はじめに
アドベントカレンダーのため、急遽召喚されたデザイナーです✌️😈
「デザイン初心者🔰でも楽しめる3Dオブジェクト制作とグラフィックデザイン」をテーマにAdobeのツールで年賀状を作っていきたいと思います
✏️手順
- 完成イメージを考える
- 3Dで作るモチーフの平面イメージを探す
- 3Dの制作
- 3Dの書き出し
- 年賀状としてデザインする
🧰使用ツール
- Adobe Project Neo(Beta)
-
Adobe Express
(別途Adobeアカウントの取得が必要です)
⭐️最終的な完成品はこちら

どうでしょう?なかなか良い仕上がりになりました
3D制作〜デザインまで、全てブラウザ上で完結しています
この2つのツール、使い方が分かると、意外と自由に作れて楽しいです
早速やっていきましょうー✊
1. 🤔完成イメージを考える
年賀状ということでお正月感あるものを入れていきたいです
今回は、3Dとしても比較的作りやすそうな「鏡餅」をモチーフにして
赤をベースにした和のイメージの年賀状を作りましょう
2. 🔍3Dで作るモチーフの平面イメージを探す
鏡餅のイラストを検索してイメージに近いものを探します
いつでも参照できるように保存しておきましょう
ディティールの細かい絵だと再現が難しいのでなるべく簡略化されたイラストがおすすめです
今回だとぬれよんさんの鏡餅が参考になりそうです
3. 🔨3Dの制作
Adobe Project Neoのページにアクセスし、右上の[+ Create]ボタンで制作を始めます
そうするとグリーンの環境に白いボックスのある画面が表示されます
左上のプロジェクト名がデフォルトで「chocolate」になっているので好きな名前に変更しておきましょう
基本の操作説明は省きます
こちらで詳しく説明されていますのでご覧ください
三方を作る
まず、お餅がのっている木の台(三方というらしい)をつくりましょう
わかりやすくするため、背景の色はレッド、三方オブジェクトはブラウンに色設定します
デフォルトの四角の大きさを調整して三方の下部分とした後、上部分を同じ「Cube」で作り、センターに配置します
この上部分については浅い箱型にしたいです
なので、上部分を複製した後、サイズ感を一周り小さく調整。
先に置いた「Cube」のセンター、かつ中に埋めるように配置します
そのオブジェクトを選択したまま、右メニューの Properties > Combine shapes から[Carve]を選び、Blendingの値を調整。今回は0.02としました
そうするとあら不思議😮、複製した方のCubeの形で凹みができました
次に真ん中の穴を作っていきます
「capsule」を追加し、細長い筒状にして[Carve]で三方の下部分に刺します🪡
これで三方は完成です
次に敷き紙を重ねていきます
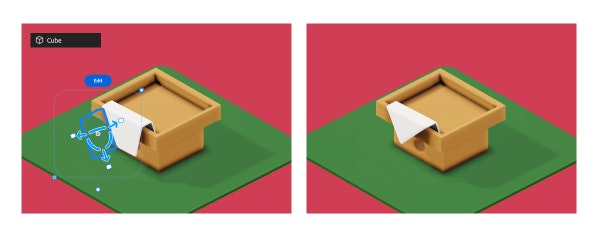
敷き紙を作る
本来であれば一枚の敷き紙が被さり、四辺で折れるようになっていますが、お餅がのっかっている部分の凹みを再現するために、一辺分を作った後に3つ複製して配置する方法をとります
「Shoe horn」で再現できそうなのでそちらを配置していきます
Properties > Shapeの細かい値を調整して、跳び箱のような形にして箱の一辺に被せるように配置します
箱から出ている部分を、三角形の形にしたいので、先ほどと同じように別のオブジェクトで削って成形していきましょう
「Cube」を追加し、スマホやタブレットような薄い四角形にして角度を調整し配置。
複製して、反対側に配置、位置調整して三角形を作ります
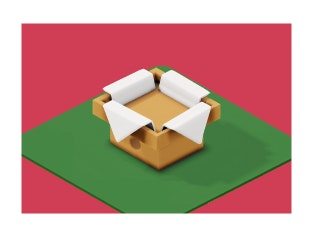
そしてこれを3つ複製して配置すれば、、
敷き紙できました✌️
お餅とみかんをのせよう
形になってくると楽しいですね😊
ほぼ最終段階、お餅とみかんをのせていきましょう〜
お餅は楕円っぽくぽてっとした感じで再現したいので「Torus」を使っていきます
ドーナツ状になっていて穴を消したいので Properties > Shape > Hole の値を0にします。
三方に着地させればもうお餅です👍
あとは複製してサイズと位置調整、再び複製してサイズと位置調整、カラーをオレンジにすれば、、
わーい!鏡餅だ〜!🙌
ここまでの工程でもう十分。という人はこれで完成でも良いと思います☺️
細かい部分も作って、完成!
私はもう少し鏡もちっぽさを出したかったので
紅白の紙【御幣(ごへい)】とみかんの枝と葉を追加しました
枝は「Capsule」、葉は「Shoe horn」を複数、御幣も「Shoe horn」で作成しました
御幣を「Cube」で作成しなかったのは、少し曲線を入れたかったからです
Adobe Project Neoは直感的なUIで、かつブラウザ上で制作ができるのでモデリングしたことがない人でも簡単に3Dオブジェクトが作れますね😎
次はライティングや質感を調整して、書き出していきます
4.3Dの書き出し
印象を変えたいので、ライティングとスタイルを調整していきます
左上メニュー太陽マーク Enviromment > Light からライティングの設定ができます
Shadow Distanceの数値を下げると影がやわらかくなり、"良い感じにかわいい🫰"3Dになります
同じ左上メニューStylesからデフォルト以外に、3つのスタイル変更ができます
全部かわいい🥰んですけど、
今回は、和風にいきたいのでillustrativeを適用したいと思います
細かい値はプルダウンメニューで調整して、、
鏡餅のイメージが完成しました!💖
......
余談ですが、
スタイルの「Realistic」を選択しているときだけ、Adobe Fireflyを通して3Dオブジェクトの構図を参考に生成画像ができます
試してみたのがこちらです
イラスト鏡餅、水彩鏡餅、粘土鏡餅、サイバー鏡餅です😂
プロンプトや参照画像を用いたり、細かい調整もした状態です
うまく使えたら表現の幅が広がりそうですね!
......
今回は先のスタイル調整したものを使ってデザインをしていきます
背景を調整する可能性があるので、背景透過のpngで書き出していきましょう
5. 🖌️年賀状としてデザインする
ここからAdobe Expressを使っていきます
Adobeが提供する素材やフォントを自由に使ってデザイン性高いコンテンツを作ることができるブラウザ上のデザインツールです
パワーポイントやGoogle Slide、Keynote等を使用したことがあれば大体の操作感は理解できるかと思います
まず、テンプレートを使用したいと思ったのですが
和風な年賀状っぽいものがなかったため😅、パーツを選んで作っていくことにします
画像や文字の配置、調整
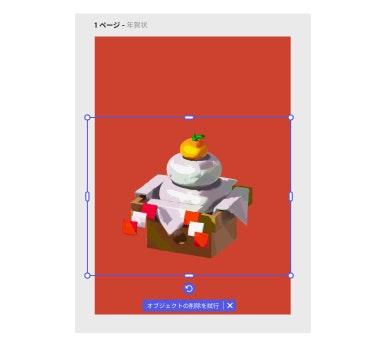
アートボードは年賀状にしたいので縦長のカードにしました。
背景色を赤にして、先ほどの画像をアップロードしてのせます。
年賀状なので「謹賀新年」と入れましょう
左のメニューでフォントや文字サイズ、色を調整しました
強すぎず、真面目すぎない良いニュアンスのフォントです
ご挨拶文も入れたいですね
おすすめで出るフォント以外にも「その他のフォント」を選ぶとAdobe Fontで使用できる全てのフォントを使うことができます!
メリハリを出すためにサイズ感は小さめに🐿️
これだけで十分、年賀状として送れるじゃん!👍くらいになりました
もう少しだけデザインを足すため、「素材」を参照してみましょう
素材を入れてみる
左メニューの素材タブを開くとAdobe Stock内にあるさまざまな素材がカテゴリ分けされて表示されます
アナログな質感のモチーフを足したら合いそうなので、ブラシステッカー > メタリックとホイルの中の金の筆で書かれたような円モチーフを入れてみます
おお!良い感じです
でもせっかく作ったお手製鏡餅がゴールドに負けてしまっているかもしれません🥲
ブラシステッカー の中で他を探してみます
ブラシステッカー > 筆跡 > 木炭 に背景に使えそうな良い素材を見つけました
因みに素材や文字との重なり順を調整したいときは右メニューのレイヤーをドラッグすることで簡単に操作可能です
色を変えて配置したいですね
そんなときは左メニューの下の方にある「効果」や「色調補正」を使いましょう
ダブルトーンのカスタムから任意の色に変更ができるので変えてみます
薄いグレーが合いそうです☝️
これを下半分に敷いて鏡餅を安定させます💺
こちらで完成形ですね
鏡餅のグラフィックがほんの少し浮いてるので色味を調整します
効果 > 基本 ダブルトーンで
少しイエローを足しましょう
ちょっとした違いですが、より味が出て良い感じではないでしょうか!🤠
しれっとクレジットを入れて、完成です🤩

まとめ
WebアプリケーションやAIを使って誰でも簡単にデザインができる時代になりました🫨
今回はAdobeのツールだけでしたが、他にもFigma、Canva、 Wompなど多くのデザイン系サービスが存在しています
よければぜひ試してみてください!🤗