iOS Creators' Meetup vol.2で発表した内容ですが、iOS Creators' Meetup vol.3に参加して思い出したので公開します。
内容的には「iOS10になってからiOSのプッシュ通知もだいぶリッチになったのでいろいろ触ってみました」でした。
プッシュ通知の操作まとめ
まずは基本的なメッセージを送ったときの見た目を見ていきましょう。
新しいところとしてはアプリがアクティブな状態で通知を表示するということもできるようになりました。
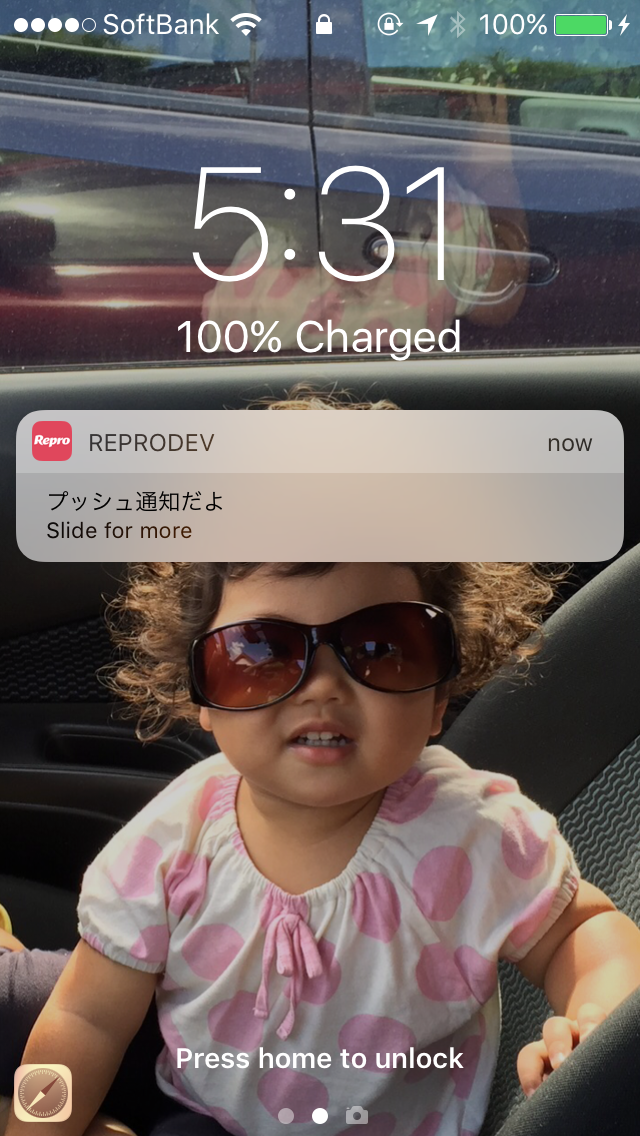
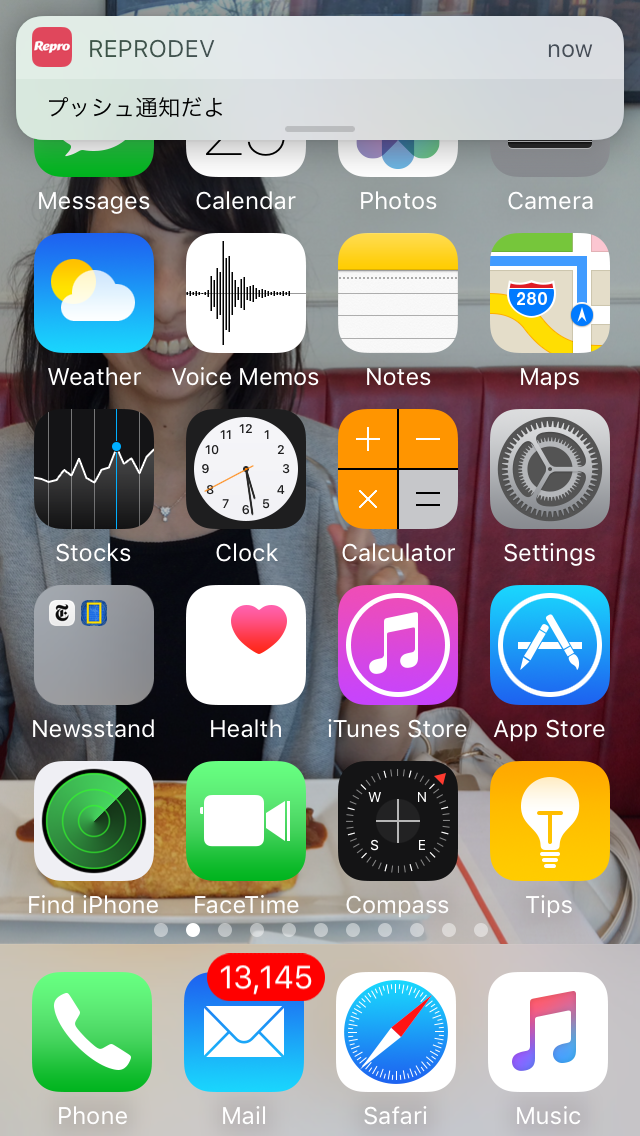
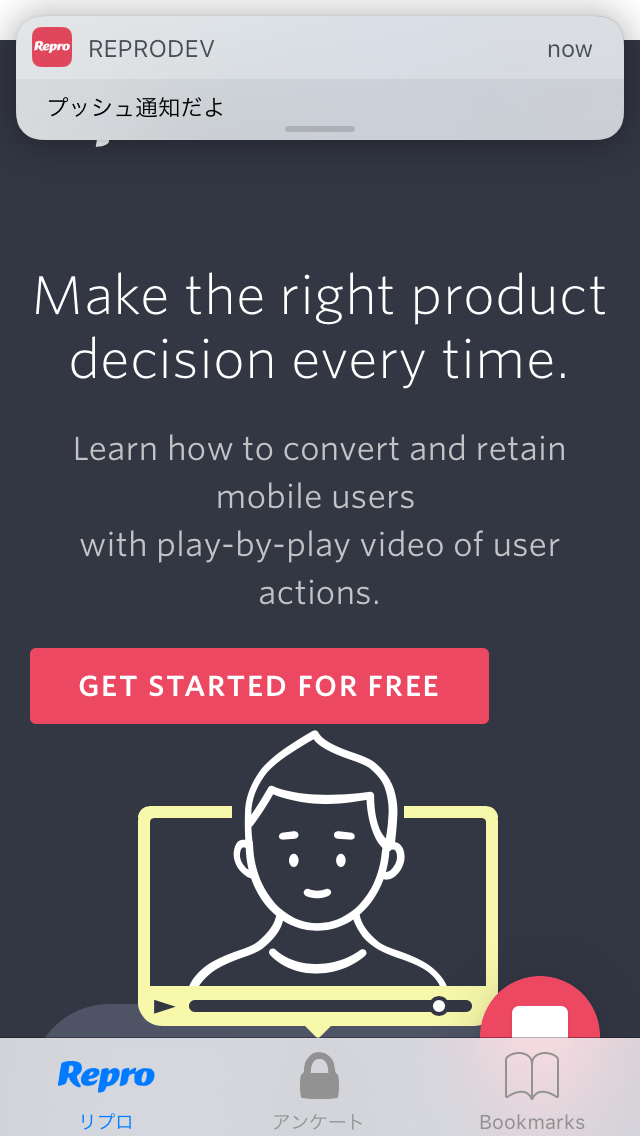
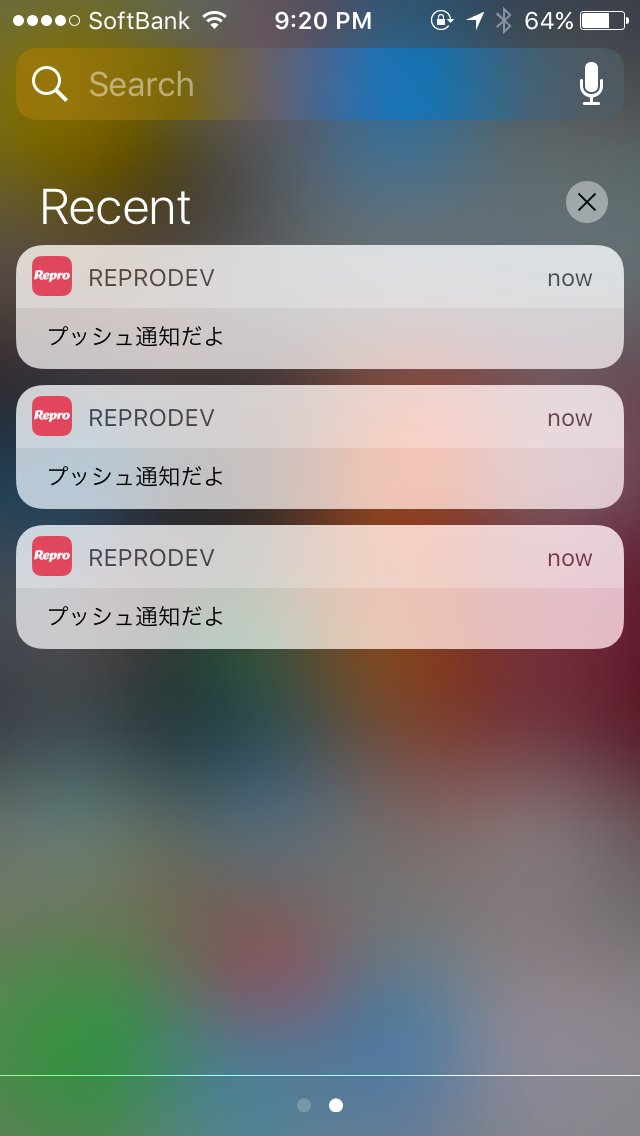
プッシュ通知が表示されるのは下記のようなシーンですが、(イケてないことに)似たような操作をするのにシーンごとに操作が異なるのでまとめました。
ここでは特にプッシュ通知を「開く」という操作に注目です。
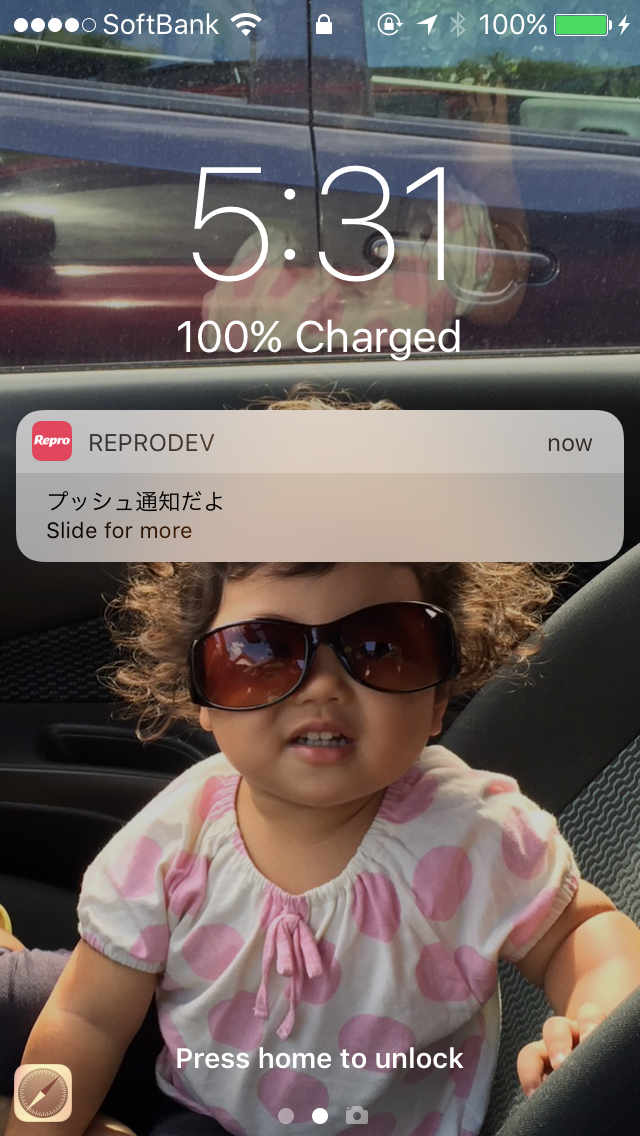
| ロック画面 | ホーム画面 | アプリ画面 | 通知センター | |
|---|---|---|---|---|
| 見た目 |  |
 |
 |
 |
|
|アプリ起動|右スワイプ|タップ|-|タップ|
|プッシュ開く|3Dタッチor左スワイプしてView|下スワイプ|下スワイプ|3Dタッチor左スワイプしてView|
|プッシュ消す|左スワイプしてClear|上スワイプ|上スワイプ|xボタンタップor左スワイプしてClear|
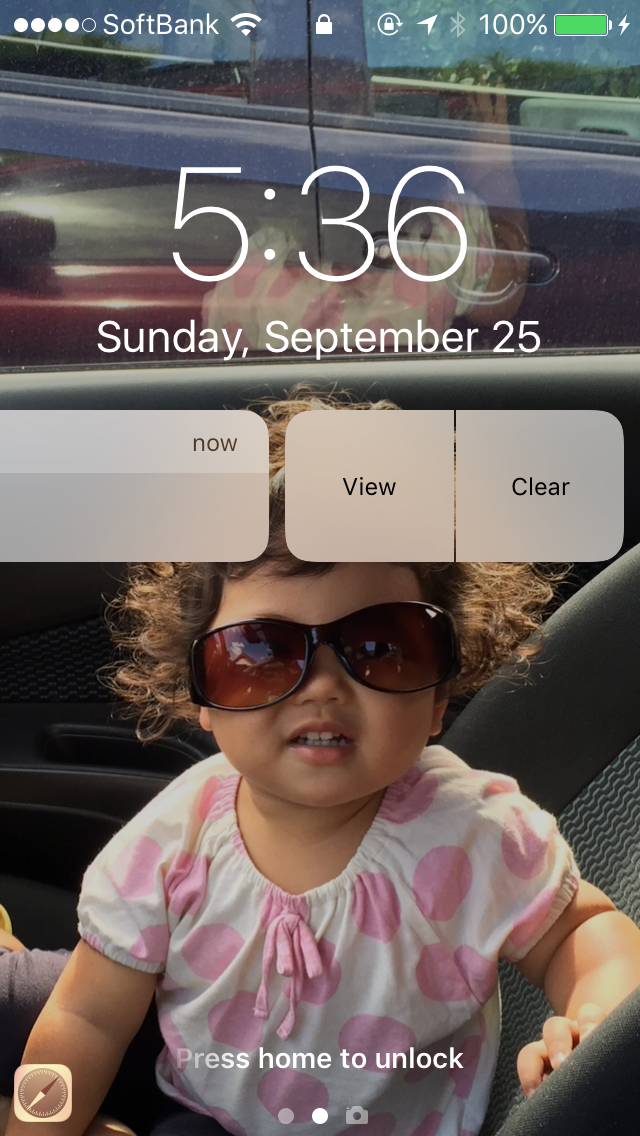
プッシュ通知を開く
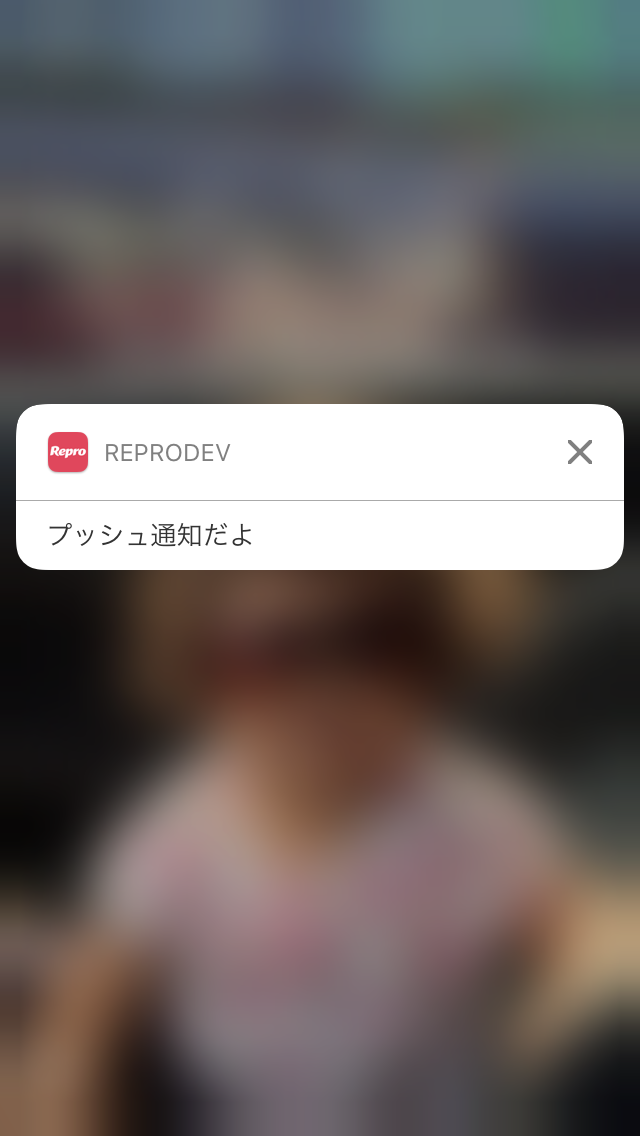
プッシュ通知を開くという操作をすることで今までの「プッシュ通知->アプリ起動」だった動線に加えて「プッシュ通知->通知を開いて表示->アプリ起動」という動線も増えました。
例えば、ロック画面でプッシュ通知を受け取った際に通知を3Dタッチ通知すると背景にブラーがかかって通知がフォーカスされます(これをプッシュ通知と開くと呼んでいますが、正式にはなんて言えばいいんすかね?)。通常のプッシュ通知であれば開く意味を感じませんんが、iOS8からのアクション実行型プッシュ通知や、iOS10から登場したリッチ通知を用いるといろいろな表現ができるようになっています。(※ちなみに私はいまだにiPhone5sが主武装なので左スワイプしないと開けなくてあまりいいユーザー体験できてません。3DタッチできるようになったのはiPhone6s以降ですかね。)
| プッシュ通知受信 | 通知を左スワイプ | 開いた後の見た目 |
|---|---|---|
 |
 |
 |
プッシュ通知の見た目&ペイロードまとめ
本文のみ
文言だけの最も基本的なプッシュ通知です。多くのプッシュ通知はこんな感じですね。
iOSのプッシュ通知のペイロードで特殊な機能があるものはapsの中に設定していきます。メッセージの文言はalertに設定します。
{
"aps": {
"alert": "プッシュ通知だよ"
}
}
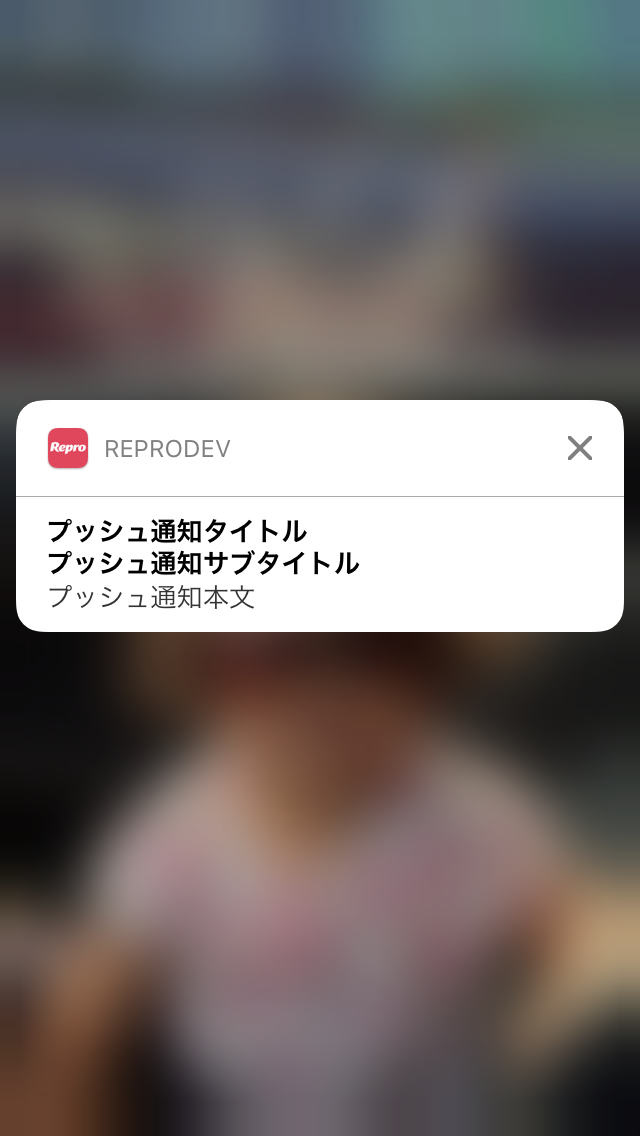
タイトルをつける
プッシュ通知にはタイトル(iOS8.2〜)、サブタイトル(iOS10〜)が付けられます。
本文のみのときはalertに文字列を指定していましたが、入れ子にしてtitle, subtitle, bodyにそれぞれタイトル、サブタイトル、本文の文字列を設定すればOKです。
{
"aps": {
"alert": {
"title": "プッシュ通知タイトル",
"subtitle": "プッシュ通知サブタイトル",
"body": "プッシュ通知本文"
}
}
}
カスタム警告音をつける
プッシュ通知を受信したときの音声を変える場合はsoundに音声ファイル名を指定します。鳴らす音声はあらかじめアプリのバンドルに含めておきましょう。けっこうマナーモードにしっぱなしの人もいるようですがプッシュ通知の音だけで「あ、あのアプリからプッシュ通知が来た!」ってわかったもらえるようになると素敵ですね。
{
"aps": {
"alert": "カスタムサウンド",
"sound": "levelup.mp3"
}
}
バッジ
プッシュ通知を送信して下記のようにアプリアイコンにバッジを設定することもできます。
バッジはbadgeに表示したい数値を入れます。表示するだけで勝手に消えるというようなことはないのでアプリ側にバッジを消す処理などは入れておきましょう。ちなみにbadgeに0を設定してバッジを消すこともできます。
{
"aps":{
"alert": "バッジだよー",
"badge": 1
}
}
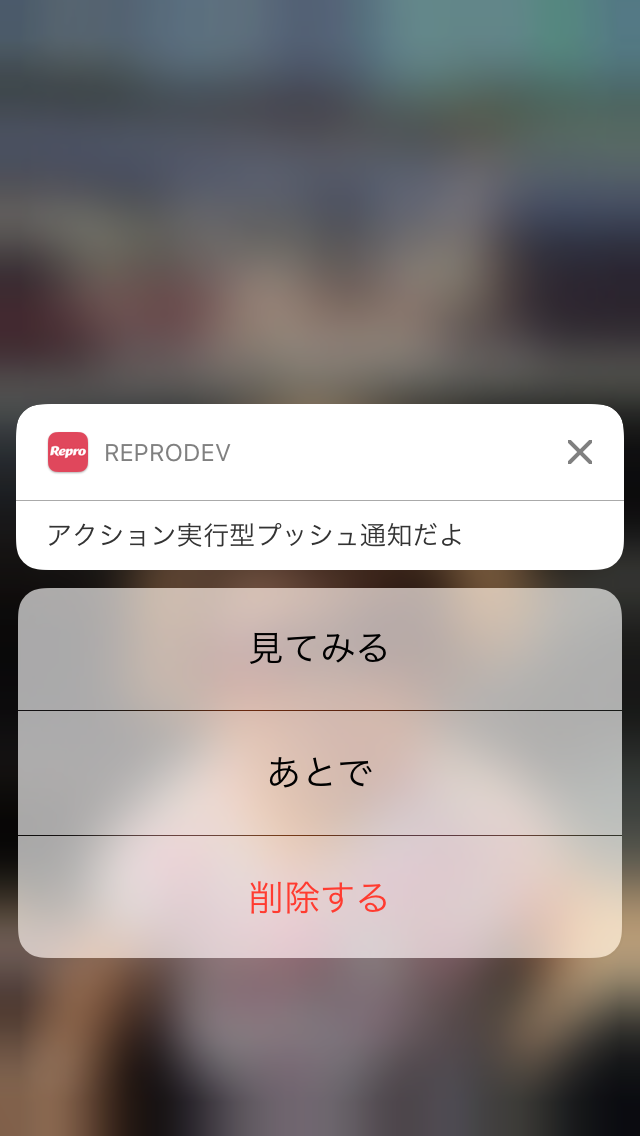
アクション実行型プッシュ通知
プッシュ通知から特定のアクションを実行することができるプッシュ通知です。iOS8から登場していますがiOS10でかなり使いやすくなったようになった気がします。LineやFacebookメッセージなどはメッセージ受信のプッシュ通知から返信したりスタンプを送ったりできます。
実行できるアクションには「iPhoneのロック解除が必要なもの」「ロック解除しなくても処理できるもの」「破壊的な処理が行われるもの(削除とか)」の3タイプあり、破壊的な処理が行われるアクションに指定したものは赤い文字で表示されます。
アクションに対応する処理はあらかじめアプリ側に実装しておく必要があり、プッシュ通知でどのアクションを表示させるかをcategoryで指定する形で利用します。(※実装についてはいつか書く)
なのでJSONペイロードだけみるとcategoryにカテゴリーの文字列を設定するだけです。
{
"aps" : {
"alert" : "アンケートのご協力をお願いします!",
"category" : "ACTION_CATEGORY"
}
}
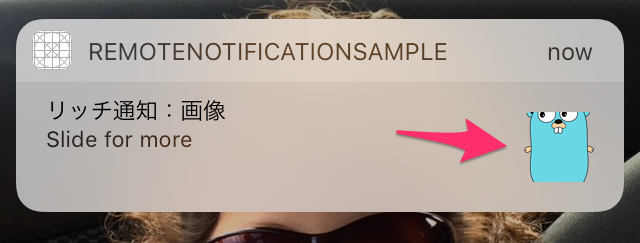
リッチ通知(メディア添付)
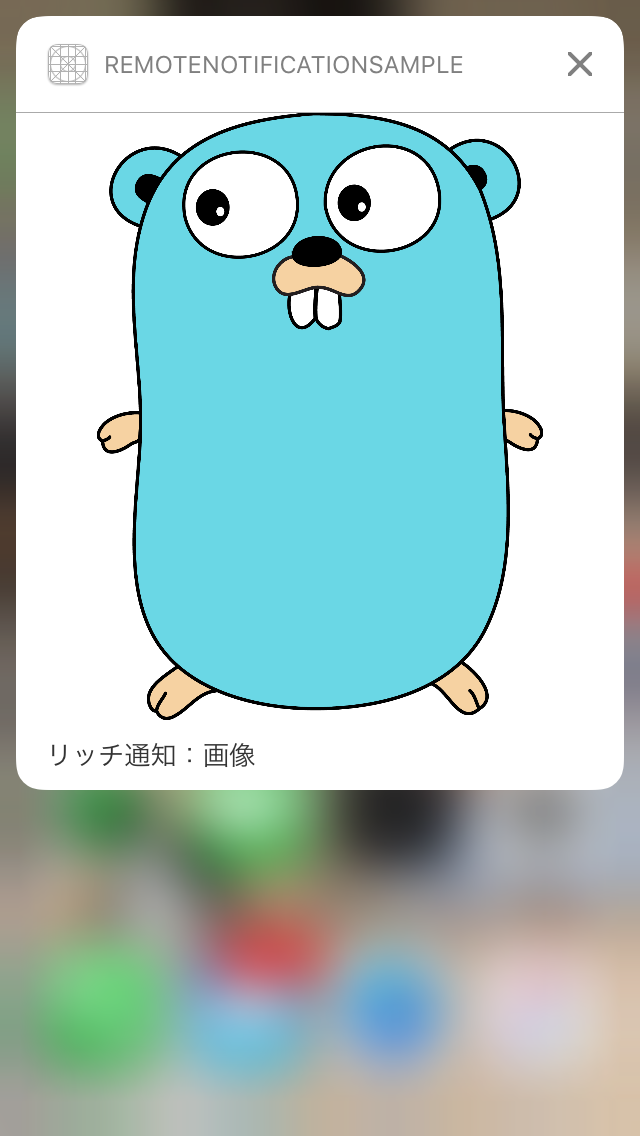
iOS10から画像(GIFアニメ含む)や動画、音声をプッシュ通知に表示することができるようになりました。画像や動画付きのプッシュ通知を受け取ると下記のようにサムネイル付きのプッシュ通知として表示されます。
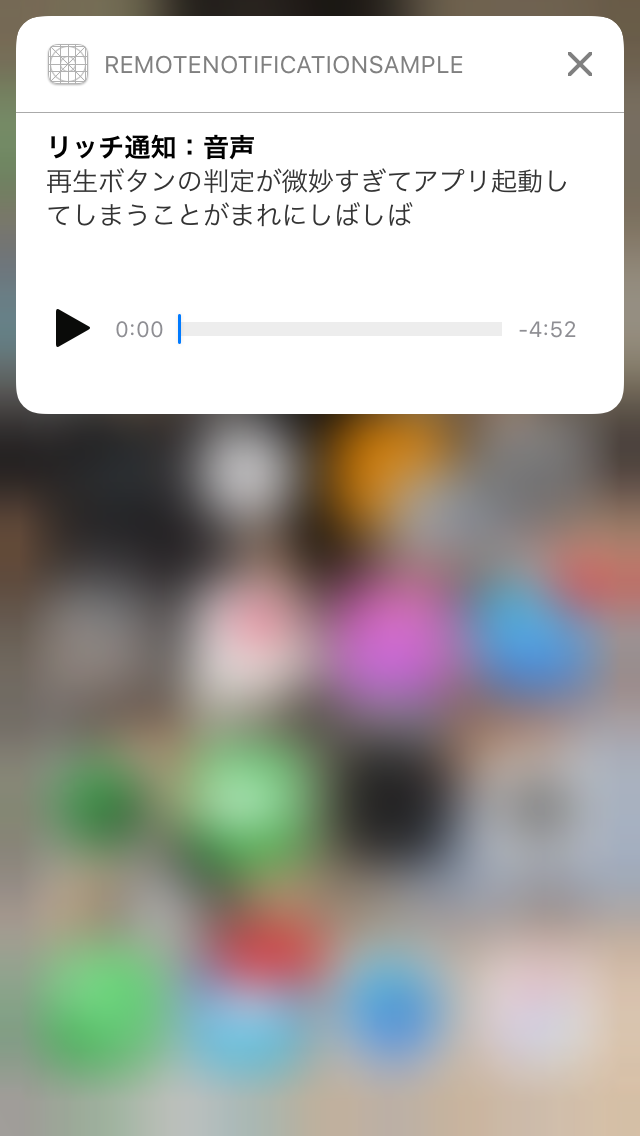
それぞれプッシュ通知を開いた状態では下記のような見た目になります。音声、動画は再生マークの部分をタップすると再生することができます。
| 画像 | 音楽 | 動画 |
|---|---|---|
 |
 |
 |
もっともお手軽に活用できるのはGIFアニメ付きのプッシュ通知でしょうか。添付する画像をGIFアニメにするだけで、例えば下記のようなプッシュ通知を実現することができます。
ステマ pic.twitter.com/z77UiUBAP3
— hideyuki nanashima (@jollyjoester) 2017年1月15日
メディア付きのリッチ通知を実現するにはNotificationServiceExtensionというものを実装する必要があります。詳しくはプッシュ通知を究める!その②〜リッチ通知(メディア付き)の実装の仕方〜に記載していますのでご参考まで。
ちなみにiOS9以下ではメディアなしの通常のプッシュ通知として表示されます。
JSONのポイントはmutable-content: 1を含めるという点とメディアのURLを含める点です。apsの外側のフォーマットは自由なのでアプリの実装に合わせて決めてみてください。
{
"aps": {
"alert": "メディア付きリッチ通知だよ",
"mutable-content": 1
},
"notification-data": {
"attachment-url": "メディアのURL"
}
}
リッチ通知(カスタムUI)
同じくiOS10からUIViewを使ったカスタムUIを表示できるプッシュ通知も送信できるようになりました。例えば下記はプッシュ通知を開いた際にひたすら🍣の絵文字のUILabelが右から左にアニメーションするカスタムUIを添付したプッシュ通知です。このように自由なUIをプッシュ通知で実現することができます。
また🍣を眺めてる pic.twitter.com/AKwe6AKn9t
— hideyuki nanashima (@jollyjoester) 2017年1月16日
カスタムUI付きのリッチ通知を実現するにはNotificationContentExtensionというものを実装する必要があります。詳しくはいずれ書きますが、プッシュ通知に表示するUIをStoryboardを使うなどして通常の画面と同じように実装することができます。
JSONのポイントはcategoryです。NotificationContentExtensionのInfo.plistにcategoryを設定する項目があるのでそれと同じcategoryを送信します。
{
"aps": {
"alert": "カスタムUI付きリッチ通知だよ",
"category": "myNotificationCategory"
}
}
おわりに
以上、まとめてみました。
プッシュ通知でもかなりいろいろなことができるので楽しんで見てください。
プッシュ通知の効果的な使い方、見せ方をしているアプリあるよっていう事例などあったらぜひ教えていただけると嬉しいです!