- こちらの記事は GitHub Actions Advent Calendar 2021の13日目の記事になります。
前置き
- AWS S3の静的ホスティングの設定〜GitHub Actionでデプロイが走るとS3にアップロードしてくれるパイプライン構築までの手順を自分用にまとめました。
- IP制限もかけられるようにしました。
AWS側の設定
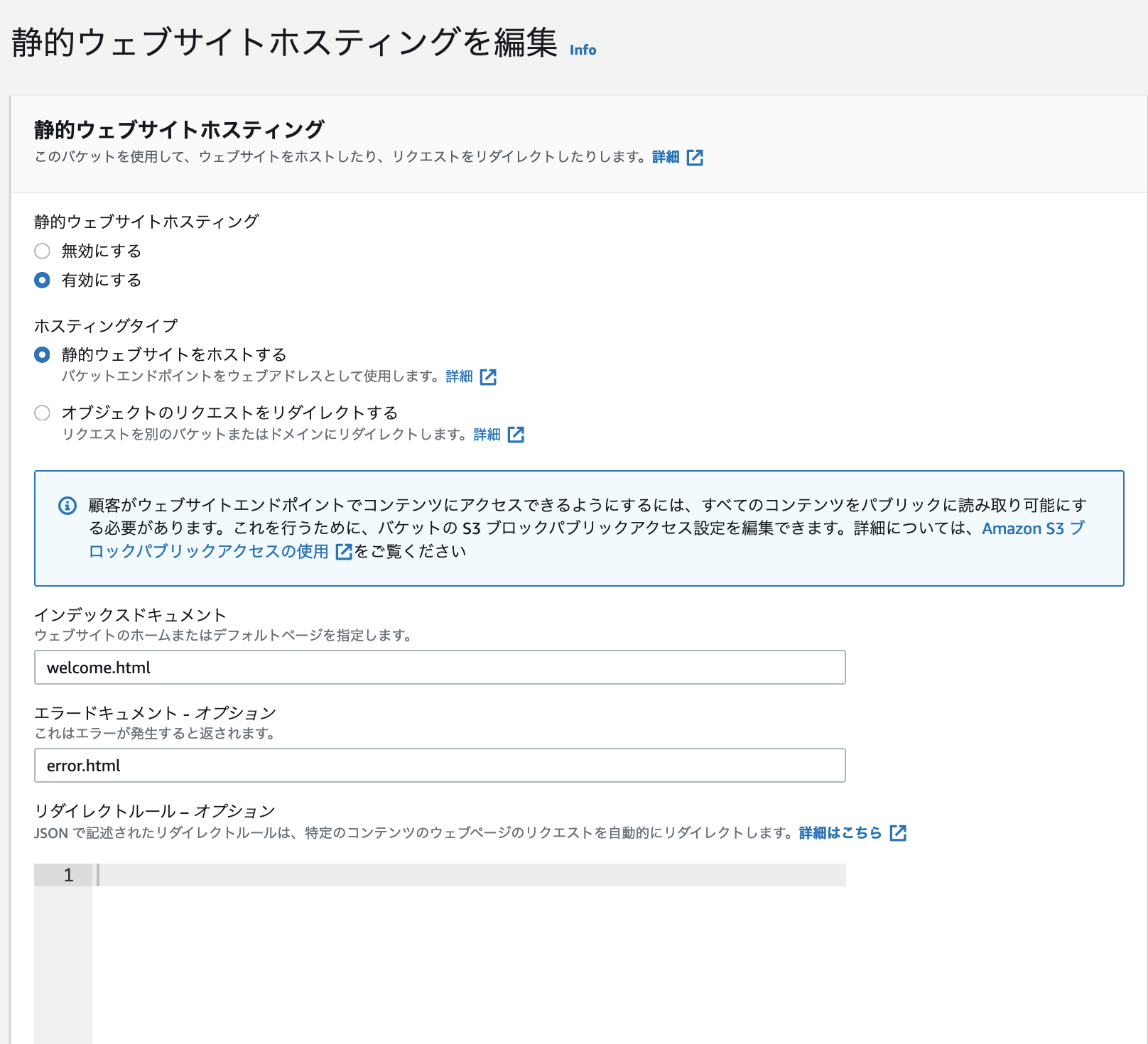
S3の設定
-
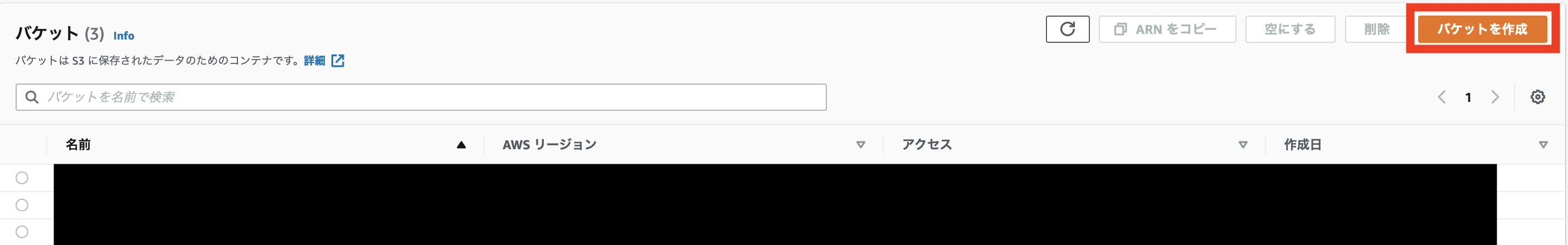
https://s3.console.aws.amazon.com/s3/home?region=ap-northeast-1へアクセスし、バケットを作成をクリックする。

-
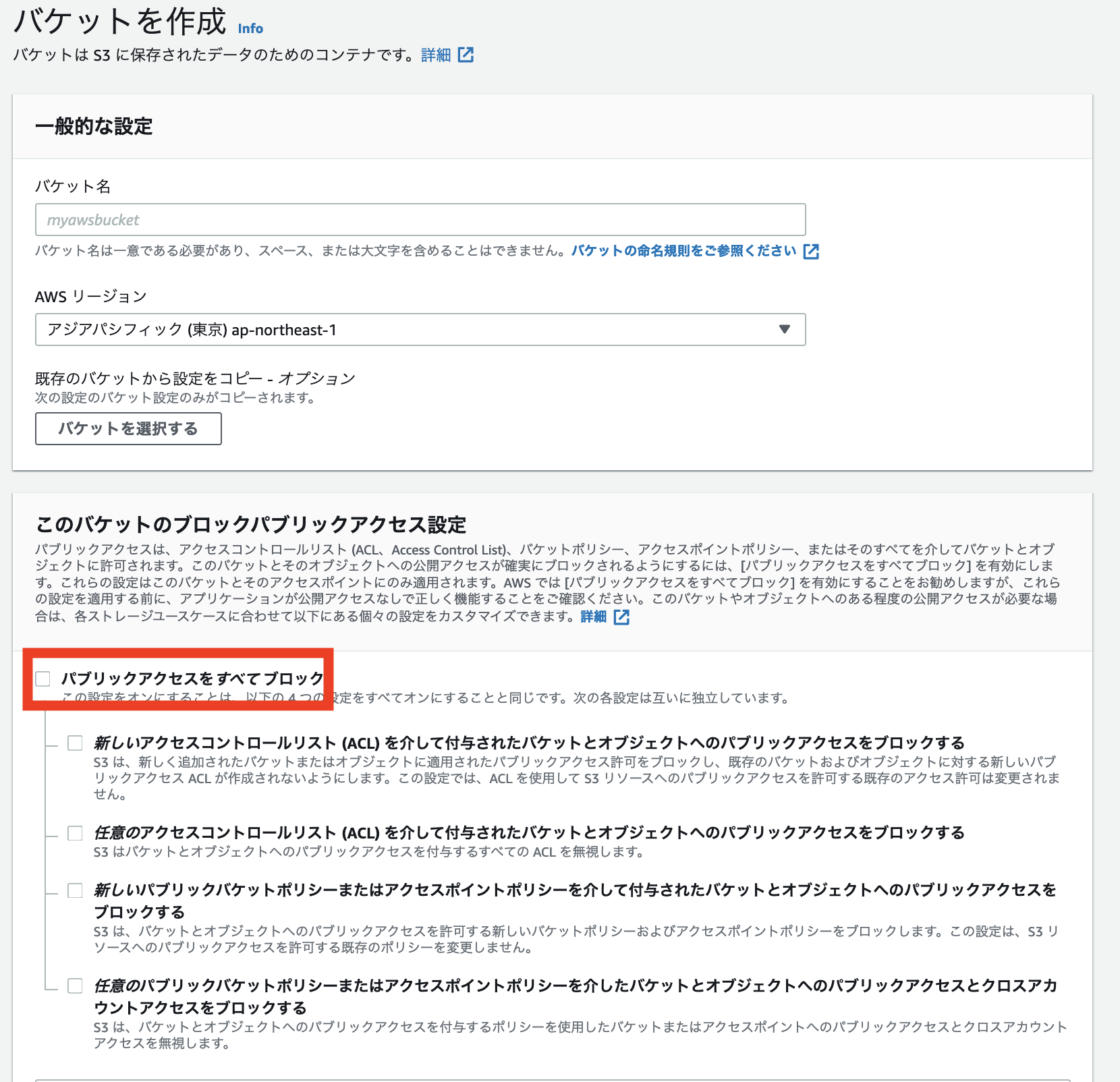
任意のバケット名を入力し、リージョンを選択(ap-northeast-1)し、パブリックアクセスを全てブロックのチェックを外す。

-
最下部の「バケットを作成」ボタンをクリックする。
-
詳細画面に戻り、「アクセス許可」タブのバケットポリシーを編集する。
- JSONの記述が難しい場合は、「Generate Policy」で作成すると良い。
- 以下では特定のIPアドレスからのアクセスのみ許可するポリシーを設定。
- CIDR表記がわからない場合は、ネットワーク計算ツールで確認すると良い。
{
"Version": "2012-10-17",
"Id": "{任意のIDを記述する}",
"Statement": [
{
"Sid": "{任意のIDを記述する}",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::{先ほど作成したバケット名を記述する}/*",
"Condition": {
"IpAddress": {
"aws:SourceIp": "{自分のIPアドレスをCIDR形式で記述する}"
}
}
}
]
}
- これでS3の設定は全て完了です。
IAMの設定
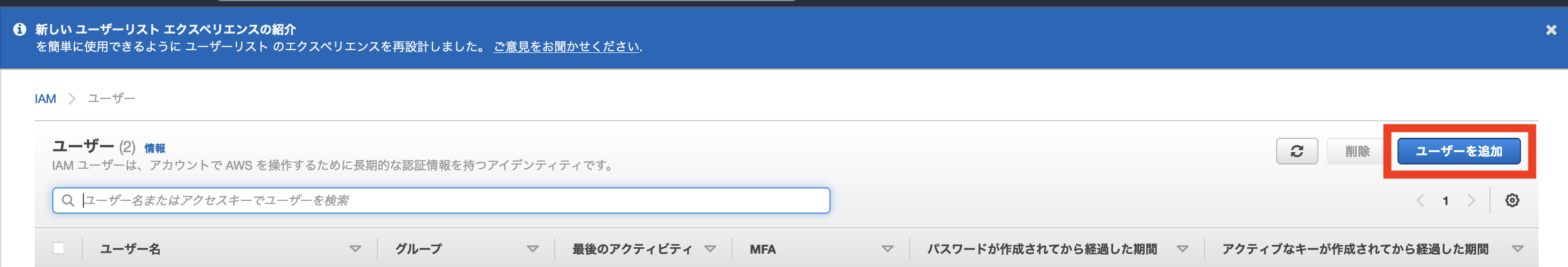
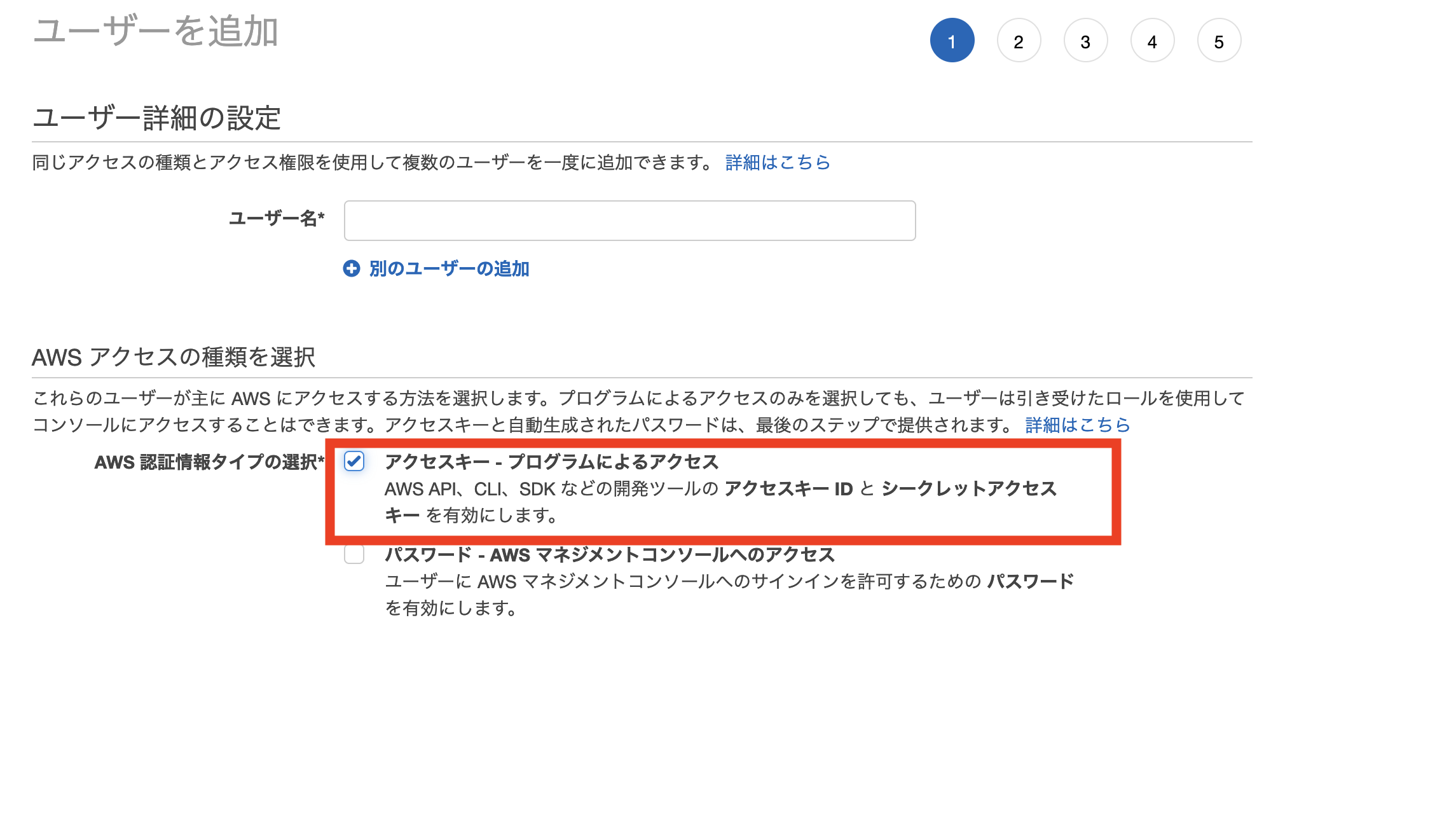
- https://console.aws.amazon.com/iamv2/home#/usersにアクセスし、GitHubと連携するためのCLIのIAMユーザーアカウントを作成する
-
ポリシーは「
AmazonS3FullAccess」を選択する。 -
認証情報をcsvダウンロードする。(GitHub Actionで使用するのでちゃんとメモっておく)
-
これでIAMの設定は全て完了です。
GitHub Actionの設定
-
GitHub上でリポジトリを作成する。
-
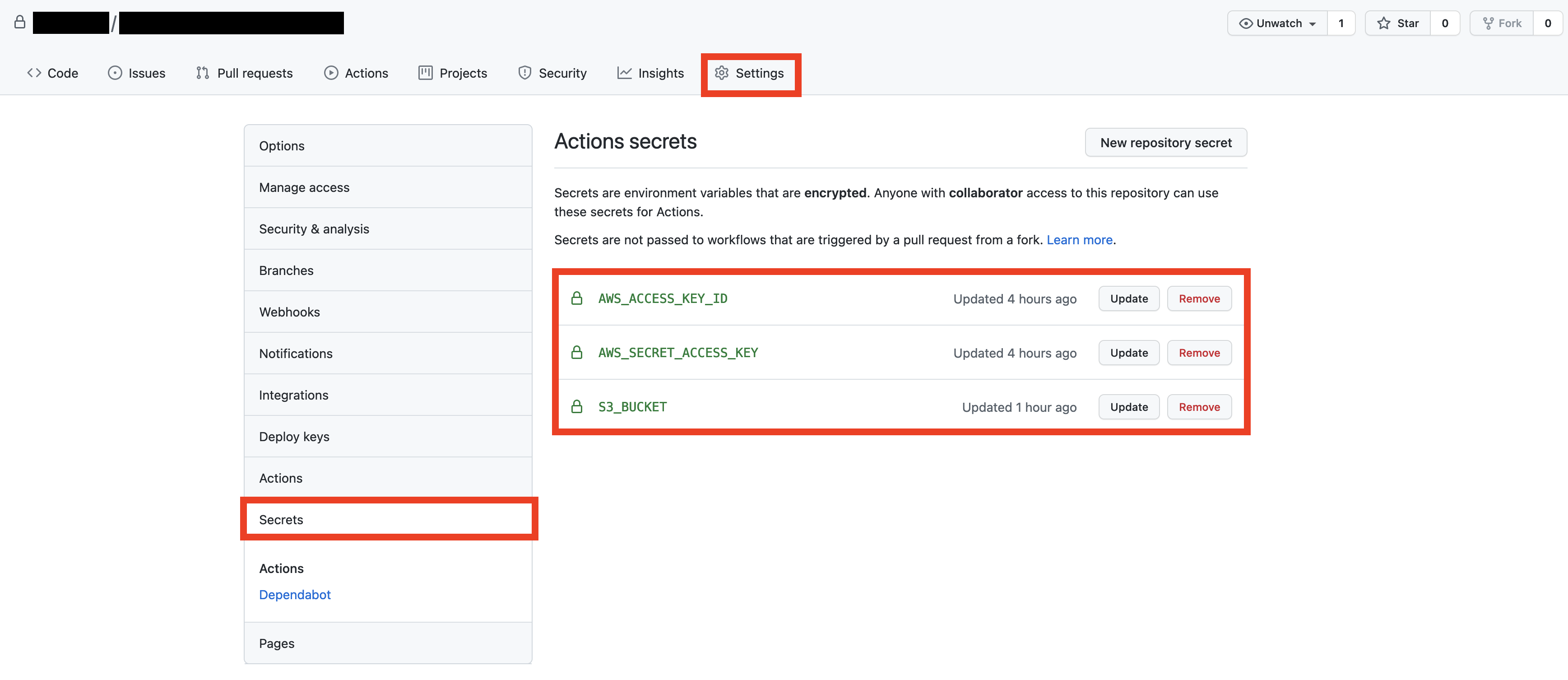
SettingタブのSecretsをクリックから、「New Repository Secret」をクリックし以下の3つを登録する。
Name 値 AWS_ACCESS_KEY_ID 先ほど控えておいたAccess key IDを入力する AWS_SECRET_ACCESS_KEY 先ほど控えておいたSecret access keyを入力する S3_BUCKET 先ほどの手順で作成したバケット名を入力する -
Actionsタブへ行き、「set up a workflow yourself」をクリックし、「Edit new file」をクリックする。
-
yamlは以下を入力し、「Start commit」をクリックしてから、「Commit new file」をクリックする。
name: Amazon S3 Upload
on:
push:
branches:
- master
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Configure AWS credentials
uses: aws-actions/configure-aws-credentials@v1
with:
aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }}
aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
aws-region: ap-northeast-1
- name: Upload to S3
env:
S3_UPLOAD_BUCKET: ${{ secrets.S3_BUCKET }}
run: |
aws s3 sync . s3://$S3_UPLOAD_BUCKET/ --delete --exclude "README.md" --exclude ".git/*" --exclude ".github/*" --exclude ".gitignore"
- s3 sync時に静的ファイルだけS3にアップロードしたい場合は、以下のようにdist/のみを指定してください。
- dist/ は、
$ npm run buildでビルドした際に生成されるフォルダです。
- dist/ は、
- name: Upload to S3
env:
S3_UPLOAD_BUCKET: ${{ secrets.S3_BUCKET }}
run: |
aws s3 sync dist/ s3://$S3_UPLOAD_BUCKET/ --delete --exclude "README.md" --exclude ".git/*" --exclude ".github/*" --exclude ".gitignore"
- これでGitHub Actionの設定は完了です。
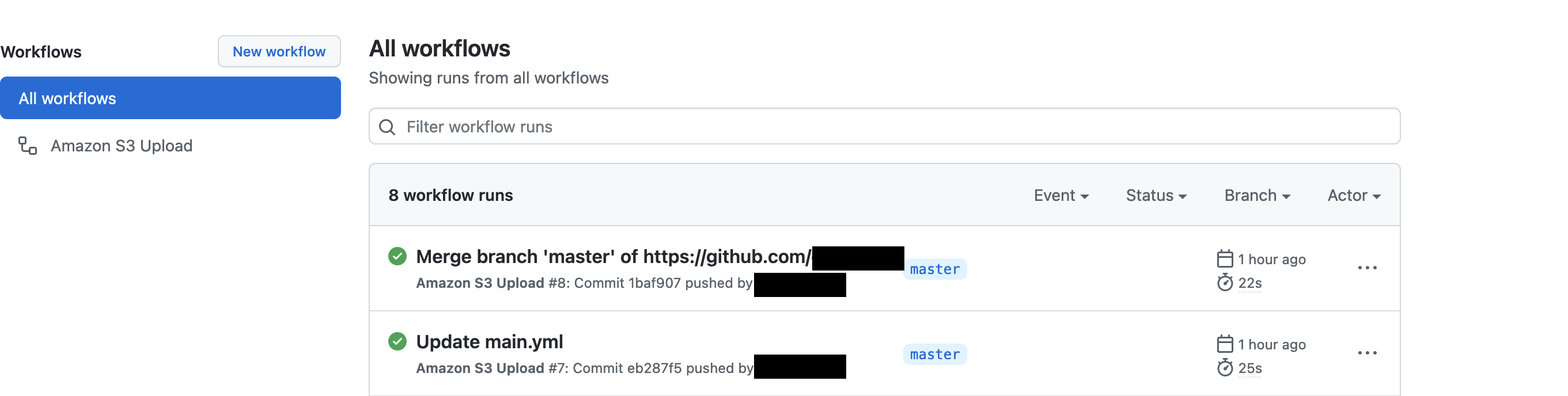
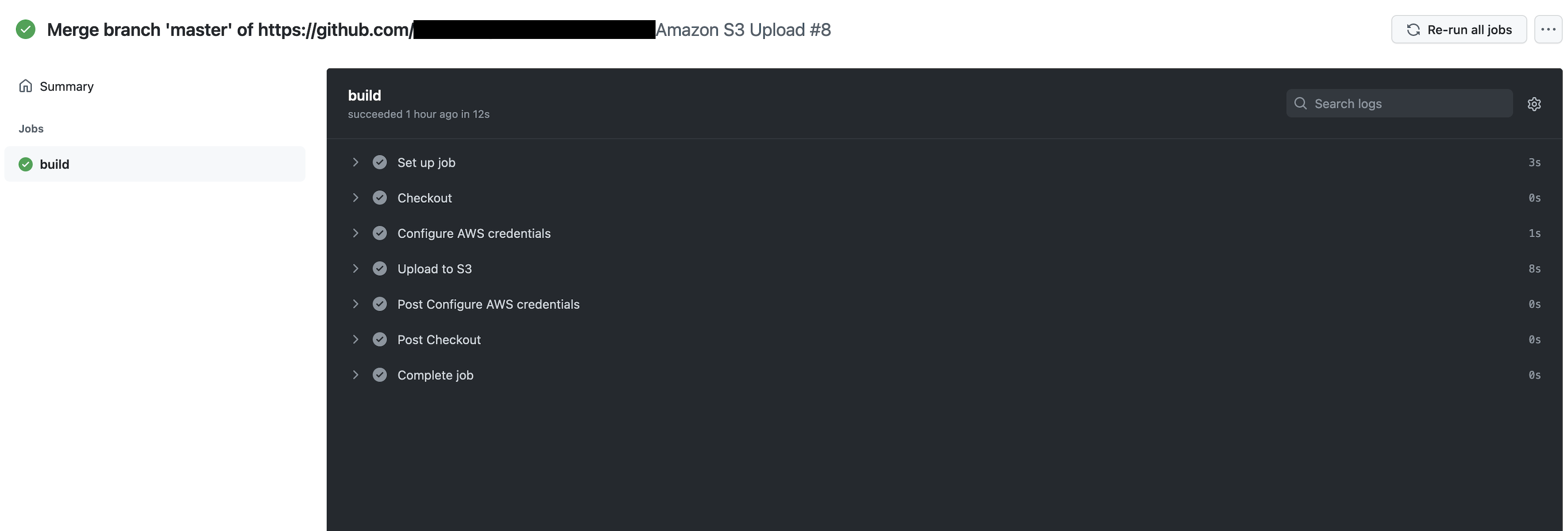
パイプラインが走る
最後に
- こんなに簡単にできるとは思っていなかったです。(GitHub Actionすごい)
- ご不明点あれば、コメントまで〜!
- @lmatsulさんのGitHub Actions を使って AWS の S3 へデプロイするを参考にさせていただきました🙇♂️