概要
cesiumとgooglemapを連動してみた。
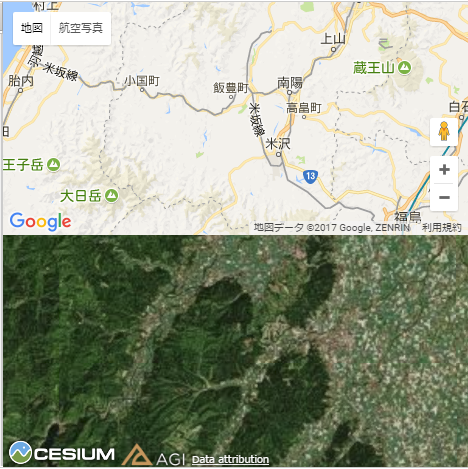
写真
サンプルコード
var gmap;
var widget;
var prev = {
lat: 0,
lon: 0,
zoom: 0
};
function czoom(lat, lon, zoom) {
var alt = 2000000;
switch (zoom)
{
case 0:
alt = 8000000;
break;
case 1:
alt = 4000000;
break;
case 2:
alt = 2000000;
break;
case 3:
alt = 1000000;
break;
case 4:
alt = 500000;
break;
case 5:
alt = 250000;
break;
case 6:
alt = 125000;
break;
case 7:
alt = 62500;
break;
case 8:
alt = 31250;
break;
case 9:
alt = 15625;
break;
case 10:
alt = 7812;
break;
case 11:
alt = 3906;
break;
case 12:
alt = 1953;
break;
case 13:
alt = 976;
break;
case 14:
alt = 488;
break;
case 15:
alt = 488;
break;
case 16:
alt = 488;
break;
case 17:
alt = 488;
break;
case 18:
alt = 488;
break;
case 19:
alt = 488;
break;
}
widget.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(lon, lat, alt)
});
}
function setCenter(lat, lon, zoom, mode) {
if (mode != 'gmap')
{
gmap.setCenter(new google.maps.LatLng(lat, lon));
gmap.setZoom(zoom);
}
if (mode != 'cmap')
{
czoom(lat, lon, zoom);
}
}
function fmt(x) {
x = Math.round(x * 100000000) / 100000000 + '';
if (x.match(/\.\d{1,7}/))
{
x += '00000000';
x = x.replace(/(\.\d{8})\d*$/,'$1');
}
return x;
}
function init() {
gmap = new google.maps.Map($('#gmap')[0], {
mapTypeId: google.maps.MapTypeId.ROADMAP
});
widget = new Cesium.CesiumWidget('cmap');
}
$(function() {
init();
setCenter(38.0, 140.0, 0);
setInterval(function() {
var center,
lat,
lon,
zoom;
center = gmap.getCenter();
lat = center.lat();
lon = center.lng();
zoom = gmap.getZoom();
if (lat != prev.lat || lon != prev.lon || zoom != prev.zoom)
{
prev = {
lat: lat,
lon: lon,
zoom: zoom
};
czoom(lat, lon, zoom);
}
}, 800);
});
成果物
以上。