概要
cesiumで現在地取得してみた。
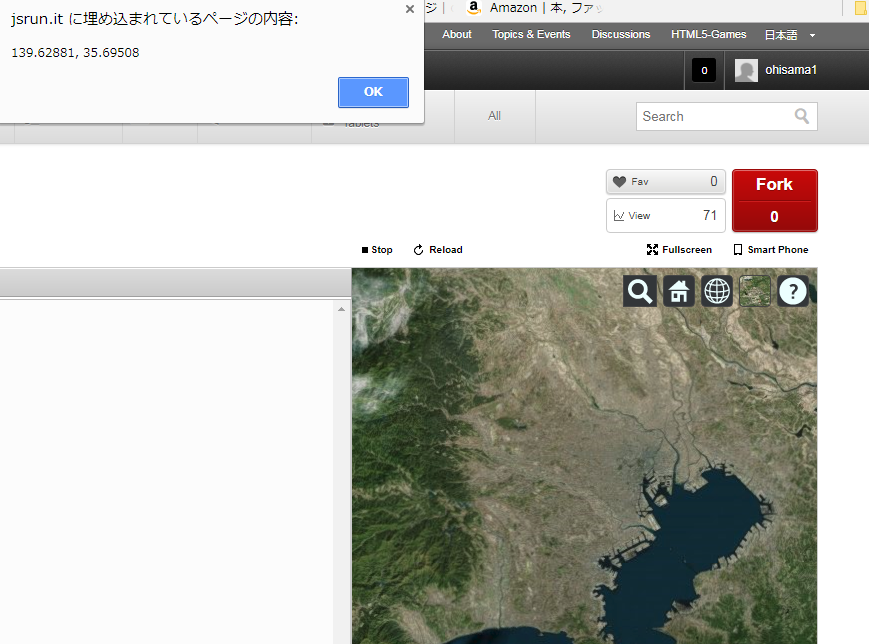
写真
サンプルコード
var viewer = new Cesium.Viewer('cesiumContainer');
viewer.canvas.addEventListener('click', function(e){
var mousePosition = new Cesium.Cartesian2(e.clientX, e.clientY);
var ellipsoid = viewer.scene.globe.ellipsoid;
var cartesian = viewer.camera.pickEllipsoid(mousePosition, ellipsoid);
if (cartesian)
{
var cartographic = ellipsoid.cartesianToCartographic(cartesian);
var lon = Cesium.Math.toDegrees(cartographic.longitude).toFixed(5);
var lat = Cesium.Math.toDegrees(cartographic.latitude).toFixed(5);
alert(lon + ', ' + lat);
}
else
{
alert('Globe was not picked');
}
}, false);
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(139.60, 35.60, 100000.0),
});
成果物
以上。