はじめに
個人的に最近注目しているのがSDKBOXで、簡単にアプリに組み込めるモジュールが増えていて、
アップデートを楽しみにしています。
http://www.cocos2d-x.org/sdkbox
https://github.com/sdkbox
IAPやTwitter連携など一通り試して、満足していたところ、最近、
SDKBOXPlayというGameCenterとの連携のモジュールが増えていたので試してみました。
GameCenterとは
iPhoneゲームを横断して使うことのできるSNSアプリです。
同じゲームを遊んでいる人のハイスコアランキングを見ることができたり、
PS4のトロフィー(XBoxの実績)のようなものを作ることができます。
開発者にとってのメリットは、ゲームのスコアや実績のデータを
サーバーサイドを用意することなく実装できる点です。
SDKBOX Play plugin for Cocos2d-x
Play pluginを入れることで簡単にGameCenterと連携できます。
http://www.sdkbox.com/plugins/sdkboxplay
http://docs.sdkbox.com/en/plugins/sdkboxplay/v3-js/
LeaderboardsとAchievementsとは
leaderboardsはスコアランキングなどユーザーの一覧を表示する機能。
achievementsはPS4のトロフィー(XBoxの実績)のようなものです。
大まかな流れ
1)iTunsesConnectでの設定
iTunsesConnectでGameCenterの
leaderboards と achievements を作成する (IDの作成と登録)
2)自分のゲームへの組み込み
SDKBOXでPlay pluginをインストールして、configに1)で作成したIDを記載。
必要な箇所にスコアや実績の解除を送信するコードを実装する
実際の作業
iTunsesConnectでの設定
1-1)「新規 iOS App」を押下し、アプリを登録する。
1-2) Game Center機能の有効化とLeaderBoardの作成
マイApp -> 機能 -> Game Centerを選択し、
Leaderboardと達成項目を登録する(IDを決める)
(参考) http://qiita.com/moco3/items/d9c2a8956d4377bad264
Play pluginのインストールと実装
2-1)新しいアプリを作成する
cocos new SdkboxPlayPluginDemo -p jp.test.sdkboxplayplugindemo -l js -d /Users/user_name/workspace
2-2)SDKBOXをインストールする
python -c "import urllib; s = urllib.urlopen('https://raw.githubusercontent.com/sdkbox-doc/en/master/install/install.py').read(); exec s"
2-3)sdkboxplayをインストール
cd (自分のワークスペース)
sdkbox import sdkboxplay
下記のように表示されたら成功
---------------------------------------------------------
_______ ______ _ _ ______ _____ _ _
|______ | \ |____/ |_____] | | \___/
______| |_____/ | \_ |_____] |_____| _/ \_
Copyright (c) 2015 SDKBOX Inc. v1.0.0.9
downloading package sdkbox-googleplayservices_v2.2.0.15.tar.gz
[###################################] 100%
Installation Successful :)
downloading package sdkbox-sdkboxplay_v2.2.0.15.tar.gz
[###################################] 100%
Please reference the online documentation to finish the integration:
http://sdkbox-doc.github.io/en/plugins/sdkboxplay/v3-js/
2-4)スコアの送信や、実跡の解除を仕込む
iTunesConnectに登録したIDをres/sdkbox_confing.jsonに設定する
データの登録
{
"ios": {
"sdkboxplay": {
"leaderboards": [
{
"id": "high_score_ranking",
"name": "high_score_ranking"
}
],
"achievements": [
{
"incremental": false,
"id": "get_10_items",
"name": "get_10_items"
},
{
"incremental": false,
"id": "get_20_items",
"name": "get_20_items"
}
],
"connect_on_start": true,
"debug": true
}
}
}
初期化
var initSDK = function() {
if ("undefined" == typeof(sdkbox)) {
console.log("sdkbox is not exist")
return
}
if ("undefined" != typeof(sdkbox.PluginSdkboxPlay)) {
var plugin = sdkbox.PluginSdkboxPlay
plugin.setListener({
onScoreSubmitted : function (leaderboard_name, score, maxScoreAllTime, maxScoreWeek, maxScoreToday) {
},
onIncrementalAchievementUnlocked : function (achievement_name) {
},
onIncrementalAchievementStep : function (achievement_name, step) {
},
onAchievementUnlocked : function (achievement_name, newlyUnlocked) {
},
onConnectionStatusChanged : function (connection_status) {
}
});
plugin.init();
} else {
printf("no plugin init")
}
}
接続
new cc.MenuItemFont("Connect", function() {
sdkbox.PluginSdkboxPlay.signin();
}),
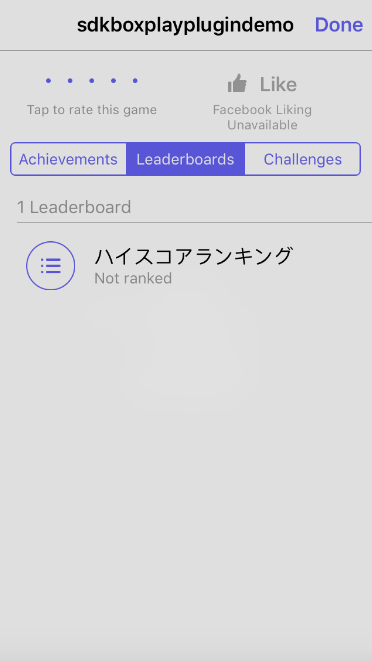
Leaderboardの表示
new cc.MenuItemFont("Show Leaderboard high_score_ranking", function() {
sdkbox.PluginSdkboxPlay.showLeaderboard("high_score_ranking");
}),
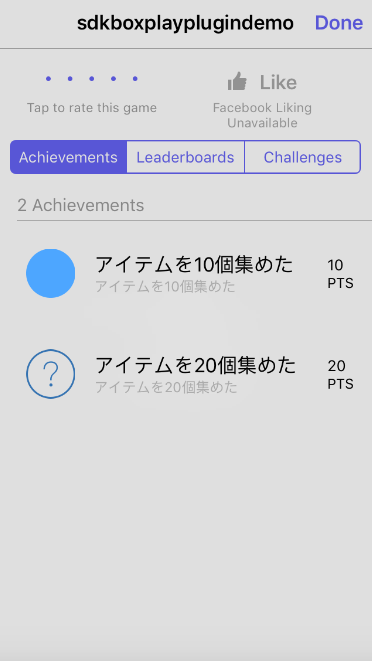
Achievementsのアンロック
new cc.MenuItemFont("Achievements", function() {
sdkbox.PluginSdkboxPlay.showAchievements();
}),
接続解除
new cc.MenuItemFont("Disconnect", function() {
sdkbox.PluginSdkboxPlay.signout();
}),
シミュレーターで確認する
Demo