アプリ作ったのにRepro使ってないなんてもったいない!!
Reproという**「代えのきかない唯一のマーケティングプラットフォーム」**を紹介したいと思います

はじめに
- 相変わらず煽り記事しか書けないおかむーです。
この記事でわかること
- Reproというマーケティングツールについて知ることができます
- アプリを作るときに毎回苦労していたことがちょっと楽になります
- チョトだけハンズオンがあります
これまで使っていたツール
アクセス解析系ツールは入れていてもマーケティング系ツールはあまり馴染みが無いのではないでしょうか
- GA(GoogleAnalytics): アクセス解析 パフォーマンス計測
- Fabric: クラッシュ+リアルタイムリテンションやNewUser
- FacebookAnalytics: GAとかと変わらないですが出せるグラフが少し違ったりする
- AppAnalytics: Appleさんが作ったし時々眺める
- CloudWatch: アクセスログ解析
- AWS X-Ray: パフォーマンスの問題やエラーの根本原因を特定
多分皆さんこんな感じかと思いますが
今の世の中エンジニアは誰でもサービスを開発運用できる時代なので、サービスで差をつけるにはマーケティングも重要ではないでしょうか
これらの解析ツールにReproも食い込んでくる形になります
Reproってなにぞ
-
私がこのReproというツールを知ったのは、フリーランスになってからiOSアプリの業務したときでしたがとても便利だと感じたのでQiita記事にしました
-
主な機能としては4つあります
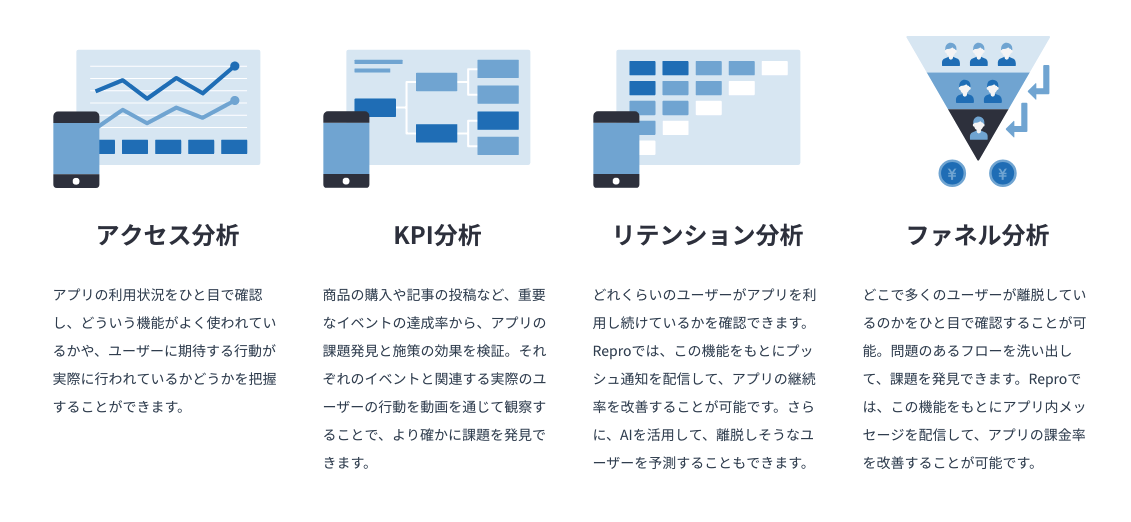
1.定量分析
- 定量分析とは「数値データ」をもとに行う分析のことであり、PV数、セッション数といった数値として可視化された結果を基準として、そこからどれくらいの成長が見込めるのかを数値で表して設定した KPIにあわせて改善を行うことができます
- これらが一定のデータ量なら無料で分析できます
2.定性分析
- 定性分析とは「質的データ」をもとに行う分析のことで、数値だけで表しきれないユーザーの心情を読み解いたデータから改善を行います
- 有料オプションとして次の2つも利用できるようです
- もし私が資金があるスタートアップなら喜んで使うと思います
3.アプリ内マーケティング
- エンジニアとしてはマーケティングが便利だと思いました
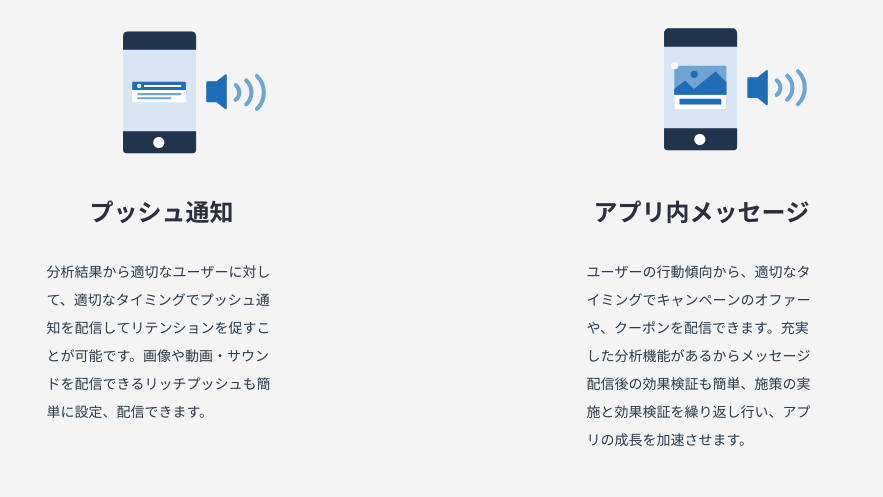
- FirebaseからでもPushは送信できますが、ReproはリッチPush通知にも対応していて、画像付きのPushをすぐ送ることができます
- 実装のプッシュ通知の設定もわかりやすくあります
- リッチ通知とは Qiita: リッチ通知(メディア添付)
- **アプリ内メッセージも非常に便利です!!!**これを実装しなくていいからエンジニアとして導入する場面も少なくないでしょう
- カスタム性に優れていて、プレビューも新設でテストもしやすかったです!!
- そしてちゃんと効果測定や、開封率、KPIに基づく達成度なども計測してくれます。
4.広告機能
- 抽出データを各種広告のターゲティングに活用し、ユーザー獲得してくれます
- 確度の高いユーザーに絞って効率よく広告配信してくれたり、リターゲティングをいい感じにしてくれます
導入するメリット・デメリット
メリット
アプリを成長させたければ先に導入しておいても損はない
- Firebaseの管理画面は開発側の設定もあり、なかなかマーケターに権限を渡しづらいかと思いますし、操作もエンジニアよりかなーと思いますが、Reproでは**「マーケターに優しいUI」だなと感じる部分もあり、アプリの将来の成長を見越しているのであれば先に導入しておいてもいいかと**思います
ゆくゆくはコンサルも任せることが出来る
- ビジネスにマッチしたアプリ事業案を策定してくれるそうです
- データが溜まっていれば、正確になるかもしれないので先に入れててもいいのではと思います
Push通知がより便利に
- Push通知はFirebaseでも送れますがReproのほうが 効果測定や、開封率、KPIに基づく達成度なども計測など分析しやいです
- リッチ通知にも対応しています
アプリ内メッセージ
- カスタム性に優れていて、プレビューも新設でテストもしやすい(下でDemoあります)
デメリット
Push通知は証明書を使うタイプ
- APNsAuthに対応していないので、年に1回Pushの証明書を更新しないといけない
- リッチ通知にはアプリ側の実装も必要(そんなに大変じゃない、管理画面を自作するよりはお得)
Demo
- (※管理画面のスクショは事前にリプロさんの同意を得ております)
- GAとかの管理画面を乗せるのは規約違反になるので、こういう情報は事前に確認するのがオススメです
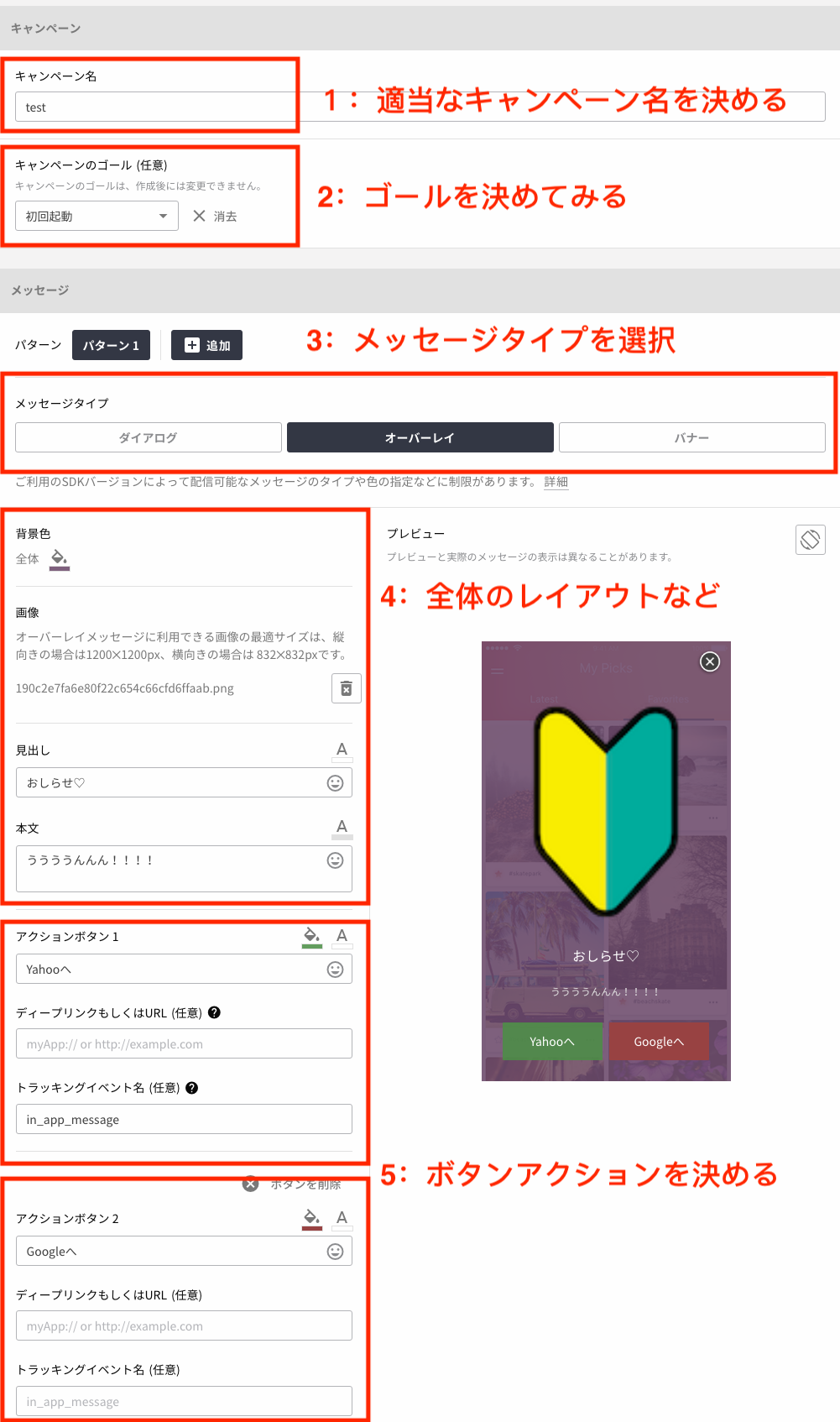
おすすめの実際のアプリ内メッセージプレビュー
- 実際に私のおすすめ「アプリ内メッセージ」を試してみましょう
- プレビューとかちょっとした機能があると嬉しいですよね
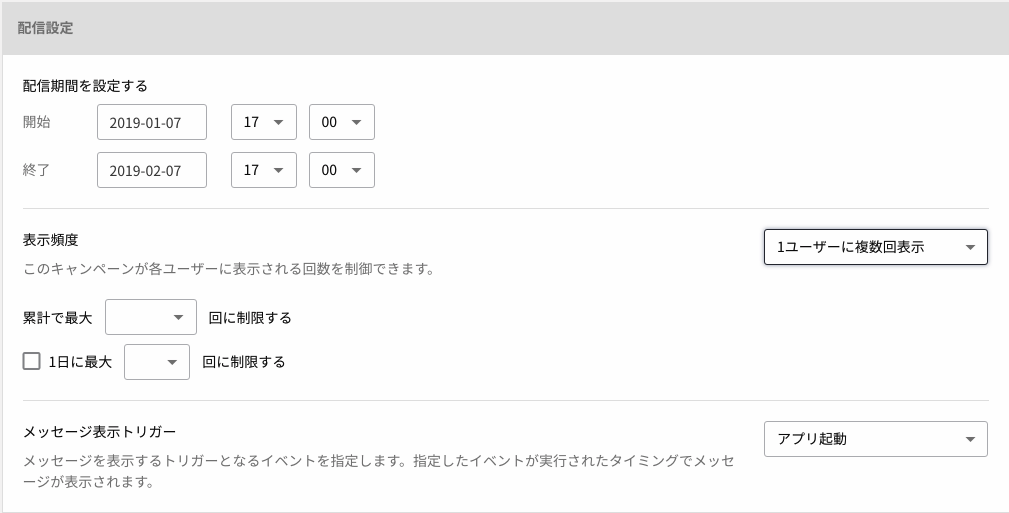
表示の回数や有効期限なども指定できます
後は配信の時間等を決めて公開するだけ
- 公開してアプリを起動すると実際にプレビューのようなアプリ内メッセージが表示されます(^○^)

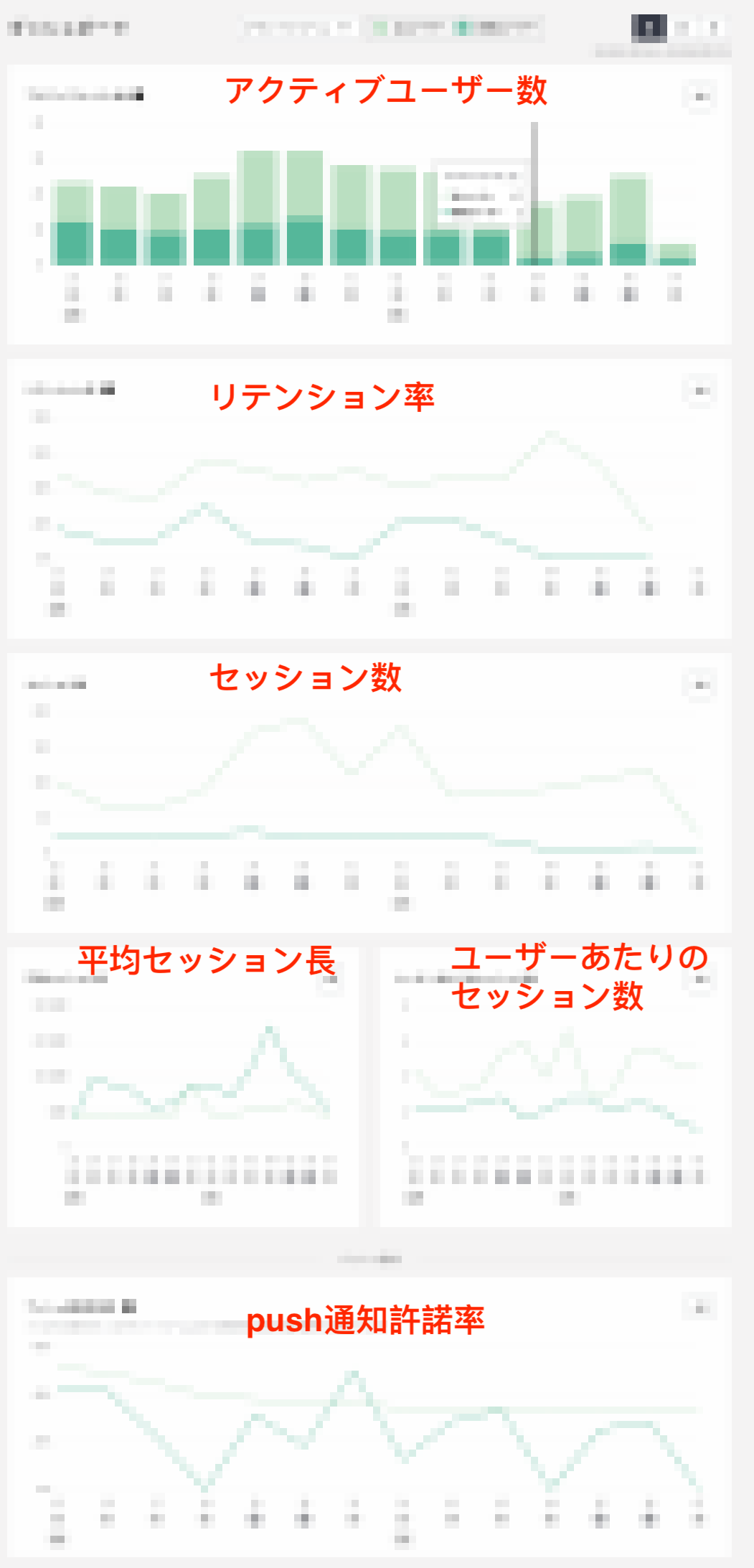
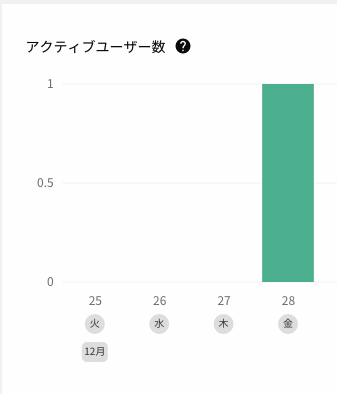
シンデレラの定量分析
- こちらのグラフは現在運用している「シンデレラ」という個人のアプリのグラフになります
- あんまり公開できませんが、グラフの雰囲気はこんな感じです
などなどいい感じに分析されているのがわかります
画面録画(有料)
-
Reproの画面録画機能を使うと、アプリが想定している利用方法と実際のユーザーの行動とのギャップを、録画された操作画面を通して知ることができます。
-
ユーザーの行動を観察することで、ユーザーが本当に困っている原因を探し、より本質的な改善活動につなげていくことができます。
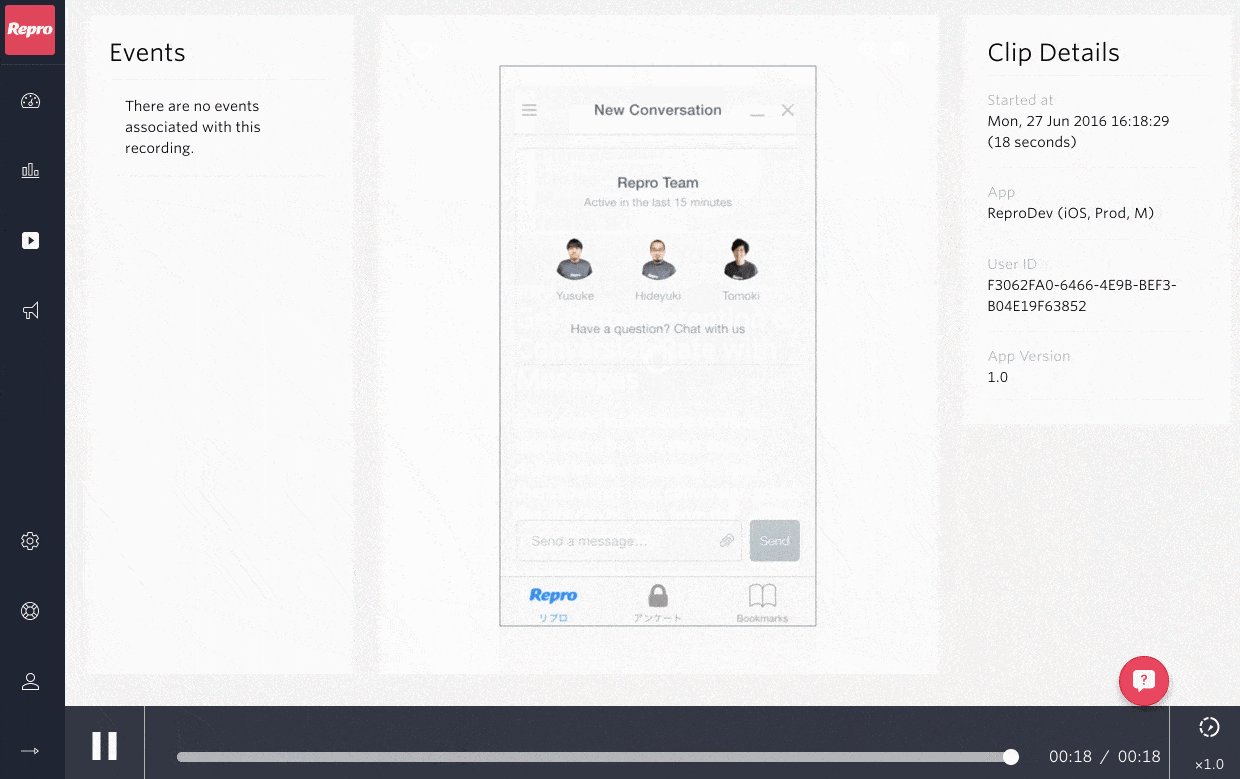
画面録画のデモ動画
こんな感じでユーザーの行動を動画で保存してくれるようです
気になる動作環境
- Reproでは
- iOS
- Android
- Web
に対応しているようです
すごくいいいいい!!!
チョトだけハンズオン
公式ドキュメントもありますが、せっかくなのでチョトだけハンズオンをしたいとおもいます!!
https://docs.repro.io/ja/#id1
1. 管理画面にサインインする
1.1 初期登録
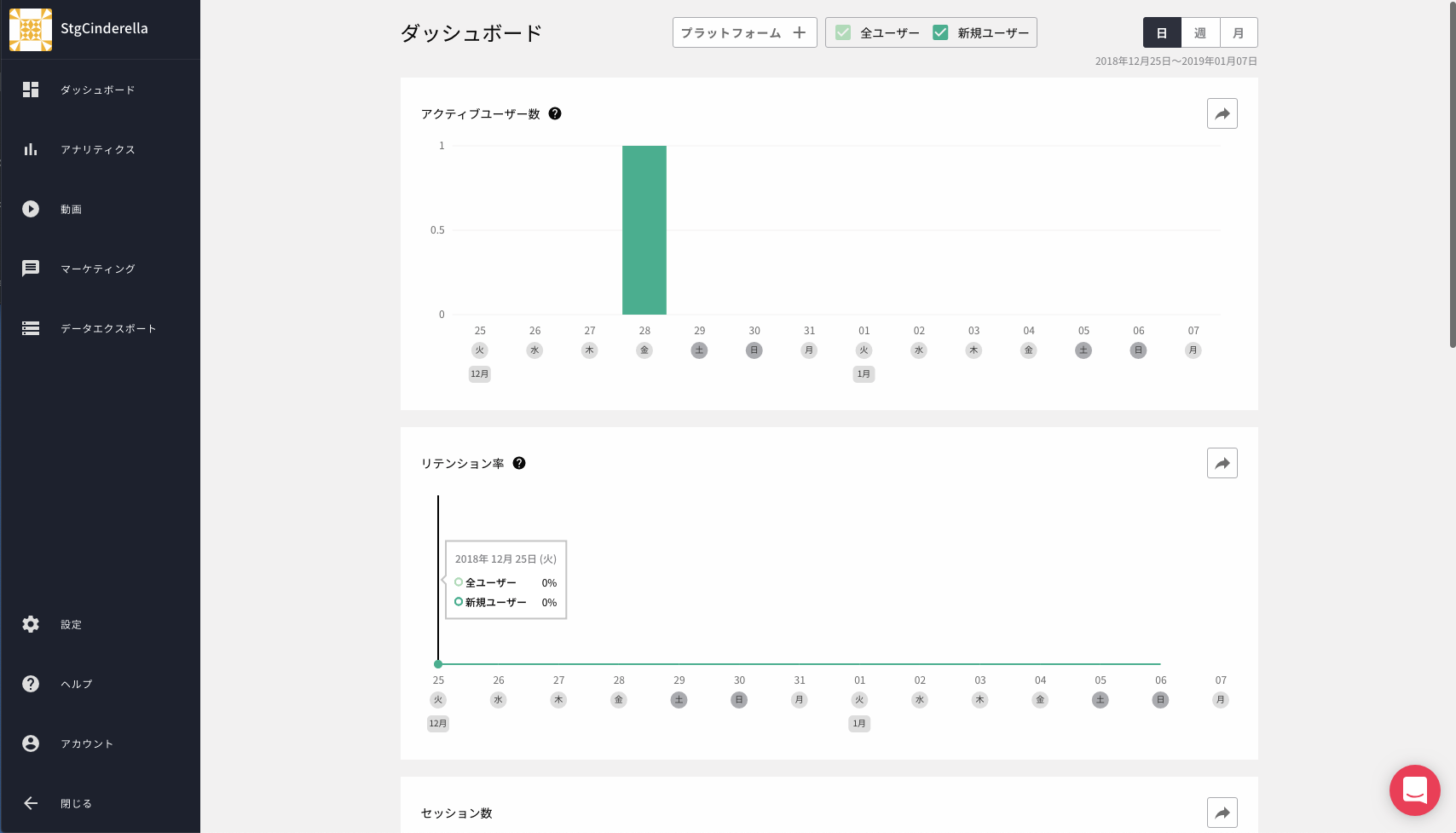
1.2 ログインする
- 初回にログインするとグラフはないと思いますがこんな感じの管理画面です(Stagingなのでアクセスない感じです笑)
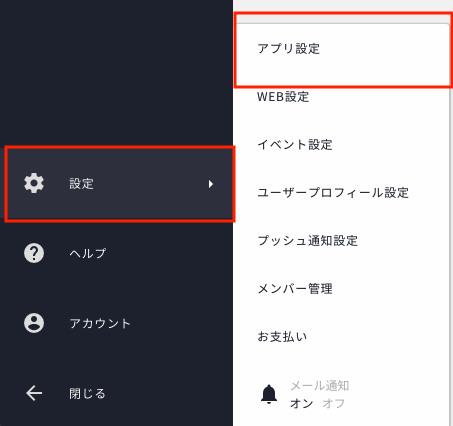
1.3 APP TOKENをゲットする
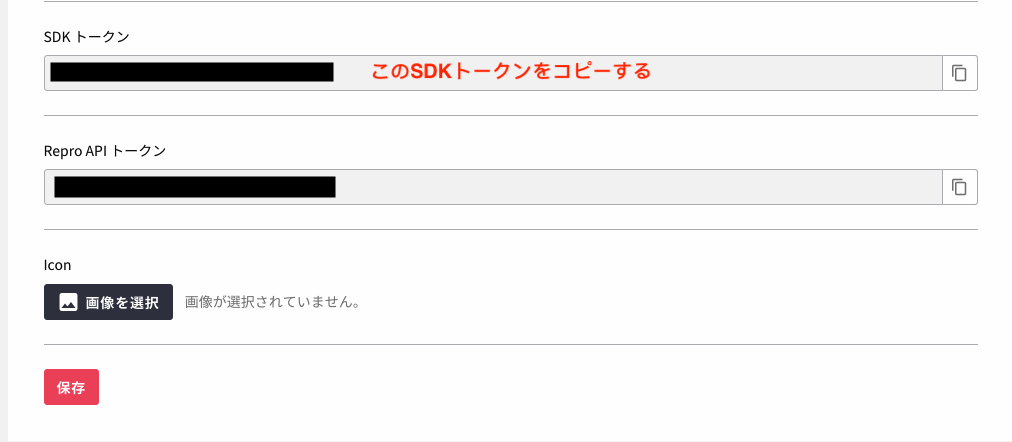
- 「設定」の「アプリ設定」に行きます
- 下の方にスクロールしていくと、「SDKトークン」という欄があるのでコピーしておきます
2. iOSで設定してみる
2.1 みなさんお得意なCocoaPodsでインストールできます
$ vim Podfile
target 'YOUR-PROJECT-NAME' do
pod "Repro"
end
$ bundle exec pod install
(みんなbundler使おうね!)
2.2 didFinishLaunchingWithOptionsで初期化
- Tokenは管理画面で簡単に入手できます
- 先程の「SDKトークン」を「YOUR_APP_TOKEN」と入れ替えます
import Repro
...
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
...
// Setup Repro
Repro.setup("YOUR_APP_TOKEN")
// Call the following methods to use Repro's features; they can be called in any desirable place within the app.
// Start Recording
Repro.startRecording()
...
}
ハイ終わり\(^o^)/
実際にアプリを開いて見ると...
もう管理画面にアクセス1が!
- たしか30分ぐらいかかりましたが、それでも早いです
Push通知をReproから送信するには
- 通知を送信するには別に実装が必要で、
device_tokenをReproに送信しないといけません- 皆さんFCMとかも設定できると思うのでこの記事では省略します
- Reproからも設定マニュアルが載っていますので合わせて参考ください https://docs.repro.io/ja/dev/sdk/push-notification/index.html#id1
- devセンターでいつもの証明書作って〜
- そういえばkeychainからrequest作って〜
- 証明書ごとp12をExportして〜
- DeviceToken取得するコード書いて〜
- ああ、Capabilities onにし忘れてた〜
- などなど毎回、冒険がありますね
- devセンターでいつもの証明書作って〜
まとめ
- 今の世の中エンジニアは誰でもサービスを開発運用できる時代なので、差をつけるにはマーケティングの知識も身に着けたいですね
- わりかし簡単にReproは導入できます
- アプリ内メッセージは簡単だし、解析してくれるのですごい魅力的
- アプリがもし万が一たまたまバズってしまった時には、コンサルも任せられます
- アプリがもっさりすると感じたことはないです(計測はしてないです)
参考リンク
- Repro: https://repro.io/jp/
さいごに
こちらのサービスで実際にReproを使用させていただいております