この記事について
CSSフレームワーク paper.css の活用法です。
名刺のみならず、ラベルシール等にも使えます。
paper.css は印刷帳票の出力を、ブラウザの印刷機能だけで完結するために作られたCSSフレークワークです。基本的な使い方については、作者の cognitom さんのエントリで解説されています。
paper.css
https://github.com/cognitom/paper-css
そろそろ真面目に、HTMLで帳票を描く話をしようか
https://qiita.com/cognitom/items/d39d5f19054c8c8fd592
業務に使えてとても助かっています。
ネットにあまり活用事例がないので微力ながらエントリを書いてみたいと思います。
サンプルコード
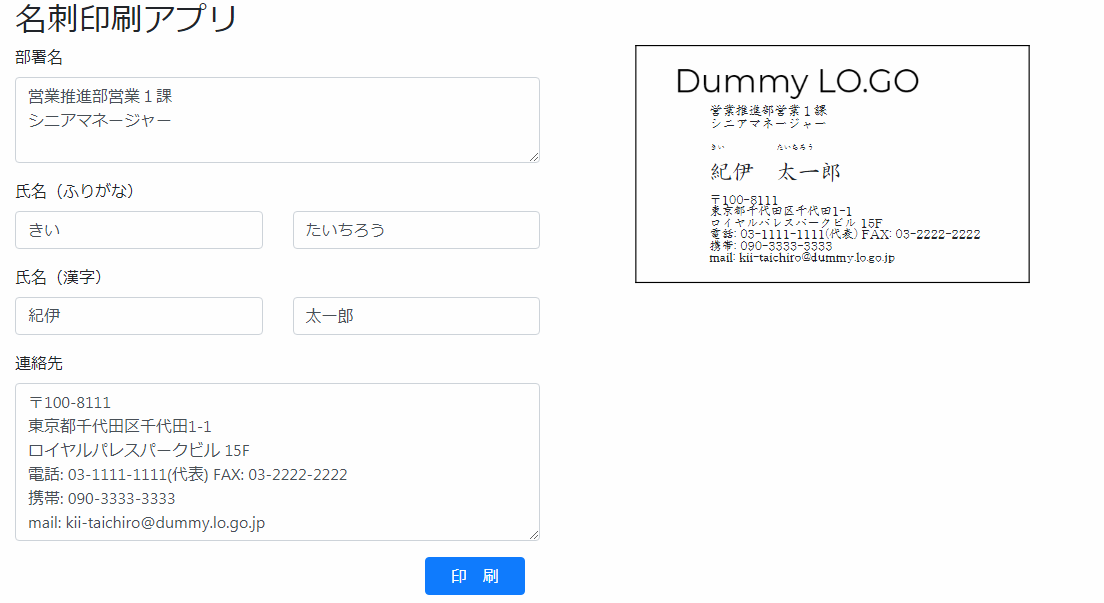
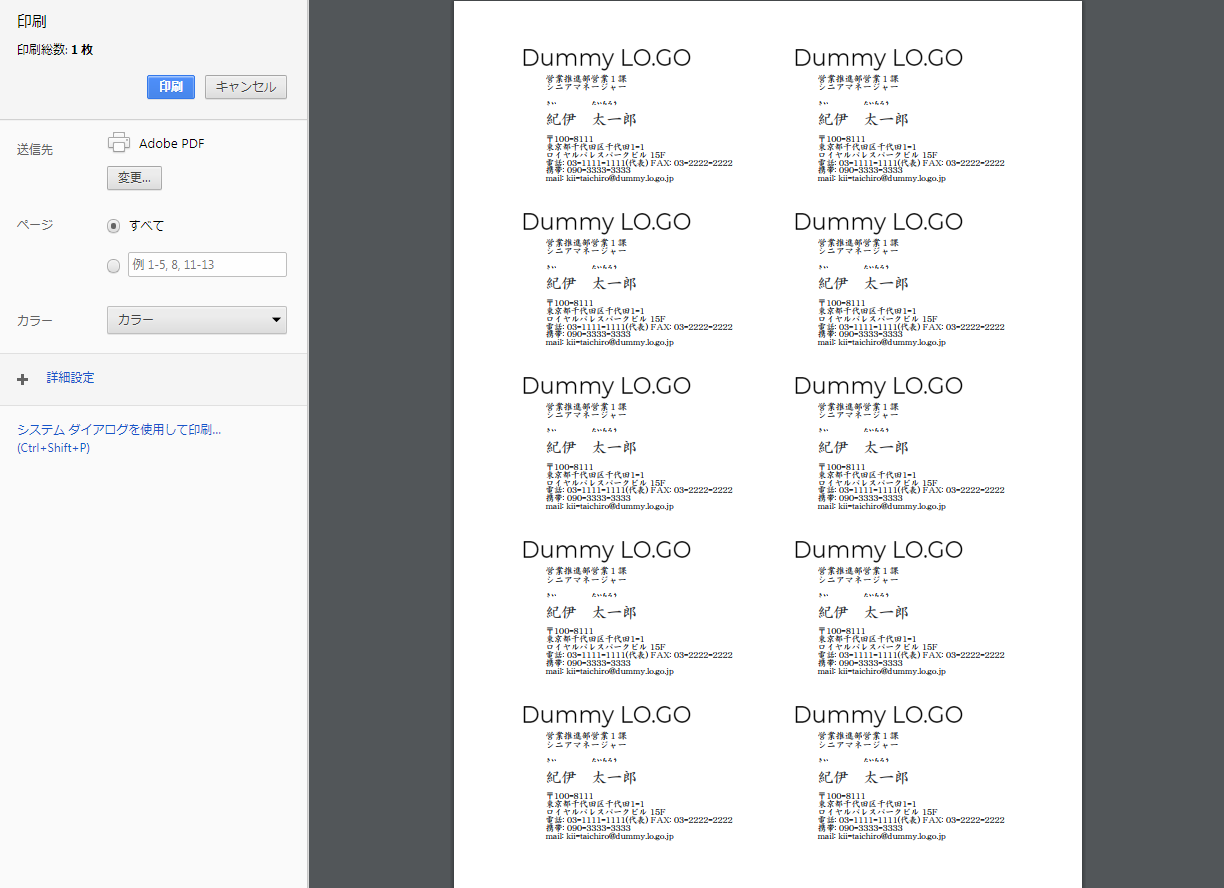
サンプルコードとして名刺印刷用のアプリを作りました。
サンプルアプリ
https://okoppe8.github.io/papercss_labelprint/
サンプルコード
https://github.com/okoppe8/papercss_labelprint
印刷帳票をHTMLで作るメリットは、CSS3より可能になった単位「mm」「cm」で正確にデザインが再現できることと、JavaScriptと連動できることです。サンプルコードでは手入力で名前を入れさせてますが、WebAPIと連動させて自動的に名前を取得させれば業務効率化につながります。
開発手順
開発は以下の流れで進めました。
HTML/CSS
印刷範囲の大きさと同じ大きさのtableタグをページの中心に配置する
今回はA-ONEの名刺印刷ラベル(A4)用とします。
名刺1枚のサイズが横91mm x 縦55mm で横2列縦5段です。ですので 横が182mm 縦が275㎜ となります。中心に配置する方法は、Top,Leftを50%に指定したうえで、marginで半分のサイズ分マイナスをつける方法をとりました。
table.print {
position: absolute;
top: 50%;
left: 50%;
width: 182mm;
height: 275mm;
margin: -137.5mm 0 0 -91mm;
border: 1px solid;
border-collapse: collapse;
}
tableタグをセルで分割する
同じ大きさの単票が並ぶデザインなら、セルの数を指定するだけで大きさが揃います。紙の真ん中に余白がある帳票だと色々工夫が必要ですね…。
左上セルの中に印刷項目を配置。CSSで各項目の位置を親ボックスからの絶対位置指定(position: absolute;)で指定する
名前とか住所とかをpタグで配置し適当なクラス名を付ける。
CSSで各クラスに対し0.1mm単位で左上からの位置を指定します。
JavaScript
左上セルの内容を全セルにコピーする処理を作成
実行にあたってWEBサーバは不要です。工夫して応用してみてください。
注意点
印刷位置は紙の中心になっているはずですが、プリンタによっては印刷位置が数ミリずれることもあります。プリンタの印刷設定などで調整してください。
[知っておくと便利!プリンターごとのプリント位置の調整方法]
http://www.nakagawa-mfg.co.jp/info/406/