WordPressでの開発では、Contact Form 7を気に入って使うのですがこんな問題が起こりました。
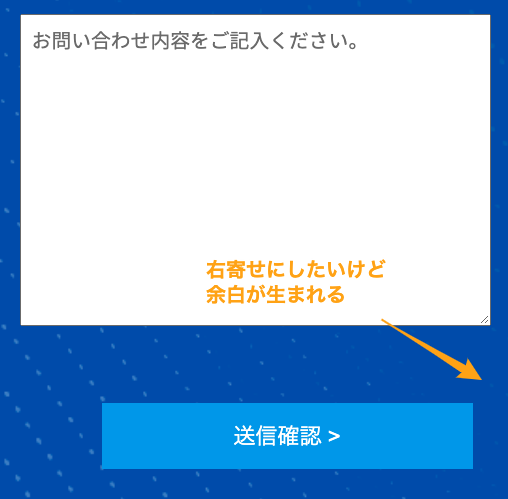
ボタンを右寄せにするCSSを当てても微妙に余白ができていました。
こちらの解決策をまとめました。
何が隠れているのか確認する
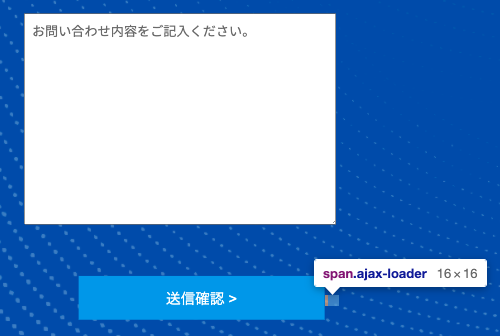
下の画像の通り何か隠れていました。
こちらは、送信の通信をしているときに表示されるクルクルまわっているやつです。
とりあえずこちら表示される必要がないのでこれを消せば良さそうですね。

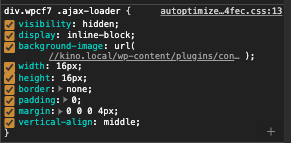
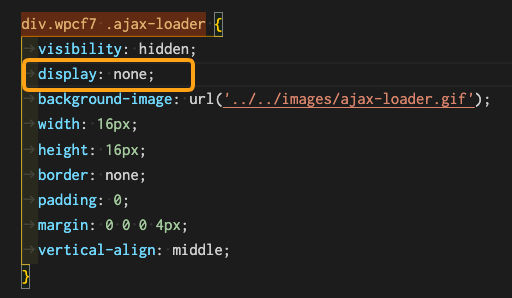
cssはこのようになっています。
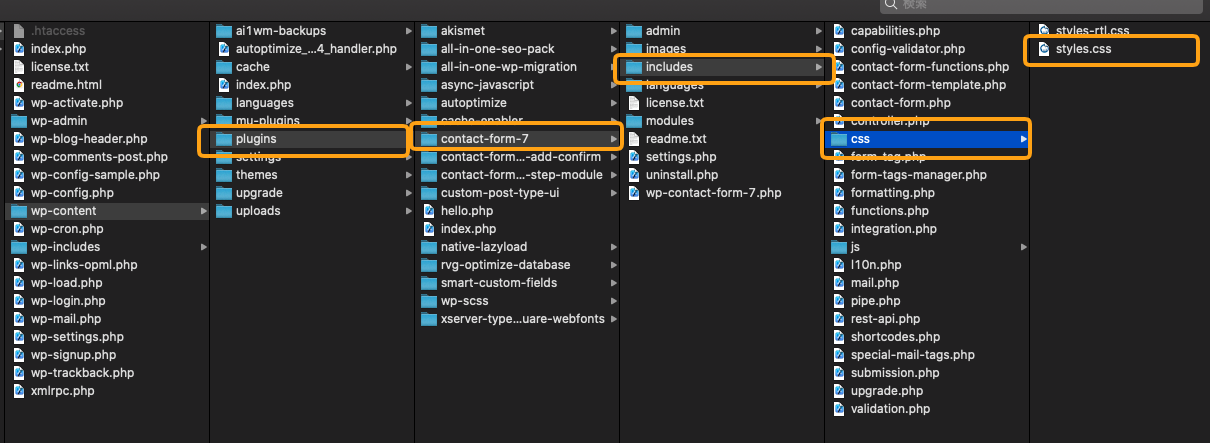
こちらを非常時にするために、Contact Form 7のプラグインフォルダのCSSを触ります。
ここに格納されています。

ファイルを開いたら、こちらで検索します。
【検索ワード】
div.wpcf7 .ajax-loader
あとは、display:inline-blockをdisplay:none;に変更します。

一応プラグインのコードを触ったので、送信確認も問題ないかしてみましたが、問題なく送信できました。