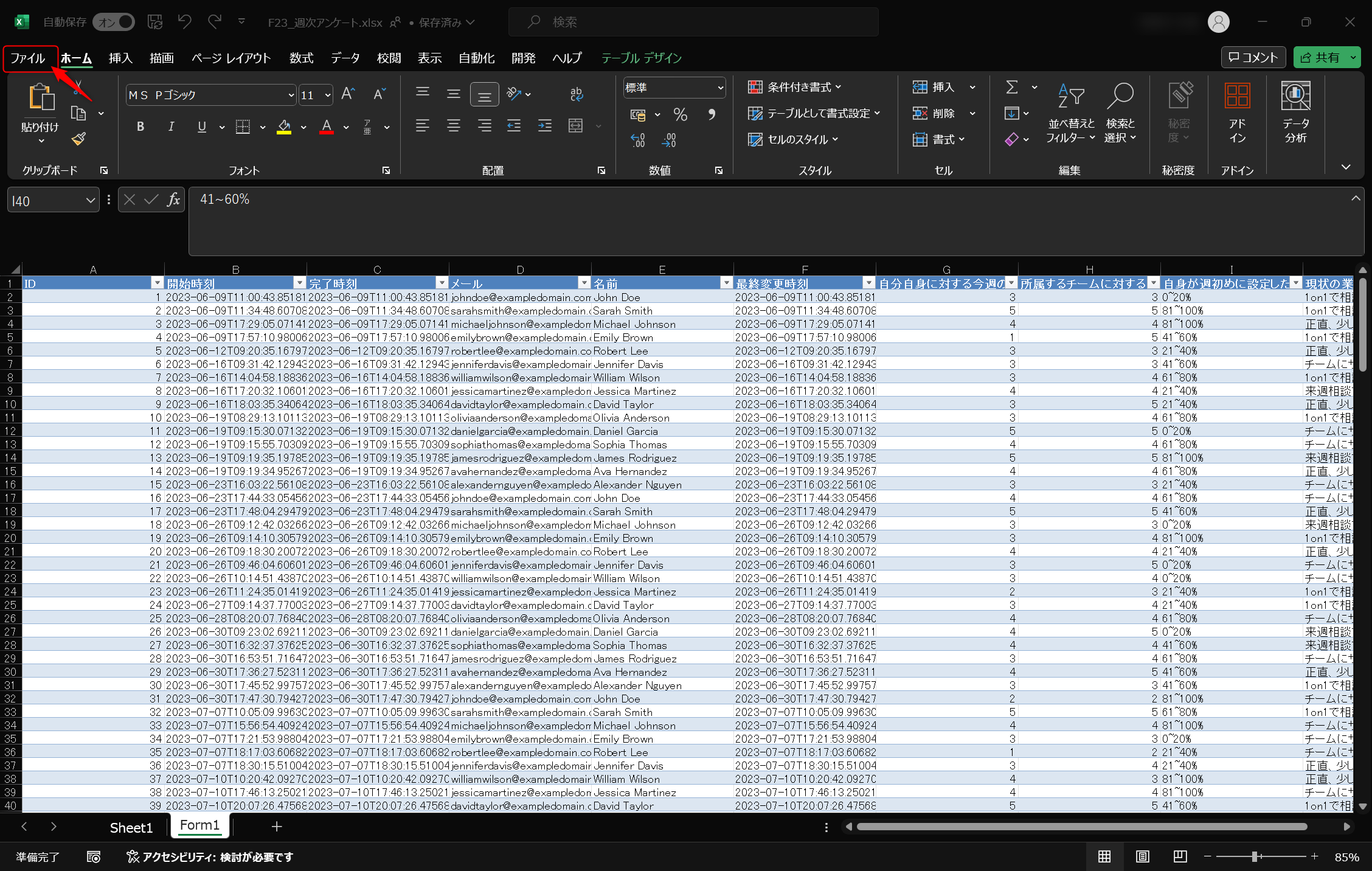
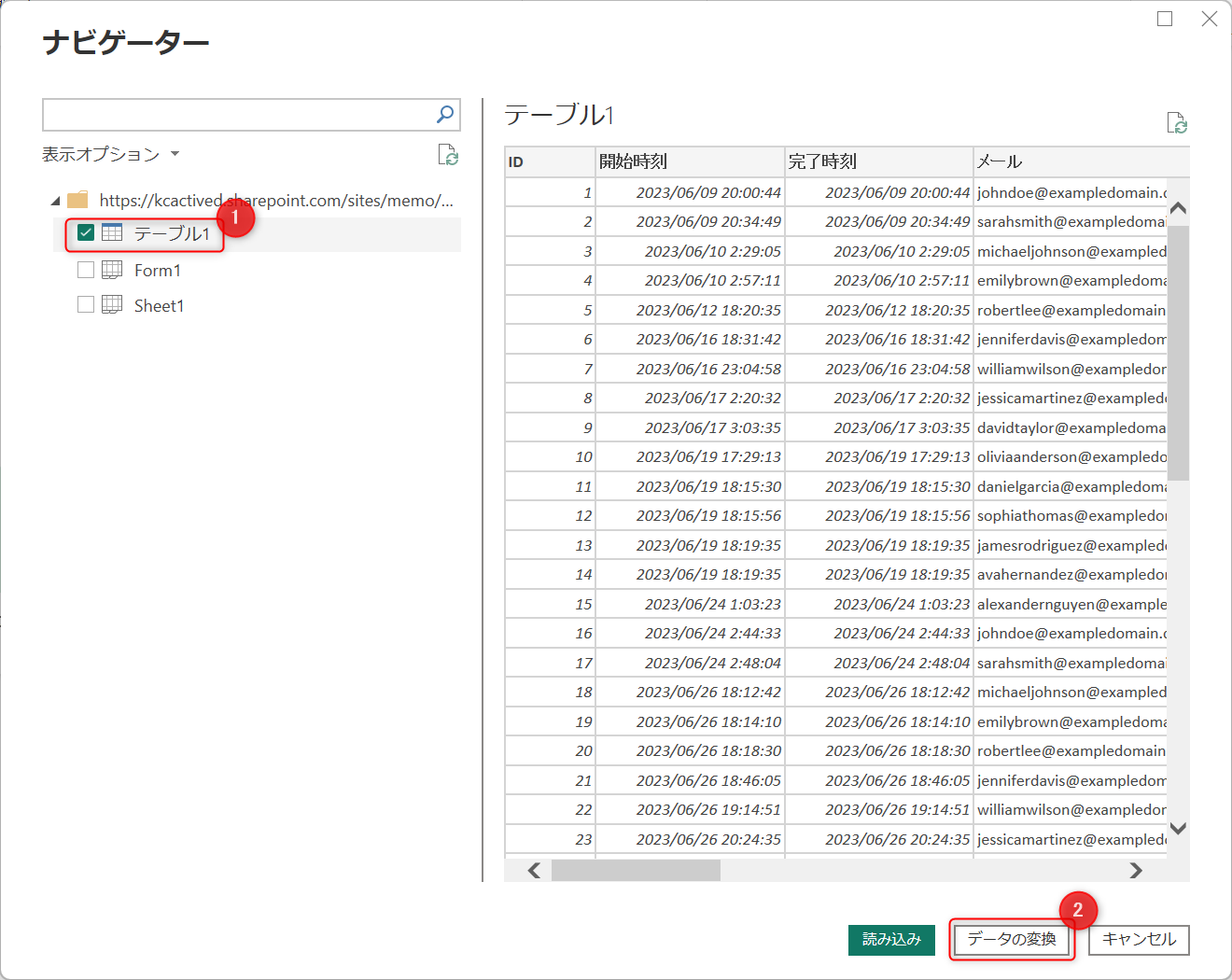
回答データが記録されているテーブルを選択して「データの変換」をクリックします。

4. データモデル作成
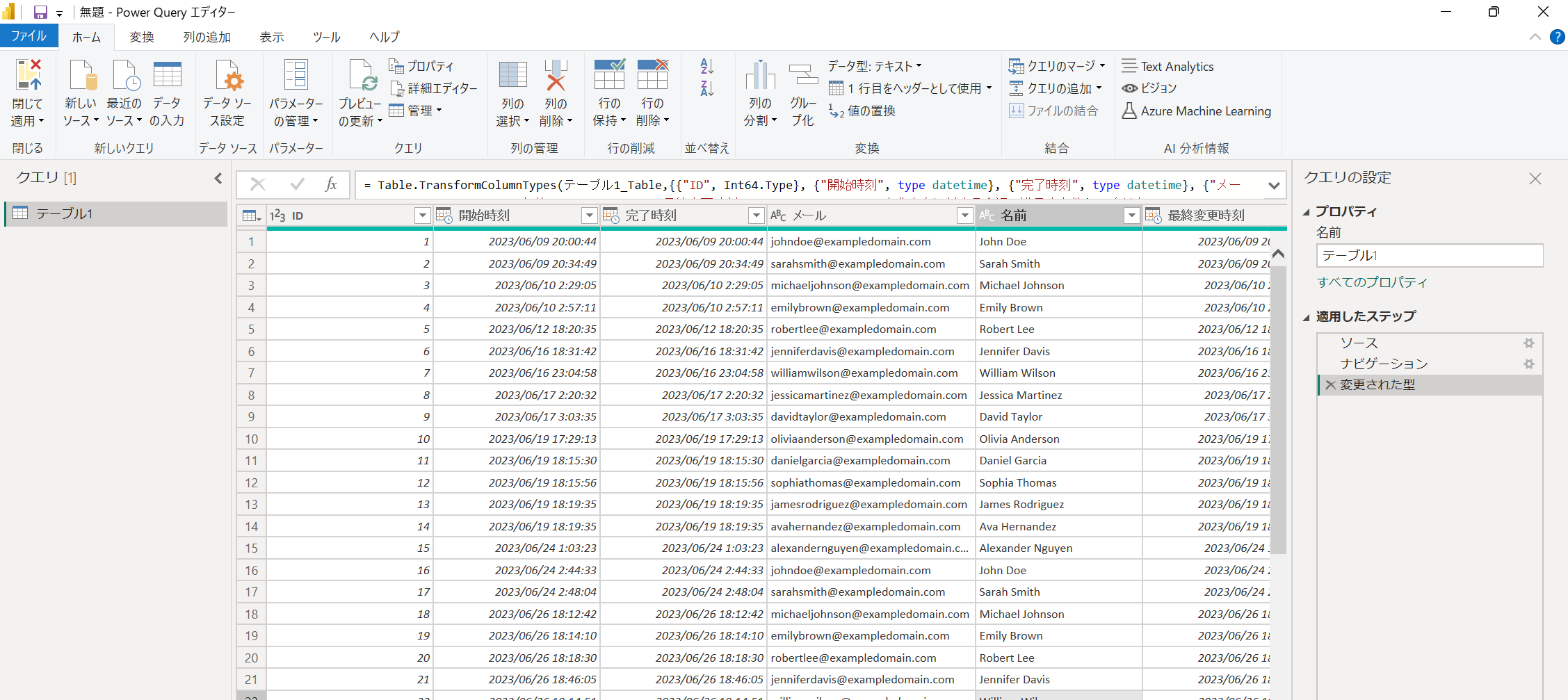
4-1. Power Query エディター
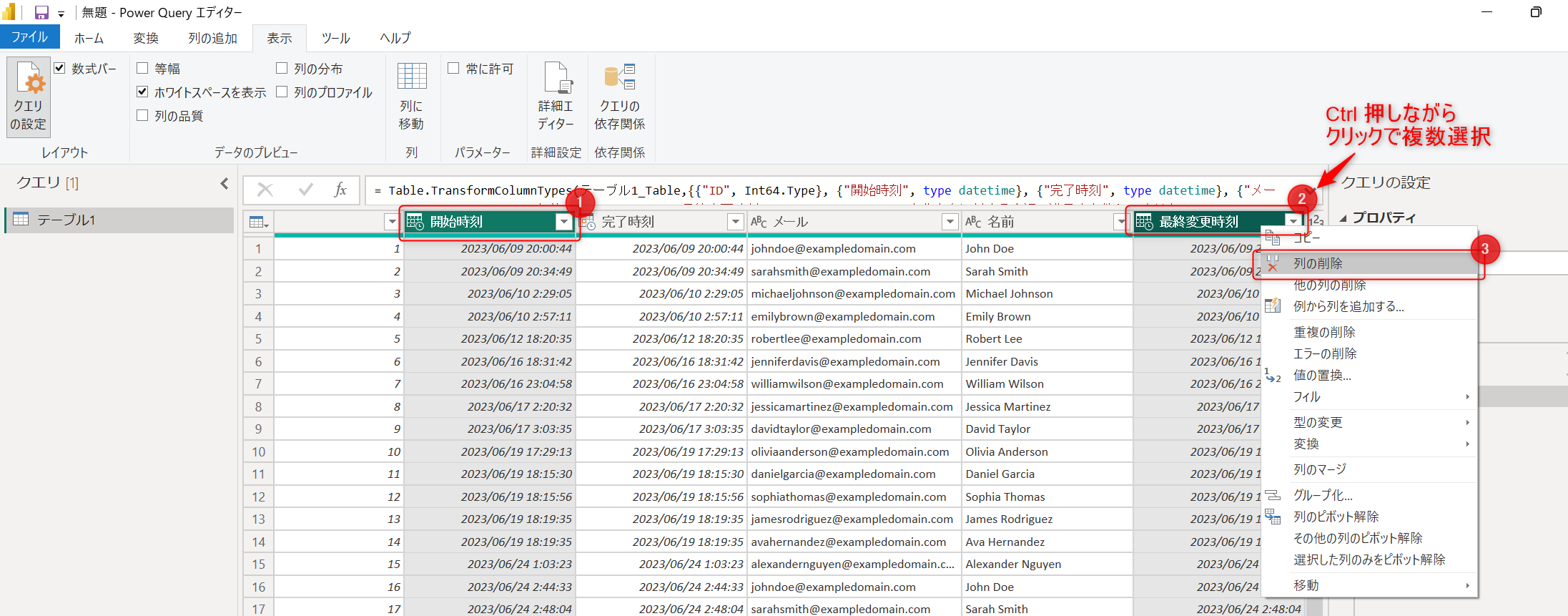
次に、レポートで不要な列を削除します。
「開始時刻」と「最終変更時刻」を選択して右クリック → 「列の削除」を選択します。

また、「完了時刻」にはアンケートに回答した日付と時刻が格納されていますが、
今回のレポートでは時刻部分は使用しないので、日付部分のみ抽出します。
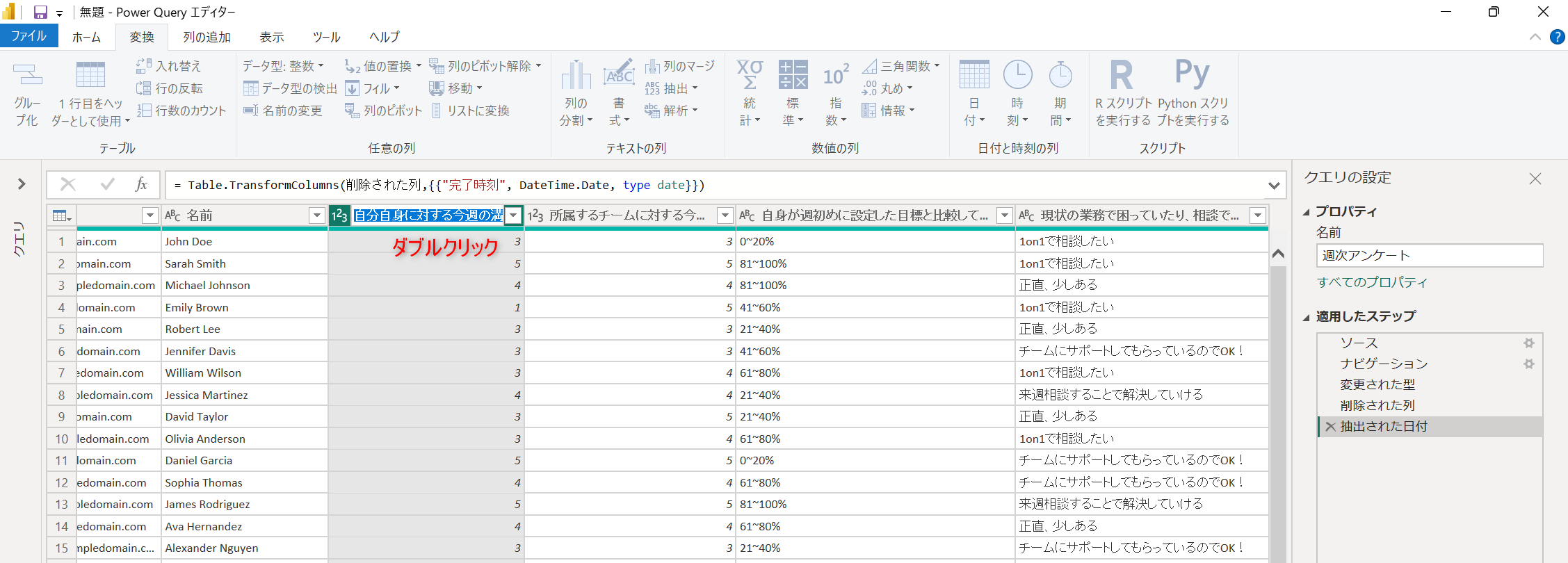
「完了時刻」を選択して「変換」→「日付」→「日付のみ」の順でクリックします。

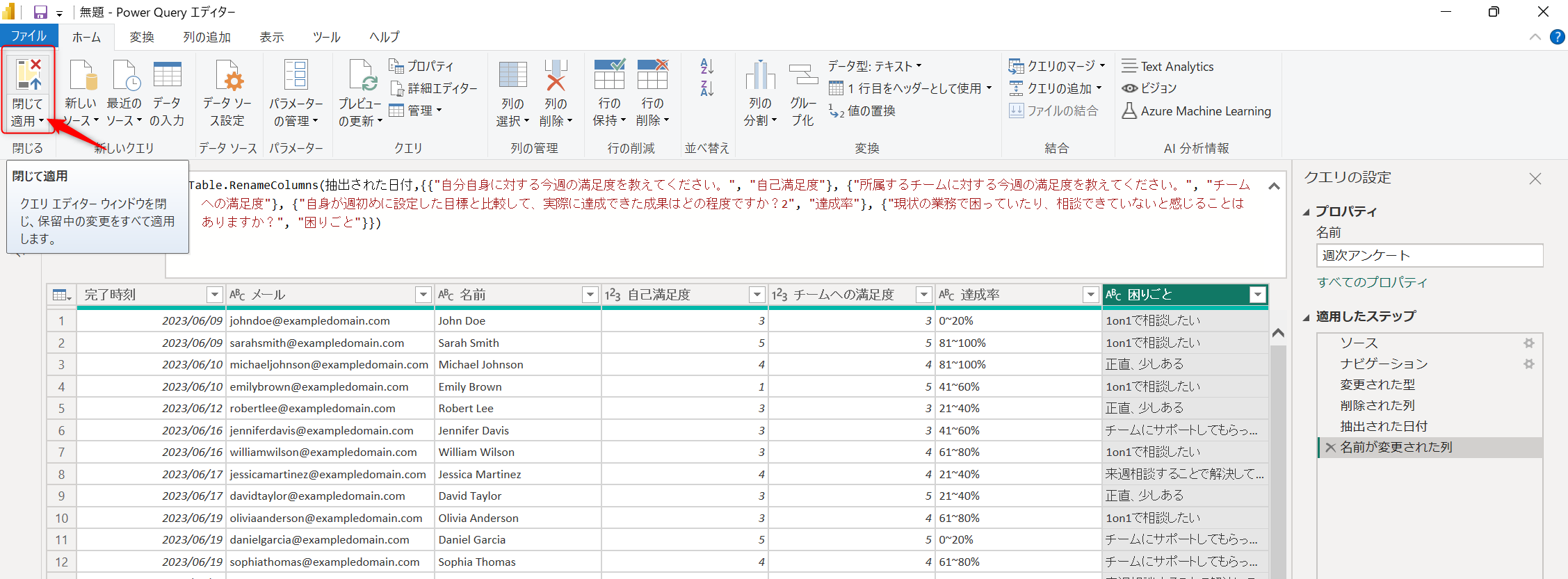
いくつか列名が長すぎるものがあるので編集していきます。
ダブルクリックで列名編集モードになります。

変更を適用して Power Query エディターを閉じます。

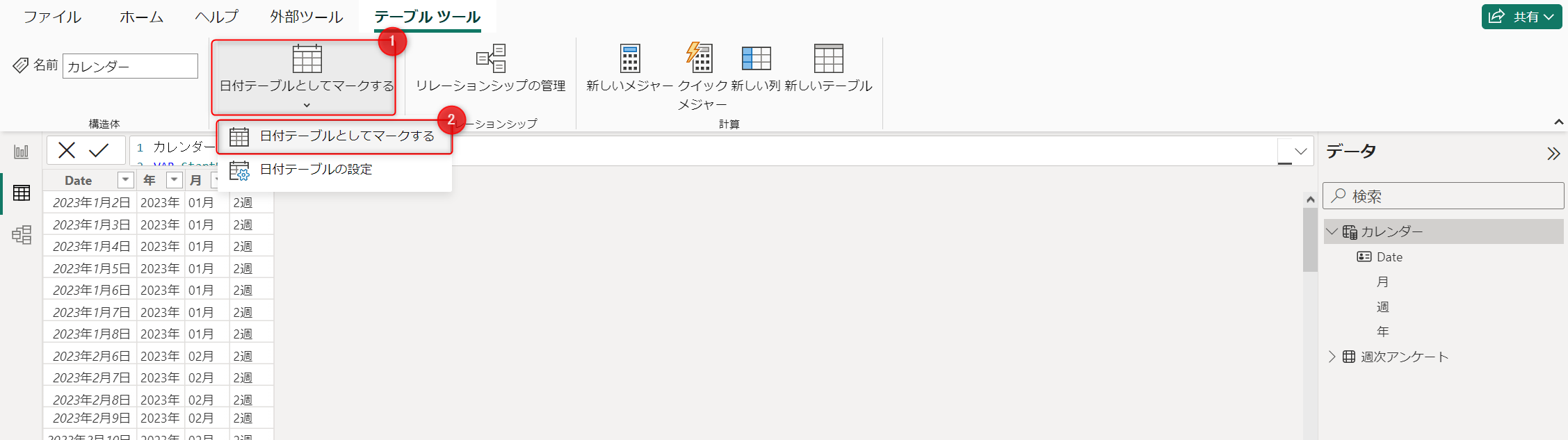
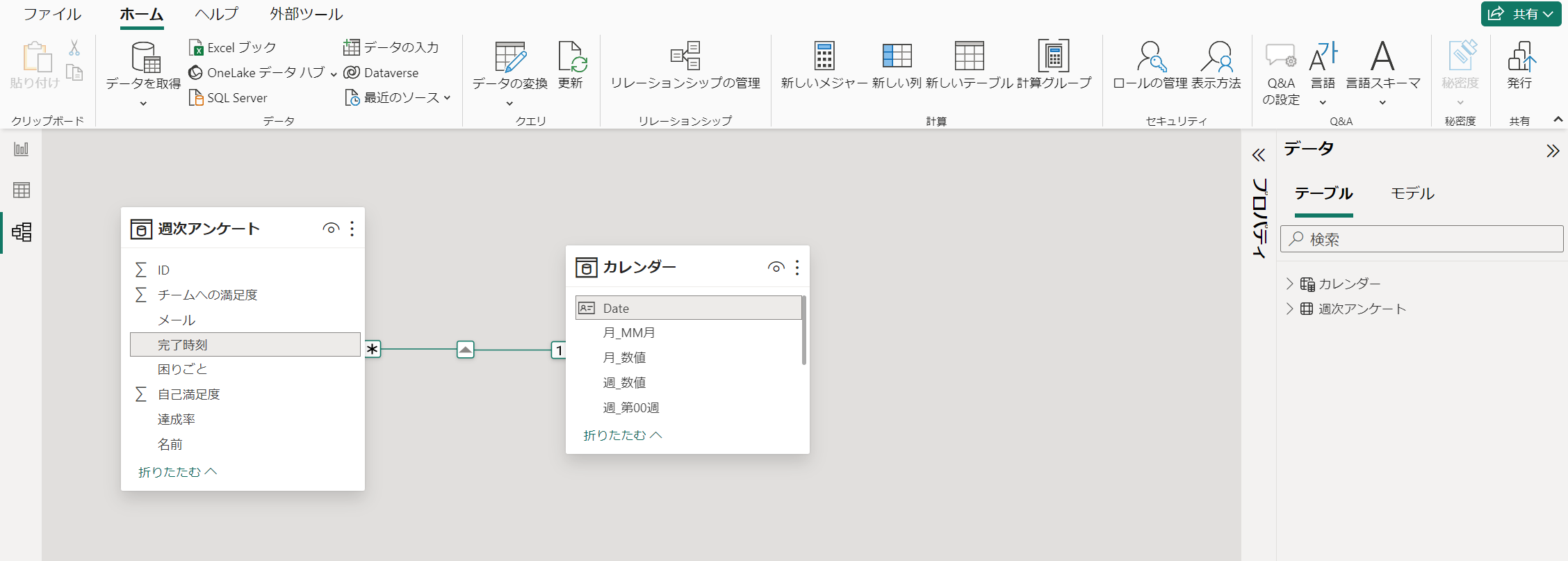
4-2. リレーションシップ
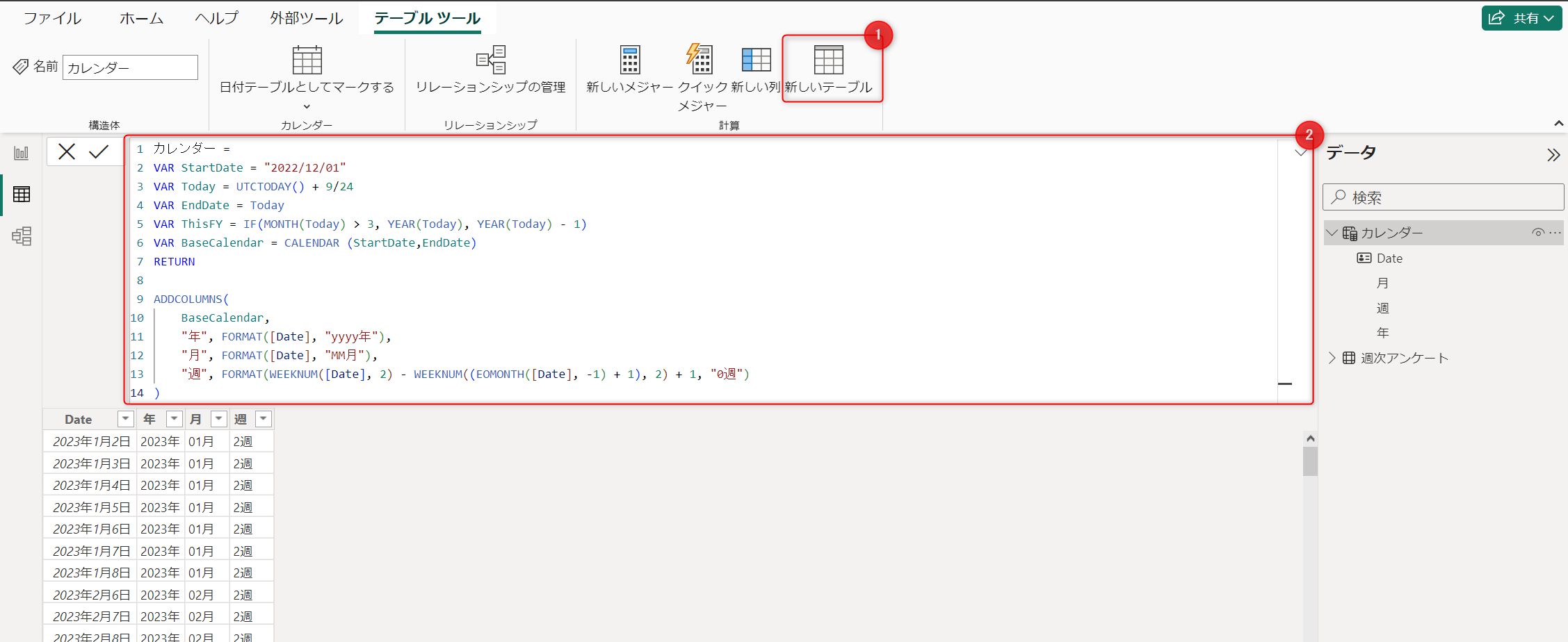
「新しいテーブル」→ 以下を入力してカレンダーテーブルを作成します。
カレンダー =
VAR StartDate = "2022/12/01"
VAR Today = UTCTODAY() + 9/24
VAR EndDate = Today
VAR ThisFY = IF(MONTH(Today) > 3, YEAR(Today), YEAR(Today) - 1)
VAR BaseCalendar = CALENDAR (StartDate,EndDate)
RETURN
ADDCOLUMNS(
BaseCalendar,
"年", FORMAT([Date], "yyyy年"),
"月", FORMAT([Date], "MM月"),
"週", FORMAT(WEEKNUM([Date], 2) - WEEKNUM((EOMONTH([Date], -1) + 1), 2) + 1, "0週")
)
回答データとカレンダーテーブル間のリレーションシップを作成します。

これでデータの準備はおわりです。
5. レポート作成
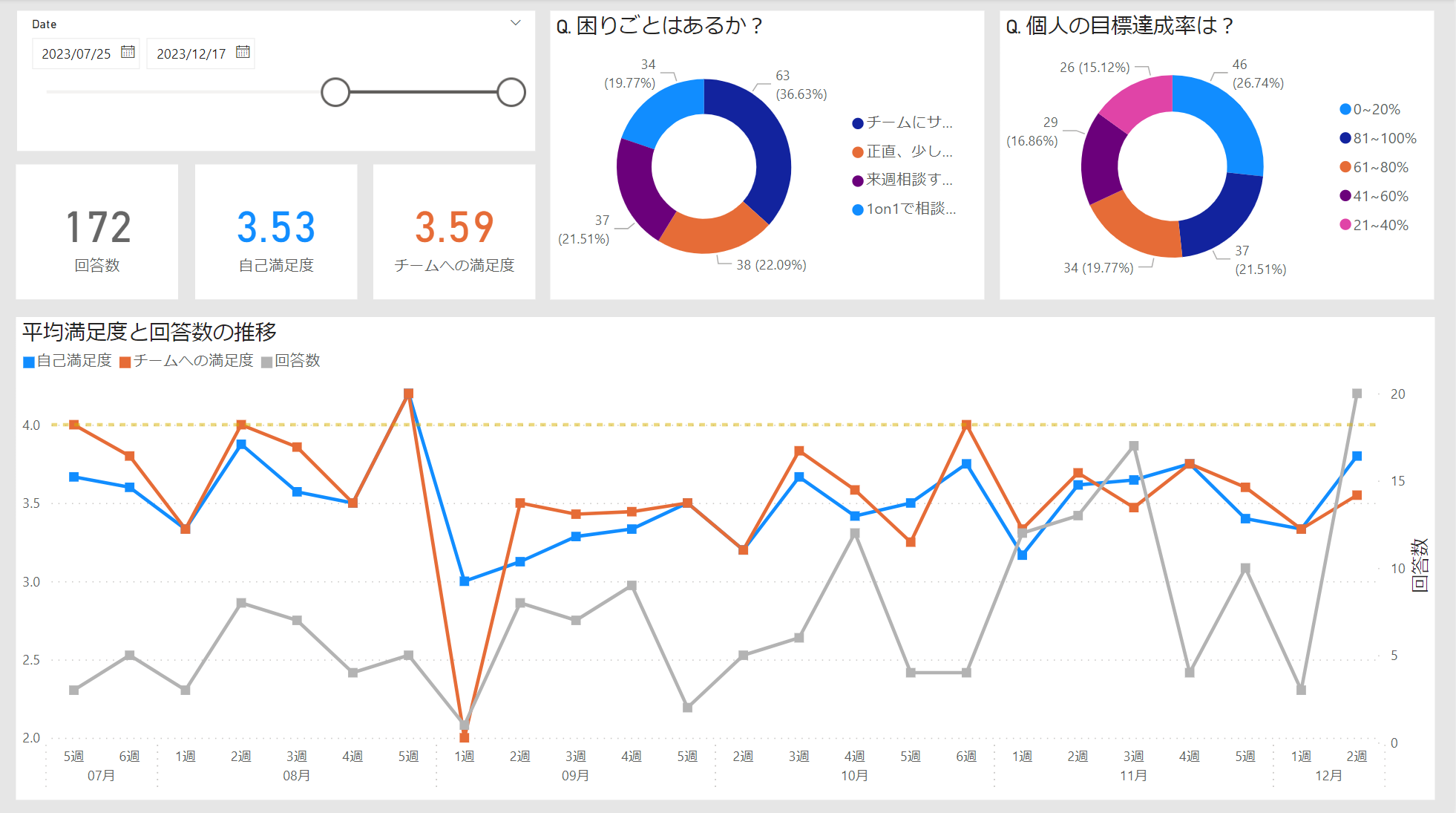
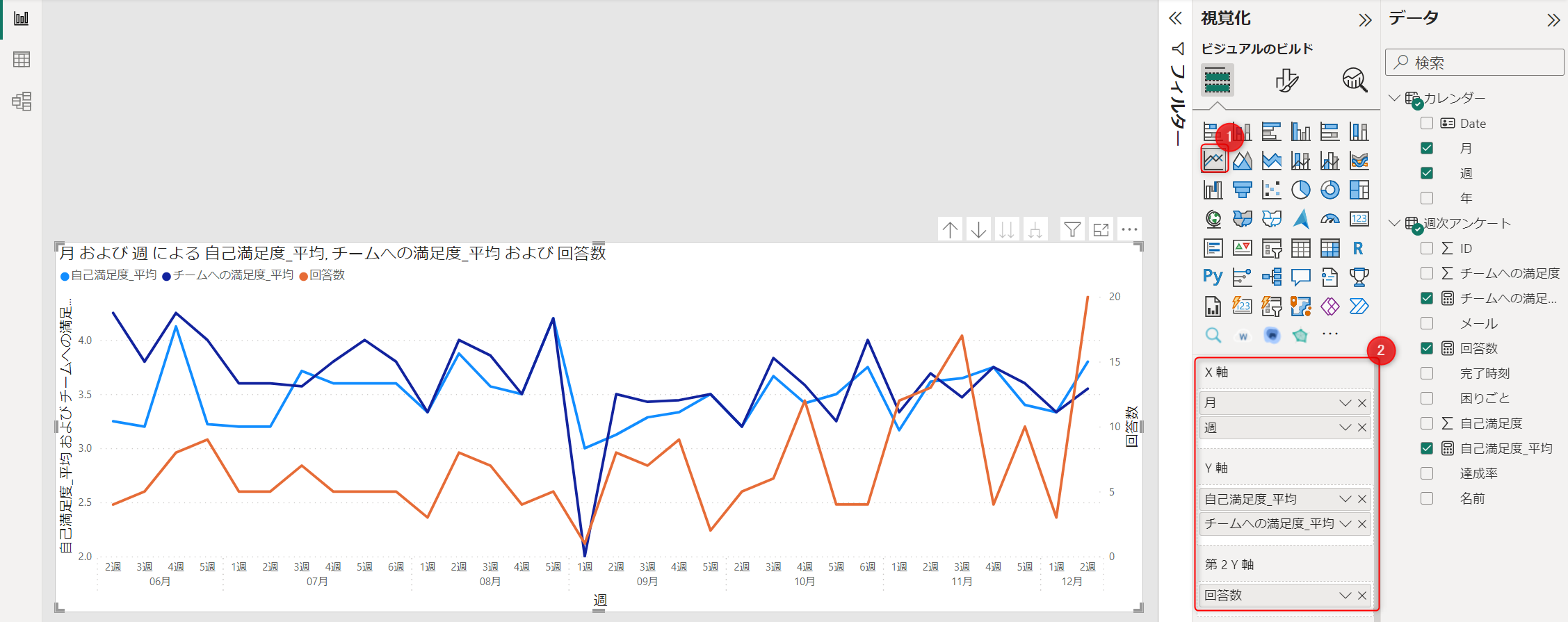
5-1. 折れ線グラフ
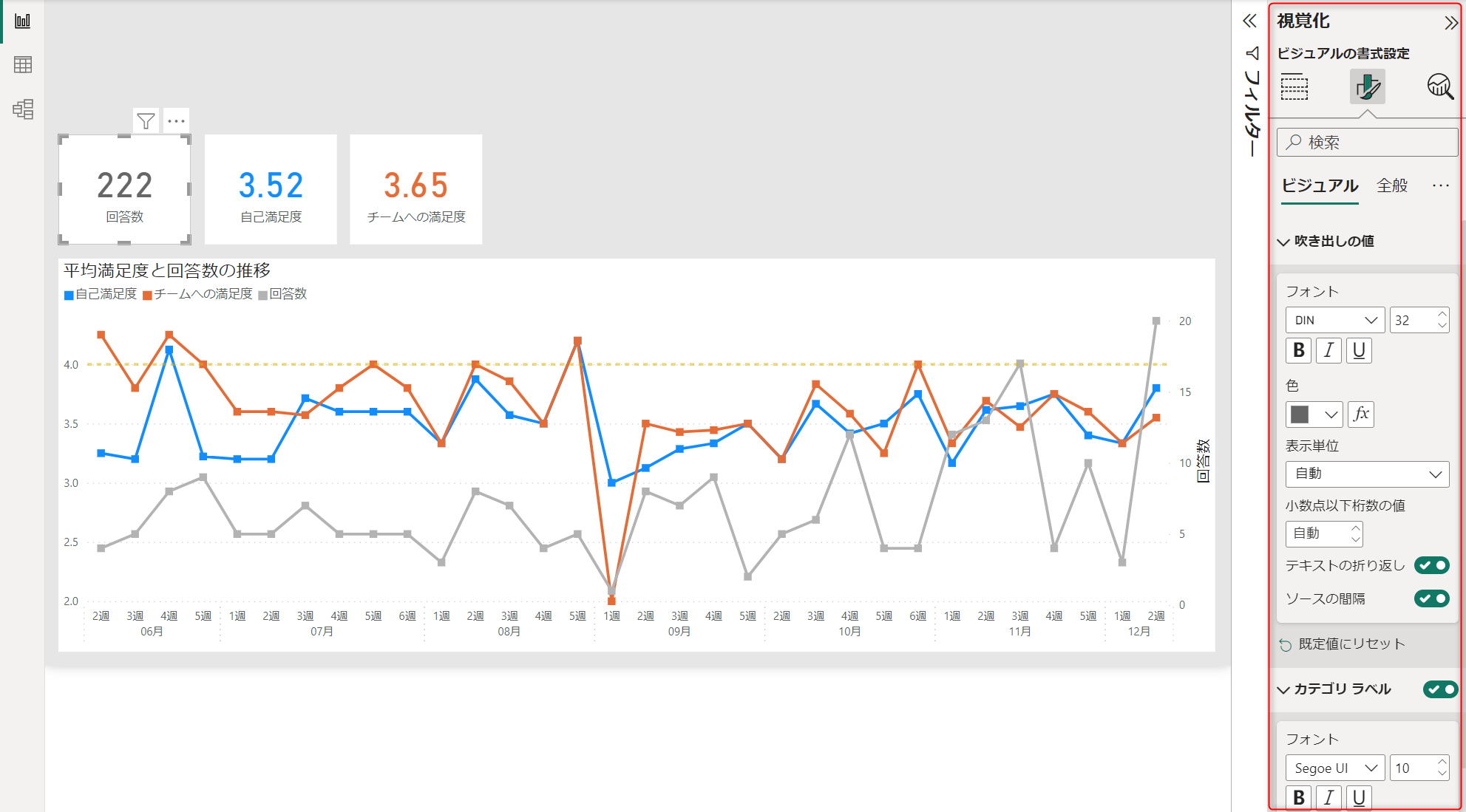
まずはこちらの折れ線グラフから作成します。
週ごとの回答数、自己満足度の平均値、チームへの満足度の平均値を表しています。

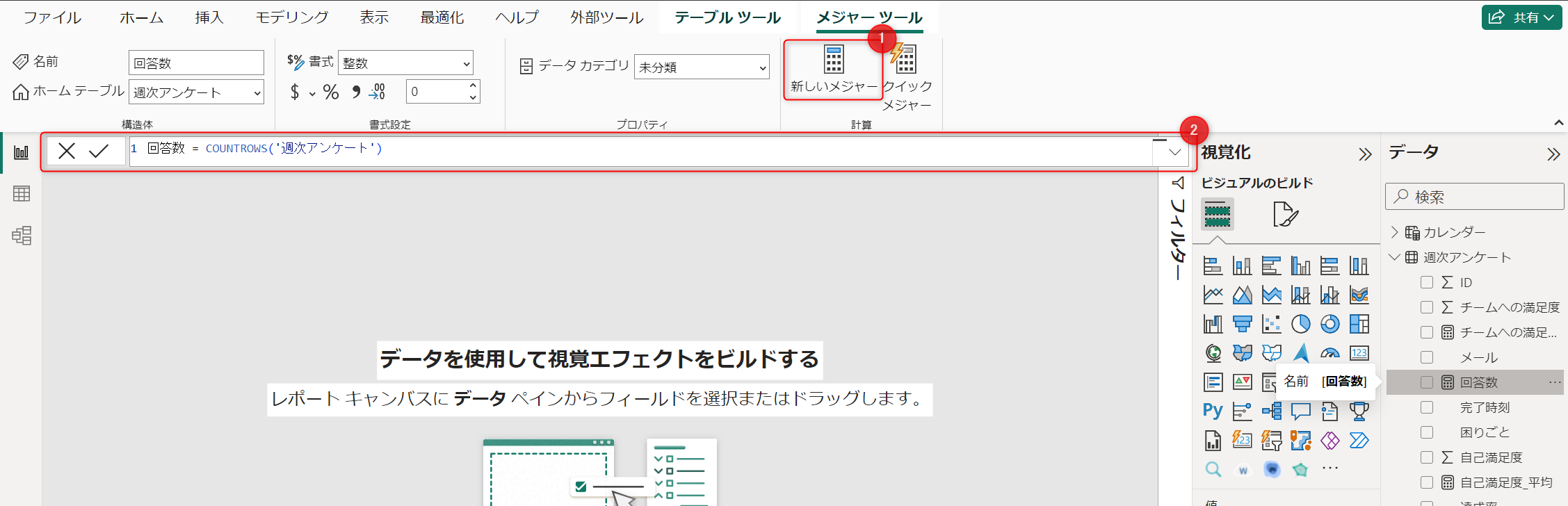
以下の式で3つのメジャーを作成します。
回答数 = COUNTROWS('週次アンケート')
自己満足度_平均 = AVERAGE('週次アンケート'[自己満足度])
チームへの満足度_平均 = AVERAGE('週次アンケート'[チームへの満足度])
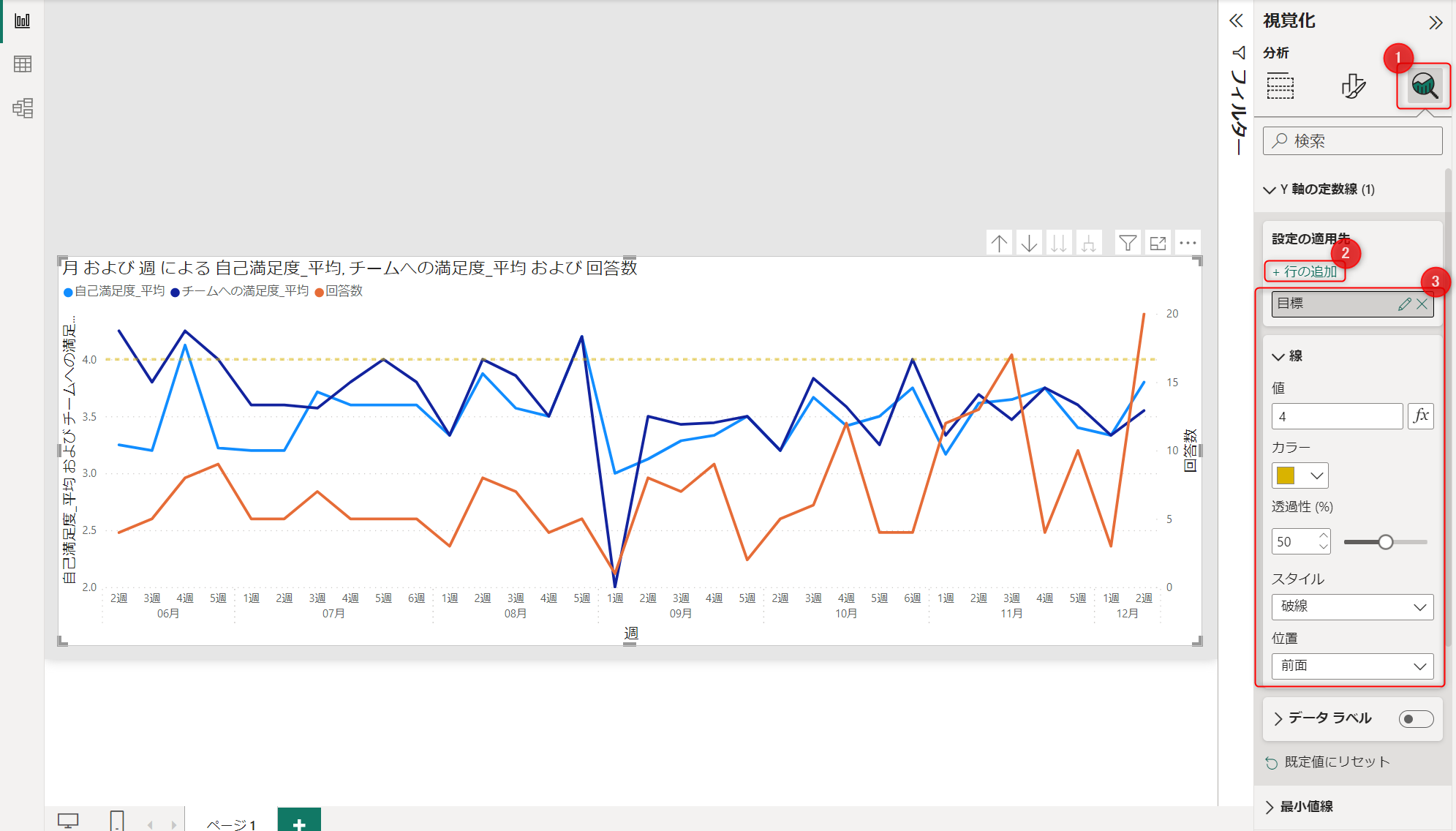
折れ線グラフを追加して以下のように設定します。
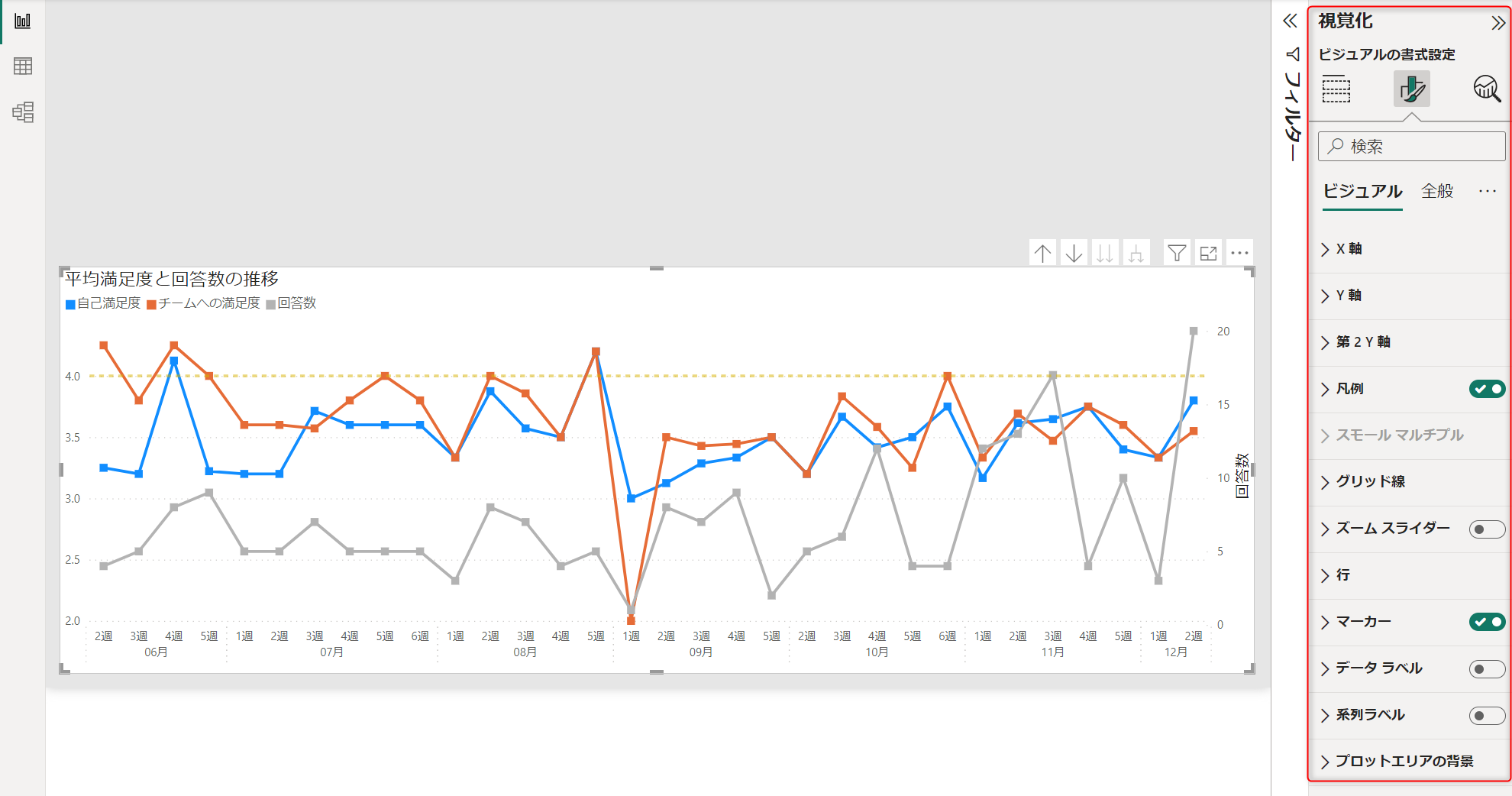
自己満足度平均とチームへの満足度平均の目安が分かるように Y 軸の定数線を追加します。
今回は 4 点としたいと思います。

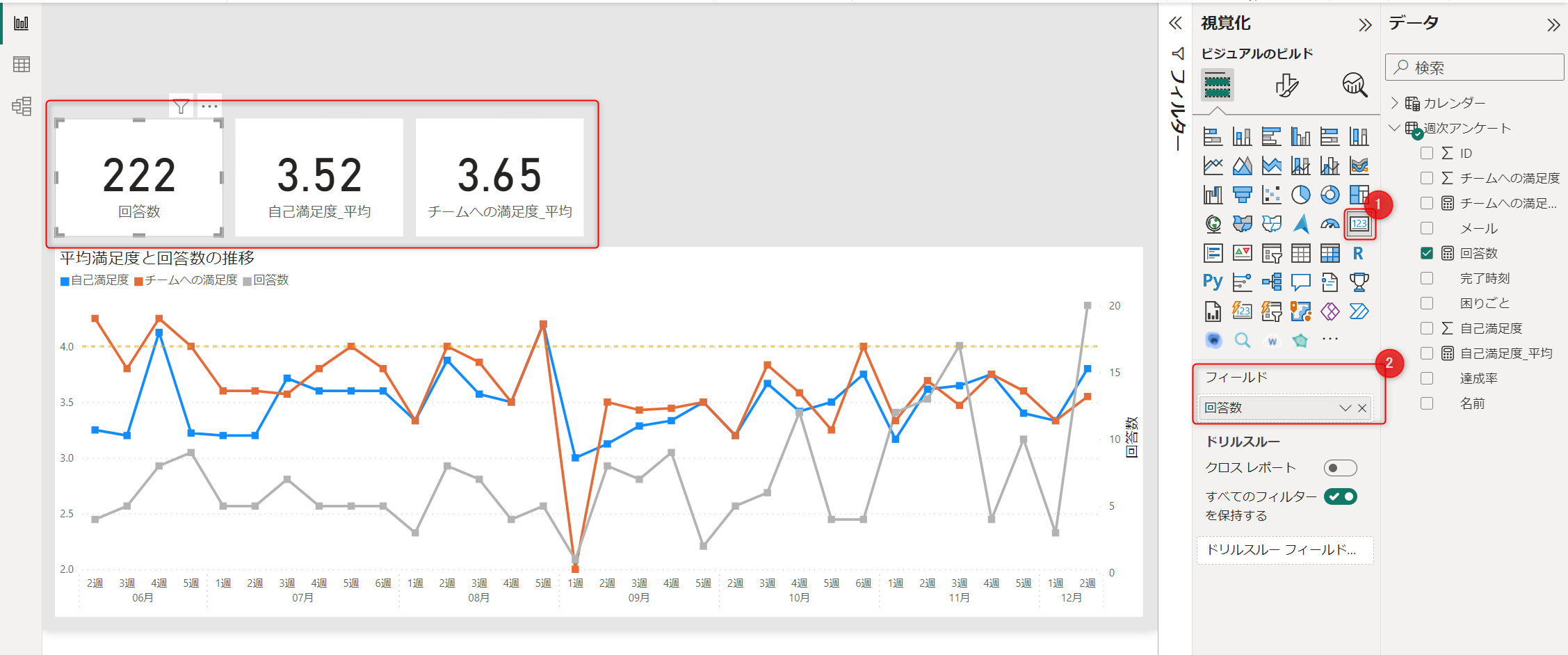
5-2. カード
カードをキャンバスに3つ追加して、それぞれのフィールドに「回答数」、「自己満足度_平均」、「チームへの満足度_平均」をセットします。

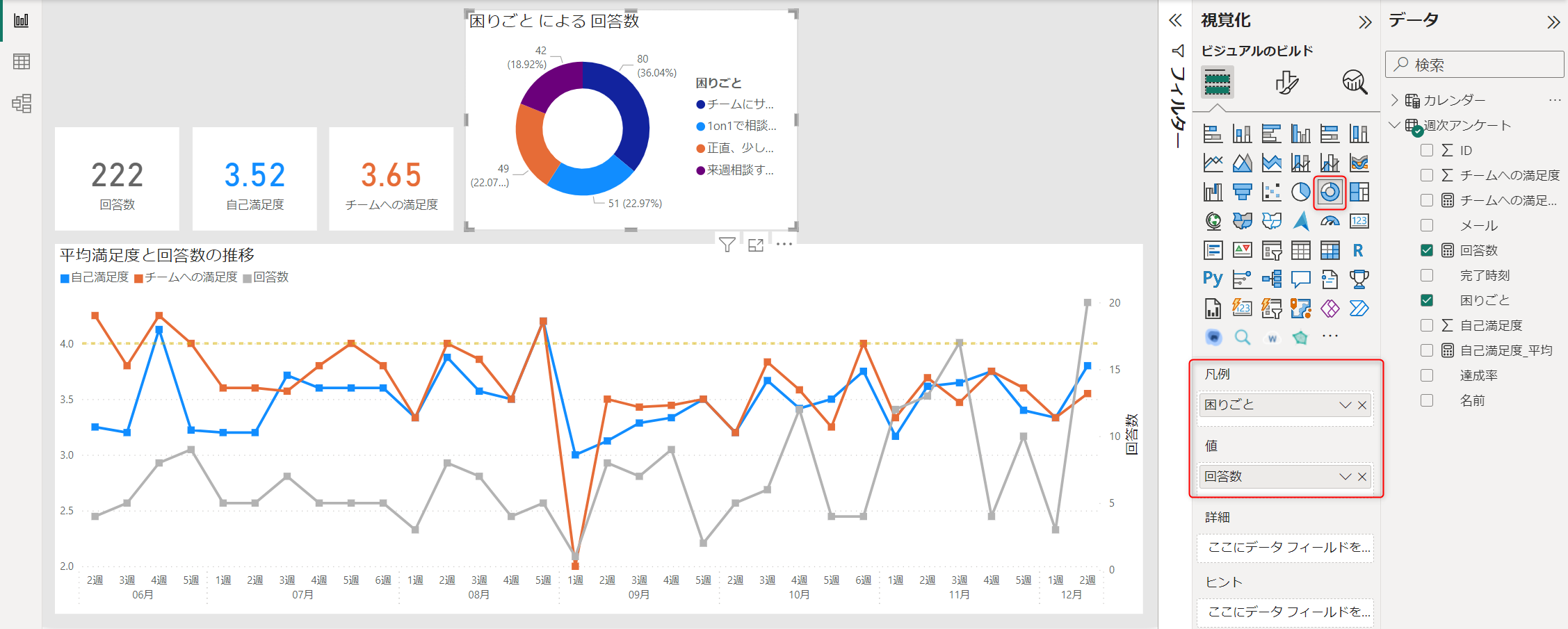
5-3. ドーナツグラフ
次に、「困りごとはあるか」に対する回答状況をドーナツグラフで可視化します。
ドーナツグラフをキャンバスに追加して以下のように設定します。
- 凡例:困りごと
- 値:回答数
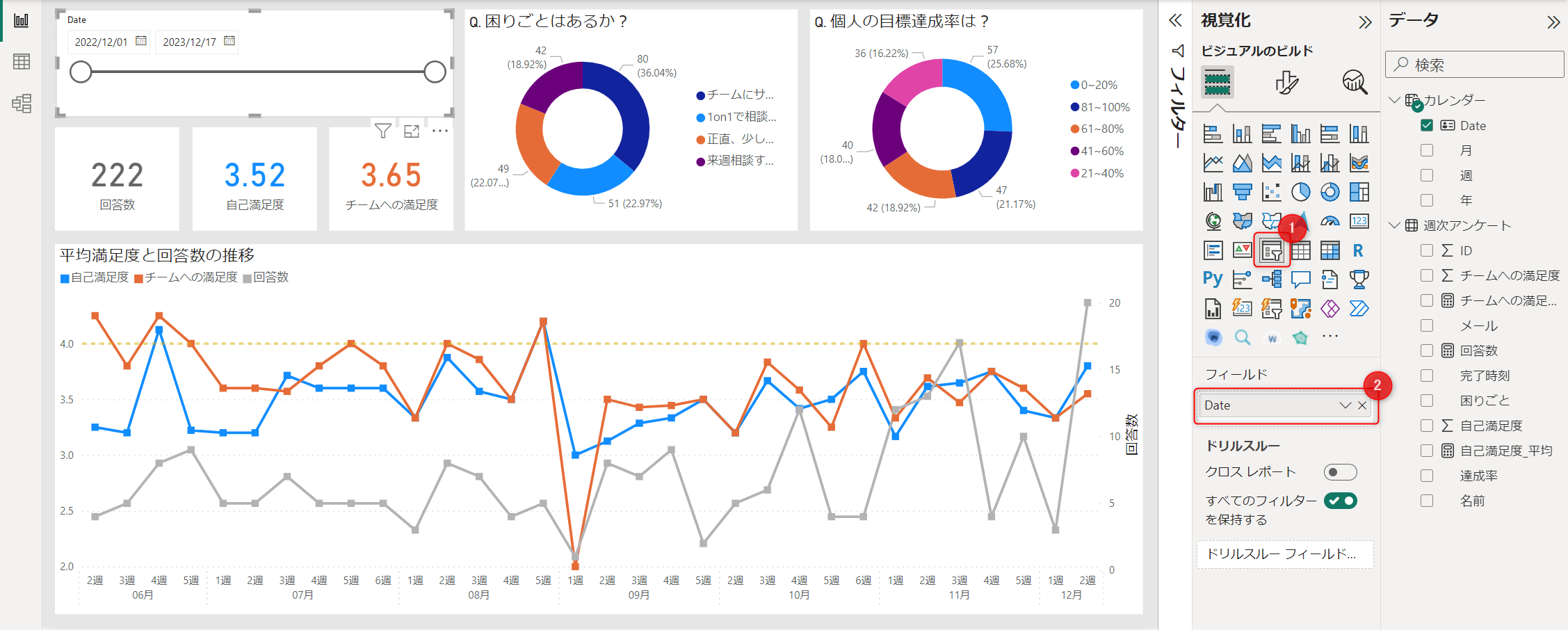
同じ手順で「自身が週初めに設定した目標と比較して、実際に達成できた成果はどの程度ですか?」に対する回答状況を可視化します。
- 凡例:達成率
- 値:回答数
おわりに
ナレッジコミュニケーションでは「Musubite」というエンジニア同士のカジュアルトークサービスを利用しています!この記事にあるような生成 AI 技術を使ったプロジェクトに携わるメンバーと直接話せるサービスですので興味がある方は是非利用を検討してください!