こんにちは。vueJS初心者の人です。
vueの勉強中、「**単一ファイルコンポーネント(.vue)**を動作させるためにはwebpackとかが必要だよ」と言われて「うぼあー」となっていたところ、Parcelというものが脚光を浴びていたので、導入してみました。
今回、例として作成したファイルはgithubにあげています。
omatsu38/parcel-vue-startkit
Parcelとは
📦 Parcel 、それは小包(直訳)。それはビルドツール。
先日の記事「webpack時代の終わりとparcel時代のはじまり - Qiita」から聞いたことがある人もいることでしょう。
つまり、gulpfileのような設定ファイルのないシンプルなビルドツールということ。
そんな便利で優しい世界が・・・?なんだかとってもすてき!
Parcelの導入
Parcelのインストール
※node.jsは、v.8.9.3を使用しています。
Parcelの導入はターミナルに次の2つのコマンドを打ち込むだけです。
$ npm init -y #プロジェクトの初期化
$ npm i -D parcel-bundler #Parcelインストール
単一ファイルコンポーネントをParcel監視対象にする
今回は**🐙🐱「parcel-plugin-vue」**を使用します。
Make Parcel surport Vue single file components.
(README.mdより)
parcel-plugin-vueのインストール
$ npm i -D parcel-plugin-vue #parcel-plugin-vueのインストール
また、GithubのREADMEにある通り、こちらの3つのプラグインをインストールをします。
- vue
- vue-template-compiler
- babel-preset-env
$ npm i -D vue #vueのインストール
$ npm i -D vue-template-compiler #vue-template-compilerのインストール
$ npm i -D babel-preset-env #babel-preset-envのインストール
ファイルの準備
vueJSのドキュメントの「単一ファイルコンポーネント - Vue.js」にあるソースコードを例として、以下のファイルを作ります。
ディレクトリ構成
parcel-vue-startkit
├── .babelrc
├── index.html
├── app.js
└── vue
└── hello.vue
{
"presets": ["env"]
}
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Parcelでvueを動かしたい</title>
</head>
<body>
<div id="app"></div>
<script src="app.js"></script>
</body>
</html>
import Vue from 'vue/dist/vue.esm.js';
import Hello from './vue/hello.vue'
const app = new Vue(Hello);
app.$mount('#app');
<template>
<p>
{{ greeting }} World!
</p>
</template>
<script>
module.exports = {
data: function() {
return {
greeting: 'Hello',
}
}
}
</script>
<style scoped>
p {
font-size: 2em;
text-align: center;
color: #2e9afe;
}
</style>
動作確認
実行コマンド
次のコマンドでコンパイルを行うと、ビルド結果が表示されます。
$ npx parcel index.html
⏳ Building...
Server running at http://localhost:1234
✨ Built in 1.89s.
この結果の通りhttp://localhost:1234 にアクセスすると
動作の結果を見ることができます。

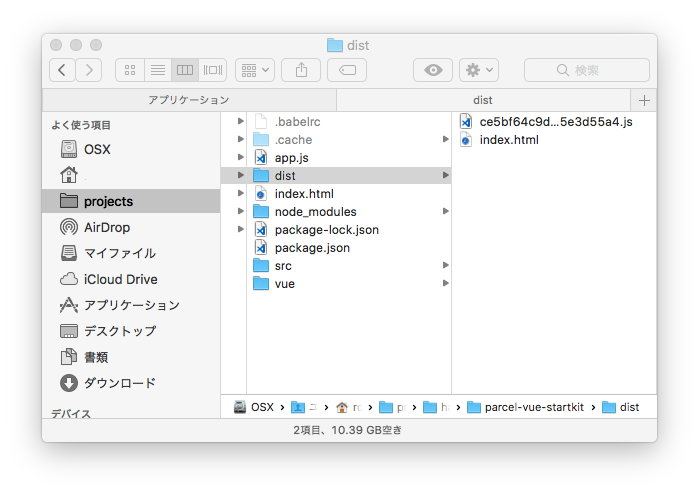
結果の出力先はどこに?
プロジェクトフォルダ直下にdistファイルが自動的に作成され、
そこにコンパイル結果が出力されていることが確認できます。

これからのParcelが楽しみ
今回、様々な記事やgithubを見た結果「便利だけど、製品版に使うのはまだ先」という感じでした。せめてソースマップがあれば・・・!
とはいえ、githubのstar数やparcel専用のプラグイン数が急上昇していることから、採用される未来はそんなに遠くないだろうなーと思います。
設定ファイルに翻弄されない未来がくるといいですね。