Visual Studio 2022 × GitHub Codespaces × Azureで、デベロッパー・エコシステムを盛り上げろ!

2020年から続くコロナ禍の影響で社会的なニューノーマル対応が加速し、多くの人々のライフスタイルが激変することになりました。開発者をめぐる環境もまた然り。
テレワークが急速に広まったことで開発チームは物理的に分散し、リモートコーディングへの対応が急務となっています。
一方で、環境のセットアップをはじめ、作業者間の連携や各種パラメーターのばらつきなど、生産性の面でまだまだ課題が多いのが現状でしょう。また、開発作業を進める上でのセキュリティ面での不安を払拭し切れていない企業も多いのではないでしょうか。
そんな開発者のペインポイントを解消し、最高の開発体験の提供に向けて進化を続けているのが、統合開発ツール「Visual Studio」や、マイクロソフトとGitHubの連携からうまれたクラウドホスト開発環境「GitHub Codespaces」です。
Visual Studio 2022とGitHub CodespacesとAzure はまさに開発者の生産性を支えるエコシステムと言えるでしょう。

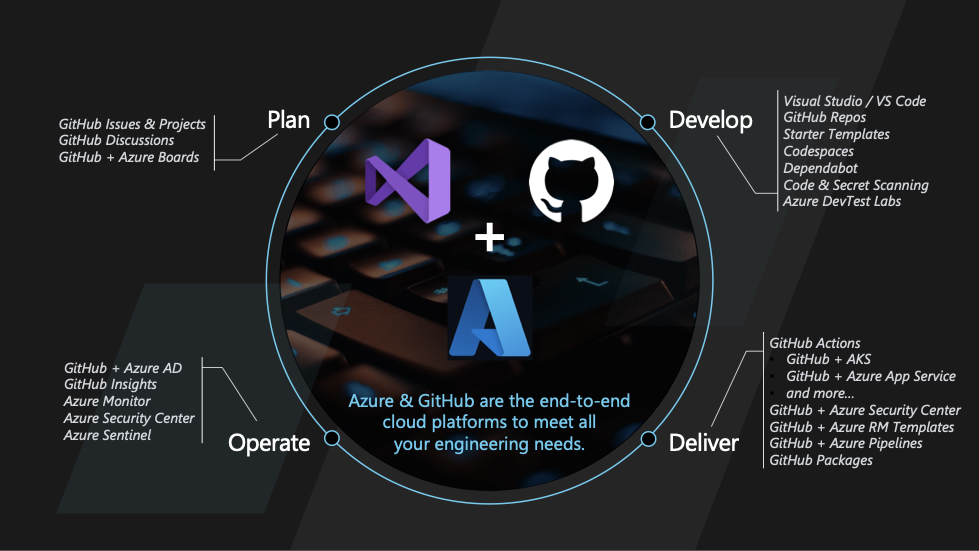
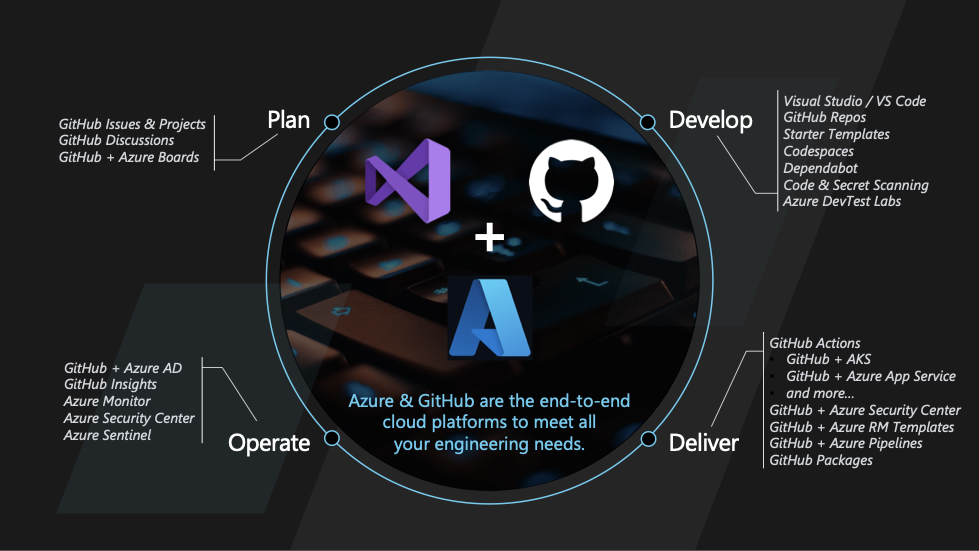
Visual Studio ファミリと GitHub、Azure のエコシステム
今回は、日本マイクロソフト株式会社とギットハブ・ジャパン合同会社から4名の方にお集まりいただき、2021 年 11 月リリース予定の最新統合開発環境 (IDE)である「Visual Studio 2022」やオープンソースの高機能コード エディタ「Visual Studio Code」、そして「GitHub Codespaces」の機能やTipsについて教えていただきました。デベロッパー・エコシステムへの思いが溢れ出る時間となりました。
目次
プロフィール

Azure App Innovation ソリューション スペシャリスト

クラウドソリューションアーキテクト

デベロッパーマーケティングマネージャー / エバンジェリスト

シニアソリューションズエンジニア
IDEプロセスの64-bit化で大きく進化した「Visual Studio 2022」

――まずは、「Visual Studio 2022」のプロダクト概要や特徴、新機能などについて教えてください。
井上:まずは現行製品として、正式版として皆さまが今使っているVisual Studioは「Visual Studio 2019」というものになります。2019年4月に16.0というバージョンでリリースされまして、それ以降、短い期間で頻繁にアップデートを繰り返して、逐次最新機能を提供していた形になります。つまり、2年以上はメジャーバージョンアップが無かったことになります。
それがいよいよ「Visual Studio 2022」というプロダクト名で新バージョンの発表が2021年の頭にあり、つい先日には、2021年11月8日(米国時間)にリリースが予定されている旨も発表されました。
リリースまでは、プレビュー版をお使いいただけます。
Visual Studio 2022 ローンチ イベント

2021年11月9日 深夜 1 時 30 分 (日本時間)から、Visual Studio 2022 に関する製品発表イベントを開催します。Visual Studio の新機能やデモによる紹介をはじめ、マイクロソフトの専門家との Q&Aなどを予定しています。
――どんな新しい機能があるのでしょうか?
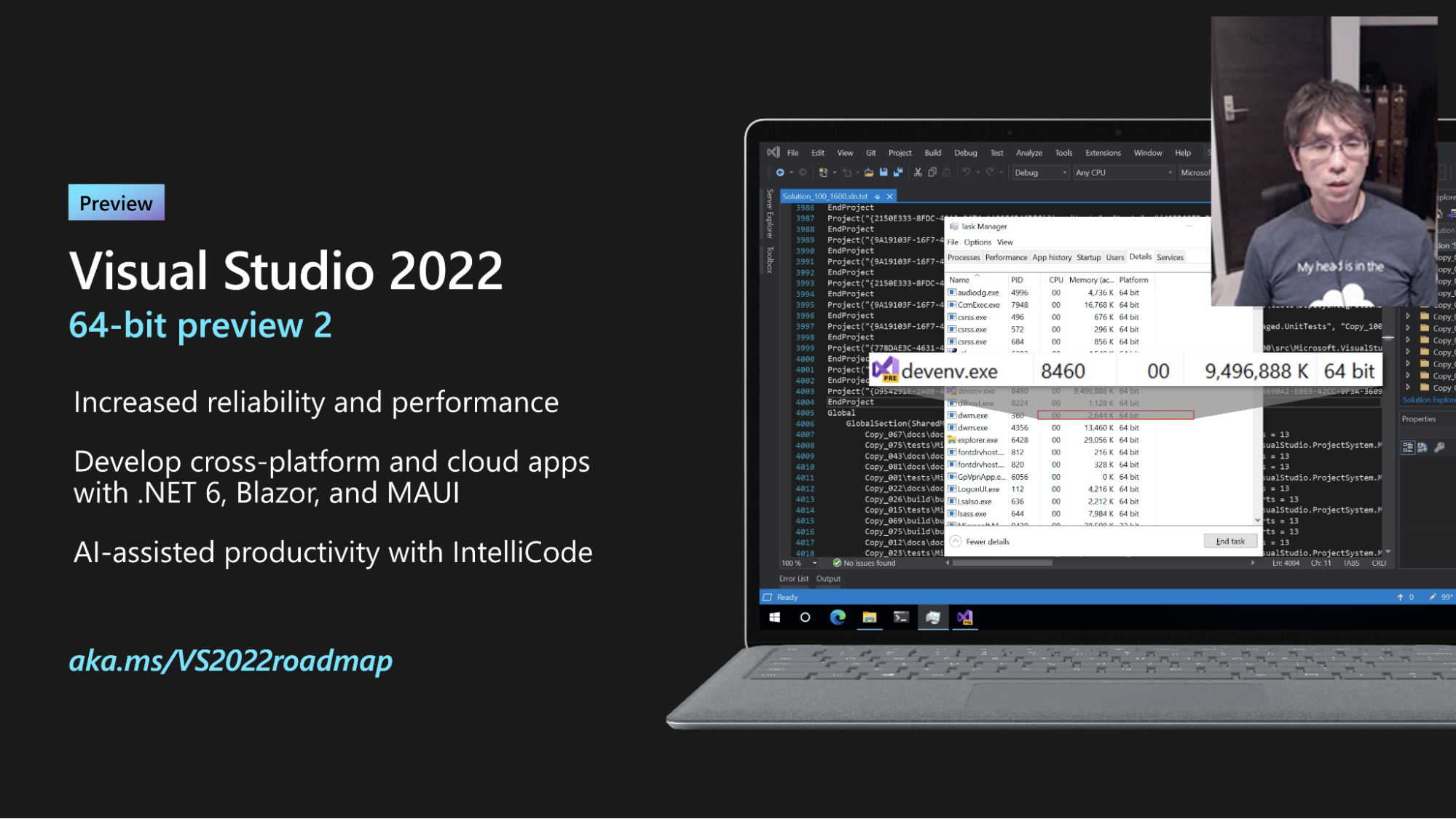
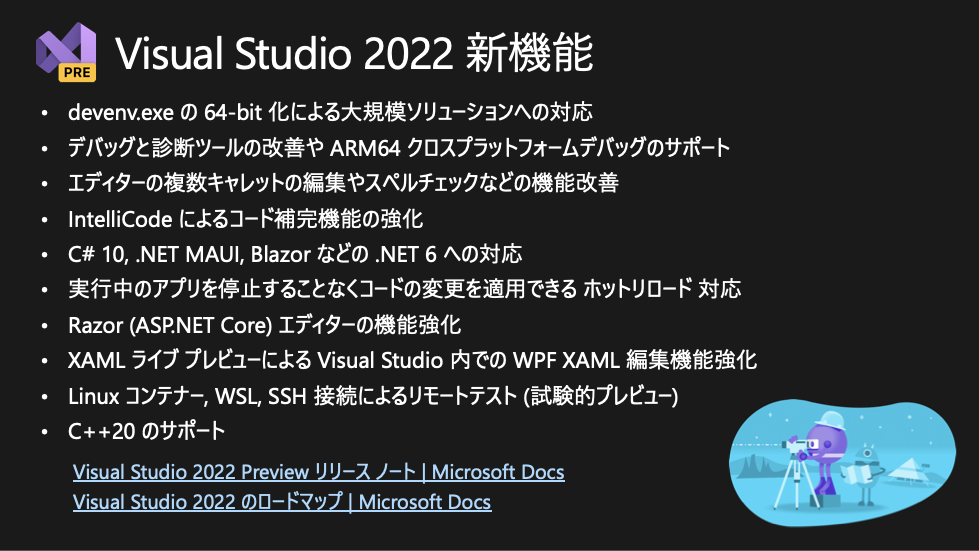
井上:主な内容はこちらになります。中でも一番の大きな変更は、Visual Studio のプロセス(devenv.exe)自体が64-bit化されたということでしょう。

井上:64-bit化による一番大きなメリットは、大量のリソースが付随する大規模なソリューションやプロジェクトをVisual Studio内で開くときの速度と安定性です。高速化されていて内部の検索といった処理も確実に速くなっており、かなり違いが出ています。
さらに、64bit 化に伴い Visual Studio のプロセス自体の仮想メモリ空間が大幅に拡大され、大容量のデータを扱う場合や、超大規模ソリューションを開いた場合にありがちだったメモリ不足エラーなどから解放されます。
また、開発ツールという観点ですと、「ホットリロード」と呼ばれる、デバッグ時に有効な機能がフォーカスされることが多いですね。
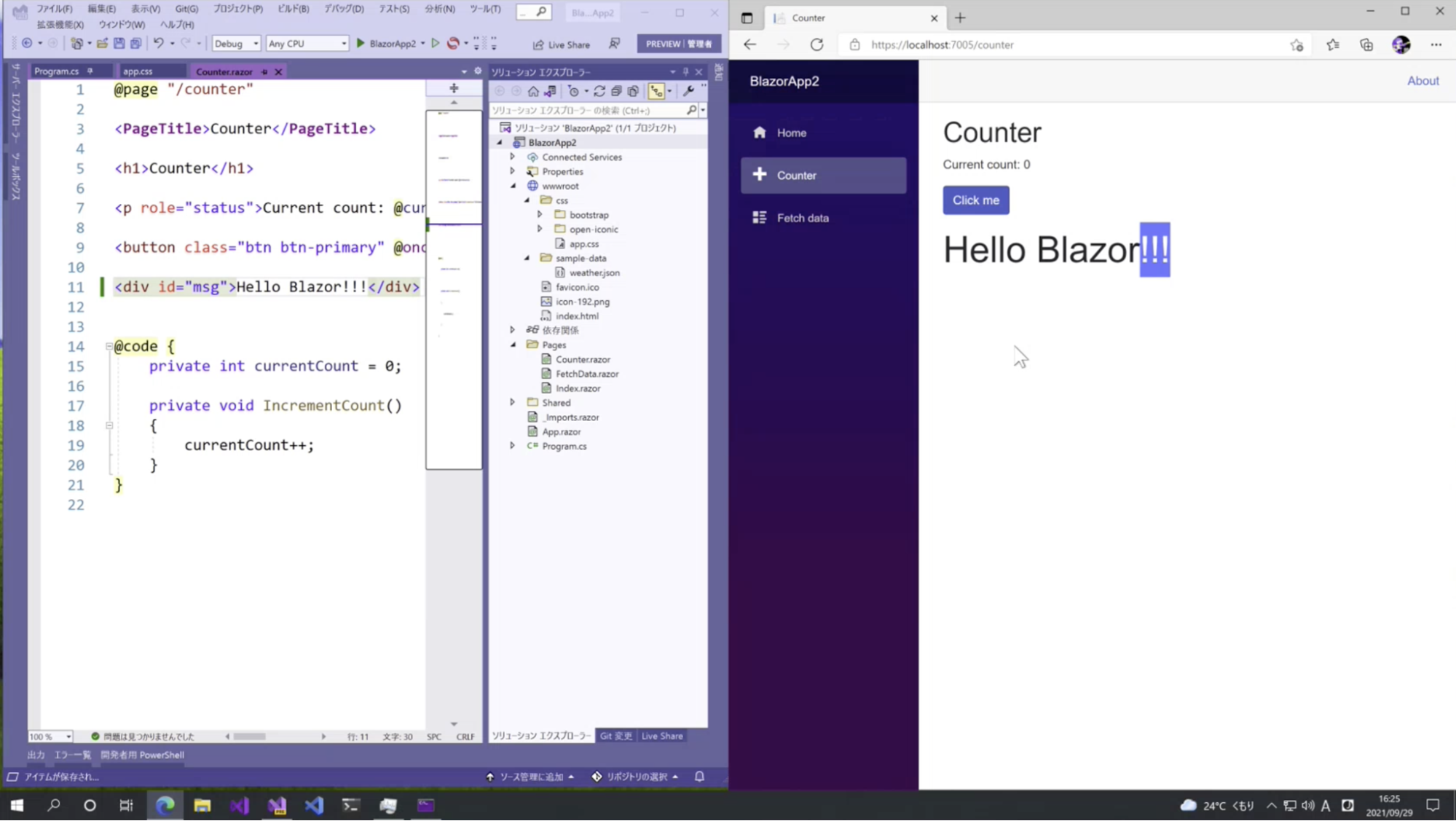
これまでもWPF(Windows Presentation Foundation)のアプリなどに同様の機能があったのですが、それ以外でもASP.NETベースのアプリケーションなど、様々な .NET のプロジェクトタイプで実際にデバッグをしながら使えるようにもなっています。

分かりやすく画面を並べた状態でコードを修正(左)すると、ほぼリアルタイムに反映(右)される。こちらは“Hello Blazor”の横の“!!!”を追加したものが、1〜2秒後にアプリにも反映された様子
――これは便利ですね。やめられなくなりそうです。
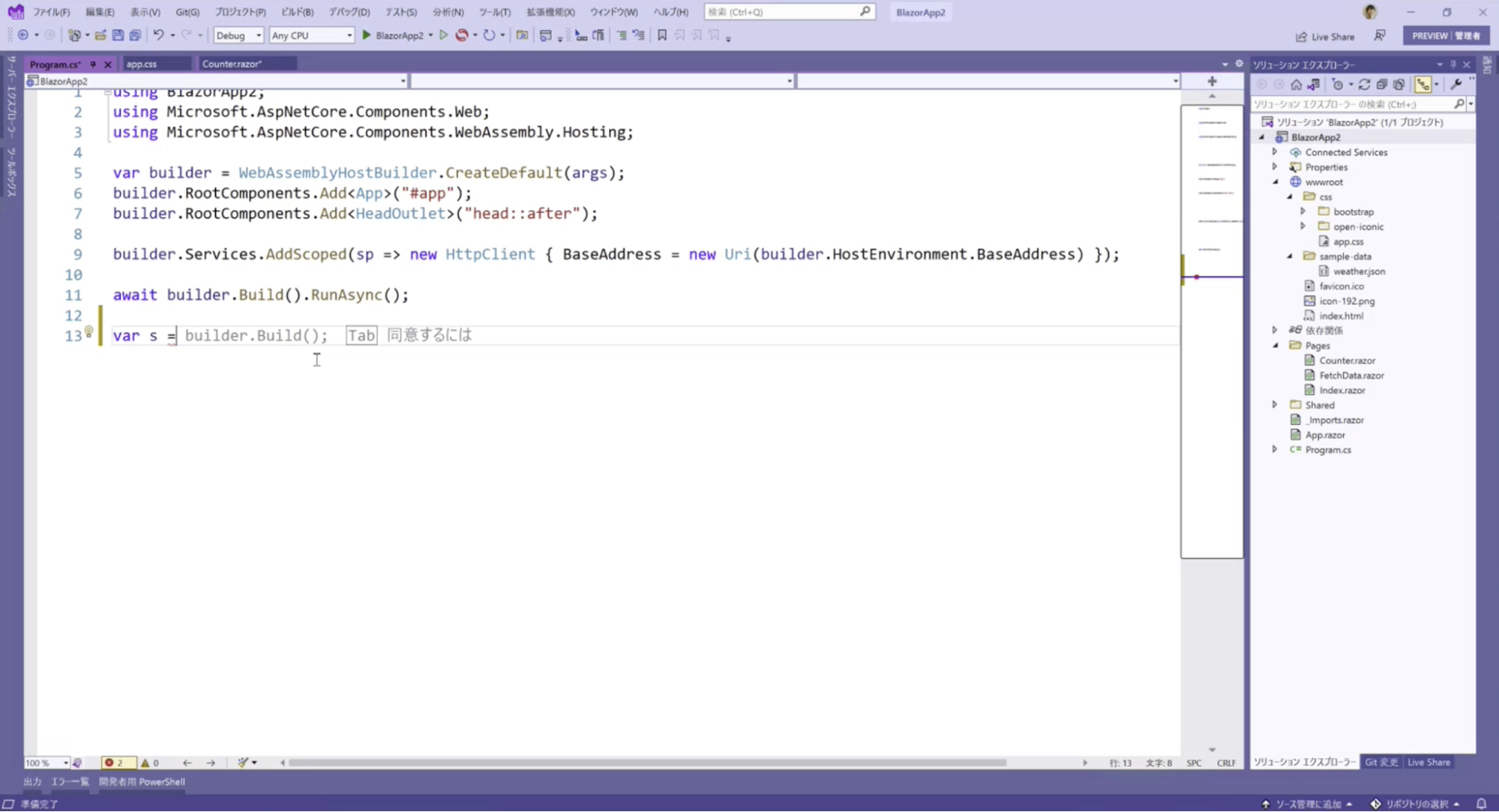
井上:他にもエディター周りの強化が多く取り上げられていまして、例えばこのように、Visual Studio IntelliCodeと呼ばれる一種のAIをベースとした機能の中で、次に打とうとしているコードの候補をサジェストしてくれるようになります。

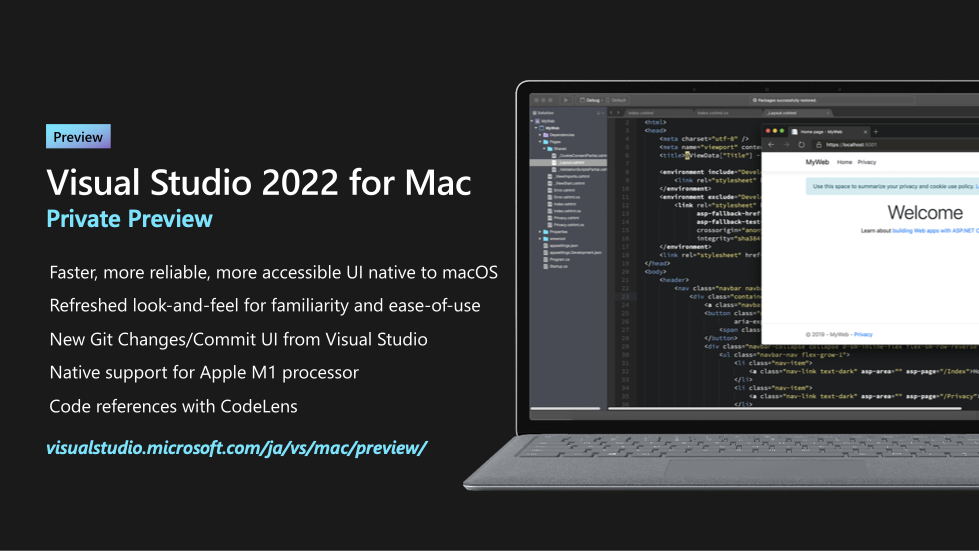
井上:それからMac版のVisual Studioもあります。これはかつてのXamarin Studioをベースに数年前からすでにリリースされていたものでして、今回「Visual Studio 2022 for Mac」としてメジャーバージョンアップがアナウンスされています。
厳密にはWindows版と異なる部分もあるのですが、今回のアップデートでその差分はより少なくなっています。特に、UI 周りは Windows 版と若干の差異がありましたが、より Windows 版に近くなりました。
また、UI のしくみも、MacOS のネイティブ UI をベースに作り直されているため、より高速で、快適な開発が可能になっています。

井上:そしてもう1つは「Visual Studio Code」ですね。Visual Studio Code は完全なOSSであり、日々GitHub上でコントリビューターの方々を中心に活発に開発活動がされています。
非常に歴史が長く、元々はブラウザ上で使えるエディター機能としてAzureのポータル上に載っていたような機能からスピンアウトしたような形でできたものです。エクステンション周りのエコシステムの非常に活発で、多くの開発言語やフレームワークなどをサポートしています。

井上:ぜひ、ここまでご紹介したようなVisual Studioファミリーを、うまく業務に応じて使い分けていただければと思います。
――具体的にどう使い分けるのが良いのでしょうか?
井上:Visual Studio 2019とVisual Studio 2022でいうと、GitHubとの連携や、高パフォーマンス性、64bit プロセス由来の安定性などの面を鑑みると、基本的にはVisual Studio 2022を使うのが様々な意味で良いと思います。
しかし、冒頭にお伝えした通り、以前のようにメジャーバージョンアップのみが1年強の単位で行われているわけではなく、Visual Studio 2019も日々アップデートが入っているので、大きな差というものは、以前と比べると少なくなっているのも事実です。
よって、開発環境の移行も比較的スムーズにできるのではないかと思います。
ではVisual Studio 2022とVisual Studio Codeの比較ですが、Visual Studio Codeはあくまで高機能なコードエディターであり、かつmacOSやLinuxなど、Windowsでないものでも動くという位置付けです。
さらに、様々なエクステンションがあり.NETやMicrosoft系の開発ツール/SDK以外も広く取り入れて使えます。よりライトウェイトに使えるので、「サクッと起動させてサクッと使う」ということができます。
10 月 20 日(米国時間)、インストール不要、完全ブラウザーベースのコードエディタ Visual Studio Code for the Web (vscode.dev) の パブリックプレビューを発表しました。ローカルマシン、あるいは GitHub や Azure DevOps の一部である Azure Repos でホストされているソースコードを参照し、ちょっとした変更を加えて Commit するといったことが可能です。
Visual Studio Code for the Web : https://vscode.dev/
参考 : https://code.visualstudio.com/blogs/2021/10/20/vscode-dev
対してVisual Studio 2022は開発に関わる全てが強力に統合されているまさに「IDE(統合開発環境)」といえるでしょう。
重要とわかってはいるものの、なかなか大変で腰が重いこともあるテストの作成・保守を強力に支援してくれる IntelliTest や Live Unit Testingやコードカバレッジなどのテスト支援機能やエミュレーターなど、 特にエンタープライズ開発の現場で必要とされるようなVisual Studio Code にはない機能も多く含まれていますので、それぞれの特徴を生かして適材適所で使い分けていただければと思います。
皆さまがどういうアプリケーションを作りたくて、どういうSDK/開発ツール/言語群で作っていきたいかで、使うものは変わってくるでしょう。

――PythonやHTML、JavaなどはVisual Studio Codeの方が適していそうですね。
井上:そうですね。あとは、Visual Studioは基本的にはGUIベースで使っていくことになるので、そういう環境に慣れている開発者にとっては馴染みのある環境だと言えるでしょう。
ローカル環境開発を代替する「GitHub Codespaces」

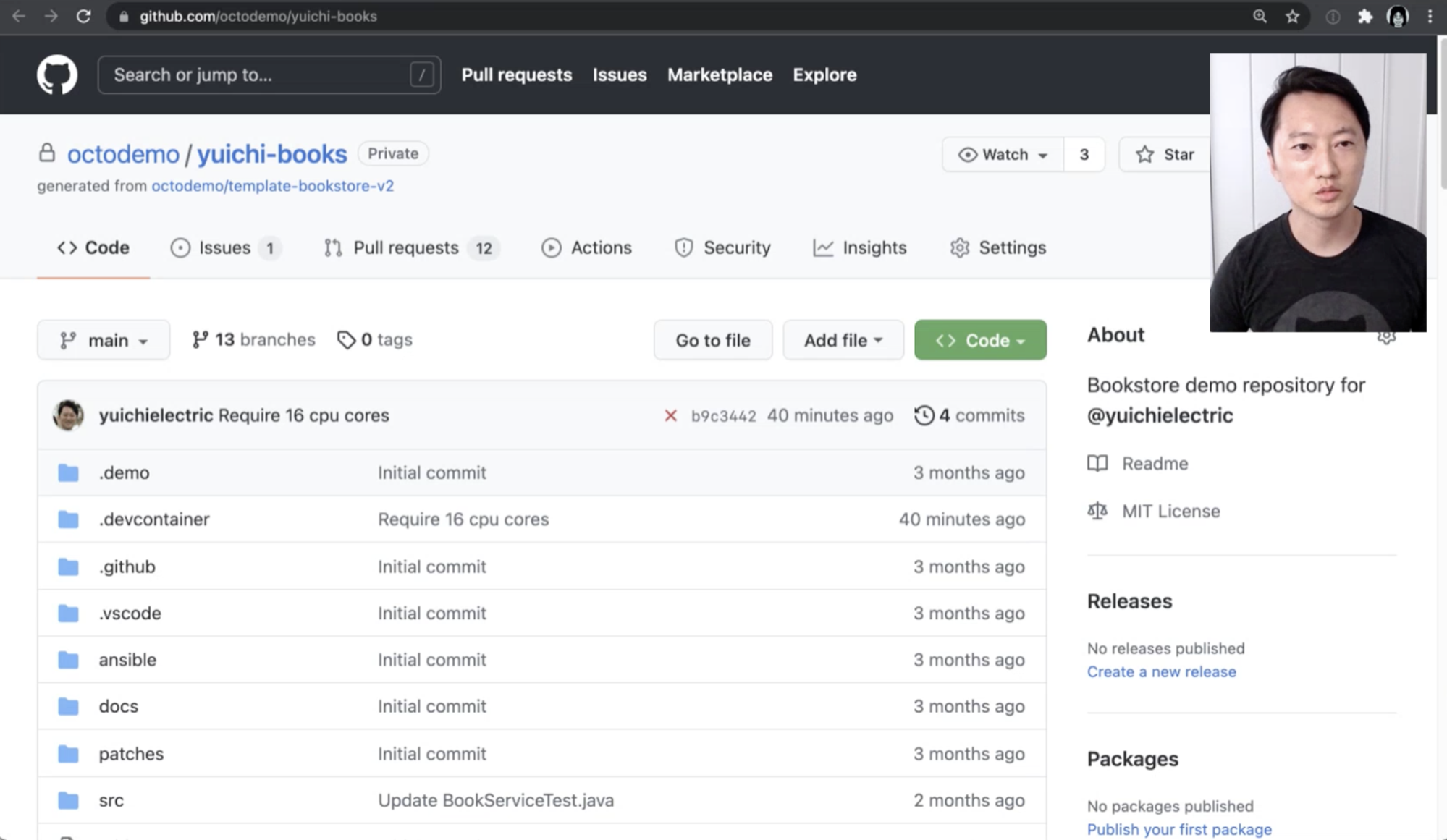
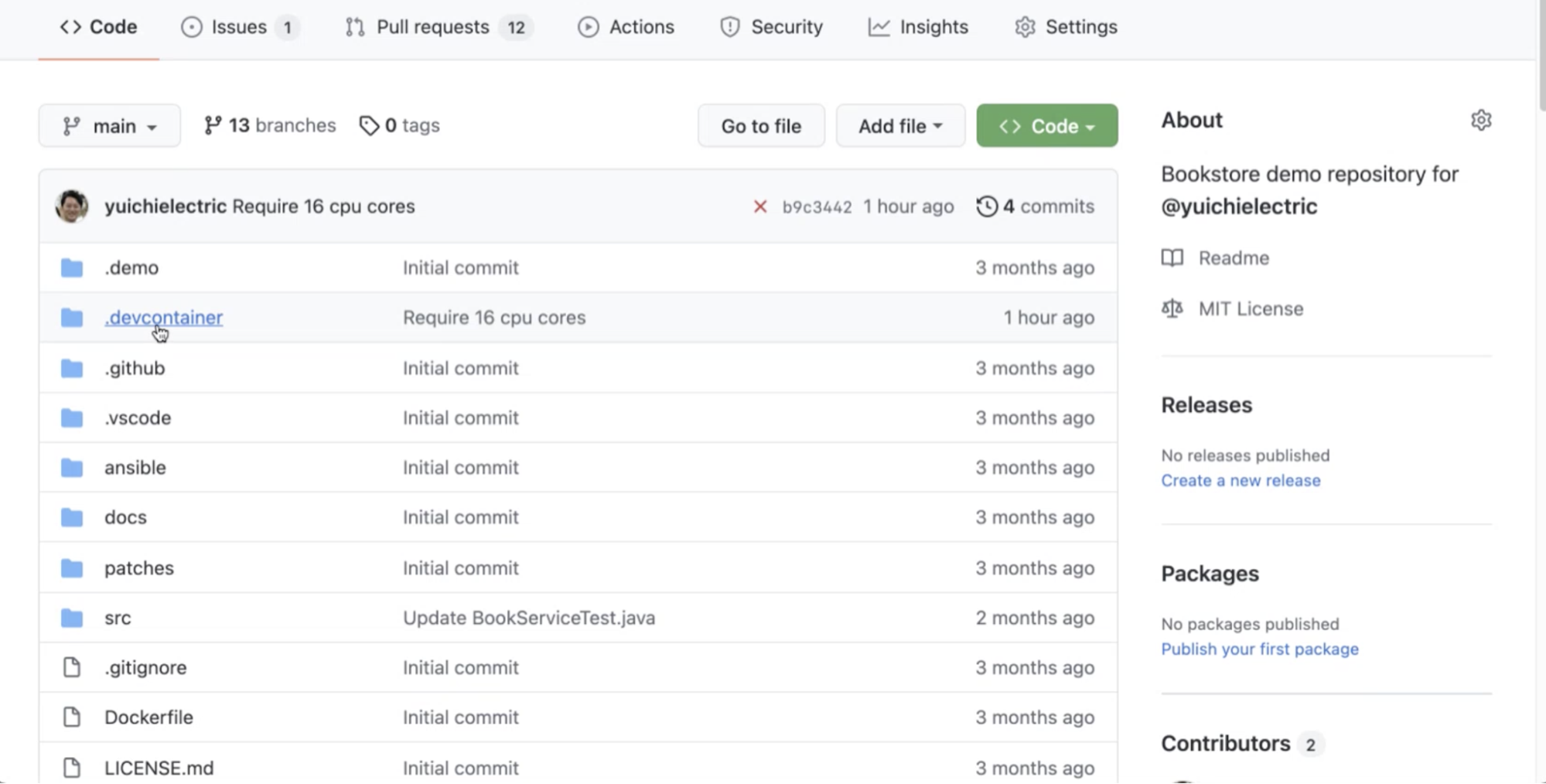
GitHub のリポジトリ
――次に「GitHub Codespaces」および「GitHub Actions」についても教えてください。
田中:今ご覧いただいているのがGitHubのリポジトリです(※上図参照)。例えば新しいメンバーがジョインしたときに、従来はこのプロジェクトを開発するのに必要なライブラリやミドルウェアなどを自分のマシンにセットアップして、さらにリポジトリのソースコードもクローンする必要があったわけですが、そういう開発環境をGitHub上に作れますよというものがCodespacesになります。
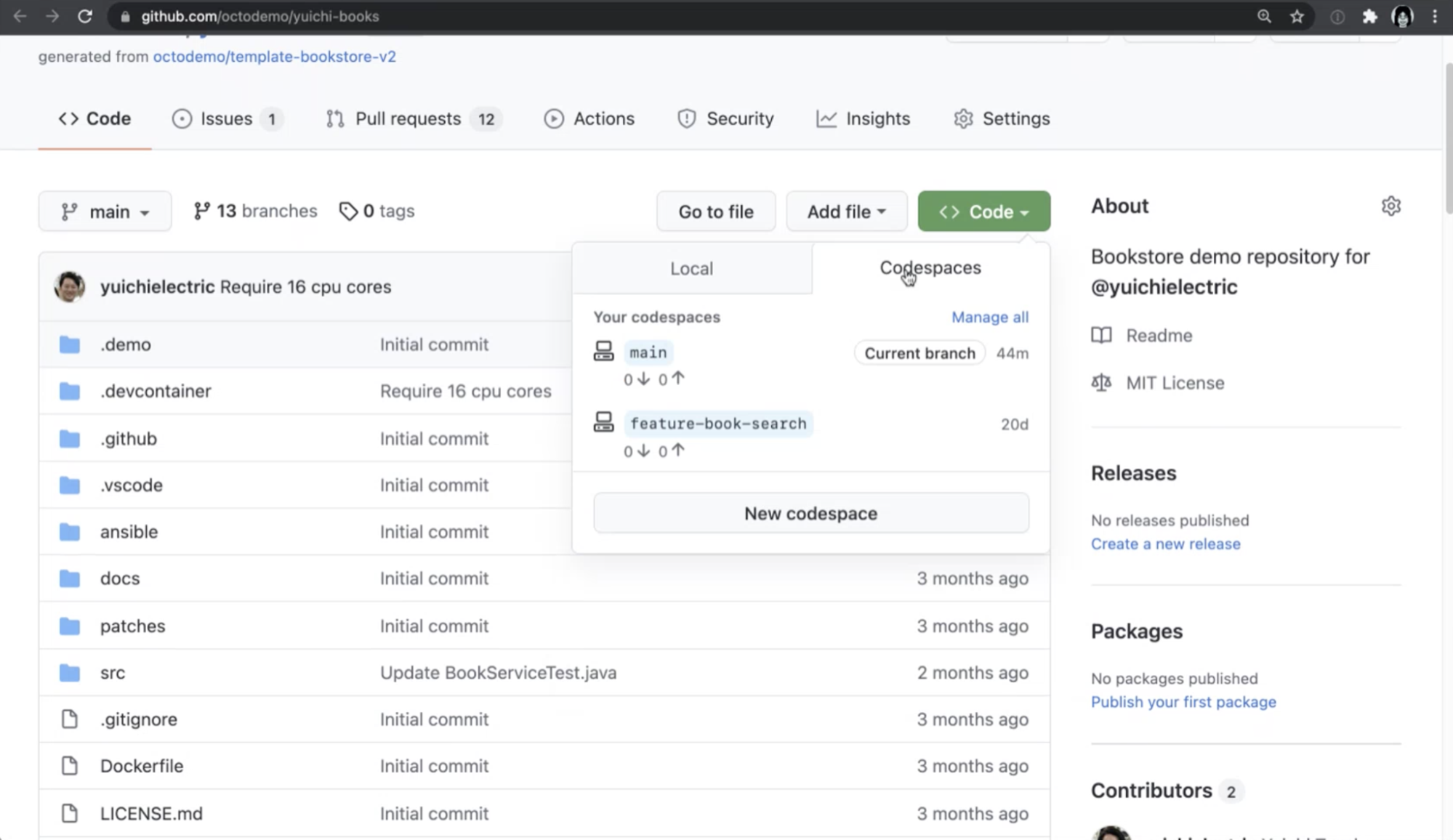
具体的には、緑色の「Code」というボタンがあるのですが、この中に「Local」と「Codespaces」というものがあります。

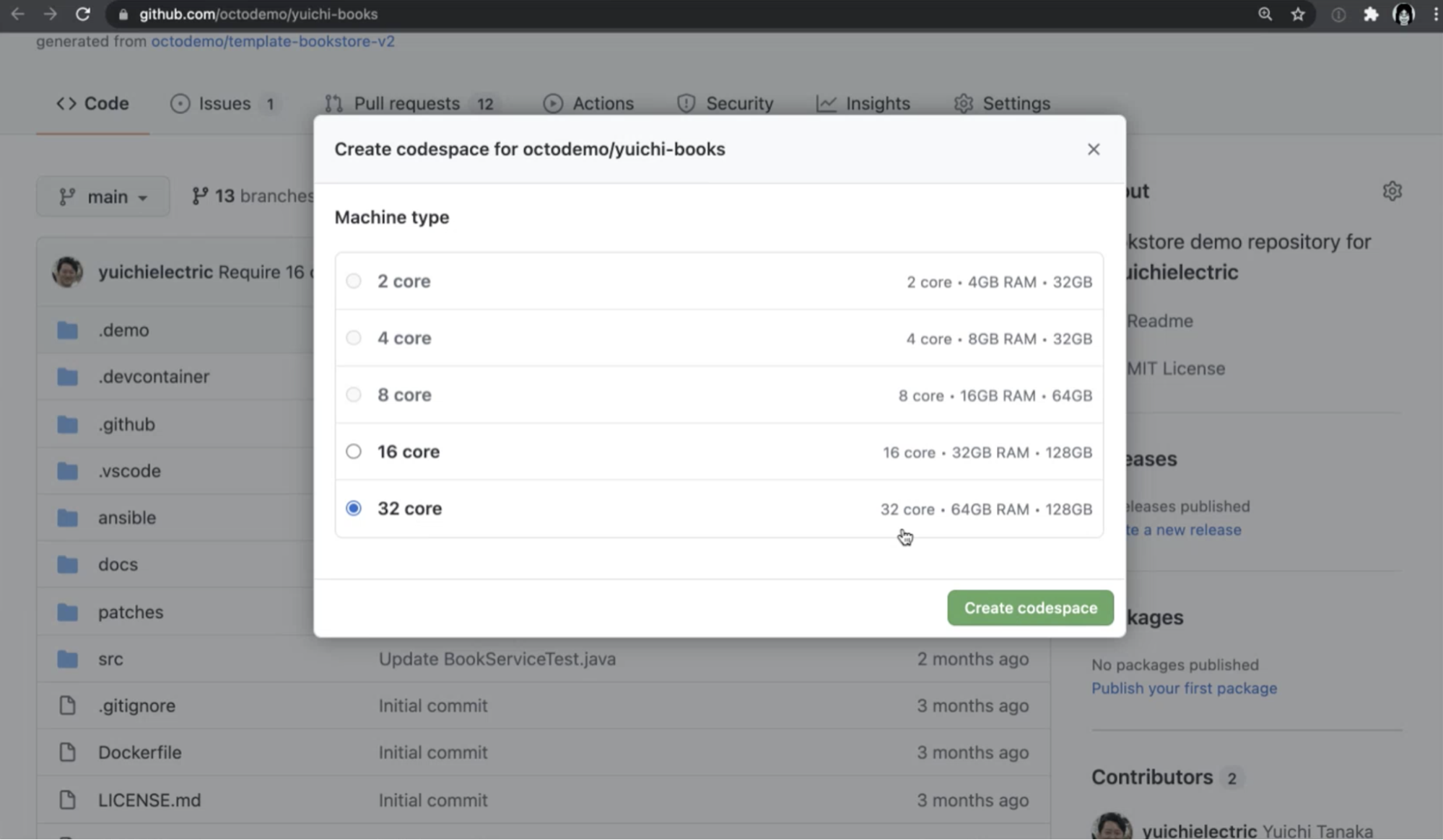
田中:Localに作るというのは、従来の自分のPC上にセットアップするやり方です。新しくできたCodespacesで「New codespace」を押すと、開発環境のサーバスペックを選ぶ画面になります。ここでは一番強い32 core CPUの環境を作ってみます。そうすると、メモリ64GB、ストレージ128GBのVMがGitHub内に立ち上がります。

――このリポジトリで必要なツール類が全部揃った状態で、VMが立ち上がることになるわけですね。
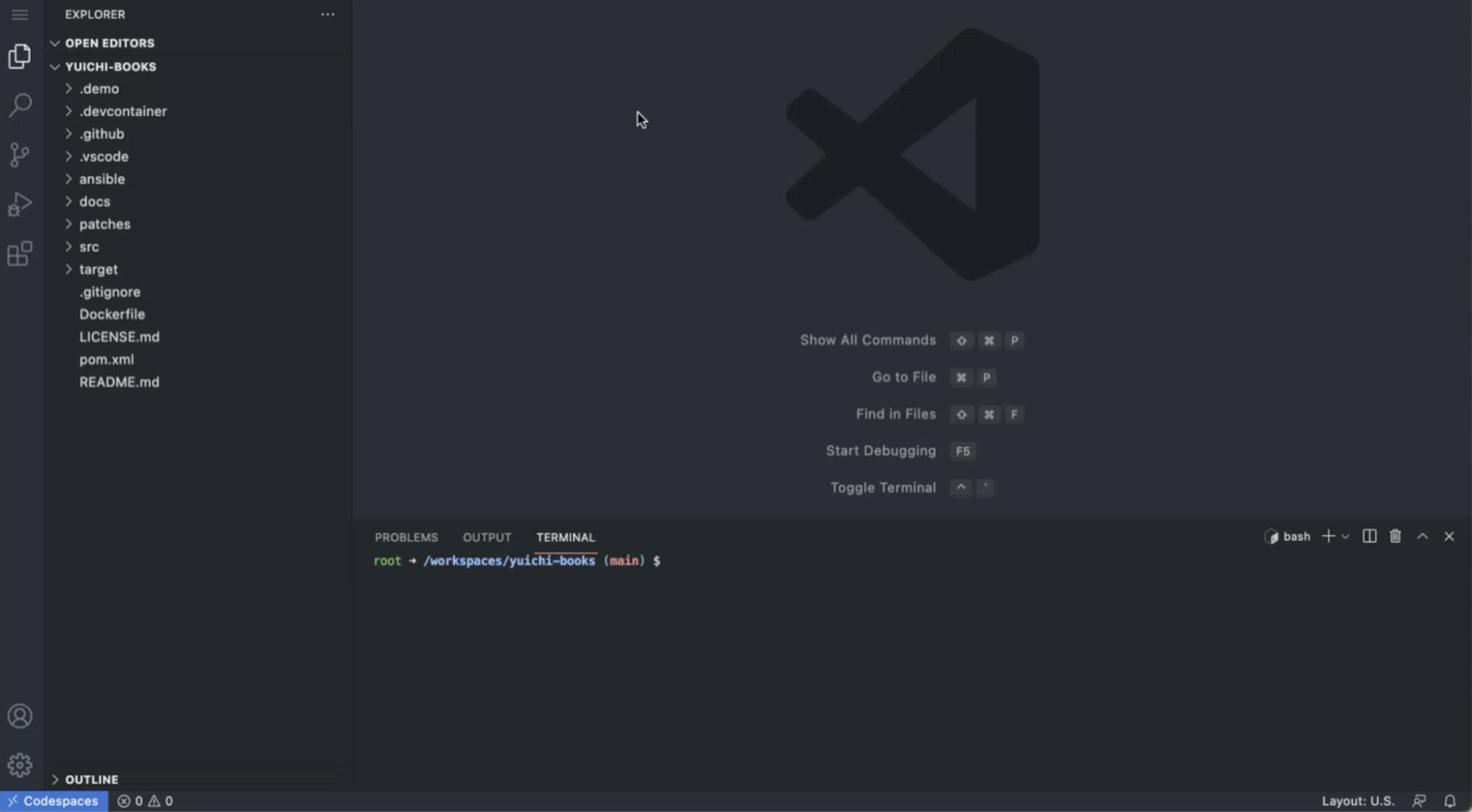
田中:そうですね、そのVM上に開発環境がセットアップされたコンテナが立ち上げられます。そのコンテナに対して、先ほどの説明にあったVisual Studio Codeとほぼ同等の機能をブラウザ上でも動かせるようにしたものからアクセスできるというのがGitHub Codespacesになります。
今GitHub側に開発用のコンテナが立ち上がりまして、それにプラスして今このブラウザ画面でVisual Studio Codeが動いて、その開発環境に接続されているというような状態です。すごく簡単にお伝えすると、クラウド上にホストされた開発環境というイメージです。ちゃんと環境変数もセットされています。

田中:ローカルの開発環境で開発をしているときは、自分のマシン上にWebサーバが立ち上がるので、動作確認をしようとしたら、ローカルホストにアクセスすることによってブラウザ上で見ると思うんですが、GitHub CodespacesはGitHubがホストした環境上に構成された開発環境です。
そこで動作確認をしようとすると、例えば8080番というポートに設定している場合、ポートフォワードという機能で外のURLから8080番ポートをたたけるようになっています。
ですので例えば、GitHub Codespaces環境のローカルに動かしたWebサーバとかであっても、ポートフォワードすることによって、ローカルのブラウザ上からCodespaces上で動いているWebサーバにアクセスして動作確認ができるわけです。
要するに、ボタン1つで開発環境をクラウド上に作れますよというもので、簡単に環境構築できる上にチームの中で開発環境を統一できます。
新しいメンバーがジョインした際も開発環境の構築に数時間から数日といった時間をかける必要がなくなりますし、レビュー時などに環境の差分で困ることもなくなります。
――なるほど。毎回困るところなので助かりますね。

田中:このリポジトリの上に「.devcontainer」という名前のディレクトリを作って、その中に「devcontainer.json」というファイルを置きます。これが、Codespacesの環境の設定について書くファイルになります。
ここで起動するコンテナの指定や先ほどのポートフォワード用のポートナンバーや、最低限起動するCPUなど、設定まわりの情報が入っていて、誰であってもここを見て環境を作っていくことになるので、差分なく使うことができるわけです。
ちなみに、Codespacesの環境は1人で複数個作れるので、例えば自分がやっているタスクとは別のタスクのレビューを依頼されたときには、レビューを依頼された環境を別個に作ってそこでやるということも簡単にできます。

――もう1つ、GitHub Actionsについても教えていただけますでしょうか?
田中:GitHub Actionsとは、開発における様々なワークフローを自動化するための機能です。最も多い使われ方はActionsで自動ビルドや自動テストをするというものです。
例えばGitHubで開発をするときに、普通はプルリクエストを使いますよね。そのときに多くの方がコードを変更してコミットをプッシュする度に自動テストとかを動かして変更後のコードで失敗していないかをCIを実践して確認をしていると思います。
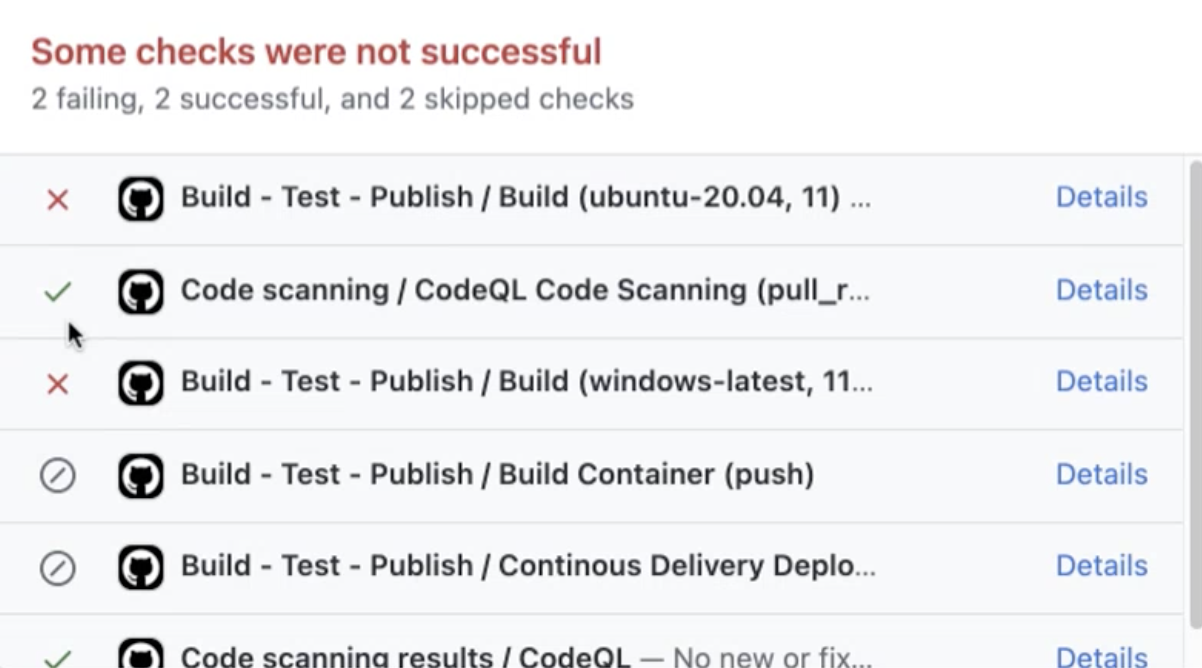
GitHub ActionsはCIのような自動ビルドをするときに、GitHubが用意しているVM上でコミットをプッシュしたというアクションをトリガーにして自動テストを行なって、その結果が成功か失敗かを、例えばプルリクエストの画面上に表示します。

田中:このプロジェクトではたくさんのジョブを動かしているのですが、×がついているものが失敗したものです。こういう自動チェックを実行する基盤が、GitHub Actionsになります。
Codespacesが今までのローカル環境での開発を代替するものであるのに対して、GitHub ActionsはそのCodespaces上で書かれたコードをリポジトリにプッシュすることで、GitHub Actionsというビルド環境上で自動テストを行ってくれるという、これまでのビルドサーバを代替するような位置付けになります。
Best of GitHub Universe
GitHub Universeは、業界のオピニオンリーダーやエンジニアから最新のソフトウェア開発について学び、GitHubからの最新の発表を見ることができる、エンジニアのためのイベントです。2021年10月に開催された米国でのイベントのハイライトを、GitHub社員が日本語にて解説します。
クラウド、チーム、そしてエコシステムとの接続性を考える

――ここまでご説明いただいた各プロダクトと Azure を組み合わせることで、開発者としてはどんなメリットがあるのか。これについても教えてください。
服部:コロナ禍で開発体制が分散化したという話が多い中で、プロダクトの組み合わせにおいては、クラウドとの接続性とチームとの接続性、そしてエコシステムとのつながりという観点が重要になってくると考えています。GitHub との連携でこれらの接続性を確保することをできます。
リモート開発では、チームとの連携における難易度が上がります。Visual Studio には「Live Share」という機能があります。この機能によって、Visual Studio や GitHub Codespaces で環境を合わせた上で、共同編集 やコードレビューができるようになります。これらの機能を使うことにより、どこで開発をしようとも常にチームとつながっている感覚を得ることができます。
一方で、チームに所属する個々人の環境のほか、ローカルとクラウドにおける環境にも差は生まれます。そこをつなげるのがGitHub Actionsになるわけです。Azure には、Azure App Service というアプリケーションの PaaS があり、開発やステージングのための環境を簡単に用意できる Deployment Slot の機能があります。GitHub Actions を使うことにより、こうした各種環境にシームレスにアプリケーションをデプロイすることができます。 GitHub はローカルとクラウドの橋渡し役も担います。
――チームとクラウドへの接続性をツールで担保できるということですね。
服部:はい。別の観点としてオープンソースエコシステムがあります。現在ではほとんどの開発者はオープンソースの技術を活用しており、多くのアプリケーションはオープンソース技術の上に成り立っています。 GitHub Codespaces を使うと、オープンソースへのアクセシビリティも向上します。
例えば、使おうと思っているオープンソースのフレームワークも簡単にブラウザ上で検証と確認が行えるようになります。
GitHub Codespaces では設定ファイルに開発環境のコンテナ設定を定義できますが、ソースコードと開発環境を丸ごとチームと共有できるようになれば、オープンソース活動への参加障壁も下がりますし、オープンソースのプラクティスを企業の中で実践する「インナーソース」の活動の活性化にもつながります。
GitHub とクラウドを合わせて使うことにより、コロナ禍によってバラバラになった環境や、開発者の関係性をあらためてツールによって束ねることができるとも考えています。
ただ、開発の各工程において、セキュリティを確保しつつ、開発効率を下げないということを特に意識する必要があります。
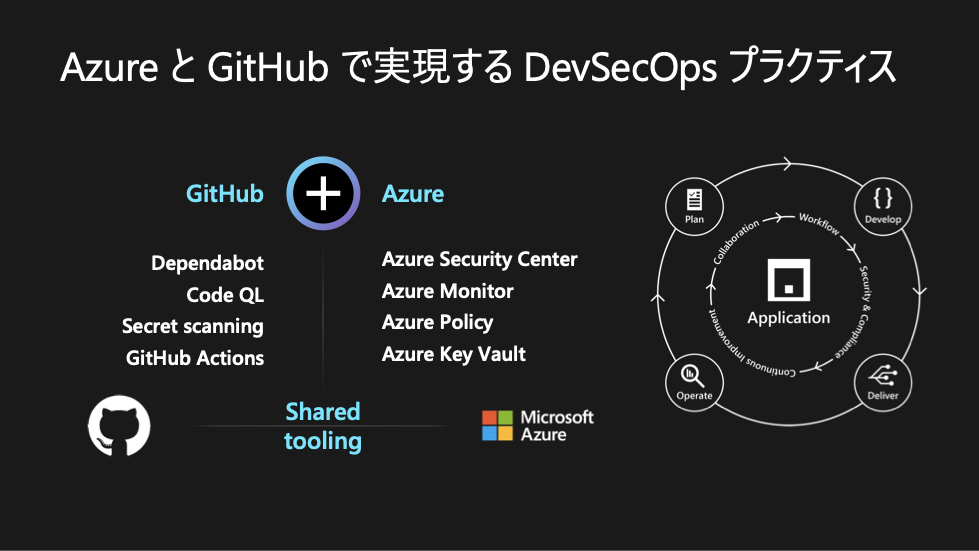
――まさに昨今で注目されている「DevSecOps」ですね。実際の開発現場でのレベル感はどうなのでしょうか?
服部:そもそも 「DevSecOps」は何を対象にどう取り組むのかによって定義や認識が異なります。DevSecOps はインフラやアプリケーション、クラウドの ID 管理やガバナンスまで様々なコンテキストが1つの言葉で表されています。最近では 〇〇Ops と、何かと命名しがちで一種のバズワードになっていますし、一括りにして語るのは難しいと思っています。
一方で、開発現場においては DevSecOps を CI/CD (継続的インテグレーション/継続的デリバリ)のパイプラインに取り入れることが少しずつ広がってきています。コードの静的解析やコンテナの脆弱性チェックは、今では簡単に運用に取り入れることができるようになってきました。
GitHub からは、プロジェクトで使っているライブラリなどの脆弱性やアップデート漏れをチェックし、必要に応じて更新を行い、Pull Request まで行ってくれる「Dependabot」や、前述のシークレット情報をチェックしてくれる「Secret Scanning」など、DevSecOps の実践を支援する様々なサービスが提供されています。

――最近ではシャドーITなんかも増えていますよね。
服部:それこそ注意喚起しても、人力ではどうしても抜け漏れが発生してしまうところがあります。そういうドリフトをなくすというところが、DevSecOpsの1つの目標だったりします。
では、どれだけDevSecOps が浸透しているかという話ですが、お客さまごとに違うかなと思っています。
お客さまの中にも様々な部署があって、アプリ開発部署において前述の Code Scanning を利用することにより、コードの脆弱性をチェックし、コードセキュリティのレベルを高めることができます。
最近では、例えば製造業のお客さまで導入されるケースが増えています。特にクリティカルなところに関しては使い始めている状況ではあるのですが、一方で「完璧なDevSecOps」を求め始めると、それこそCloud CoE(Center of Excellence)などを立ち上げて管理する必要があるので、全部を一気に進めるのは難しいところだとも思っています。
GitHubを使ったDevOps コース – Azure Virtual Training Days シリーズ
DevOpsについて学びませんか?GitHub を使用してワークフローを管理し、ソフトウェア開発の時間を短縮する方法を学べます。さらに、品質管理とセキュリティ制御をワークフローに追加し、一貫性のある繰り返し可能な自動化を実現していく方法についても解説していきます。
コミュニティから考えるデベロッパー・エコシステム

――ここまでのお話はまさに「デベロッパー・エコシステム」につながってくると思うのですが、ここについても皆さまのご意見を伺いたいです。
小田:ここまでの話は文字通りシステムとしてのいわば「『デベロップメント』・エコシステム」的な内容が中心でしたが、開発者同士の相互成長という観点で「コミュニティ」も欠かせないですね。
どんなに素晴らしいシステムや製品でも、利用者がいて初めて成り立ちます。『デベロッパー(人)』のエコシステムにおいては、日々進化し続ける技術のスピードに合わせて開発者の皆さんも成長し続けていく必要があります。
よく学習には「アウトプット」が重要と言われますが、2020年のIT人材白書によると、およそ7〜8割の方がWebや書籍などから情報を得ていると示されています。つまり8 割近くの方が「インプット」中心の学習をされているということです。
インプットだけの学習が悪いわけではありません。
しかし自らアウトプットすることで、知識の整理や言語化ができるだけでなく、周囲からのフィードバックを得ることで、さらに成長することができます。アウトプットする場としての最適解がコミュニティなのです。
結局のところ、Webや書籍などの情報は元々誰かのアウトプットです。そのアウトプットがどこで行われているかというと、コミュニティなんですよね。
アウトプットするのはハードルが高いと感じる人も多くいるでしょう。大丈夫です。コミュニティは仕事とは異なるので、いくらでも失敗が許容されます。手を上げたもの勝ちなのです。
私も毎回手を上げては何度も失敗して修正して、繰り返し学びに変えています。まずは有志が運営しているコミュニティに参加してみましょう。ご自身が興味を持っている技術分野で仲間を見つけるところから始めてください。
例えば今日のテーマの Visual Studio 関連で、アクティブに活動しているコミュニティとしては「.NETラボ」や「C# Tokyo」、「VS Code Meetup」などが挙げられますね。
 |
 |
 |
|---|---|---|
| https://dotnetlab.connpass.com/ | https://csharp-tokyo.connpass.com/ | https://vscode.connpass.com/ |
小田:1人で学習することに限界を感じる方も多いかなと思います。このようなコミュニティに身を投じて相互に成長し続ける「『デベロッパー同士の』エコシステム」ができていくと良いですね。
▼学び × コミュニティの考え方についてはこちらの記事も併せてご参照ください。
楽しさこそ、学びの原点。「Skilling Culture」についてマイクロソフト・NTTデータ・suinさんに聞いてみた。

井上:私も昔はガチの開発をゴリゴリやっていた人間でして、マイクロソフトに入って様々な開発者と話をしていくようになって思ったことは、社外の技術コミュニティの勉強会などにもっと積極的に参加しよう、ということです。
開発をする中では様々なインプットをしていく必要があるのですが、それだけだとなかなか成長できない、やはりアウトプットも大事だと。
同じ会社のチームメンバーの中だけでモヤモヤするのではなく、社外のエンジニアとのリレーションを築くことでより成長し、新しい技術への知識を得られやすくなります。
いかに新しい技術についていくかがエンジニアの非常に大事なスキルだと思うので、自らエコシステムに入っていくのは重要な動き方だなと思いました。
また、先ほども出てきたOSSについても、そのメインのプラットフォームとなるGitHubなどをいかに活かしていくかも大切ですね。まさに、「デベロップメント」、「デベロッパー」双方のエコシステムの重要なところです。
田中:いきなりパブリックなところでやるのはハードルが高くても、例えばですが、まずは社内の隣のチームの困りごとを助ける、みたいなことから始めてもいいのかなと思います。
今日、GitHub CodespacesやAzureなどのトピックが出てきたと思いますが、特にクラウド上で運用するときの1つの大きなメリットとして、プログラマブルにいじれるという部分がすごく大きいと思っています。
今どきのツールは、ちゃんと設定がテキスト化されていて必要な情報がまとまっている状態を作りやすいと思います。そうなると、例えば隣のチームの秘伝のタレ的な操作や設定が可能な限り無くせるようになるので、ノウハウを参考にするなどして、どんどんと人の面でも、システムの面でも、双方がつながるエコシステムが育っていくんじゃないかなと思います。
服部:今「社内」という話がありましたが、デベロッパーのコミュニティって、企業の中にも存在すると思っています。1人が外に出て別のコミュニティに参加して、得たものをどうやって企業内に広めていくかだとか、またはそれをどうやって正当に評価していくのかなども、結構重要なポイントなのかなと思います。
田中さんがおっしゃっていたことは「インナーソース」の話だと思うのですが、まさに「ツールで組織を変えていく」という観点で、意識的に活用するのは、デベロッパー・エコシステムの一助になるんじゃないかなと考えています。
小田:エコサイクルのようなものは中にも外にもあるものなので、中と外両方の「ものさし」をインストールしていくサイクルを自分で作っていくことが、学びとして非常に意義があると感じます。

井上:まさに、そういった「デベロッパー」のエコシステムを支えるものとして、Visual StudioとGitHub CodespacesとAzureが、「ツール・システム」としてのエコシステムを形成していることになります。
開発者が実践するDev(Sec)Opsサイクルの中で、Plan・Develop・Deliver・Operateのサイクルをしっかり回していける、そんな環境づくりを人、システム双方の視点でぜひ進めていただけると嬉しいなと思います。
編集後記
開発現場から随分と離れてしまった私ですが、ローカル環境の違いによってレビューが上手くいかないなんてことはしょっちゅうありまして、その時々で不要なストレスを抱えていた経験からすると、今回お話のあったツール群を活用しない手はないと感じました。
技術者の本質は学びにあると思っているからこそ、今回の「デベロップメント × デベロッパー・エコシステム」の話は非常に面白く、なんともポジティブな気持ちになる内容だと感じました。
取材/文:長岡 武司
Visual Studio 2022・ GitHub Codespaces ・ Azureについて
詳しく知る
2021年11月9日 深夜 1 時 30 分 (日本時間)から、Visual Studio 2022 に関する製品発表イベントを開催します。Visual Studio の新機能やデモによる紹介をはじめ、マイクロソフトの専門家との Q&Aなどを予定しています。
GitHub Universeは、業界のオピニオンリーダーやエンジニアから最新のソフトウェア開発について学び、GitHubからの最新の発表を見ることができる、エンジニアのためのイベントです。2021年10月に開催された米国でのイベントのハイライトを、GitHub社員が日本語にて解説します。
DevOpsについて学びませんか?GitHub を使用してワークフローを管理し、ソフトウェア開発の時間を短縮する方法を学べます。さらに、品質管理とセキュリティ制御をワークフローに追加し、一貫性のある繰り返し可能な自動化を実現していく方法についても解説していきます。
