本記事について
スクールの卒業課題で作成しましたオリジナルアプリ、”MeyasuBako”についてご紹介します。
概要・制作背景
このアプリは一言で言うと、
日頃の悩みを整理し、相談して解決するアプリです。
まず作成に至った経緯ですが、「悩みを解決する際、同じ悩みを経験した人なら共感してもらえるし、解決する可能性は上がるのでは」と考えたからです。
拘った点としましては、誰でも簡単に使えるシンプルな機能となっています。
使用方法
まずはトップページからログインします。
※まだアカウントを作成していない方は新規登録してください。または、新規登録しなくとも、管理者用と閲覧用のゲストログインを用意しています。
ログインをすると、投稿の一覧画面が表示され、悩みの新規投稿、詳細、編集、削除、優先度・カテゴリーごとの並び替えを行えます。
ちなみに新規投稿でカテゴリー、優先度、公開・非公開の設定ができます。(非公開の状態だと他のユーザーに表示されません)
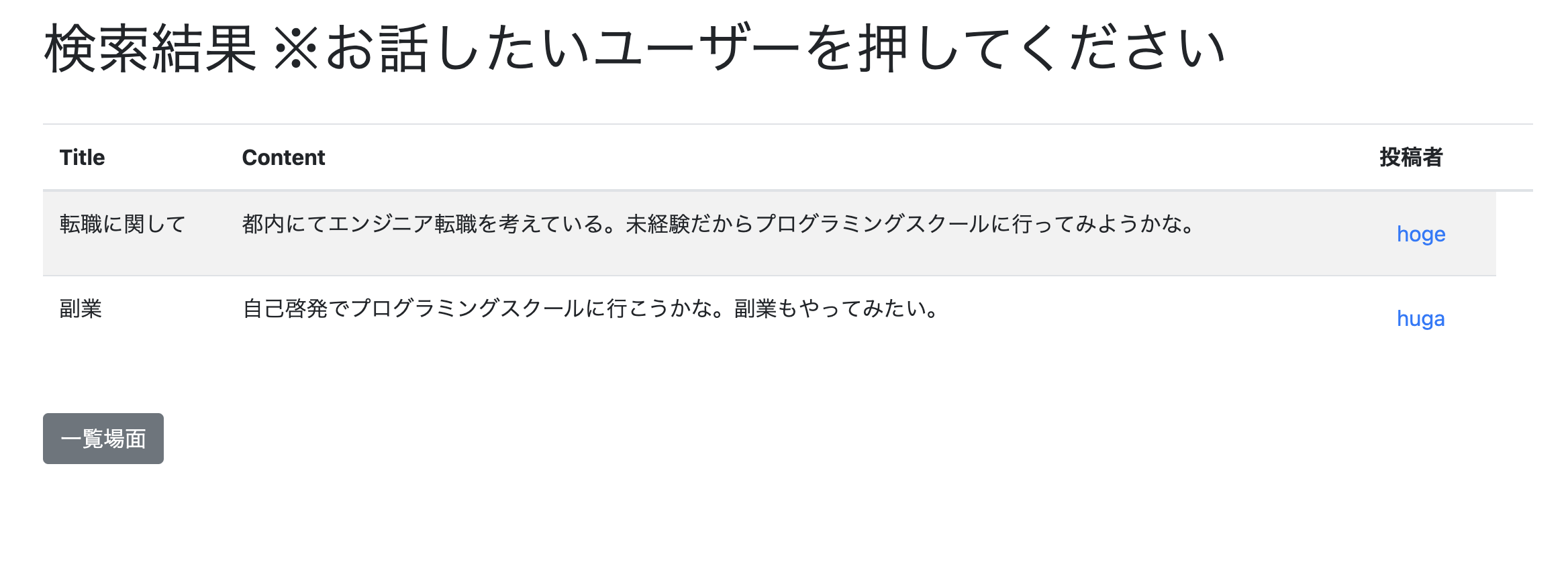
次に一覧画面下にある、コンテンツ検索についてご説明します。
ここには調べたいキーワードを入力して右隣の”検索”を押すと、キーワードの同じお悩み投稿をしたユーザーの投稿にヒットします。
投稿者のところがリンク表示となっているので、リンクを押すと該当したユーザーとメッセージのやり取りができます。
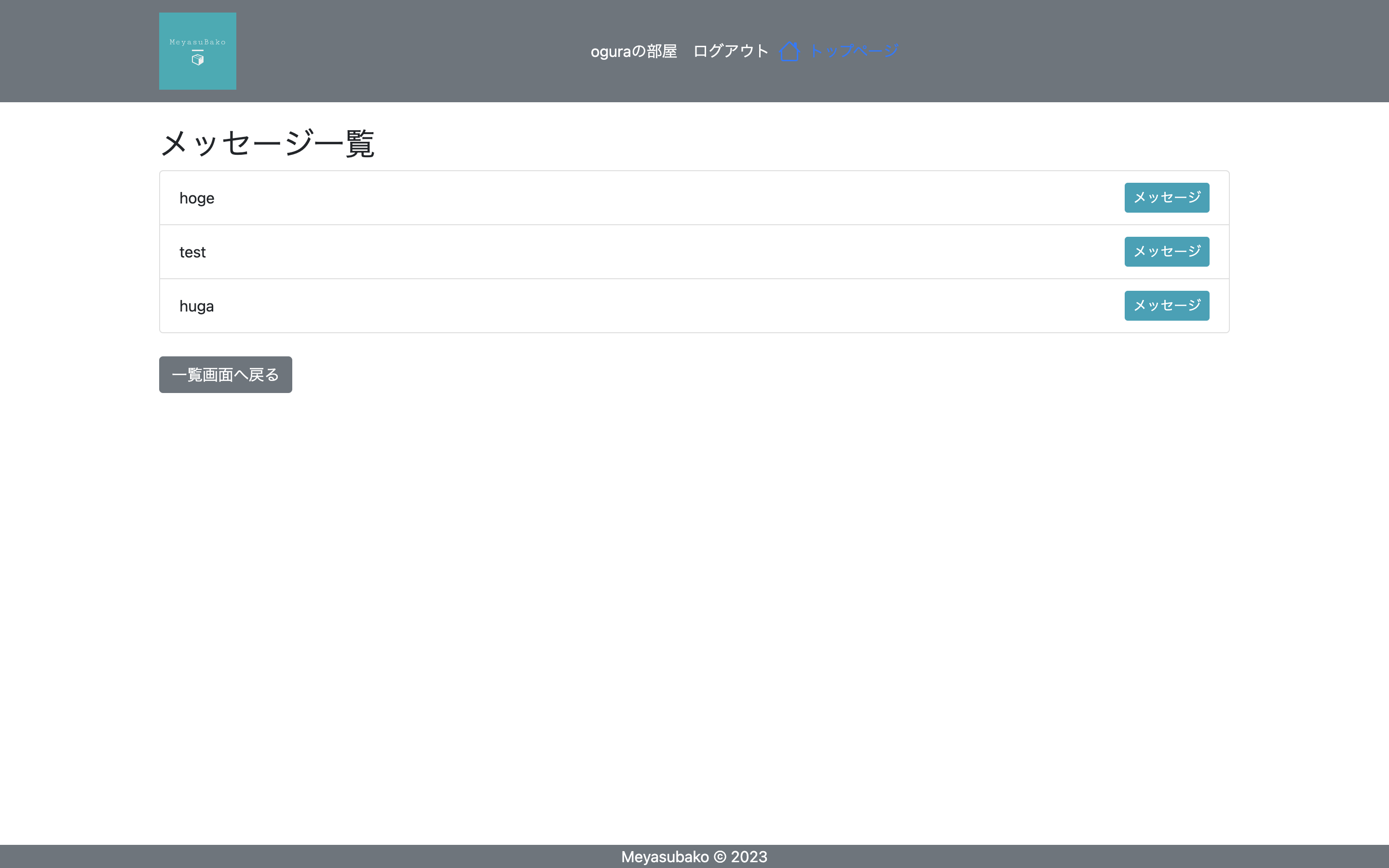
またトークを改めて行う際、再度検索してユーザーを表示させるのは面倒なので、一覧画面からトークを継続しているユーザーを”メッセージ一覧”から一覧表示させることができます。
開発環境
サーバーサイド:Ruby on Rails
フロントサイド:HTML, CSS, Bootstrap
テスト:RSpec
インフラ:AWSEC2
エディタ:VScode
今後の目標
インフラ:Docker
フロントサイド:React、Vue.js
バックサイド:各APIの使用
レスポンシブデザイン化(スマホ・タブレット対応)
などに挑戦し、技術力の向上に務めていきたいです。
最後までお読みいただき、ありがとうございました。