細か事は抜きにして3ステップ使って、iOSシミュレータでFlutterのHelloWorldをやってみます。

Android版はコチラ
【2020年版】FlutterのHelloWorldをAndroidでやってみる - Qiita
ステップ1.Flutter SDKのインストール
公式サイトに沿って進めていきます。
いくつか方法が提供されていますが、gitでFlutterSDKをダウンロードします。
$ git clone https://github.com/flutter/flutter.git -b stable --depth 1
ステップ2.Flutterの開発環境を整える
FlutterSDKへのパスを通します。
export PATH="$PATH:【絶対パス】/flutter/bin"
僕はzshを使用しているので、~/.zshrcに以下のパスを追加してFlutterSDKへのパスを通します。
※パスが通っているかはwhich flutterで確認してください。何も出力されなければパスは通っていません
$ flutter precache
ちょっと時間がかかりますが、開発バイナリの事前キャッシュをします。
(公式に記載があるので実行しています)
ステップ3.アプリ作成から実行
以下のコマンドでHelloworldという名のFlutterプロジェクトを作成し、カレントディレクトリをプロジェクトフォルダに移動させておきます。
$ flutter create Helloworld
$ cd Helloworld
iOSシミュレータで実行
$ open -a Simulator
iOSシミュレータで実行するために以下のコマンドで事前にシミュレータを起動させておきます。
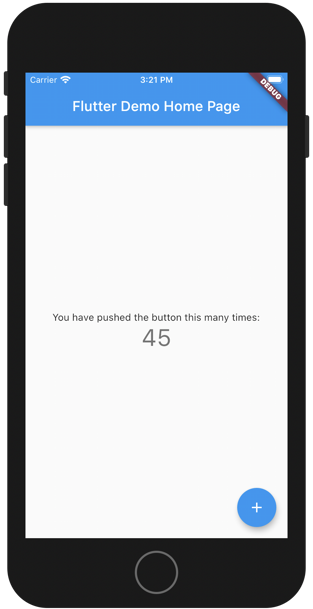
$ flutter run
runコマンドを実行し、シミュレータでFlutterアプリが起動します。

特にトラブルなくアプリ実行できました。
まとめ
今回は細かいことは抜きにして動くことを最優先でFlutterのHelloworldをやってみました。
僕は慣れているからという理由で今までゲームじゃないものもUnityで作ってたのですが、 ゲームではないアプリケーションの開発手段の幅をFlutterで広げてみようと思います。
最初気づかなかったのですが、ホットリロードが出来ることを知ってイテレーションを早く回せて開発しやすそう!って思いました(始めたばかりだけど)。
環境
- macOS Catalina 10.15.5
- Flutter 1.20.3 • channel stable • https://github.com/flutter/flutter.git
- Framework • revision 216dee60c0 (11 days ago) • 2020-09-01 12:24:47 -0700
- Engine • revision d1bc06f032
- Tools • Dart 2.9.2