はじめに
アイランドアーキテクチャは2019年にEtsyのフロントエンドアーキテクトであるKatie Sylor-Miller氏によって考案され、Preact作者のJason Miller氏のBlogによって広められました。
現在、アイランドアーキテクチャはAstro、Fresh などのWebフレームワークが採用しています。
アイランドアーキテクチャとは
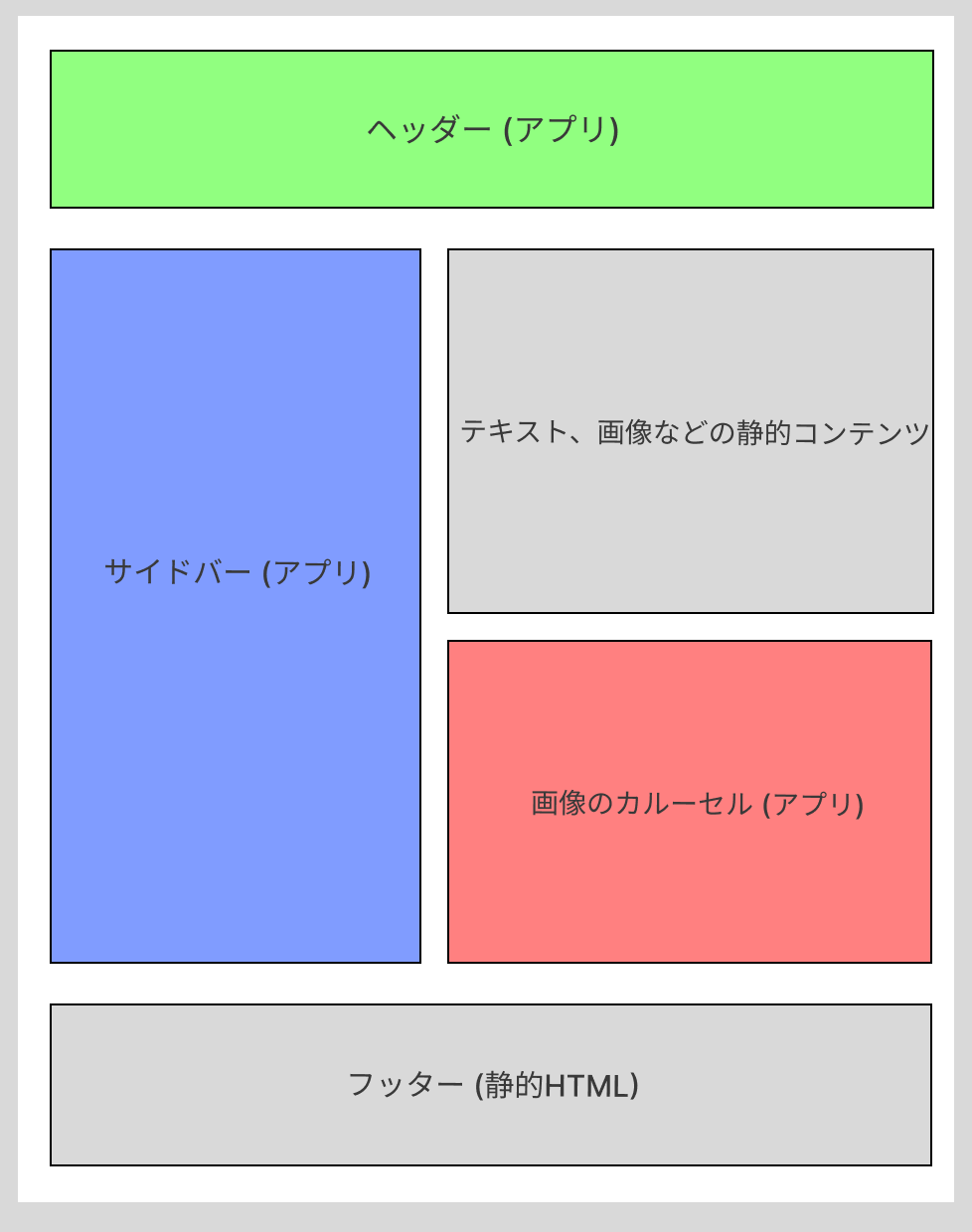
ページ内でサーバー側でレンダリングされる静的な部分とインタラクティブなアプリの部分をそれぞれ独立して表示させる手法です。
静的な部分を海に見立てて、その海に浮かぶそれぞれが独立した島(インタラクティブなアプリ)というイメージでアイランドアーキテクチャと名付けられているようです。

メリット
1番のメリットはパフォーマンスです。
ページのほとんどの部分は静的なHTMLで構成され、JavaScriptが必要としない部分にはJavaScriptが読み込まれず、動的なアプリの部分のみJavaScriptが読み込まれます。
アイランドアーキテクチャを採用しているフレームワークを活用するとコンポーネントをインタラクティブにするタイミングを指定することができ、上の図の例にある画像のカルーセルはインタラクティブにする優先度が低いので読み込みを後回しにして、インタラクティブにする優先度が高い、ヘッダー部分を優先的に読み込むことでブロッキングを軽減することができます。
デメリット
デメリットとしてあげられるのはアイランドアーキテクチャはそれぞれのページが独立したMPAに該当するのでSPAと比較すると、ルーティングの体験がやや悪いということでしょうか。
Svelteの作者である、Rich Harris氏のツイートでその差を見ることができます。
As the person doing the clicking, it felt very obvious to me. If we slow it down and add timecodes, you can see the delay from click event registering to page updating. One of these is well below the 100ms threshold to feel 'instant'; the other isn't. This was very consistent: pic.twitter.com/KwlUuFYm8Y
— Rich Harris (@Rich_Harris) June 21, 2022
注意点としてMPAとSPAはトレードオフです。どちらが優れていてどちらが悪いということではありません。
MPAとSPAの比較はAstroのドキュメントが分かりやすいです。
おわりに
アイランドアーキテクチャはAstroを筆頭に新しいWebフレームワークで採用されていっていますので今後流行っていくアーキテクチャだと思います。
最近Astro 1.0もリリースされましたし、そろそろ触っていってもいい頃合いなのかなと感じてます。