初めに
こちらの記事は、私が『[AWSのS3上に静的なWebサイトを公開して、「Hello World」を表示するまでの全手順]
(https://qiita.com/harufuji/items/b3ebb4ac059587e6168f)』を参考にWebサイトを立ち上げた際、
AWSのセキュリティが変更されたことにより手順通りにできなかったので、それを回避した備忘録です。
参照記事の『バケットを作成して、HTMLファイルをAWS上に保存して、公開する。』のみ記載しています。
※独自ドメイン、リダイレクトの処理は記載しておりません。(いずれ書くかも。。。)
こんな人が読むといいかも
・『[AWSのS3上に静的なWebサイトを公開して、「Hello World」を表示するまでの全手順]
(https://qiita.com/harufuji/items/b3ebb4ac059587e6168f)』を読んだけど、AWSの画面が変わりできなかった。
・一先ず、Webサイトを立ち上げてみたい。
ゴール
「Hello World」と表示されるindex.htmlをWebサイトで公開する。
手順
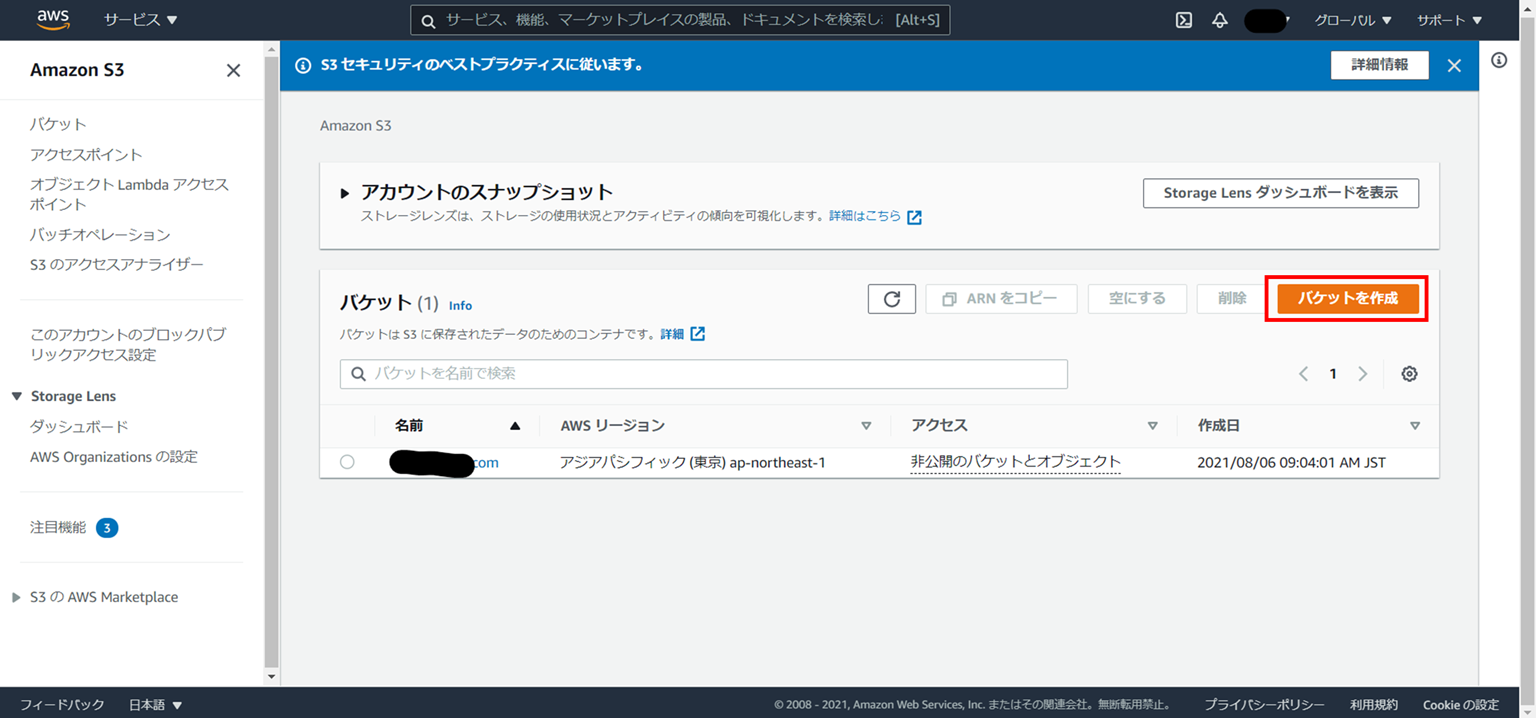
1.AWSにログインし、「すべてのサービス」から、「S3」を選択します。

2.『パケットを作成』をクリック

3.パケット作成画面で以下の設定をします。
・一般的な設定
パケット名:任意の名前を付けます。
AWSリージョン:アジアパシフィック(東京)ap-northeast-1

・このパケットののブロックパブリックアクセス設定
パブリックアクセスをすべてブロック:チェックを外す
※チェックを外せば関連して4つのチェックボックスも外れます。

チェックを外すとパケットとオブジェクトが公開される可能性がありますと警告が出るので、こちらの承認チェックをします。

・パケットのバージョニング
パケットのバージョニング:無効にする(デフォルト)
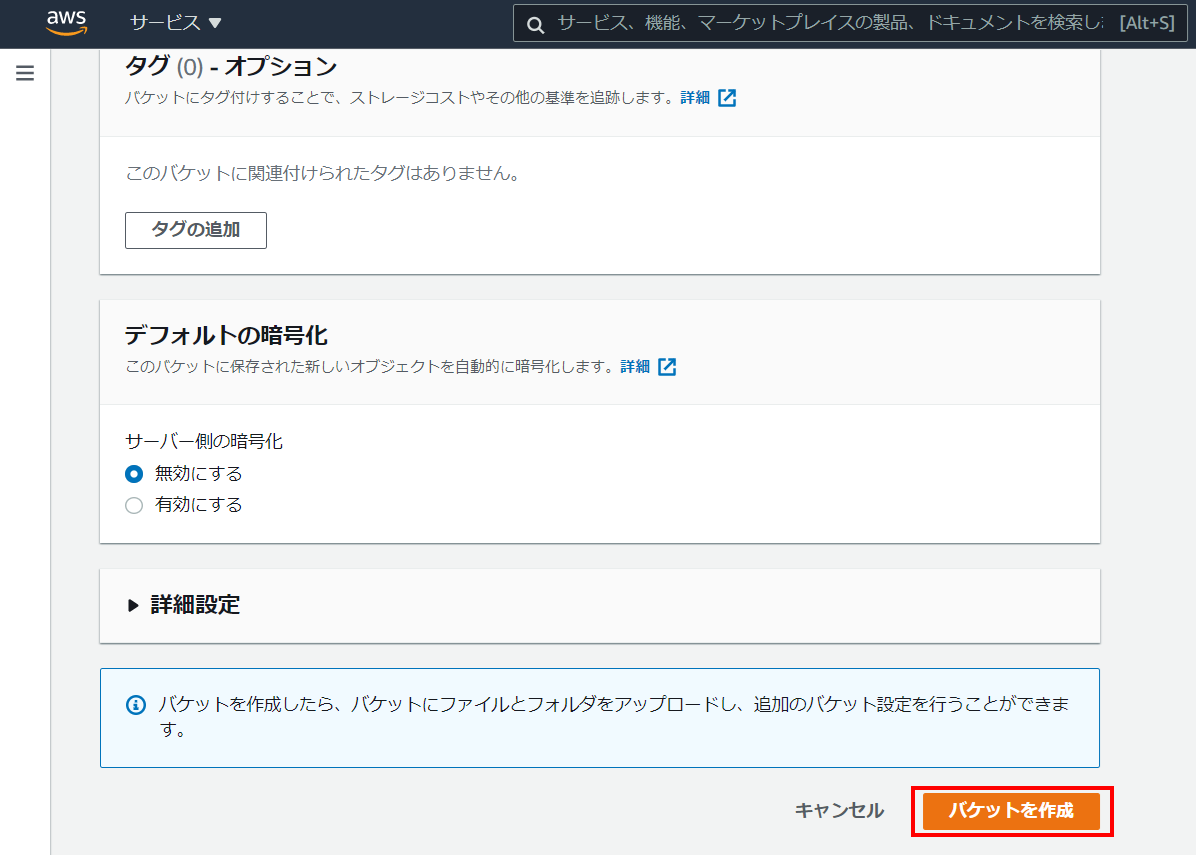
・タブ-オプション
変更なし
・デフォルトの暗号化
サーバー側の暗号化:無効にする(デフォルト)

パケットを作成をクリックします。

4.S3のコンソール画面に戻るとバケットが作成されています。バケット名をクリックします。

5.index.htmlファイルをドラック&ドロップします。※アップロードをクリックしても可能です。

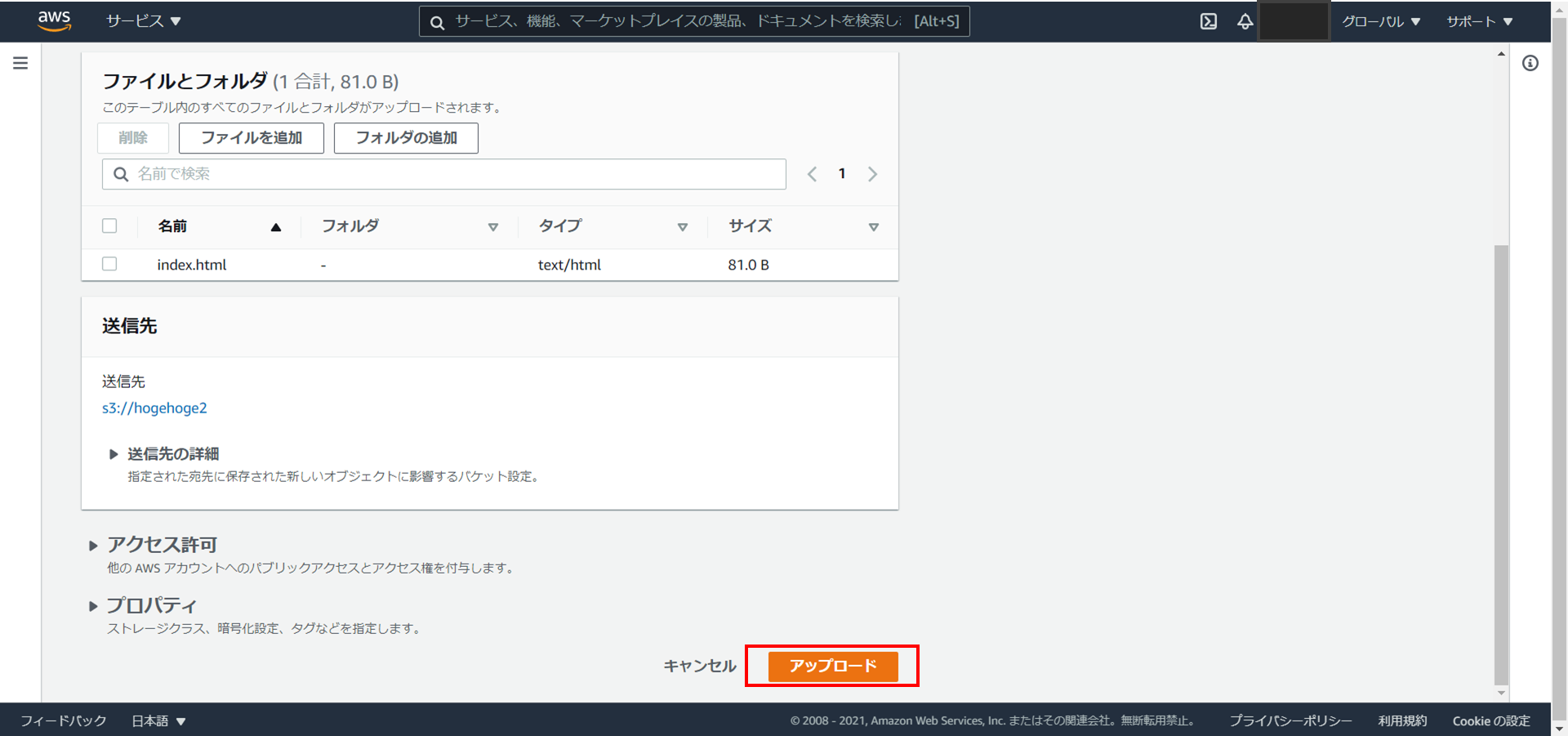
6.アップロード画面にファイルがあることを確認し、アップロードをクリックします。

7.アップロードが完了したら、再度S3のコンソール画面に戻り、バケット名をクリックします。

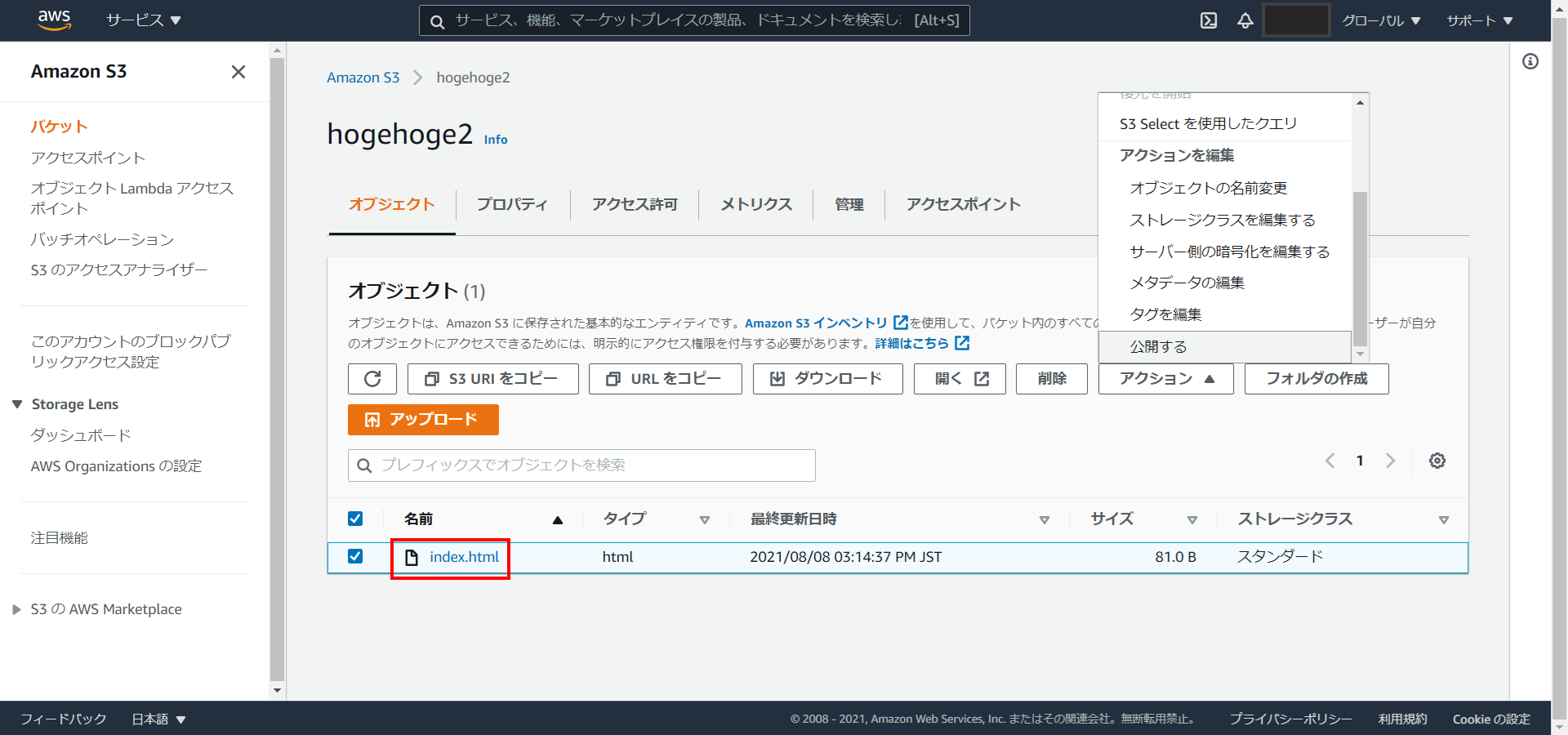
8.index.htmlファイルが存在するのでチェックし、アクションのプルダウンから公開するをクリックします。※フォルダをアップロードしている場合も同様にチェックしてください。

9.公開するファイル名が表示されるので、問題が無ければ『公開する』をクリックします。

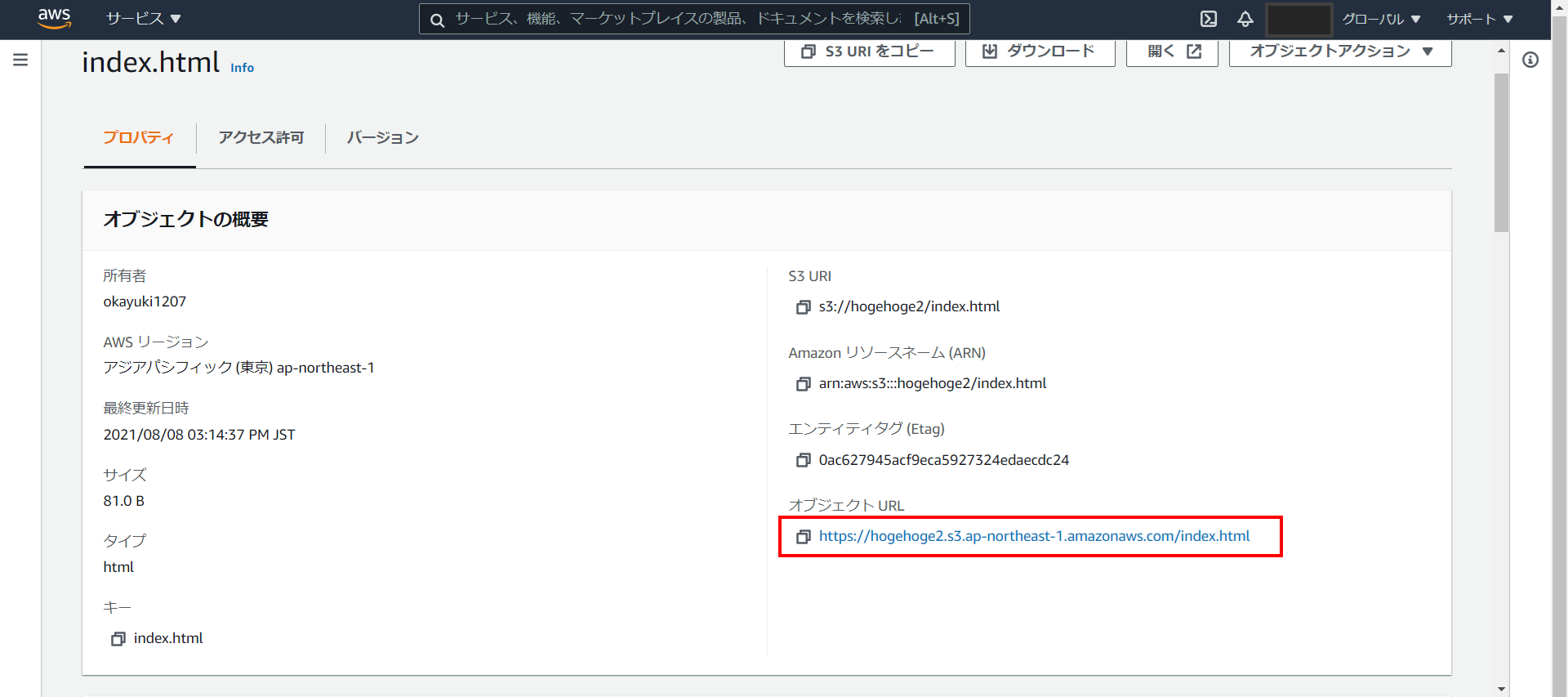
10.公開が完了したら、index.htmlファイルをクリックします。

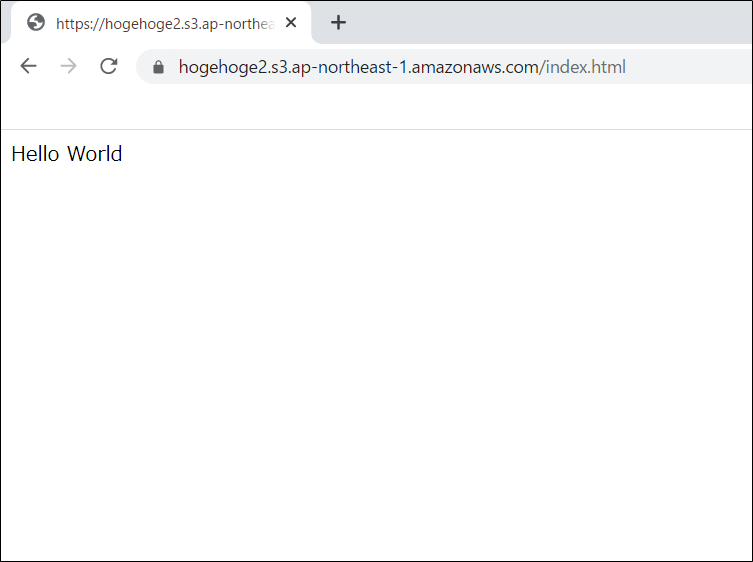
11オブジェクトURLにある始まるURLをクリックします。

出来た!!

最後に
手順を行うとわかりますが、セキュリティをがばがばにしないと公開できません。(静的Webサイトはだいたいがばがばになるらしい)その為、個人情報などの重要情報はこちらに保管するのはおすすめしません。