SwiftでGame Center機能を実装する情報が少なかったので、まとめておきます。
今回は、ベストタイムを送信する機能を実装してみます。
大まかな流れ
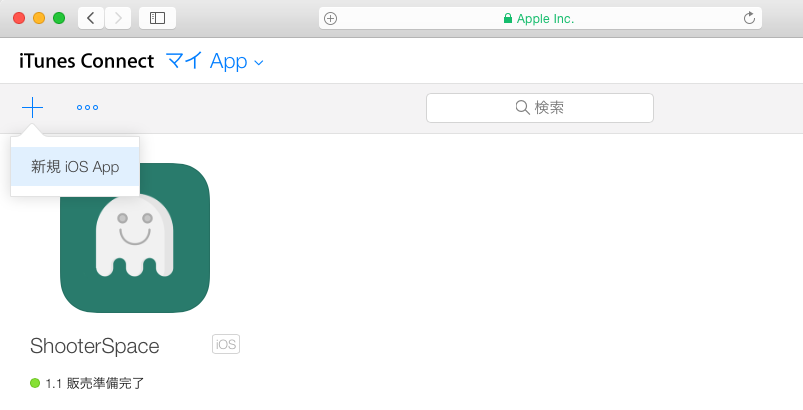
- iTunes Connectにアプリを登録する。
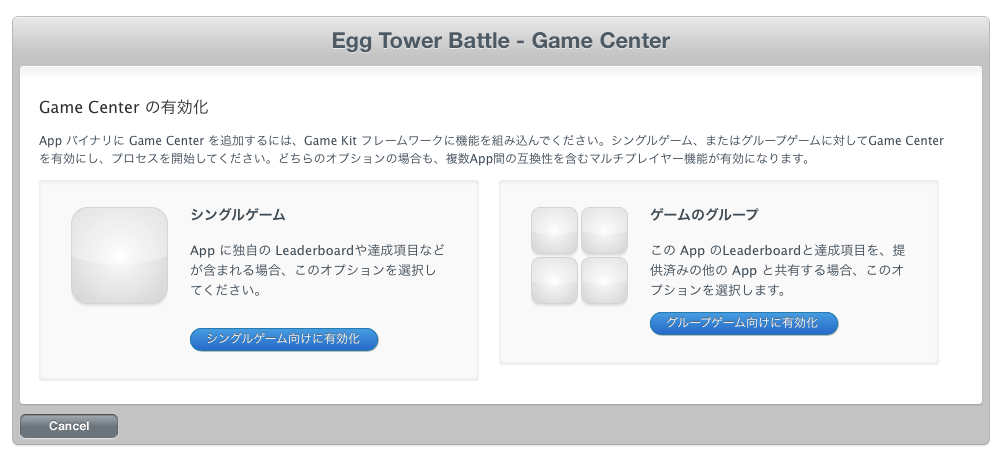
- iTunes ConnectでGame Center機能を有効化する。
- Xcodeでスコア送信機能などを実装する。
- 動作確認を行う。
iTunes Connectへの登録
-
iTunes Connectにアクセスし、ログインする。
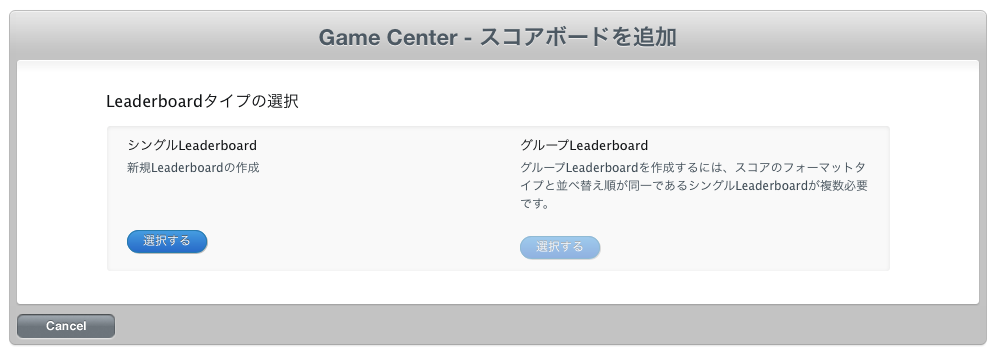
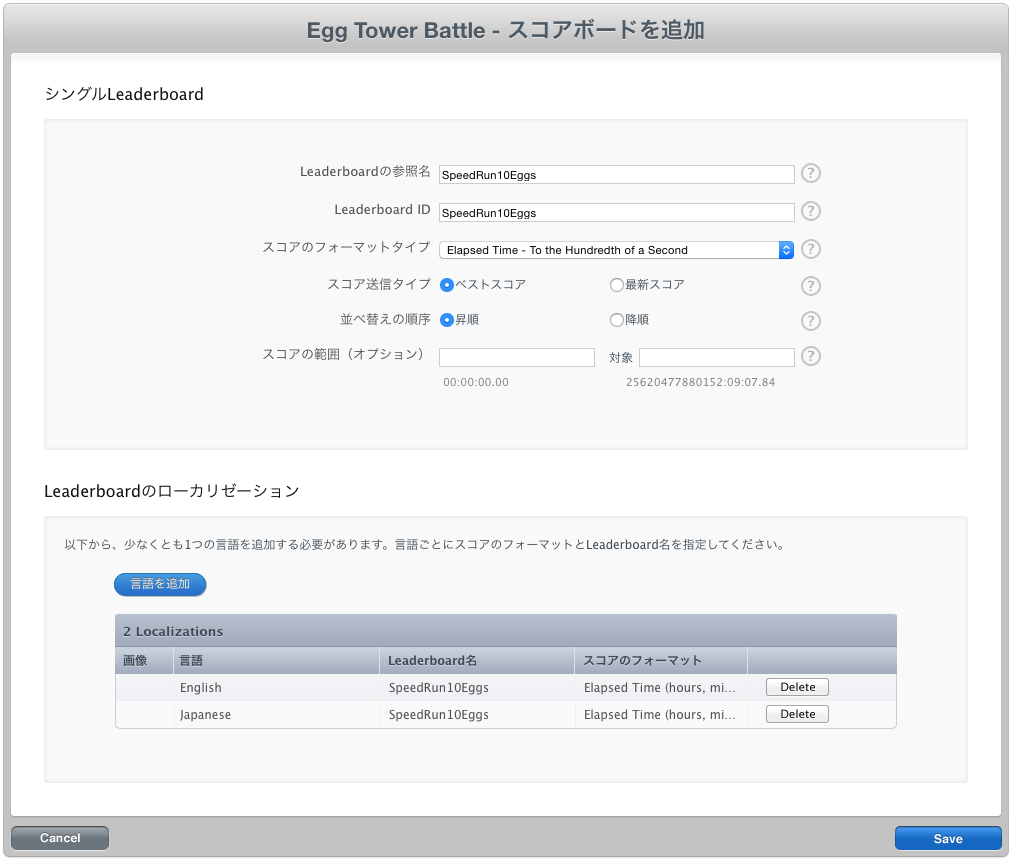
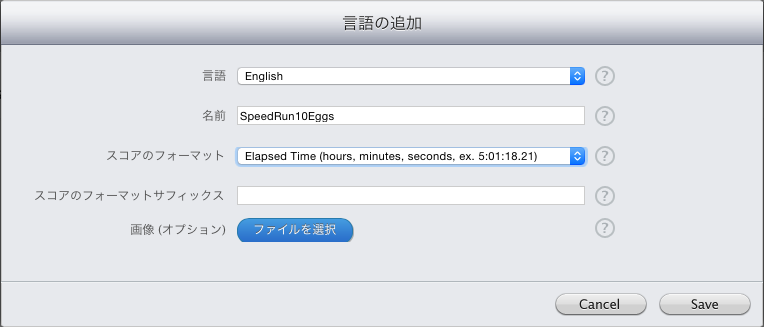
Game Center機能の有効化とLeaderBoardの作成
Xcodeの設定
-
GameKit.Frameworの追加(General - Linked Frameworks and Libraries)

-
plist(General - Info - Custom iOS Target Properties)にGameKitを追記

スコア送信機能の実装
ログイン機能の構築
アプリ起動時に呼ばれるAppDelegateの"didFinishLaunchingWithOptions"内にログイン処理を記述することで、アプリが非アクティブから復帰した際にもきちんとログインするようにします。
※Swiftサラリーマンさんのソースを拝借させていただきました。
AppDelegate.swift
import UIKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
window = UIWindow(frame: UIScreen.mainScreen().bounds)
if let window = window{
window.backgroundColor = UIColor.whiteColor()
window.rootViewController = ViewController()
window.makeKeyAndVisible()
}
// GameCenter Auto Login
if let presentView = window?.rootViewController {
let targetViewController = presentView
GKLocalPlayerUtil.login(targetViewController)
}
return true
}以下略
GKLocalPlayerUtil.swift
import UIKit
import GameKit
struct GKLocalPlayerUtil {
static var localPlayer:GKLocalPlayer = GKLocalPlayer();
static func login(target: UIViewController){
self.localPlayer = GKLocalPlayer.localPlayer()
self.localPlayer.authenticateHandler = {(viewController, error) -> Void in
if ((viewController) != nil) {
println("LoginCheck: Failed - LoginPageOpen")
target.presentViewController(viewController, animated: true, completion: nil);
}else{
println("LoginCheck: Success")
if (error == nil){
println("LoginAuthentication: Success")
}else{
println("LoginAuthentication: Failed")
}
}
}
}
}
スコア送信機能の実装
「Elapsed Time - To the Hundredth of a Second」を選択しているので、以下のように実装しました。
GameScene.swift
// Time Interval
self.startDate = NSDate() // StartDate
self.time = NSDate().timeIntervalSinceDate(self.startDate) // Elapsed Time
self.clearTime = self.time // Clear Time
// GameCenter Score Transration
var leaderBoardScore = Int(omitTime(self.clearTime) * 100) // Elapsed Time
GKScoreUtil.reportScore(leaderBoardScore, leaderboardid: gameMode)
func omitTime(time: Double) -> Double {
return Double(Int(time * 100)) / 100
}時間関連の処理を一部抜粋
GKScoreUtil.swift
import UIKit
import GameKit
struct GKScoreUtil {
static func reportScore(value: Int, leaderboardid: String){
var score: GKScore = GKScore()
score.value = Int64(value)
score.leaderboardIdentifier = leaderboardid
var scoreArr:[GKScore] = [score]
GKScore.reportScores(scoreArr, withCompletionHandler:{(error:NSError!) -> Void in
if((error != nil)){
println("ReportScore NG")
}else{
println("ReportScore OK")
}
})
}
}
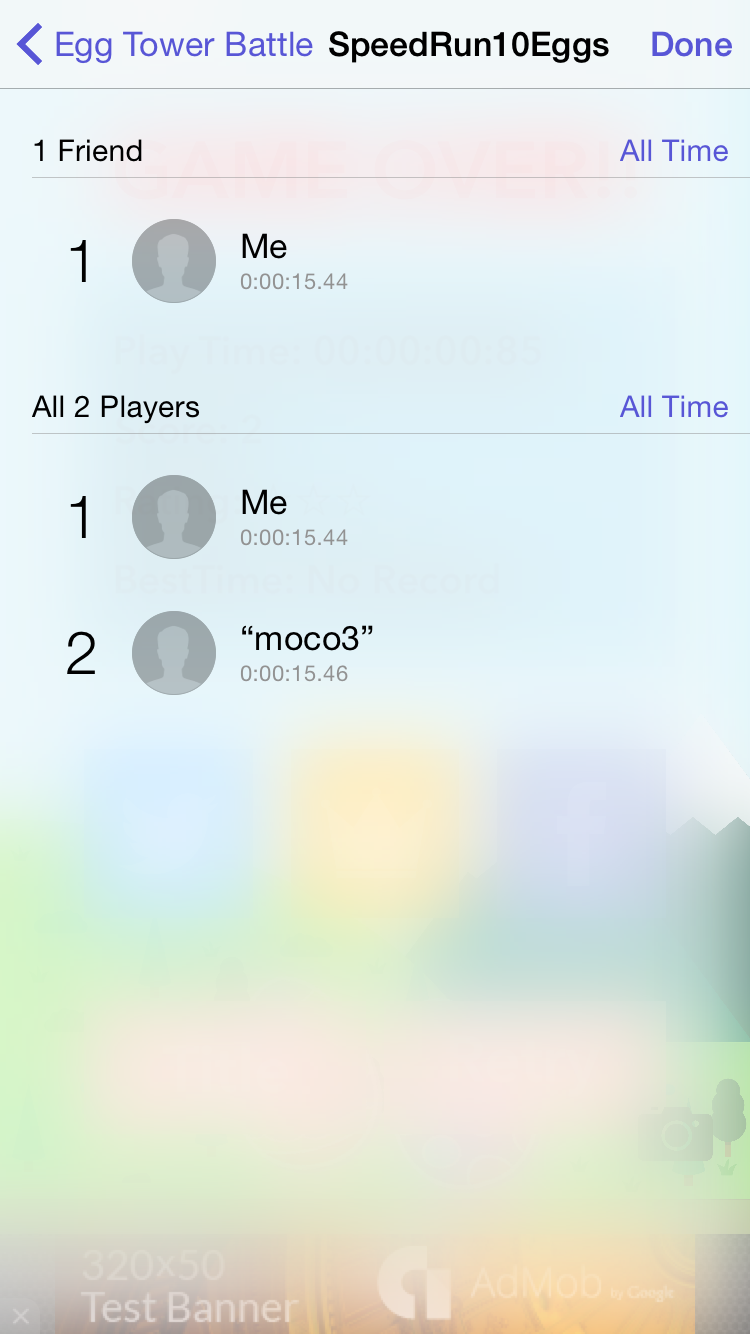
スコア確認機能の実装
GameScene.swift
// LeaderBoard
var localPlayer = GKLocalPlayer()
let navigationController = self.view?.window?.rootViewController as UINavigationController
if let vc = navigationController.visibleViewController as? ViewController {
localPlayer.loadDefaultLeaderboardIdentifierWithCompletionHandler({ (leaderboardIdentifier : String!, error : NSError!) -> Void in
if error != nil {
println(error.localizedDescription)
} else {
let gameCenterController:GKGameCenterViewController = GKGameCenterViewController()
gameCenterController.gameCenterDelegate = vc
gameCenterController.viewState = GKGameCenterViewControllerState.Leaderboards
gameCenterController.leaderboardIdentifier = self.gameMode
vc.presentViewController(gameCenterController, animated: true, completion: nil)
}
})
}
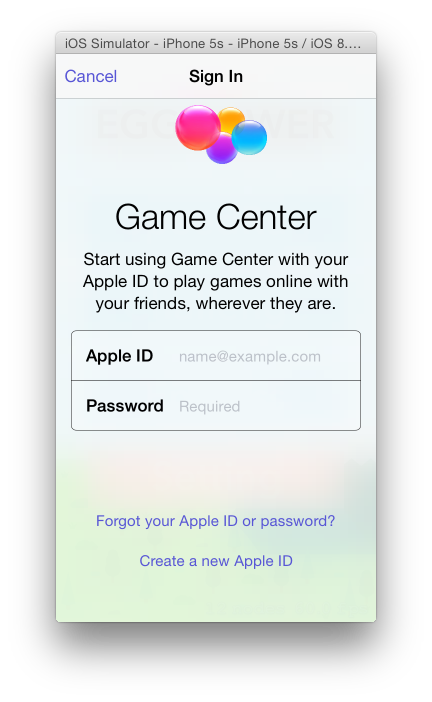
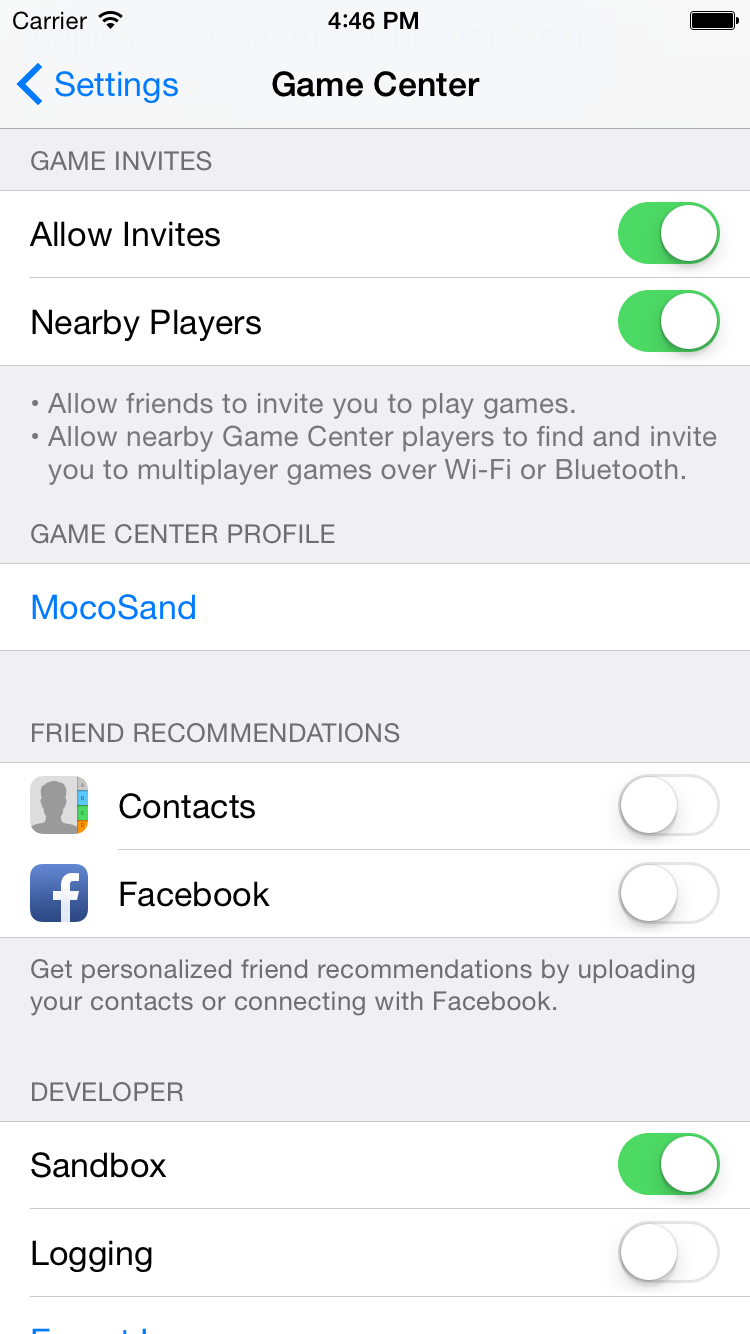
動作確認
サンドボックスユーザの作成
-
Sandboxテスターを選択し、テスターを作成します。
この際、1アカウントにつき1メールアドレス必要になってくるので、Gmailのエイリアス機能(+tester1)を用いて登録すると良いかもしれません。