作るもの
作るもの
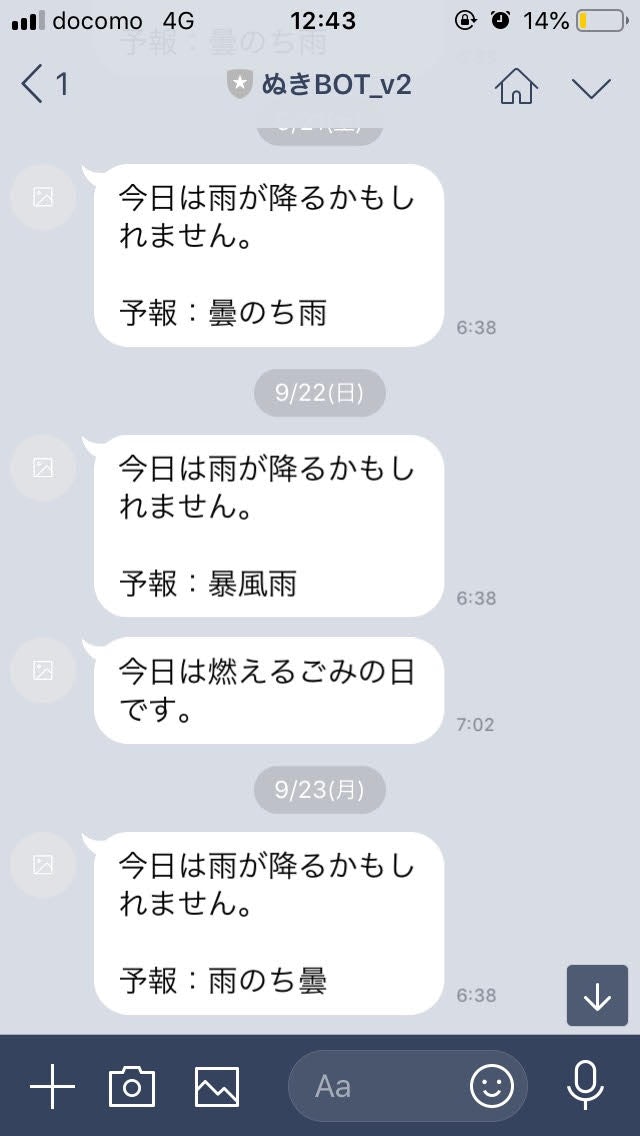
雨が降りそうな日の朝にLINEでメッセージを届けるようにします。
(1個だけごみ捨てのメッセージが混ざってますが、これは別です。)
 使うもの
使うもの
・LINE Developersアカウント
・Google App Script
・Liverdoor Weather API
 おおまかな流れ
おおまかな流れ
・LINE Developersに登録
・プロパイダを作成
・チャネル(BOTのアカウント)を作成
・BOTと友達になる
・GASでAPIを叩いて雨が降りそうか判定するスクリプトを作る
・GASからLINE BOTを介して自分にメッセージを送らせる
・毎朝このスクリプトを実行するように設定する
 LINEのDevelopers設定編
LINEのDevelopers設定編
LINE Developersに登録
https://developers.line.biz/ja/

LINEアカウントを持っていれば簡単に登録出来ると思います。
※UIなどは記事執筆時点のものなので多少変わるかもしれません
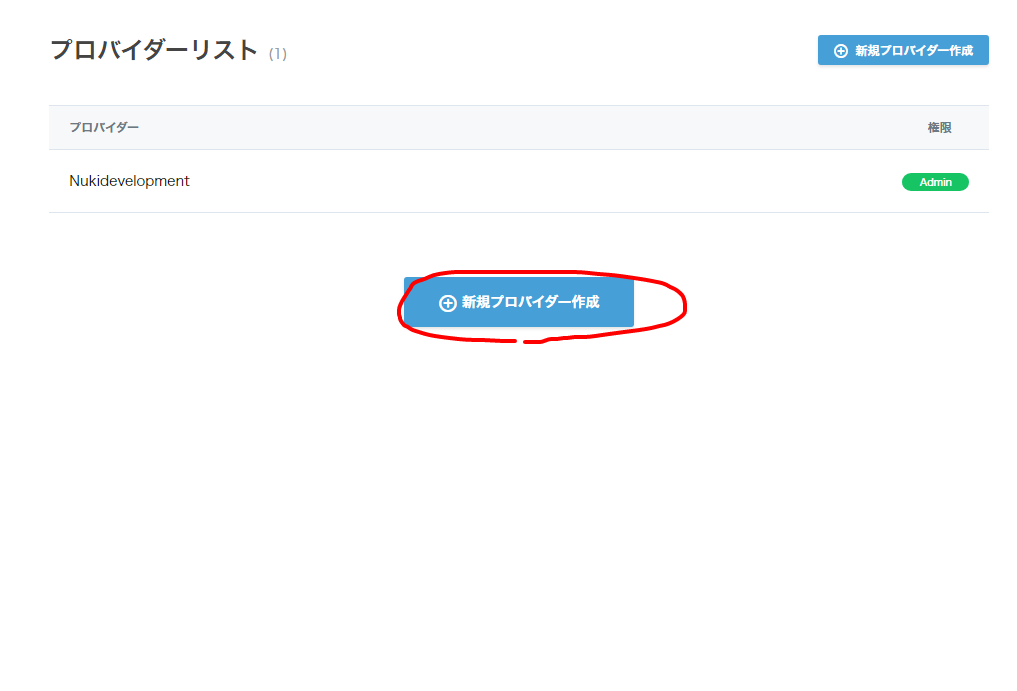
プロパイダを作成

ログインが済むと上のような画面になると思うので、新規プロバイダを作成します。
普通に開発者自身の情報を入れて行けば良いです。
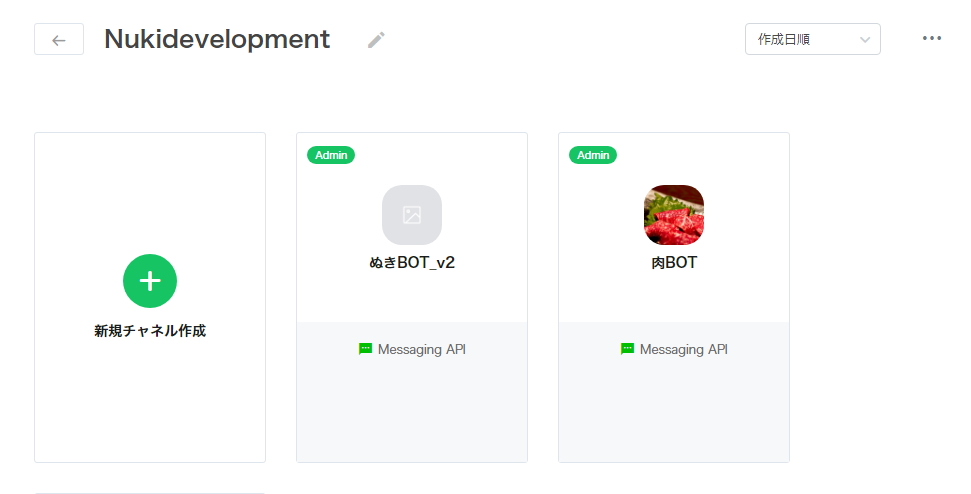
チャネルの作成
次にチャネルの作成です。「新規チャネル作成」を押します。
チャネルと言うと何かややこしいですが、BOTの登録だと思ったら良いと思います。
今回の用途では「Messaging API」を選択します。
次の画面で、アプリ名やアイコンなど好きに設定したらええんちゃうかな。
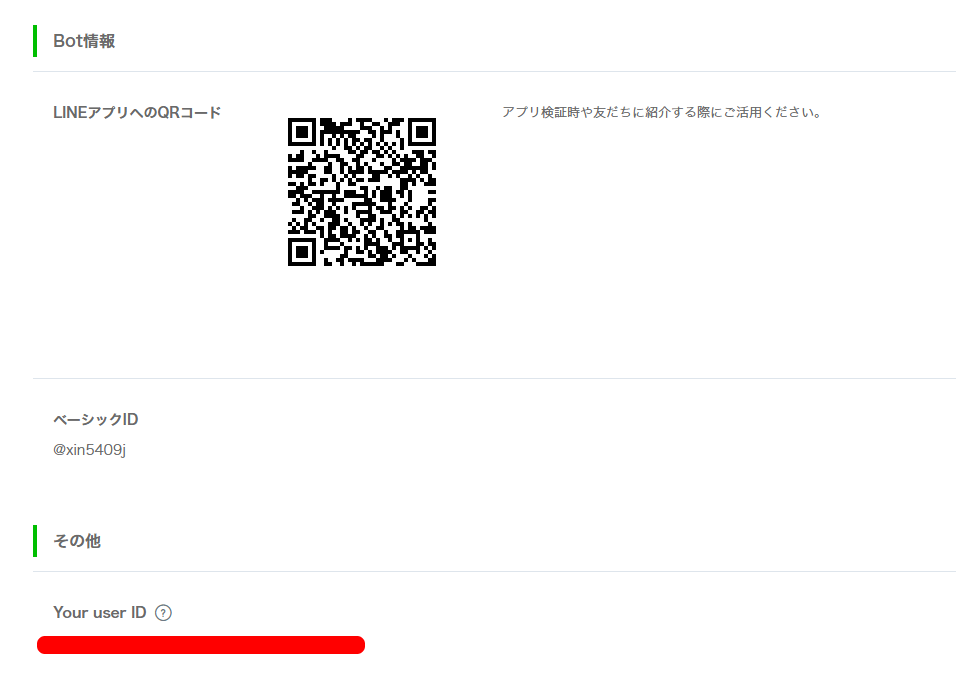
作ったBOTと友達になる
作成したチャネルの設定画面の下の方に行くと、QRコードがあります。
ここから友達登録をすると良いと思います。

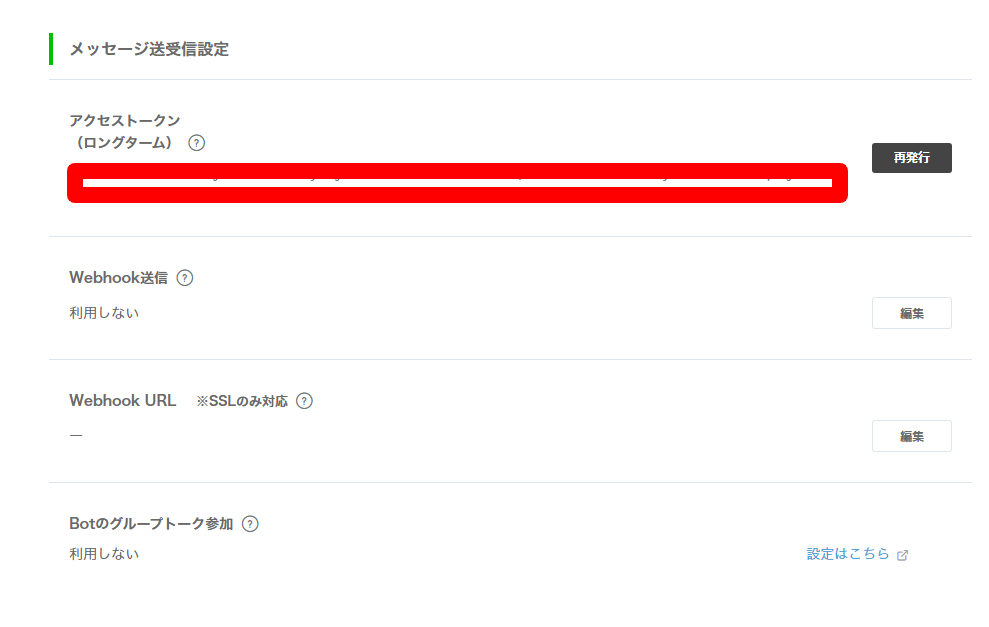
メモっておくもの
 Google App Script編
Google App Script編
Googleアカウントは持っている前提で行きます。
ここの「Start Scripting」から App Script を始めることが出来ます。
ダッシュボードに入ったら左上くらいにある「新規スクリプト」を押してスクリプト編集画面を開きます。
具体的なコードの例
とりあえず先にコードを貼ります。
function main() {
// お天気APIを読んで結果をもらう
const result = callWeatherAPI();
// 正常にAPIから応答があるか
if (result.getResponseCode() !== 200) {
// 異常があればメッセージを失敗を知らせるものにする
var message = "何か失敗しました。レスポンスコード:" + result.getResponseCode();
} else {
// 正常ならデータをJSONにパース
var data = JSON.parse(result.getContentText()).forecasts[0].telop;
// 結果に雨という文字が含まれないなら何もせず中断する
if(data.split("").indexOf("雨") == -1) {
return;
}
// メッセージを設定
var message = "今日は雨が降るかもしれません。\n\n予報:" + data;
}
// LINEへ送信
var line_access_token = "YOUR_ACCESS_TOKEN";
var line_to = "YOUR_LINE_TO";
sendToLine(line_access_token, line_to, message);
}
// *******************************************
// Livedoorのお天気APIを叩いてレスポンスをもらう関数
// *******************************************
function callWeatherAPI() {
const response = UrlFetchApp.fetch(
"http://weather.livedoor.com/forecast/webservice/json/v1?city=400010", // TODO: set your city number
{
"method" : "get",
"headers" : {
"Content-Type": "application/json"
},
"muteHttpExceptions": true
}
);
return response;
}
// *******************************************
// LINEボットへ送信する関数
// *******************************************
function sendToLine(access_token, to, message) {
var url = "https://api.line.me/v2/bot/message/push";
var headers = {
"Content-Type" : "application/json; charset=UTF-8",
'Authorization': 'Bearer ' + access_token,
};
var postData = {
"to" : to,
"messages" : [
{
'type':'text',
'text': message,
}
]
};
var options = {
"method" : "post",
"headers" : headers,
"payload" : JSON.stringify(postData)
};
return UrlFetchApp.fetch(url, options);
}
このままでは動かないので、編集しないといけない部分があります。
LINEの設定部分
中盤のこの部分
var line_access_token = "YOUR_ACCESS_TOKEN";
var line_to = "YOUR_LINE_TO";
ここをそれぞれLINE Developers編でメモったアクセストークンと自分のIDに差し替える必要あり。
どの都市の天気を取得するかの設定
const response = UrlFetchApp.fetch(
"http://weather.livedoor.com/forecast/webservice/json/v1?city=400010",
デフォルトだと九州の久留米になっています。
都市のIDやパラメータの設定などはこちら参照。
今のところAPI KEYなどは不要なようです。
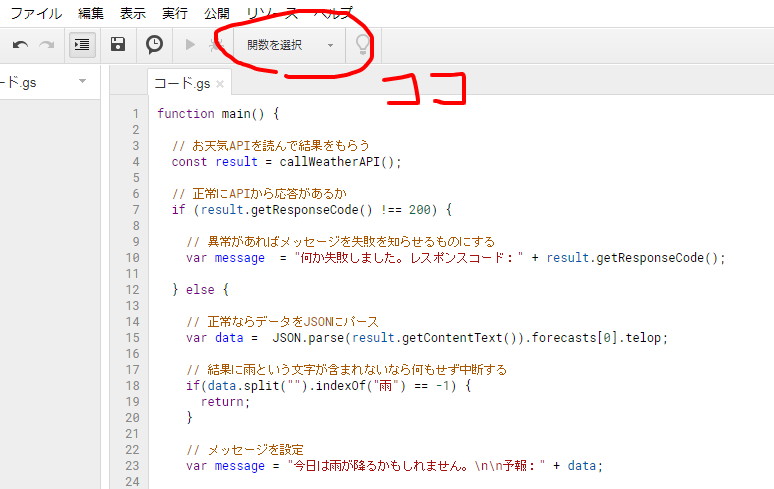
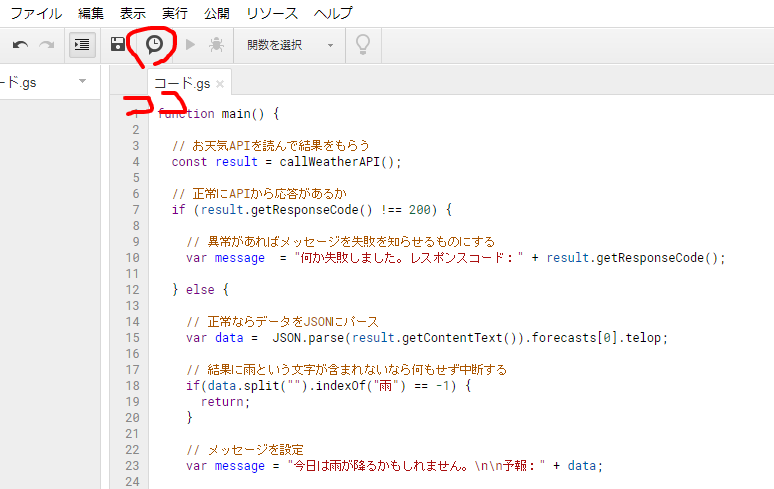
関数を実行する
編集画面上部の再生ボタンみたいなマークを押すと関数を実行出来ます。
この時、実行する関数は「main()」関数にします。
「関数を選択」からmain関数が指定されているのを確認してください。
各項目が正常に指定できていれば、さっき作ったボットからメッセージが送られてくる...と言いたいところですが、雨の予報でなければ送られてきません。
// 結果に雨という文字が含まれないなら何もせず中断する
/*
if(data.split("").indexOf("雨") == -1) {
return;
}
*/
この部分をこのようにコメントアウトすれば、とりあえずどんな予報でも「今日は雨が降るかもしれません: 予報内容」というメッセージが届くと思います。
挙動を確認したらコメントアウトを元に戻しておきましょう。
定期実行を行う
今度はこれを自動的に毎朝実行出来るようにしたいです。
GASはかなり簡単に定期実行が出来るようになってます。
まずスクリプト編集画面上部にある時計みたいなアイコンをクリックします。

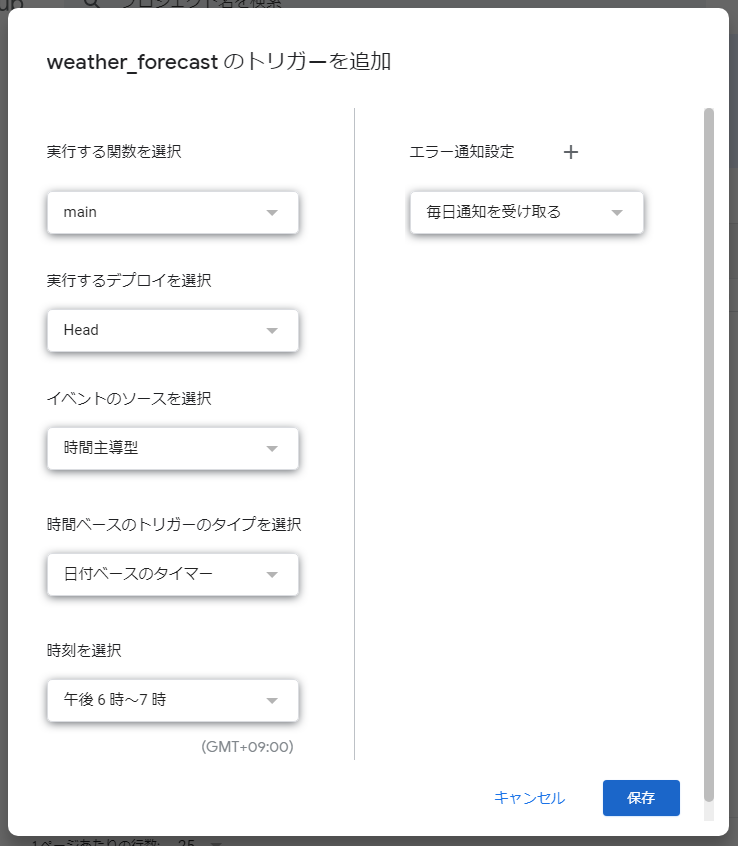
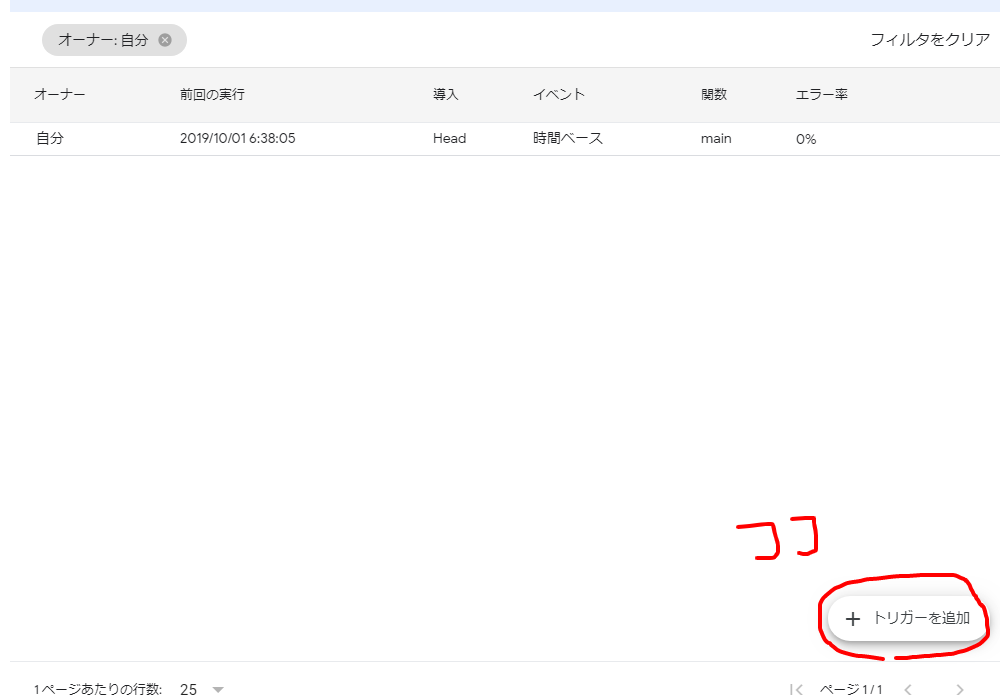
するとトリガー一覧画面に移るので「トリガーを追加」をクリック。

実行する関数を「main」にして、「日付ベースのタイマー」を選択。
時間は好みで良いです、朝の6時~7時とかが良いんじゃないでしょうか。
 結果
結果
毎朝、天気予報が雨の場合はメッセージが届くようになります。
冒頭と同じ画像ですが...以下のように。